Link Your Docs to a Public Workspace for a Better Developer Experience
Postman public workspaces are quickly becoming an essential part of every public API. API producers want to increase adoption of their APIs and enable a faster time to first call (TTFC). A bazillion teams have created their first public workspace, and almost everyone has the same question:
What is the best way to link my public workspace to my developer docs?
You could simply drop a link to the public workspace in your developer docs, but clever producers want to know the best way to do it. In this article, let’s walk through examples of public APIs that have created a good experience for developers browsing docs to make their first API calls in Postman.
Where do I place the link?
In the same way that your public workspace should hyperlink to your developer docs, your developer docs should also hyperlink to your public workspace. Many developers are familiar with using Postman Collections to explore APIs, and so they look for these collections within your developer docs. Here is an example of MongoDB linking to the developer docs from their public workspace as well as linking to the workspace from their developer docs.
Here are other ways to link to your public workspace:
- Get Started: Create a dedicated guide like Datadog and Twilio with step-by-step instructions and helpful screenshots on how to get started with their collections in Postman.
- API resources: Some publishers, like EasyPost, catalog their Postman references under API libraries and standards. Some publishers, like Plaid, point to their collection in the README of a repository.
- Multiple collections: If you have lots of APIs, incorporate Postman Collections throughout your API reference, like Twitter and Zoho, for each of your documented APIs.
Developers not only look for collections, they search for them too:
- Optimize search in Postman: In Postman, optimize your discoverability by including collection descriptions, keywords, and choose an eponymous team domain, like Stripe.
- Optimize search in your docs: In the same way that you optimize for search on Postman, consider the search experience within your own docs and ensure collections, tutorials, and references are indexed properly, like Cisco and Microsoft.
How do I place the link?
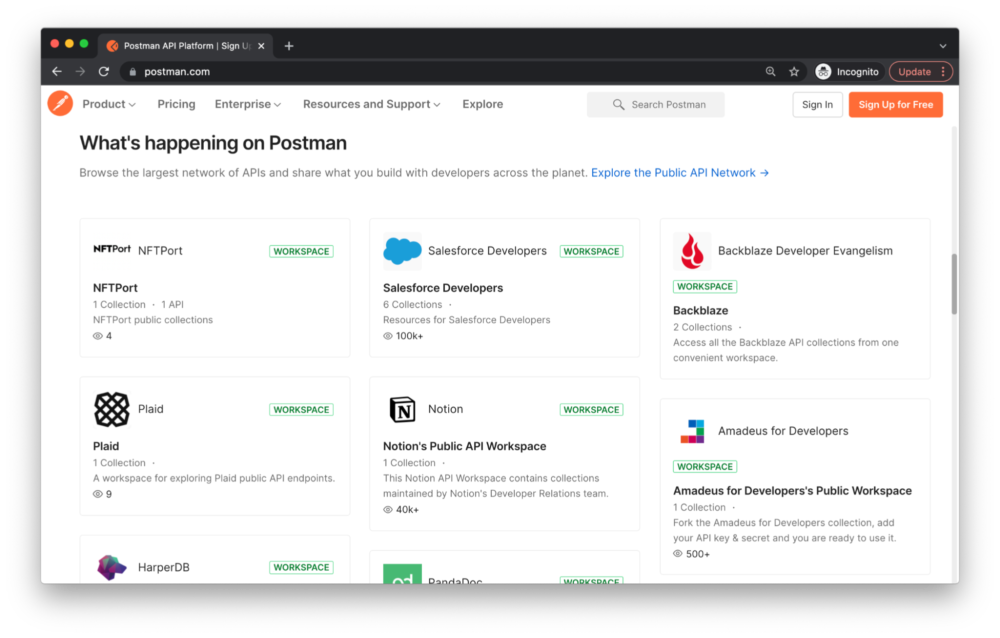
Many publishers just hyperlink to their public workspace from within their developer docs, so that users navigate to the Postman public workspace and then fork a collection. This solution is better than having no link at all. However, using the Run in Postman button is a more effective and streamlined way to hyperlink to resources in a public workspace.
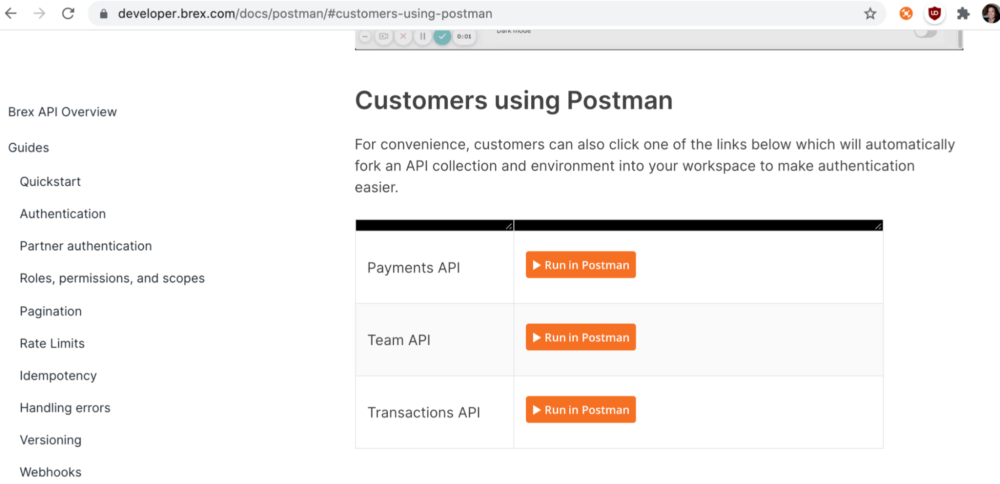
- Run in Postman: Use Run in Postman buttons, like Brex and Okta, so users can directly fork the collection (and optional environment) from within your developer docs. You will know it is a live version of the button instead of the deprecated, static version because clicking through prompts you to “fork” instead of “import” the collection.

