Build Custom Webhooks Using Postman
At Postman, we are driven to simplify the lives of developers, and we understand how important it is for developers to access data and automate workflows. Postman provides a growing list of commonly used integrations, and now, you can use custom webhooks to trigger actions and customize your workflow.
What is a Custom Webhook?
Custom webhooks (also known as web callbacks) are used by applications to connect with other applications to get instant notifications about an update or an event that is being monitored. However, unlike regular API calls that pull data at regular intervals, webhooks allow you to get real-time updates.
Postman Custom Webhooks
The custom webhooks integration allows you to create workflows between Postman and the tools you use. Right now, Postman supports three types of actions that can be customized using a custom webhook:
- Backing up your Postman collections
- Sharing results from an existing Postman monitor, or
- Sending your Postman team’s activity feed
Creating a Postman Custom Webhook
As an example, we will create a custom webhook that shares results from an existing Postman monitor. Let’s consider you have a collection that you want to monitor closely. You already have created the monitor which shows the monitoring results in Postman dashboard. However, you don’t want to have to keep checking your dashboard to see your monitoring results. You would prefer the notifications to pop up in your company’s instant messaging service like Flock (similar to Slack). You can achieve this using a custom webhook in Postman.
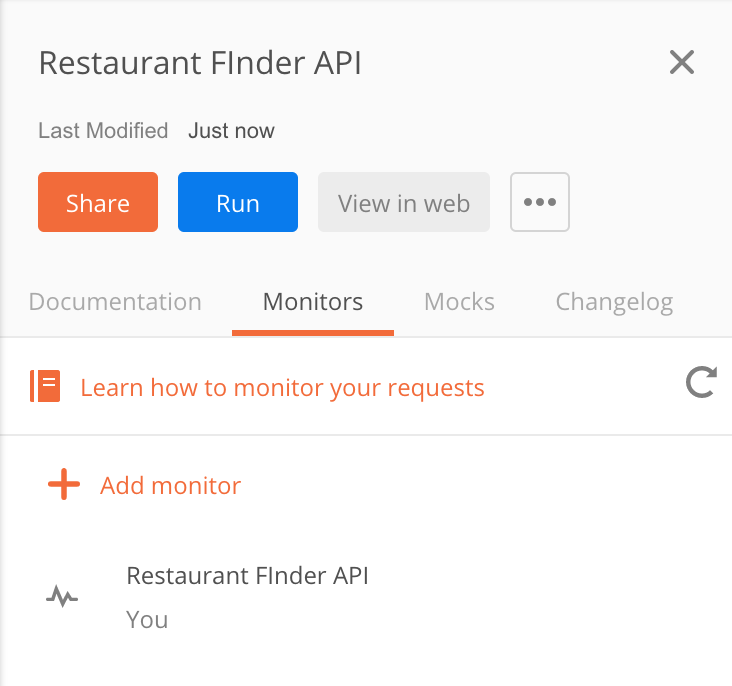
As you can see, I have a collection named Restaurant Finder API which has a monitor configured to run every five minutes. My Restaurant Finder API is a collection that I created to fetch the details of restaurants within a given city based on a keyword indicating the required cuisine.


