Third-party library encryption with Mastercard and Postman

This is guest post written by Tarric Sookdeo, senior content strategy analyst at Mastercard.
When an API is handling sensitive data such as personally identifiable information or credit card numbers, it requires encryption in the body of the request. Even if the API uses mTLS authentication to protect the connection on both your server and end client, it’s best practice to encrypt the payload so that even after the mTLS connection is terminated, the data in the body of the request is protected all the way to your customer’s backend, and vice-versa.
Mastercard provides encryption-helper libraries in a myriad of different programming languages, including Java, Python, Node, Ruby, C#, PHP, and Go, to enable users to implement encryption in their code.
To quickly test out an API with the Postman API Platform, users need to sideload the library into the Postman scripting environment. Mastercard is importing a script into Postman that will encrypt/decrypt the request/response bodies and identify how to configure it to use the correct keys.
Mastercard has a robust set of Postman Collections in our Mastercard Developers Postman public workspace. To follow along with the example in this blog post, please head to Mastercard Developers and sign up to create a new project and get your sandbox keys. We will use Mastercard’s Consent Management API in the example requests.
Check out this short video that walks you through the basics of creating a project in Mastercard Developers, getting the customer and authorization keys, and how to plug OAuth into Postman.
Sideload third-party libraries
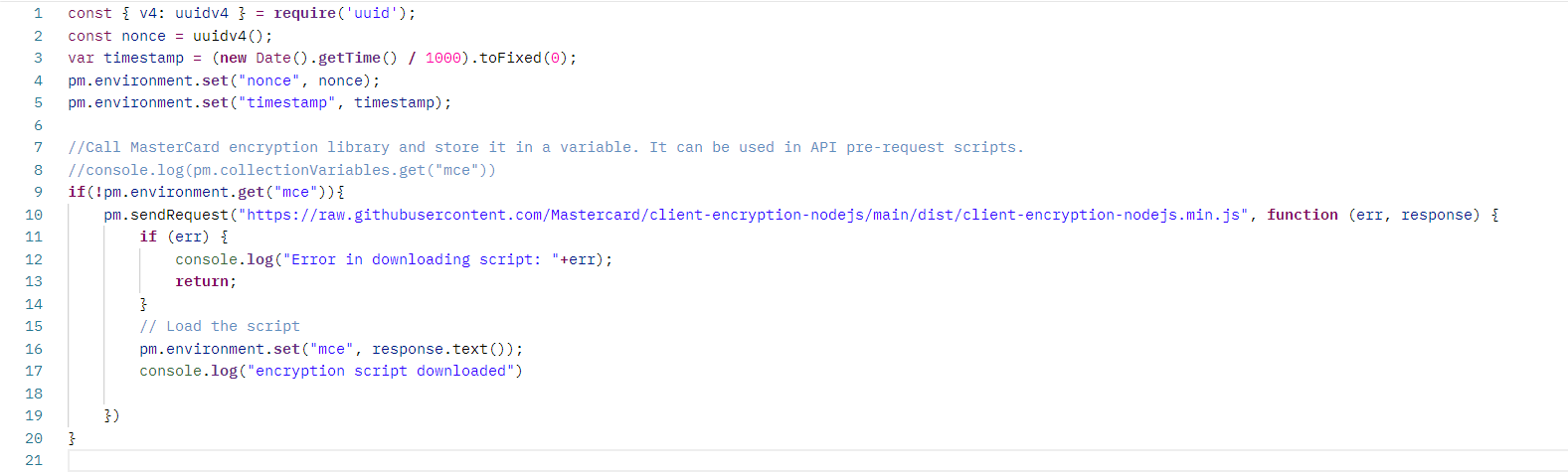
At the root of the collection, we can see the pre-request script (the JavaScript code that runs before sending every request), downloads, and pulls in the Mastercard helper library from Mastercard’s GitHub page.
Save the library as text in an environment variable called mce:

Building the config blob
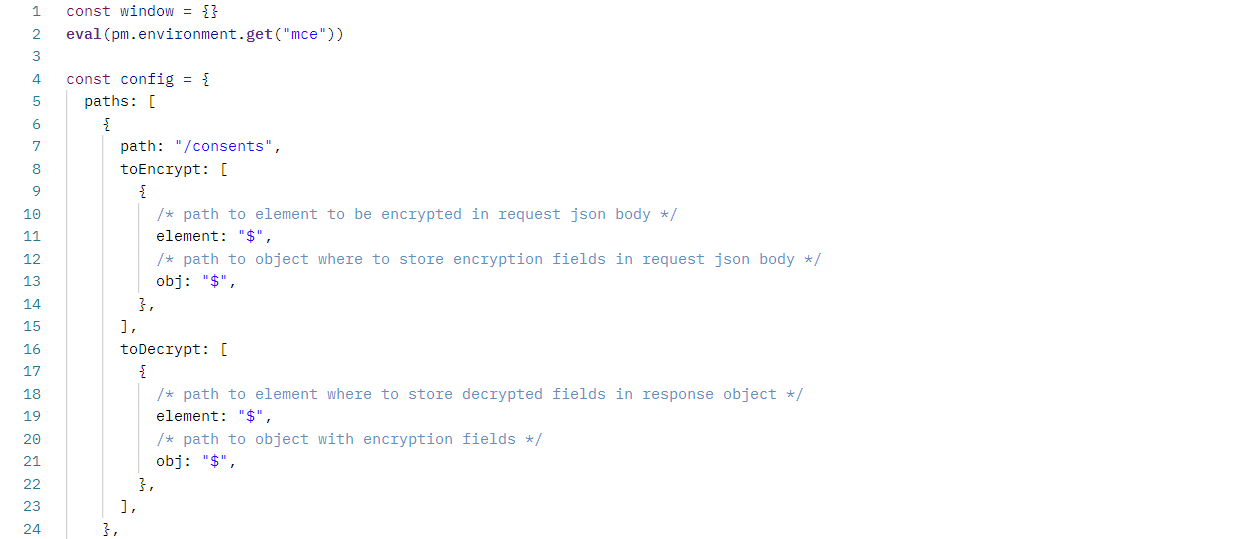
From the README of the helper library, we can see that the library we placed in the mce variable needs a config object.
Within the Postman client, we can build this config object in the pre-request script of the consent request.
First, we need to create an empty window object so the library thinks it is running in the browser. Then we pull in our sideloaded library and run eval to run the library and make it available to the pre-request sandbox code environment:

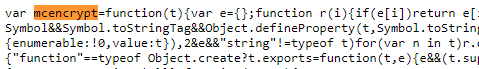
After this, the helper library is now available globally as mcencrypt:
![]()
Note: How did we know mcencrypt was the library name since we could not store the library to a variable? Take a look at the raw dist of the library, and we can see it was exported as a global variable:

Now we can update the Postman body of the request with the encrypted payload.
![]()
When we hit Send, the collection will run the pre-request script set up earlier to pull in the helper encryption library from GitHub, then populate the mce variable with the library. After this, we can now use the mcencrypt variable provided by the distribution to access the helper functions when needed to encrypt and decrypt the payload.
For additional context, check out the video walkthrough here.

What do you think about this topic? Tell us in a comment below.