5 Things I Love about the Postman API Platform as an Engineering Manager
The Postman API Platform has long been great to me as a frontend developer. At my previous company, it not only sped up our frontend development, but Postman Collections also did some pretty amazing things for the sales and marketing teams to show customers out in the field.
These days, as an engineering manager working at Postman, the Postman app hits a bit different for me—and I’ve discovered even more ways it makes life easier. Here are five things I especially love about the platform and how my Postman engineering team leverages it today.
1. Seeing our team workspace at a glance with the Overview page
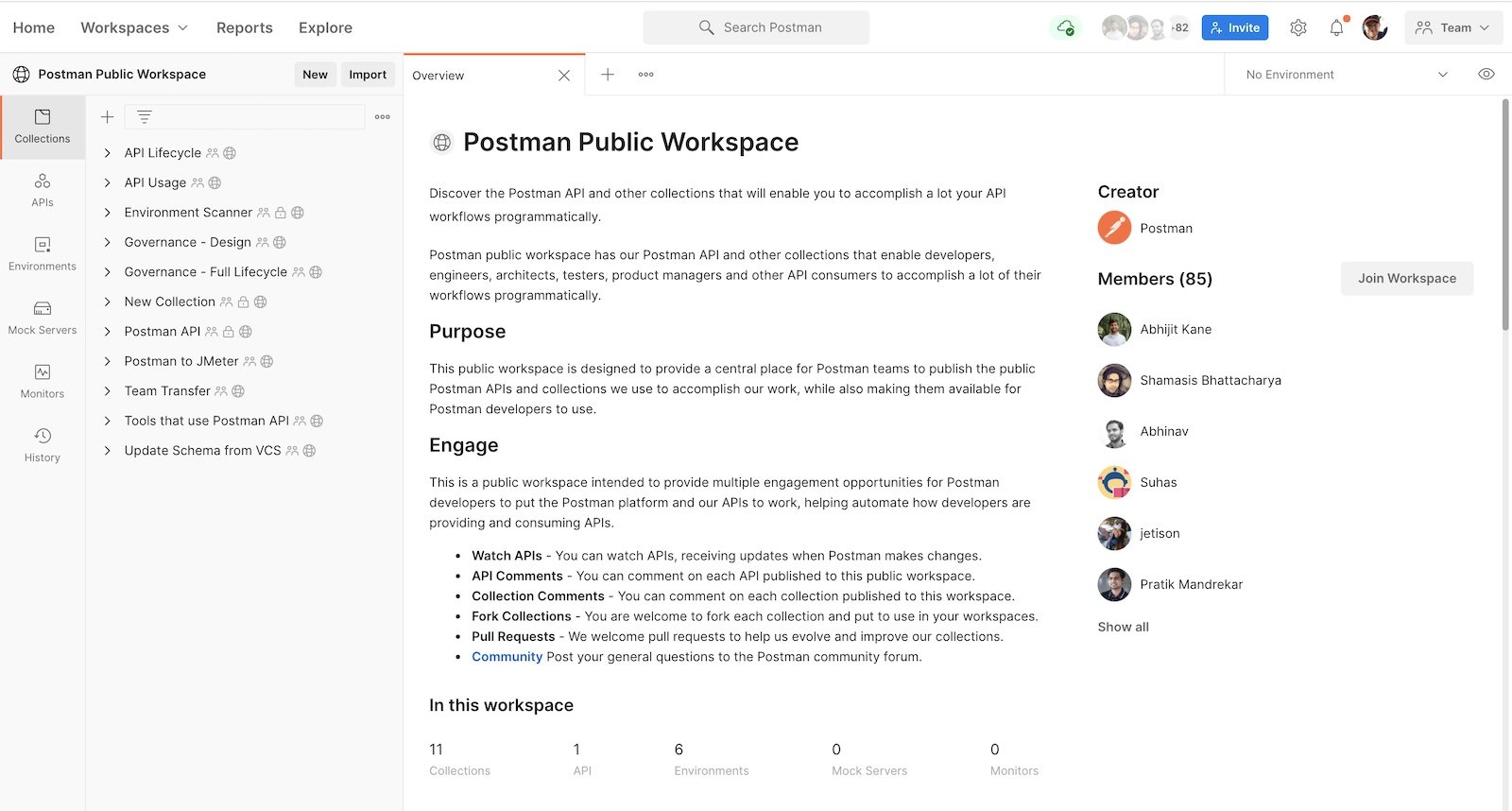
While our team members have their own personal Postman workspaces by default, my team has set up a shared team workspace. I can get a snapshot of what my team owns and all the latest activity in this shared workspace by simply looking at its Overview page.