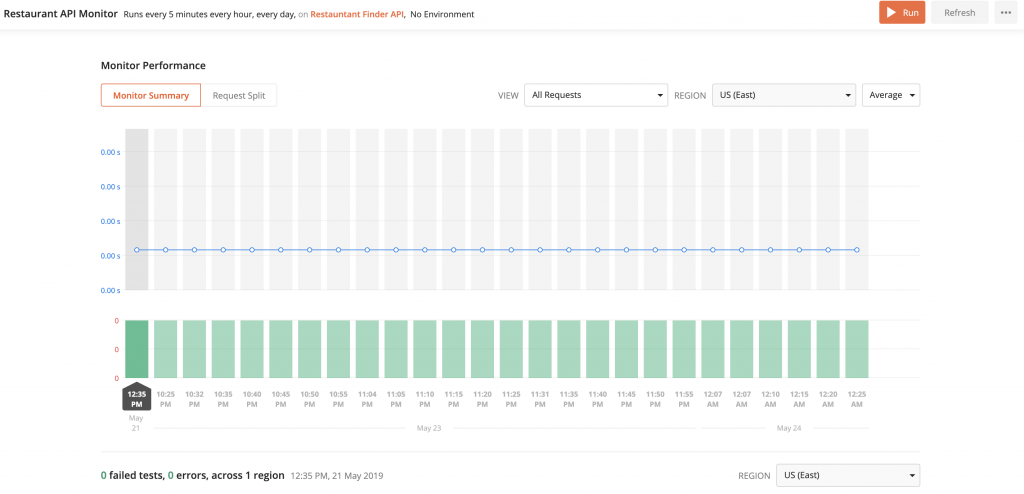
The monitor performance is visible in the dashboard. Let’s try to automate this and get the updates in the chat client – Flock. Since Flock is an external service, we need to generate a webhook URL to connect the service to the Postman app.
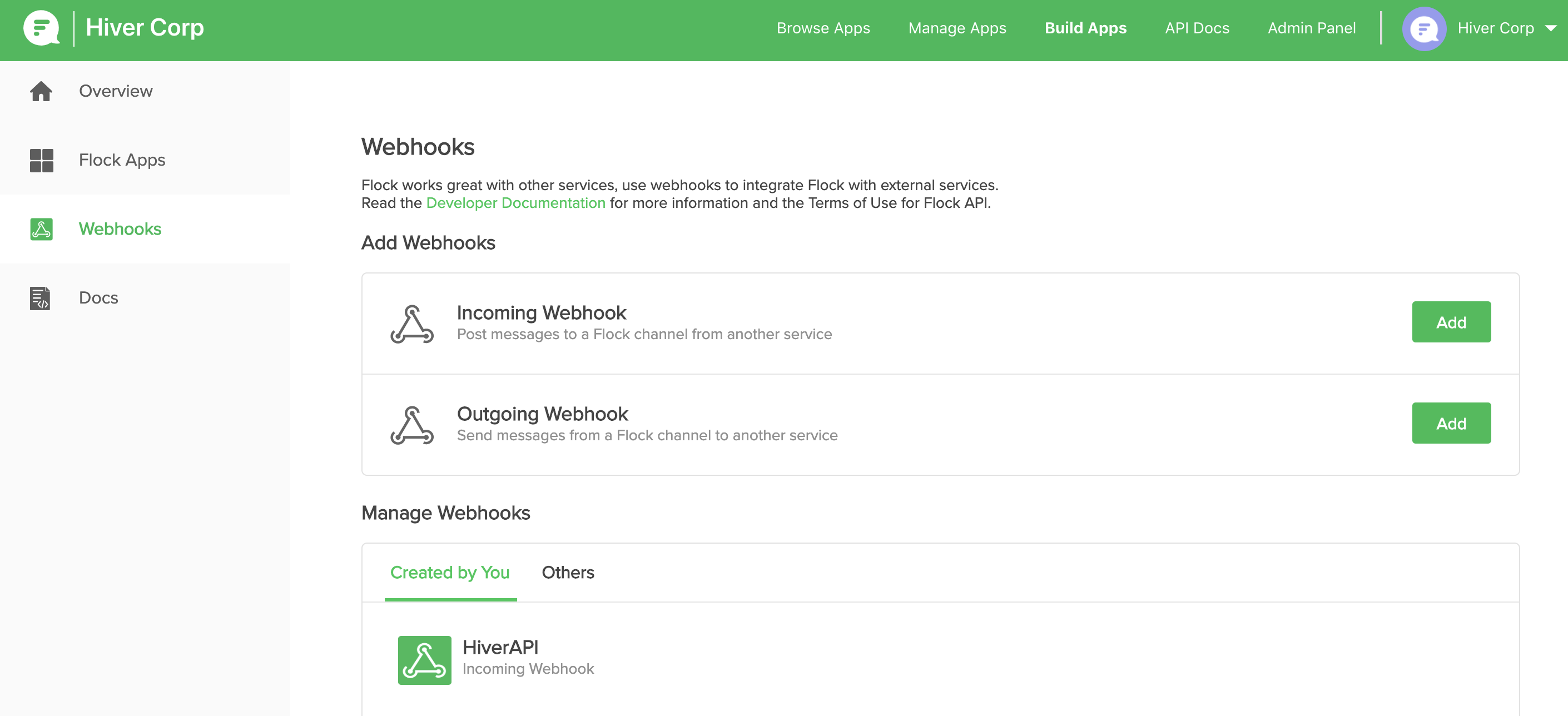
- Head over to dev.flock.com and click on the Webhooks section.

