When and How to Use JSON Serialization in Postman
As a new member of Postman’s developer advocacy team, I was recently tasked with completing our 30 Days of Postman challenge. This challenge is a wonderful walk-through of the Postman API Platform’s main features, and it really helps you get familiarized with the many ways Postman is able to assist with your productivity.
I started livestreaming my journey on Twitch, and early on I was curious why I needed to serialize data in memory variables to pass between requests, especially when building dynamic request bodies. When I examined the data in the Postman Console, it appeared that they were being stored in a JSON object, yet I was unable to access the values correctly on subsequent requests.
For viewers of my Postman Blindfold Challenge, we all learned that I love to peel back the layers on what’s really going on inside a system. I have a background in development, specifically systems architecture, and so understanding how things communicate is something that greatly enhances my learning.
Let’s do a quick review of serialization and why it’s used, and then look into Postman a little deeper.
What is serialization?
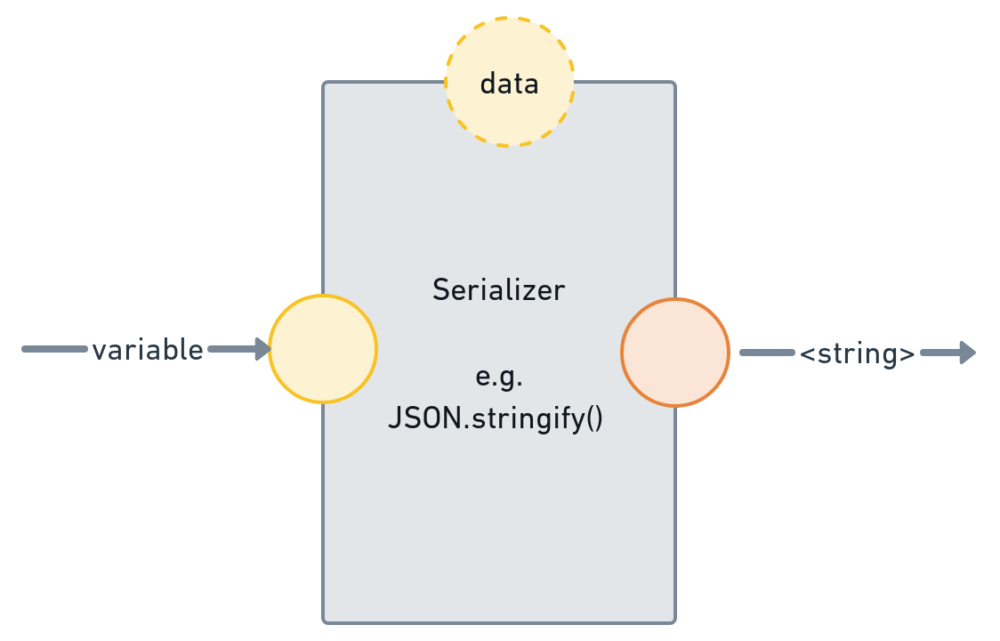
“Serializing” data is used to store and convert complex data types when writing and reading from memory. It is especially useful when sharing data between multiple systems which may not all share common data types. By turning these complex data structures into simpler types, it allows independent systems to convert data in ways that are agreed upon.