For instance, at a glance, I can see how many mock servers and monitors we have running (which I keep an eye on because there are monthly limits on these calls, depending on the Postman plan). I can also quickly see who is most prolific in the workspace, which aspects or “entities” of the collection are most active, and any changes that have been made—all with one click on the “View Changelog” link below the Activity feed.
For an example of that at-a-glance view, you can check out the Postman Public Workspace Overview page.

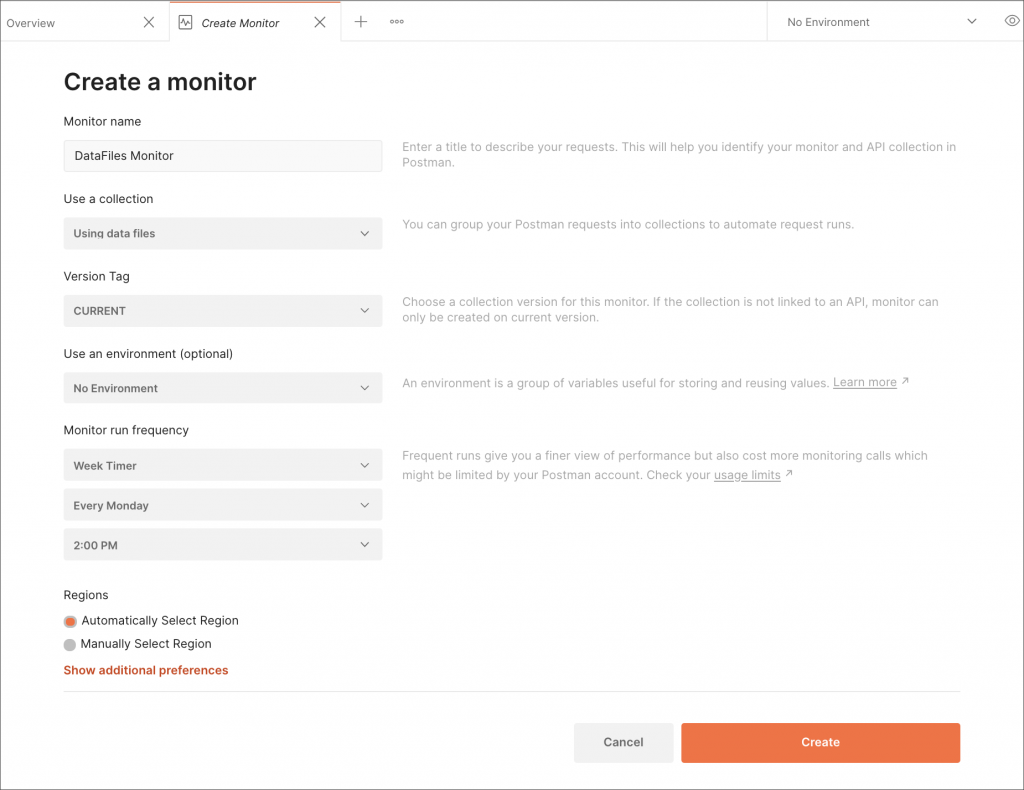
2. Using monitors for more than just checking an endpoint
As expected, Postman API monitors are awesome for, well, monitoring endpoints. (In fact, I recently found them to be very helpful for when we are doing a vendor assessment and due diligence on third-party APIs.)
Related: What is API Monitoring?
But, for my team, Postman monitors have become so much more. We have a use case where we use them to run a collection every hour to fetch a response from multiple endpoints, compare if anything changed in the response, and cache it. All of this happens in our Postman Collection, and it really helps turn that necessary third-party API with periodic reliability issues that doesn’t get updated often into a highly dependable response with 99.999% uptime. Need to refresh it mid-hour? We just manually run the monitor via the Postman API (https://api.getpostman.com/monitors/{{monitor_uid}}/run) or the “Run” button in the Monitor panel of the app.