- Since we need to post updates to Flock, we need to create an incoming webhook.
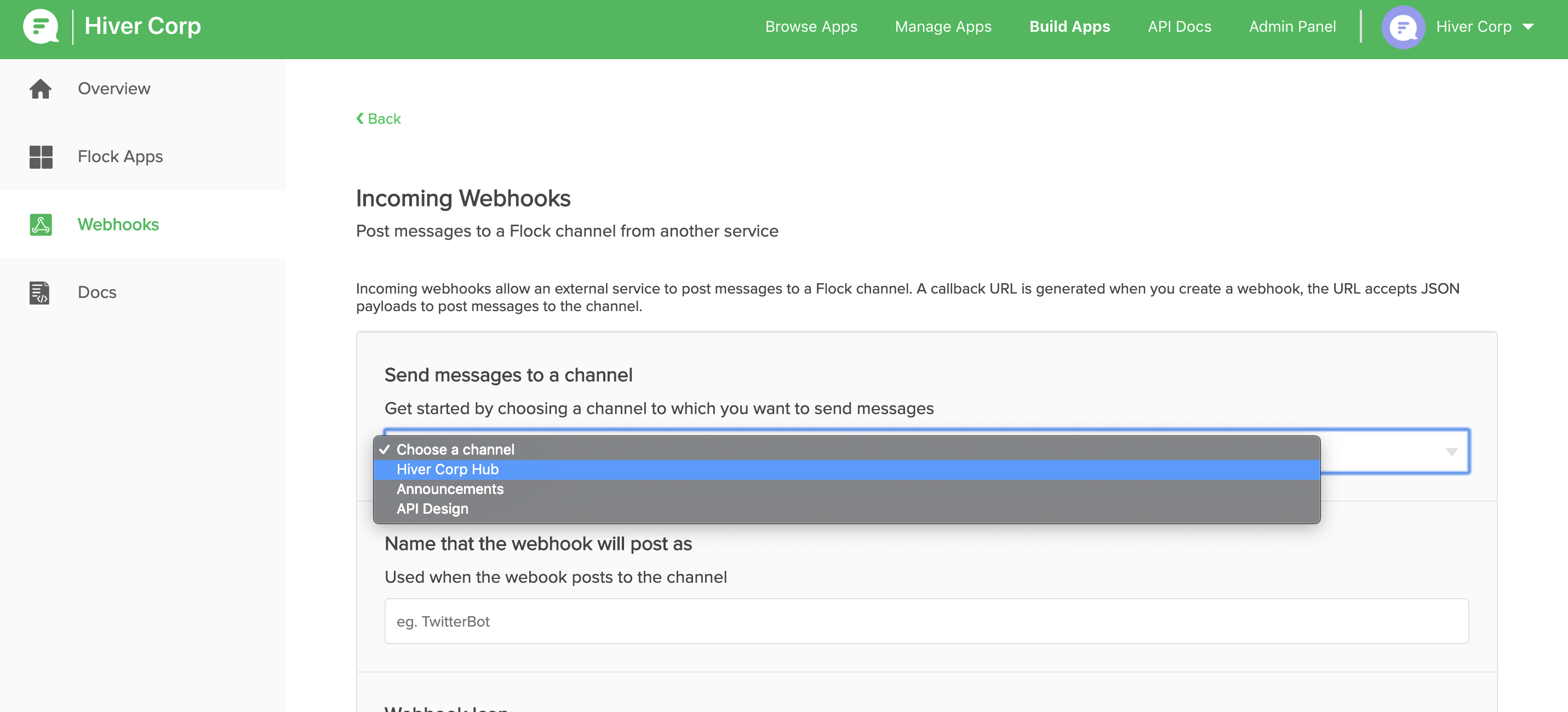
- Select the channel in Flock where you would like to receive the updates.

