Making the Postman Logo
In March 2014, Postman had been in existence for almost two years. Postman was “launched” through a post on Stackoverflow that still is the largest source of referrals for us. I had switched to working on Postman full-time a few months ago and the result was the Postman packaged app for the new Chrome App Platform.
Lacking any graphic design skills whatsoever, I had used a stock icon for Postman. This icon was as generic as a stock REST client app icon can be. I wanted to change this. Through a succession of random events and the help of close friends, I ended up emailing Aditi, an accomplished designer and an artist. I did not have high hopes of her agreeing to work on the project as my bank balance was not exactly in good shape. Luckily, Aditi agreed to work with on the app icon and later, defining Postman’s brand identity.
Here is Aditi on the design process and the experience of making the logo:
I first heard about Postman through mutual friends in early 2014. As a UX designer, Postman fascinated me immediately. Here was a product that was incredible useful and had so much potential to be much more. Speaking to the team instantly convinced me that I should help them out with their brand, even if it wasn’t initially a UX job. Abhinav was passionate about the product and where it was going to be in the near future. I was sold and we started working on an identity that the Postman team could love and call their own.
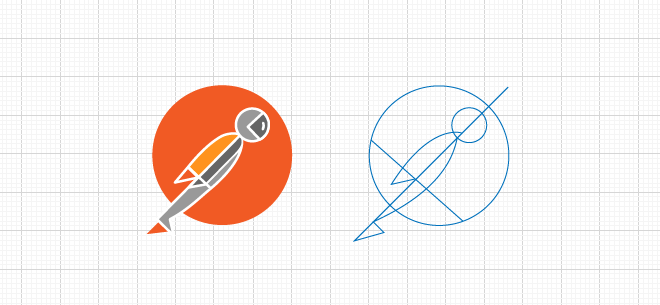
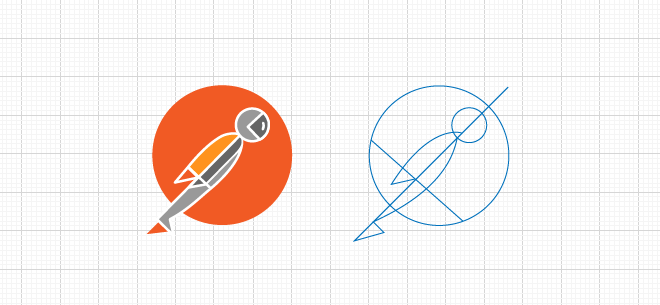
Their initial brief was inspiring and humorous. It went something like this: “we want something cool and geeky which has nothing to do with a postman, envelopes or delivering mail”. The design process was simple: get the team to clarify the top few qualities they identify with as a brand and then work on visualizing it into some kind of color, form, and shape. I’ve worked with several companies over the years and it is never easy to focus your product idea into a few keywords. After a few collaborative sessions, we identified these Postman qualities and I started working on sketches and concepts. After a few iterations we settled on a flying spacehero, a fun, geeky and meaningful image that the young team loved and identified with.

One thing that we did not cover though was how the logo would scale down in size in different contexts (favicon, mobile apps, dock icon etc). While we could have just resized the image with pixel corrections, we decided to do something more interesting. Aditi came up with an amazing concept that I absolutely loved.
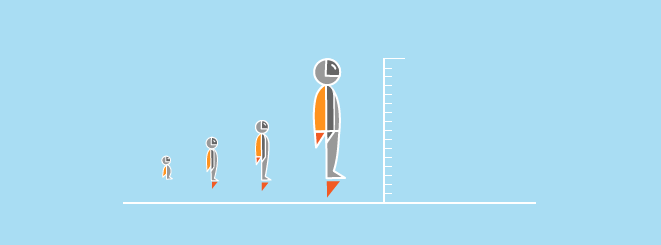
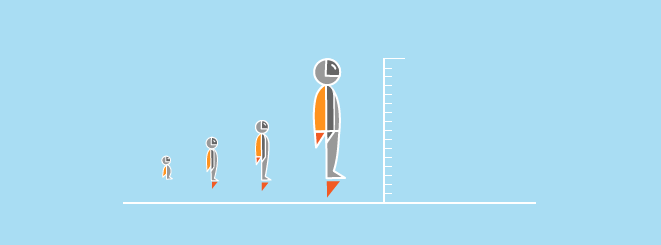
For scaling I was inspired by apps like IA Writer that were redrawing and simplifying the logo as app icon got tiny. We had similar constraints for Postman, which had to look good in a huge variety of sizes in Chrome and in the future. So we came up with a fun little detail where the spacehero gets smaller and younger as the app icon scales down. It’s a small detail that was pure fun to add in.

Today in 2015 the app is growing at an amazing pace! We’re working on a bunch of design improvements and are happy to share Postman t-shirts and stickers. Let us know in the comments and we’ll send some your way!