Postman monitors are a super simple hook for all kinds of powerful interactions with your Postman Collections, in and out of work. They really bring peace of mind to me and my team—from helping improve that third-party API to creating automation across our stack and various websites.
Pro Tip: Did you know we also have a Slack integration and Microsoft Teams integration that can post monitoring results?

3. Accessing documentation alongside the collection
I’m an engineering manager, so you know I’m all about the documentation and specifications. I realize documentation is not the most exciting thing to many devs and engineers, but hear me out. In my days before using Postman, I was used to having APIs, docs, specs, and conversations scattered all over the place, from the Shire to Mordor and back again. I could spend a solid day hunting for where some piece of the API puzzle was. The API’s repo had a README, the docs were over in an OpenAPI file and a Google Doc and a picture of a whiteboard on an engineer’s phone, and conversations about it were happening in Slack, Keybase, and email. No one can keep up with that—information and processes inevitably get lost.
The thing I love about having the documentation right there next to the collection is:
- There is no way to lose it; if the collection moves, the documentation moves with it.
- It’s incredibly hard to miss because it’s right there in front of you.
- There is no way for documentation to become orphaned or reference something that no longer exists; if the collection gets deleted, so does the documentation.
- When I publish it as public documentation (which is also presented in a different part of the Postman app), there is a link right back to the collection. Again, if we publish documentation for a collection and that collection gets deleted, the public docs get cleaned up too—we no longer reference a missing collection.