- Click on Save and Generate URL.
- Copy the Flock webhook URL.

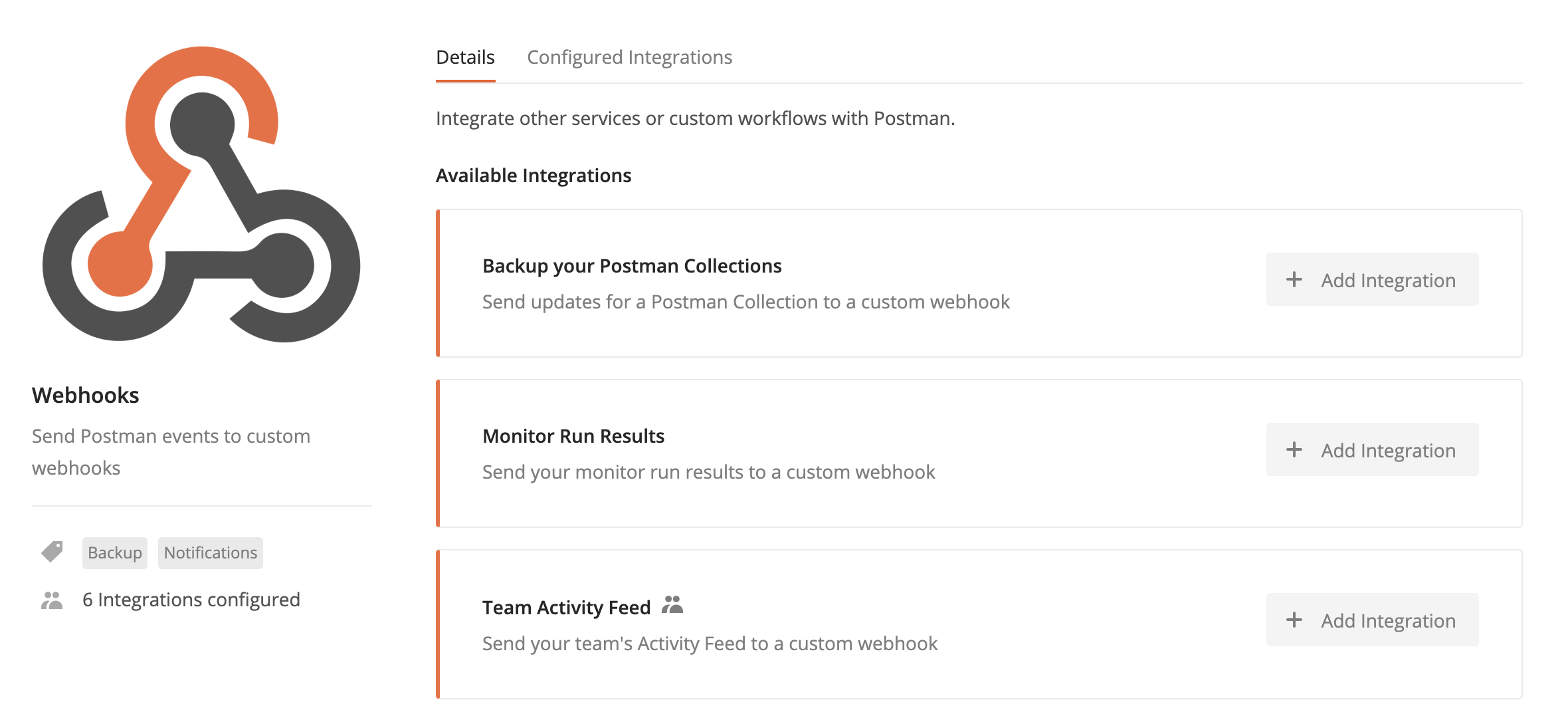
- Now, let’s open the Integrations tab on the Postman dashboard. If you scroll down the page, you will notice a webhooks integration.