A simple example is an array of numbers. When we serialize this data into a string, in this JavaScript example with JSON.stringify(), we can see how it is converted into a string that includes square brackets around our comma-delimited list of numbers:
let arrayOfNumbers = [1,2,3,4,5] JSON.stringify(arrayOfNumbers) // ‘[1,2,3,4,5]’
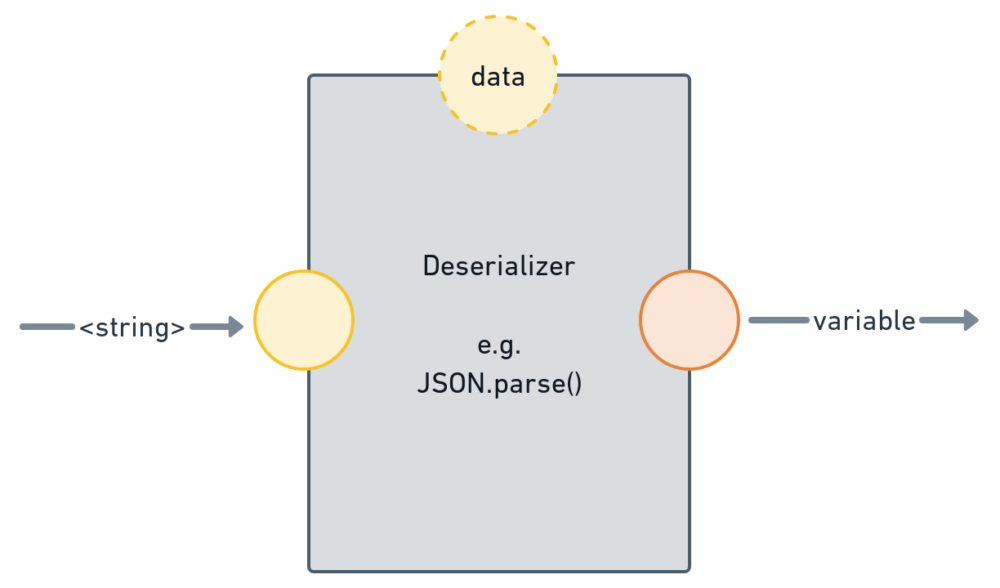
When we “deserialize” this data back into an array, we are reversing the process to convert a string into what our programming language will interpret as an array of simple integer types. In this example, we’re still using JavaScript, and calling JSON.parse().

let stringData = “[1,2,3,4,5]” JSON.parse(stringData) // [1, 2, 3, 4, 5]
Most programming languages will interpret simple data types, sometimes called “primitives,” in a straightforward way. These primitive data types include strings, numbers, boolean true/false, and then “unknown” types such as “undefined” or “null” values.
If you need to store data in a more complex way—such as an array, or a deeply nested object—then transporting that data from one place to another is more easily managed between systems if we serialize the data.
In fact, most APIs are already serializing data for us. The most common way that APIs will “package” their data right now is by using JavaScript Object Notation, or JSON, and sending it as a big string within the HTTP response body. This allows the sending system to transport data to your client software in a way that is a high-level, abstracted form of their data. Once you receive that JSON data, your application will need to convert that string back into a structure that it can interact with in a more natural way.
When you should serialize your data in Postman
So why is it that we need to JSON-serialize our data some of the time, and not all the time?
As mentioned above, primitive types such as strings and numbers do not need to be serialized; only complex data types like arrays and objects will need serialization when saving them in variables. This applies not only to global and environment variables, but collection and local variables as well.
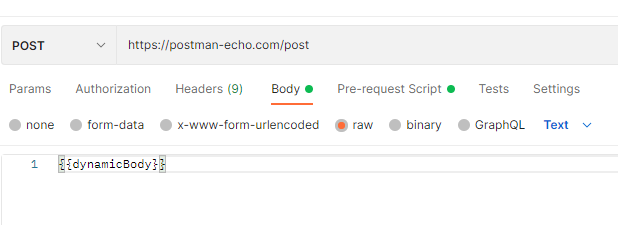
If you need to prepare a response and send it in a “dynamic body”, you will need to serialize the data and make sure that your body data is set to “raw,” and can be set to either “Text” or “JSON” in the dropdown at the end of that row of options:

