Test Your Web Apps Using the Postman Proxy
For any web application developer, it’s important to know and test the APIs that power an app. While the APIs and UI can be standalone-tested, it’s important to test both in conjunction and observe the impact that various user interactions have on API flows. Postman’s proxy allows you to intercept the traffic between your web app and backend, enabling you to do a clear-box testing of your web app.
Related: What is API Testing?
Let’s consider a scenario where you want to test an e-commerce application that you and your team are building. You encounter some issue that is happening during the customer login flow. Doing a proper root cause analysis (RCA) is required so that the issue can be discussed and subsequently fixed. So what’s next?
Intercept the traffic using the Postman proxy
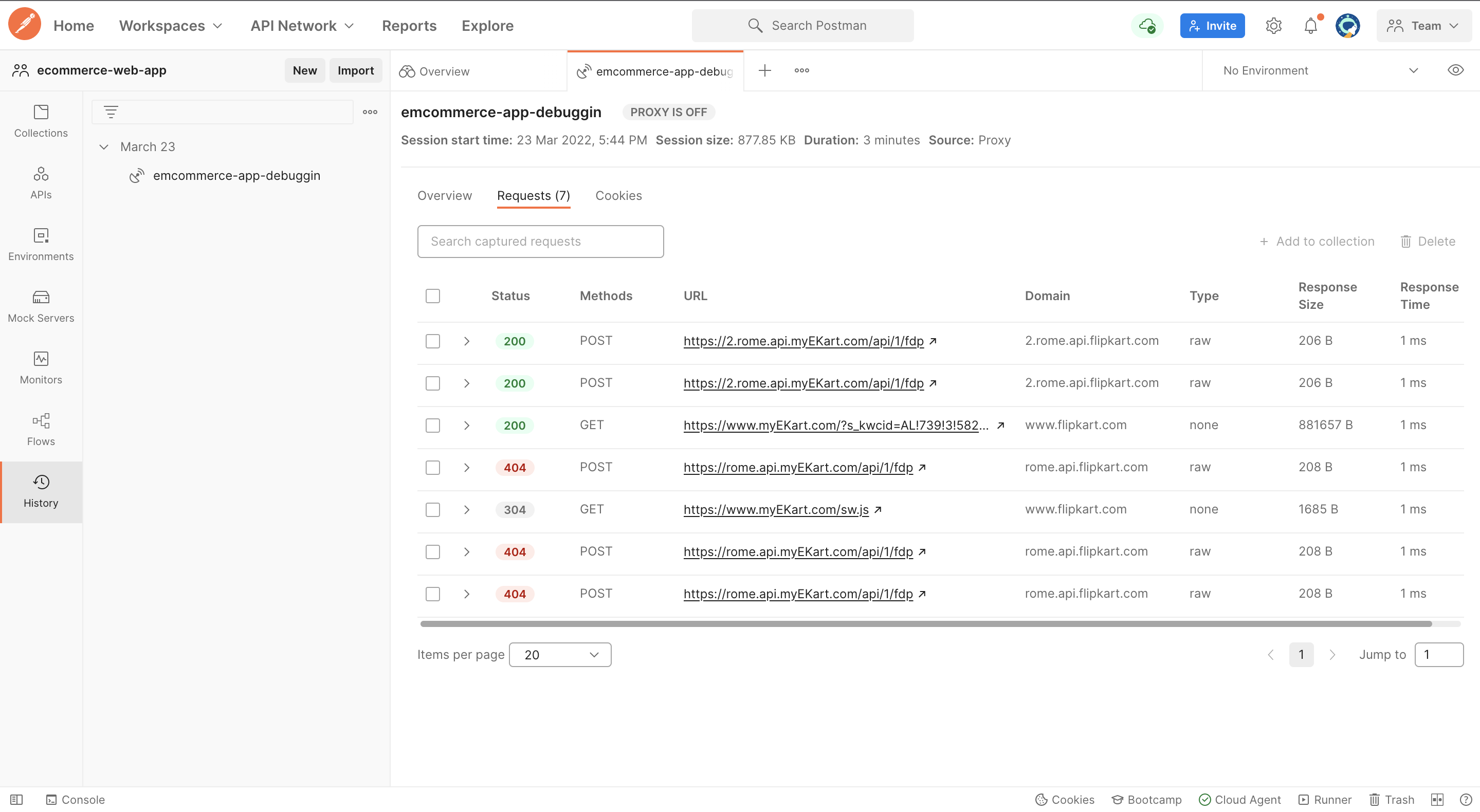
To do a proper RCA of the issue, you would need to know the data that is flowing between the frontend and the backend of your application. The Postman proxy allows you to capture HTTP traffic flowing between your frontend and backend. You can start capturing traffic by connecting to the proxy and starting a debugging session. The session will allow you to bind the traffic in a certain timeframe.
Pro tip: We suggest running your scenario completely and capturing the traffic corresponding to it in one session.
You may find it difficult to debug scenarios alone, so your fellow teammates can join you as they see the session in real time in the History while you are running these test scenarios.
When analyzing the traffic, you and your teammates can look at various attributes, such as type of requests, response size, response time, and more.