- Click on View Details. The Webhooks details page will open and you will see the types of integrations available.

- Since we want to get notified about the monitors, click on Add Integration next to Monitor Run Results.
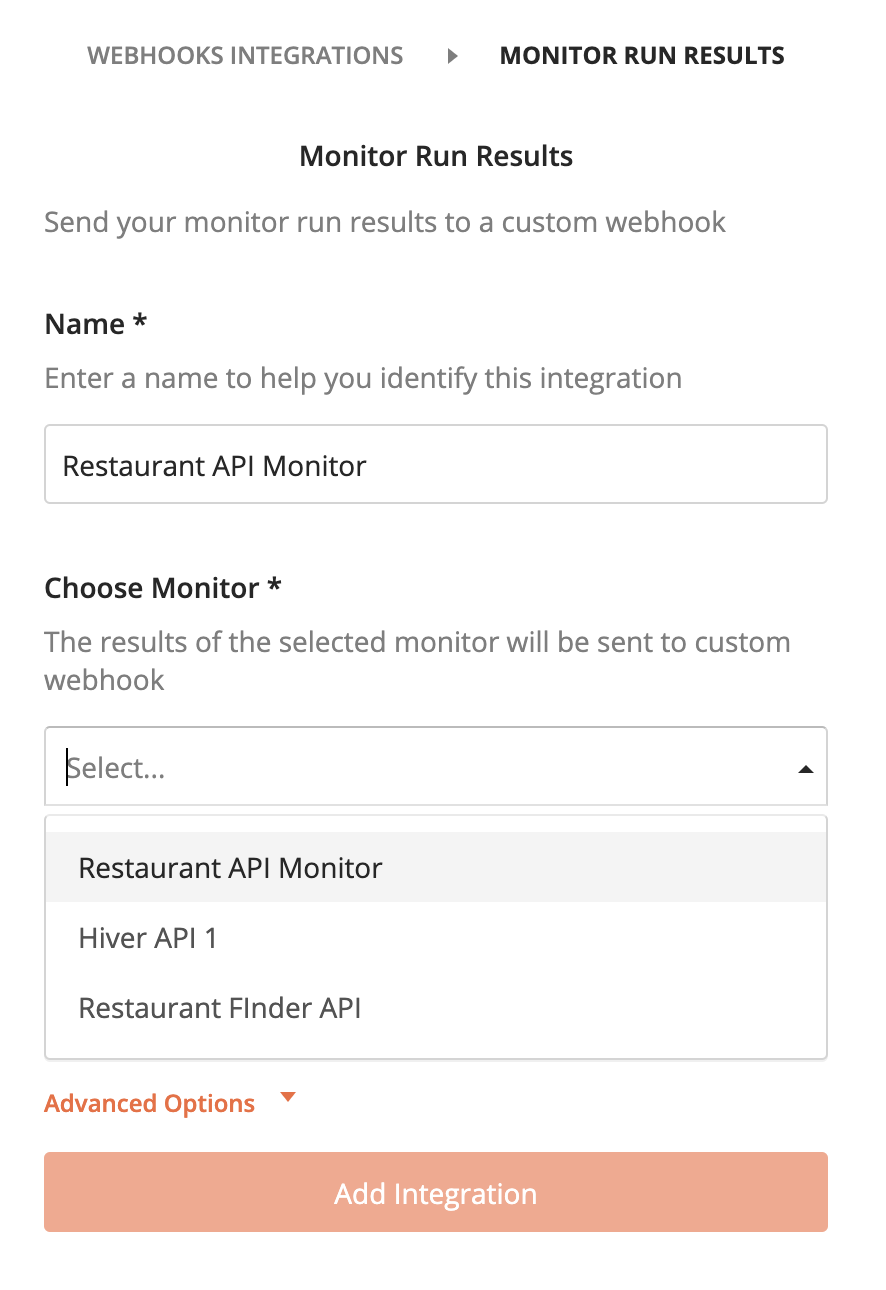
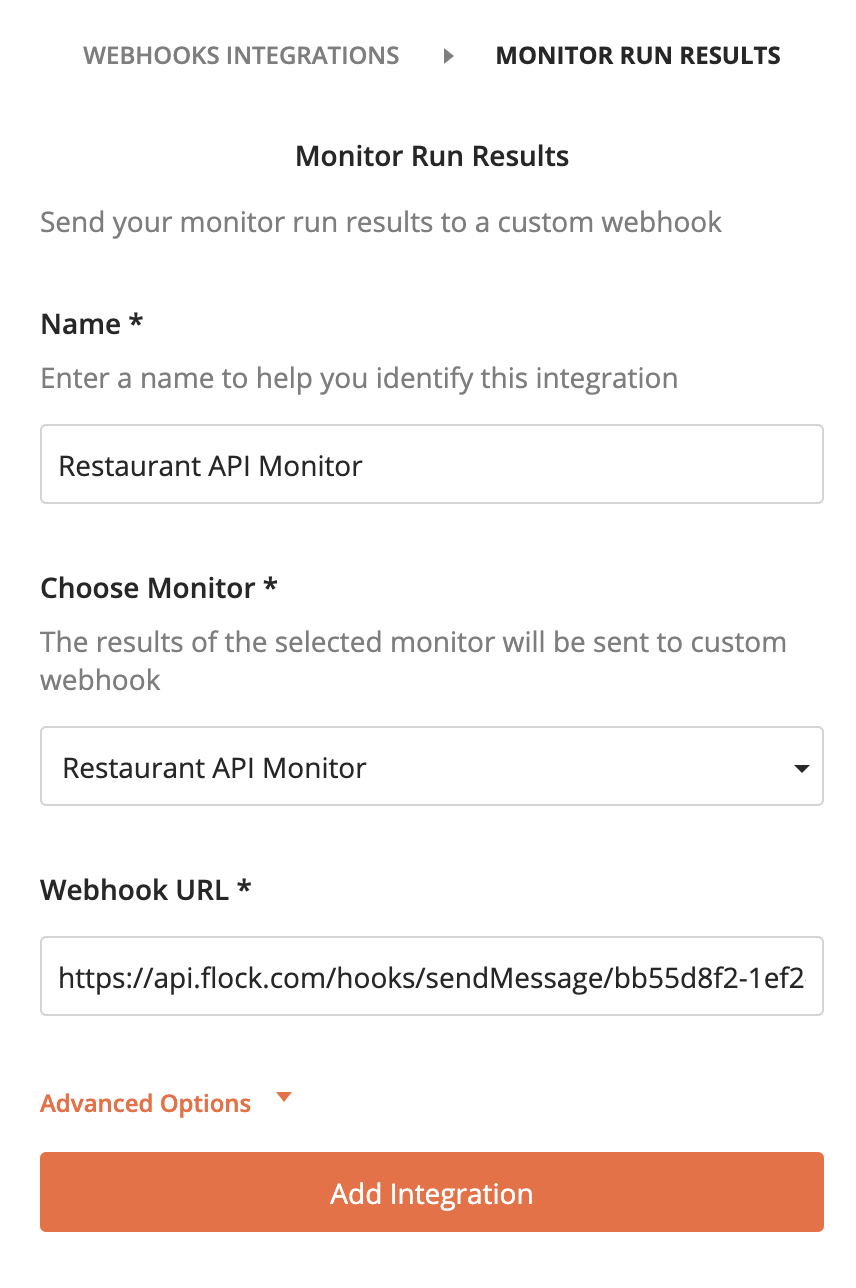
- Enter a name for the webhook.