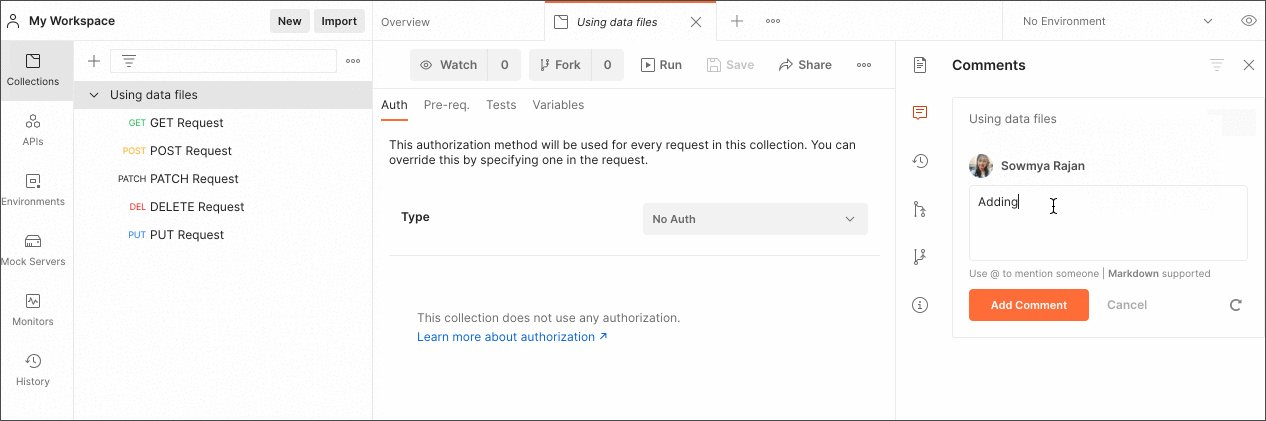
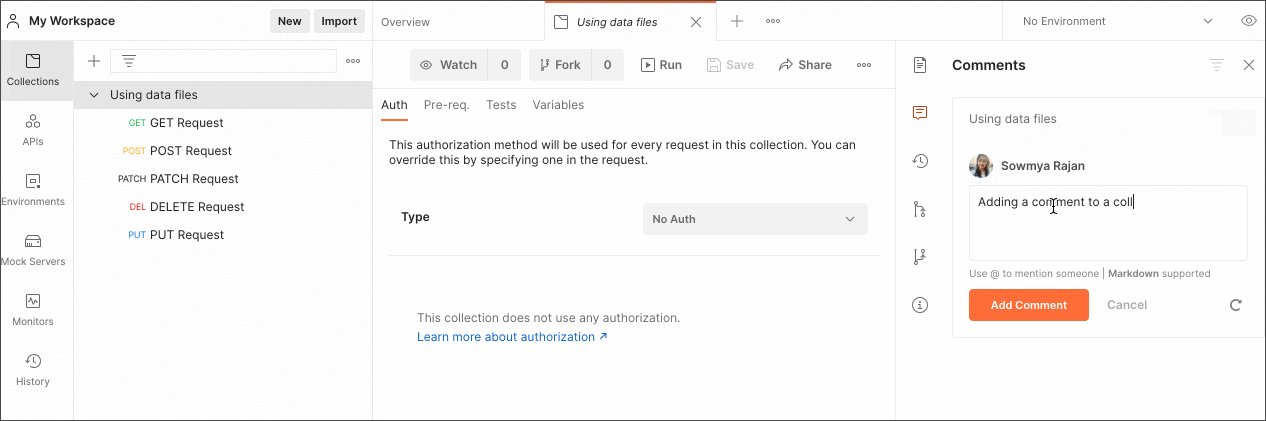
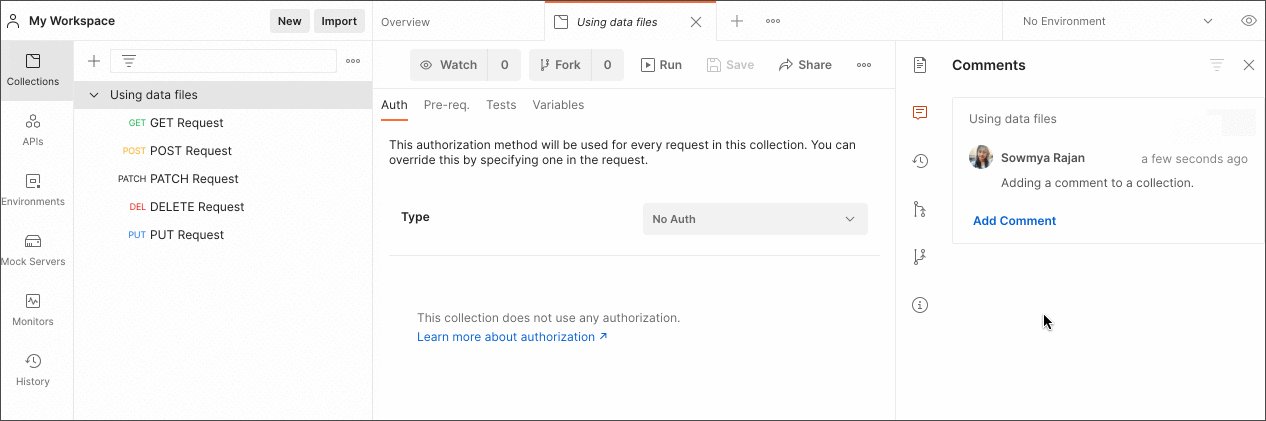
4. Commenting right in the collection
In the same way that the collection documentation is apparent and accessible, Postman’s commenting feature enables clear communication. With comments being tracked right in the collection, they are archived as close as possible to the work. And if a team member moves on (or roles within the team change), or a collection is migrated to another team in the company, all of that conversation goes with it.
How many conversations have you had in a private Slack channel about your APIs? How is someone supposed to access that? When you put that conversation in your collection’s comments feature, things get a lot clearer.
If the collection is private, it’s just as private as a private Slack channel—only those you give access to the collection can see it. It’s close, it’s fast, and it’s portable, and that is why the ability to make comments directly in the Postman Collection makes my day so much better, and makes future me so much happier being able to trace conversation histories.

5. Onboarding quickly with everything close, fast, and portable
The engineering mantra I borrow from my days in UX design is: “Keep it simple. Keep it fast. And keep it close.” The Postman platform supports this—with the addition of being portable—when it comes to making onboarding super easy.
I still shudder at the thought of when onboarding to an API took 15 links to various platforms, repos, and secret-squirrel places in order to obtain the necessary information. Remember all those Keybase conversations, Slack channels, multiple tabs open for Google Docs, OpenAPI, Confluence, a reference implementation and other miscellaneous things, plus a blurry picture of a whiteboard that got emailed around? Those days are over.
