Enabling Chrome Developer Tools inside Postman
Chrome’s Developer Tools are an indispensable part of the modern web development workflow. However, accessing them inside the Postman packaged app takes a few steps. To enable them:
- Type chrome://flags inside your Chrome URL window
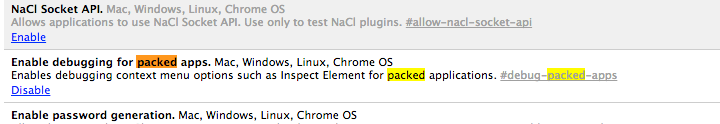
- Search for “packed” or try to find the “Enable debugging for packed apps” setting
- Enable the setting
- Restart Chrome
You can access the Developer Tools window by right clicking anywhere inside Postman and selecting “inspect element”. You can also go to chrome://inspect/#apps and then click “inspect” just below requester.html under the Postman heading.
Once enabled, you can use the Network Tools tab for even more information on your requests or the console while writing test scripts. If something goes wrong with your test scripts, it’ll show up here.
Developer Tools inside Chrome are really powerful and now with the ability to write test scripts inside Postman, you can use them for debugging and logging. For more information on Chrome Developer Tools, check out these tutorials.


How can we see the log/dev tools from the packaged version of postman? Or is this possible.
It’s available in the packaged app too as indicated in the article above.
The blog requires and email address to view, no thank you, anyway Postman can do a blog post on how to log more info about the collection runner test results
I have written a guide to help you all.
Let me know if you find it useful:
http://blog.vanamco.com/chrome-devtools-features-making-web-dev-efficient/
Thanks
Seems like a good idea but can’t get it to work. Specifically I can’t open the context menu in Postman to inspect the DOM. I’m working on a Mac. Don’t know if this is a general problem.
Seems to be working fine for me. Are you able to follow the steps in the blog?
I’ve come here to find a way to see tv4’s validation errors when validating the JSON payload being returned. The above helped to see the errors in the console. I wanted to see them in the test results and managed to do so via
var data = JSON.parse(responseBody);
var result = tv4.validateResult(data, schema);
var isValid = result.valid
if (!isValid) {
tests[“Invalid Schema: ” + result.error + ” at ” + result.error.dataPath + ” (” + result.error.schemaPath + “)”] = isValid;
}
else {
tests[“Valid Schema”] = isValid;
}
to circumvent the limitation of outputting validation results.
Might be useful to somebody passing by.
How do you make this work for the other version of postman? How do you call that? The unpackaged version?
I also tried this on the packaged version and I think I’m missing something here. I’m getting a “Defining mode” output instead of the expected output of “console.log(‘test’)”.
What am I doing wrong?
This does not show the original XHR request headers, it’s only showing the contents of the response.html file and a GET request to it.
It would be great if you can attach the snapshots for using it.
postman can’t sent any request
extensions::platformApp:17 window.localStorage is not available in packaged apps. Use chrome.storage.local instead.(anonymous function) @ extensions::platformApp:17
extensions::platformApp:17 beforeunload is not available in packaged apps.(anonymous function) @ extensions::platformApp:17
I go to chrome://inspect/#apps and I don’t see Postman there. Is is possible it’s not really a Chrome app?
You probably are using the Postman new App.
Go to View -> Show Dev Tools
or
Go to View -> Show Postman Console
It should work for you.
Could you please specify where I can find “View” menu?
Have the same issue – can’t find a console for Postman 🙁
I”m using the newest app – 4.9.2 for now.
Could you please specify where I can find “View” menu?
Have the same issue – can’t find a console for Postman 🙁
I”m using the newest app – 4.9.2 for now.
I’m on MAC, I believe you are on Windows.
I’m sorry I can’t help you, but try find on the top menus.
> You can access the Developer Tools window by right clicking anywhere inside Postman and selecting “inspect element”. You can also go to chrome://inspect/#apps and then click “inspect” just below requester.html under the Postman heading.
Looks like this isn’t possible in the latest version of Postman 5.5.0. I followed these steps in Chrome 63 on Windows 10, enabled the flag, re-opened Postman ensuring I have the latest version installed and right clicking isn’t possible at all. No context menu and thus no “inspect” option.
This is excellent for bandwith throttling in Postman
Doesn’t work for me after step 4. Putting “chrome://inspect/#apps” shows a blank page after restarting chrome.
Using macos 10.13.5 with chrome version 67.0.3396.99 (Official Build) (64-bit)
the postman developer tools network tab shows everything but the request to the API. not useful.
Blog is deprecated. See the postman console instead: https://blog.postman.com/the-postman-console/
This appears to be out of date now.