Let’s say you find that for a certain group of your test user IDs the response time and response size are unusually high. What next?
Sharing the session with your teammates
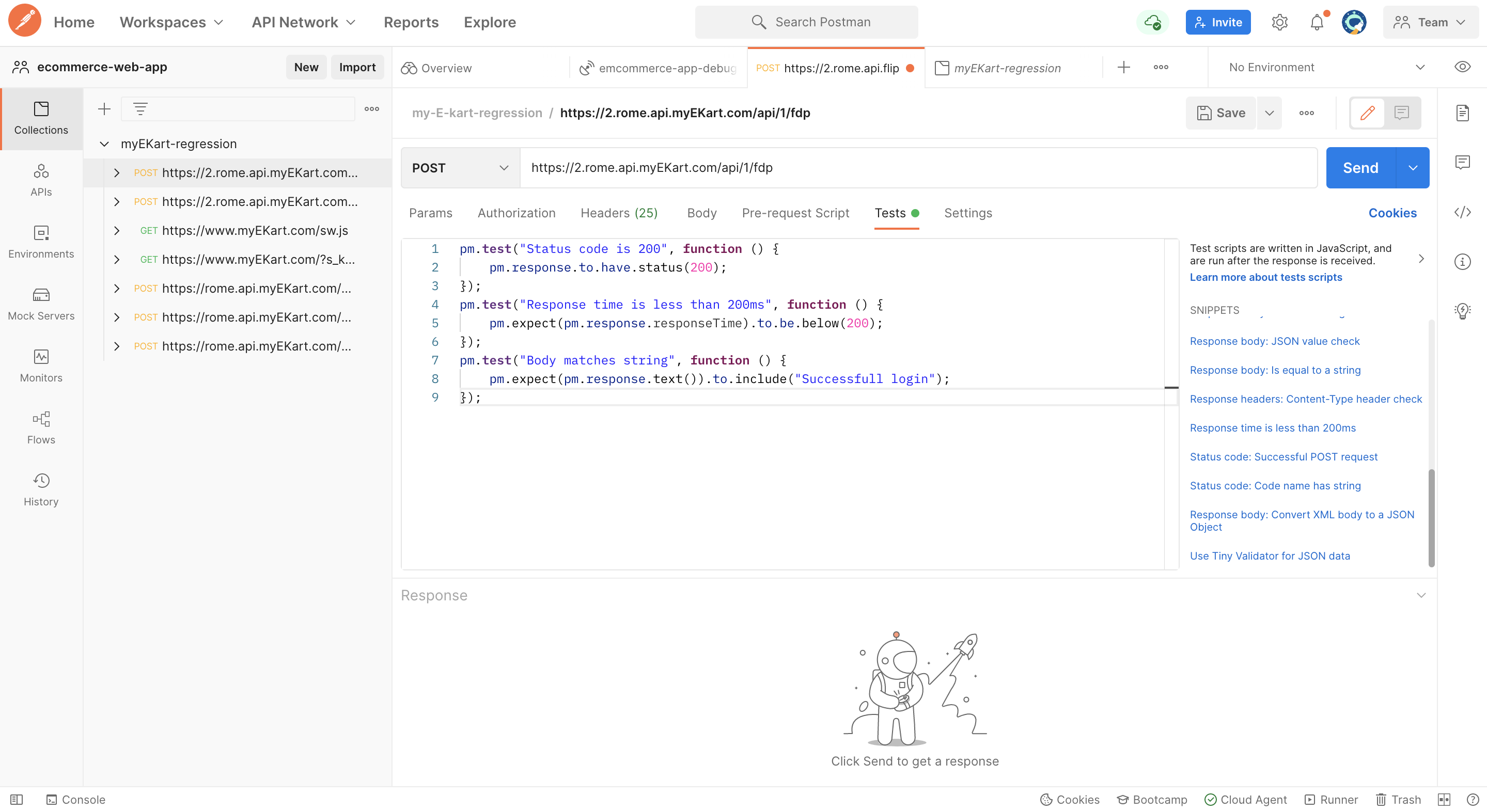
Give a proper name to your session and ask your developers to refer to the same in the History of your Postman workspace. The teammates from here on can refer to the session, see the particular requests that are having the issues, and replay the same requests within Postman by just clicking on the request URL in the session. This significantly reduces their efforts as they spend minimal time reproducing the error and can quickly fix the issue.
Now that your team was able to fix the issue after you performed a proper analysis, you want to ensure that such issues do not occur again. You can now do the following.
Generate an automation test out of the session
The proxy session can now be saved as a collection where you can add test cases along response time, size, etc. These tests can run on demand using the collection runner, or they can be included in your CI/ CD pipeline using Postman’s CLI tool, Newman. This ensures that the regression issues can be avoided as you keep expanding your application.


What’s an RCA? If you’re going to use an acronym, be sure to define it at least the first time that you use it and don’t assume people know what it is since so many acronyms overlap across so many domains.
Good point, Ben. We’ve updated the post to clarify that RCA stands for root cause analysis.
I look forward to hearing from you! Awesome blog by the way! This is Johnson from KBS Technologies.