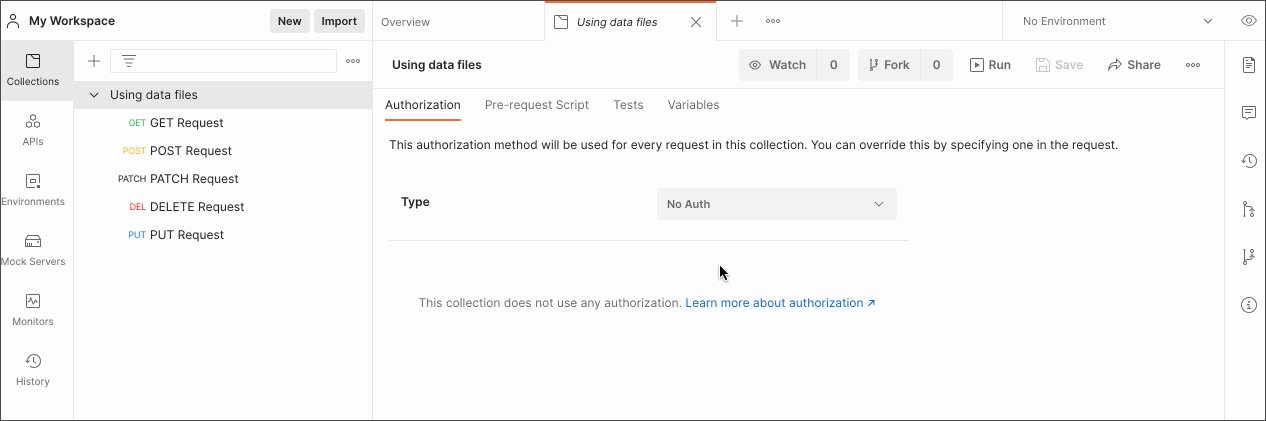
Today, I can send one link to you to onboard to an API or webhook that we have. Whether you are a product manager, a solutions engineer, or a new team member, that one link to a Postman Collection (or workspace) has all you need to onboard yourself easily:
- You may skip the docs because you are eager and just want to see it run, so you select a method and click “Send.” (I don’t blame you; I’ve been there.)
- Then you slide on over to the right and start reading the documentation while the collection’s method, scripts, tests, and more are still right there in context on the left.
- Right below that is the entire history of conversations on this collection.
- Then, right below that is the Info panel showing if mock servers were created for this collection, or if any monitors or integrations were set up for it.
- Boom, done—the whole picture in one browser tab.
But don’t take my word for it; check it out for yourself by exploring the Postman API collection as an example of one link to get you started.
Managing a team is easier with transparency and efficiency
What’s the best part for me, as an engineering manager—beyond the fact that all of the above used to be scattered around but is now clearly organized in one place? Since all of it is in the collection, it gets logged in the Activity feed on the Overview page of the workspace. (Again, check out the workspace for the Postman API collection referenced above.) There, I can see changes to the collection, documentation, monitors, integrations, and more. From my perspective, I can check the main page and keep up with what is going on across my APIs and webhooks. I don’t have to rely on asynchronous change notifications from Google Docs, Confluence, Slack, Keybase, and other sources, and then stitch them all together.
One browser tab for Postman covers all the bases for me, and I can usually scan everything in under a minute. It’s like a running standup for my APIs and webhooks. If my team needs my attention on something, they can at-tag me in the Comments panel for a fast response. They can even ping me on Slack with a link to a comment (try it here!), which is extra helpful if they are referencing another comment I’m not in.
Everything is “close” in that all of it is in one place. It’s “fast” in that the context is not spread across multiple platforms, and work and conversations happen side by side. It’s “portable” in that all of this stays with the collection, no matter where it goes—be it private, public, or moved to another role or team. (I really want to make a “one ring to rule them all” joke here, but will save you from that.)
Pro Tip: You can use Postman’s Microsoft Teams integration and Slack integration to post a workspace’s activity feed.
Take a quick tour
Only have a minute? Check out one of these popular public workspaces in Postman to get acquainted with all the helpful features I’ve mentioned above:
Create your own in 5 minutes
Follow these links to learn how to create your own workspace, collection, documentation, and comment in Postman—all in about five minutes total:
- Sign up for a free Postman account or log in.
- Create a workspace.
- Create your first Postman Collection.
- Generate some new documentation.
- Leave a comment.
Watch and learn
Check out our one-minute Level Up video showing how to create your own workspace in Postman:

What do you think about this topic? Tell us in a comment below.