Great work on the logo! I use Postman all the time and was very happy when it was finally released as packaged app that I could easily add to the dock making it easy to launch. The new logo when it was released made it even easier. I can always find the bright orange quirky postman icon quickly in the dock even amongst the (way too many other apps I have open) or as a pinned tab in chrome. Keep up the great work on Postman. Thanks. Happy to tell people about postman and improve their experience testing apis.
Thanks Bryan! Super happy to hear this!
Wait, did somebody say shirts and stickers? 🙂 I’m interested as well.
Hi Bryan, Alex from postman here. Can you drop us a mail on help@getpostman.com with 1) your T-shirt size and 2) shipping address. Preferably name the mail subject as “Tshirts and stickers” so that we can respond faster.
T shirts and stickers! Yes please!
Hi Slarti, can you drop us a mail on help@getpostman.com with 1) your T-shirt size and 2) shipping address? Preferably name the mail subject as “Tshirts and stickers”.
We also use postman a lot and we love it! Sharing collections between members of our team, making it better and better. Postman shirts and or stickers would be fun :).
Hi Mark, can you drop us a mail on help@getpostman.com with 1) your T-shirt size and 2) shipping address? Preferably name the mail subject as “Tshirts and stickers”.
I’m using postman/jetpacks/newman daily and would love to adorn my workplace and laptop with a sticker or two! =) Thanks for a fantastic tool that’s only getting better and better! Keep it up!
Hi Mattias, can you drop us a mail on help@getpostman.com with 1) your T-shirt size and 2) shipping address? Preferably name the mail subject as “Tshirts and stickers”.
I’m a fan of Postman and so are others from our company! Looking forward to future features especially on sharing and discovering collections. 🙂 and not to mention the shirt and stickers as well. Thanks and keep up the good work!
Hi Rogie, can you drop us a mail on help@getpostman.com with 1) your T-shirt size and 2) shipping address? Preferably name the mail subject as “Tshirts and stickers”.
I have to say Postman has made life so much easier at work. I would love Postman T-shirts and stickers.
Hi Luke, can you drop us a mail on help@getpostman.com with 1) your T-shirt size and 2) shipping address? Preferably name the mail subject as “Tshirts and stickers”.
We really love to use Postman! Especially for me as a Marketer, it is super useful to do API testing with your app before briefing our developers. We would be very happy to get a Postman t-shirts and stickers!
Hi Alexander, great to hear Postman works for you. Can you drop us a mail on help@getpostman.com with 1) your T-shirt size and 2) shipping address? Preferably name the mail subject as “Tshirts and stickers”.
Some stickers would be great. I’ve been using Postman to showcase our API in workshops since the beginning. Bar none my favorite tool for testing.
Hi Evan, Great to know that you are finding postman useful. Regarding the stickers can you drop us a mail on help@getpostman.com with 1) your T-shirt size(if you need tshirt too) and 2) shipping address? Preferably name the mail subject as “Tshirts and stickers”.
Our team would gratefully receive some stickers and t-shirts! We’ve been using the team sync beta for a few months now and love it! We are also using the interceptor feature a lot which helps us to intercept traffic from the browser.
Hi Alex, Awesome, let us know if you have some feedback for team sync. Regarding the tshirts/stickers can you drop us a mail on help@getpostman.com with 1) your T-shirt size and 2) shipping address? Preferably name the mail subject as “Tshirts and stickers”.
I was using postman without knowing it’s an Indian product and a Bengali President 🙂
Hi Arkaprava, Thanks.
We’re big fans of Postman in our office & I’d love a t-shirt or some stickers!
Hi Jenkins, Thanks can you drop us a mail on help@getpostman.com with 1) your T-shirt size and 2) shipping address? Preferably name the mail subject as “Tshirts and stickers”.
More bigs fans of Postman here, free stickers and t-shirt welcome!
Working in the API space Postman is invaluable for testing, debugging and generally messing around with our APIs. Free swag? Even better 🙂
Hi! I’m a fan of Postman. I would totally use a Postman t-shirt!
Big fan of Postman! T-Shirts and stickers would be awesome !!!!
I’m using Postman right now to automate our API tests – going to demo Newman to the team at the end of the week. I’d love some stickers and T-shirts to hand out!
We’re professionally using Postman to test RESTful requests ..
Is an international shipment (to Germany) possible ?!
Started using today and love the application. And make me visiting around your blog and found this interesting making logo. Love to have some stickers and T-Shirt of postman. That will be awesome. Thanks…
Is it too late to get a sticker? Sure would love to display one proudly.
I’d like a sticker and tee if still available.
Can I get a sticker? Where do I get one at?
Send along an address & request to help@getpostman.com – we just got a fresh set of stickers in, I’ll mail you a selection.
Big fan of Postman! T-Shirts and stickers would be awesome !!!!
“…happy to share Postman t-shirts and stickers. Let us know in the comments and we’ll send some your way!”
Almost 3 years later and still no comments asking for stickers and/or shirts?! I stumbled upon this post specifically because I was looking for both of those. I love Postman and I love the logo. If you still have some, please send them my way! Or point me to your store if you have one.
Thanks!
Izzy
I ♥️ Postman too. T-shirt me please!
Looks like MJ doing the Smooth Criminal dance
Funny story, just had a discussion my team, wondering where’s the mail person and why do we see a superhero astro guy 🙂
Great article, everything’s crystal clear.
Now, I know its not 2015. but…. any t-shirts left? ^_^
I always thought this would have something to do with David Bowie’s Starman as the name and also the icon would suggest an inspiration from that. I like to think they are related somehow 🙂
I am an Android Developer and Using Postman has been the best decision. It has completely changed the way application were developed and APIs were tested. Currently as a Postman Leader. I will Advocate API Literacy and the postman Service.