It is worth noting, also, that setting the outgoing body to “JSON” here does not have any effect on the dynamic variable you build in your pre-request script. Setting the body to JSON instead of Text only manipulates the outgoing header, not the body content itself.
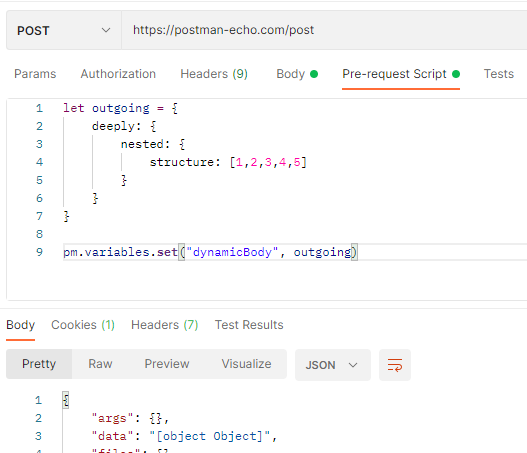
Trying to debug this with the Postman Console gets a little tricky, though. Logging is run at the same time the script is executed, so building a complex structure of data is going to show up in the console correctly. But the pre-request script and the building of the dynamic body are handled in two different places.
If we do not serialize the data that we build, we’ll notice that Postman will convert this to a string containing [object Object]:

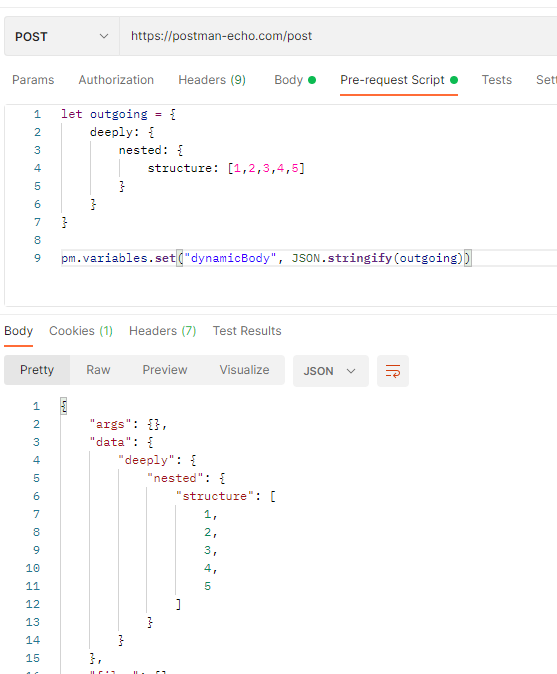
However, when we serialize this data using JSON.stringify(), we see that our data is interpreted properly:

This code and testing was done using the Postman Echo API, which echos back any data that you send to it.
Why is this a necessary step?
Building dynamic bodies for outgoing requests in Postman’s “pre-request scripts” is one of the most common places you will use this serialization technique.
Another common time to serialize and deserialize your data is when sharing responses from one request to another request. When these API responses are more complex objects, serialization will convert this data into string format, which can be parsed before using it in another request. When you serialize and “persist” data from collections and environments to Postman’s servers, your team can use that data once they have deserialized the data using JSON.parse().
Again, this serialization step is only necessary if you need to store and retrieve complex data types in collection or global variables, or save something (“persisting” the data) in your Postman environment.
But why? Postman builds and stores this variable for use between portions of the application, and may execute code and build things in an order or manner that you are not expecting. Postman does its own serialization of the data, since we cannot know what you intend to do with your data. By using JSON.stringify() and JSON.parse() yourself, you help Postman to store and interpret the data more easily, removing unexpected results in your application.
Technical review by Arlemi Turpault and Shamasis Bhattacharya.

Hi Ian, how do we asset the values in the structure it has a value?
var jsonData = null;
pm.test(“Validation”, function()
{
jsonData = JSON.parse(responseBody);
Structure();
});
function Structure() {
pm.expect(jsonData.data.deeply.nested.structure).to.be.eql(“2”);
}
var response = pm.response.json();
pm.test(“Validation”, () => {
pm.expect(response.data.deeply.nested.structure[1]).to.be.eql(“2”);
});