- From the drop down, select the monitor you want to get notified about. We’ll choose the Restaurant API monitor.

- Finally, enter the unique URL we generated from Flock.
- Click on Add Integration.
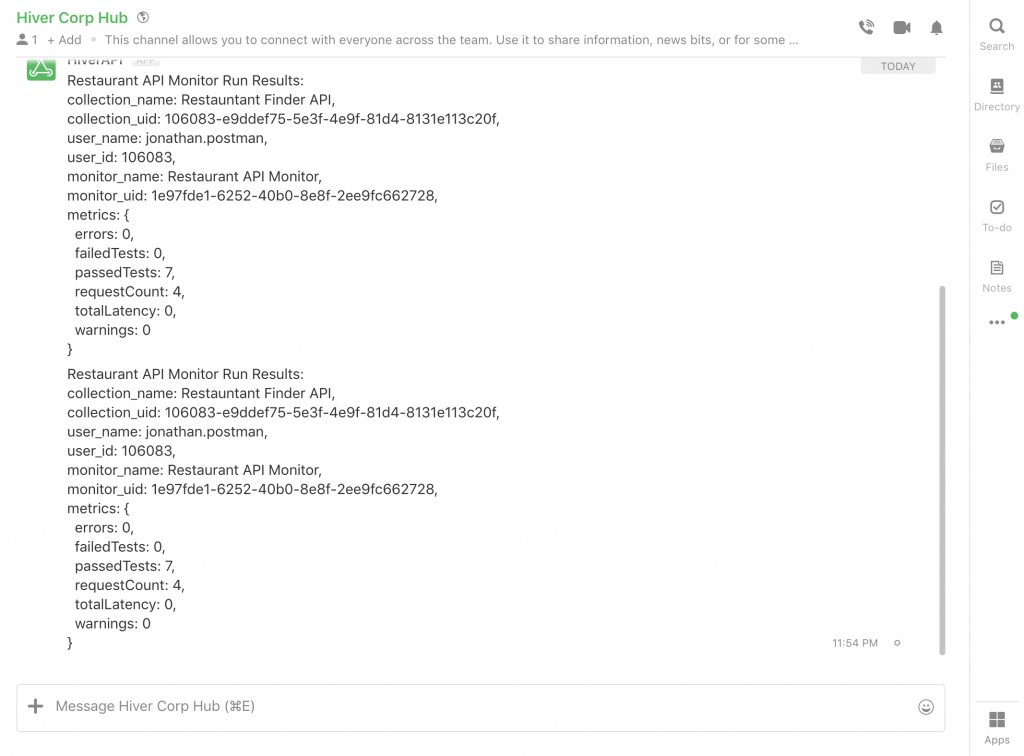
Now if you open Flock, you should see the notifications coming in every five minutes.

While we used the webhook from Flock, you can customize this to any application that accepts an incoming webhook. To learn more about how to create custom webhooks for your application, read the docs.
Things to note:
- Webhooks can make a lot of requests, depending on the number of events and frequency. This could potentially affect your third-party app. Make sure that your app can handle the number of requests before setting up the webhook.
- Considering the structure of webhooks, they make push notifications to your third-party app. But they are non-functional till the next request is made. Hence if there is an error in your app, you may lose all the updates, until the service is restored.

What do you think about this topic? Tell us in a comment below.