- Bundle collection and environment: If you provide a corresponding environment for your collection, bundle them together in the button so users can fork both at the same time, instead of separately.
- Style the button: The bright orange Run in Postman button is recognizable to most developers, but you can also style the appearance to match your documentation’s theme and aesthetics, like Google does in their docs.
- Pre-fill the environment: Save your developers some copying and pasting, and pre-fill the environment with your users’ own credentials via the Run in Postman API if you have access to client-side JavaScript for your documentation. If not, be sure to include a link in your Postman collection to show users where to get an API key.
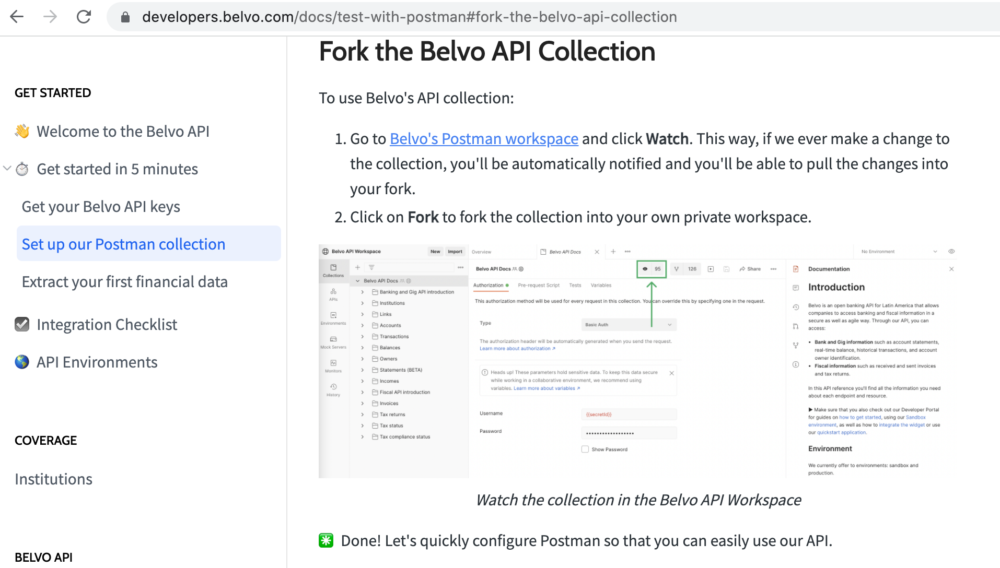
- Watch: Encourage your users to “watch” the workspace in addition to forking like Belvo does so users are notified about new updates and can pull those updates to their own collection.

Why do I place a link in this manner?
Linking to your public workspace with a Run in Postman button encourages users to fork a collection, instead of simply importing it. A fork is a superior solution for API consumers because an association is established with the parent collection. Furthermore, developers can “watch” the workspace to receive notifications and then pull updates when the source collection changes.
From the API producer’s perspective, new updates can be more effectively communicated and cascaded to consumers when the source collection changes. Furthermore, user reports like views, watches, and forks are aggregated so producers can more easily see how their API is doing.

Let empathy for your users guide the developer experience
While there are some developers who learn about your API from inside the Postman app, your most valuable users are the ones that you already have. So put yourself in their shoes to give them a smooth experience learning about and interacting with your API. These are a few better practices distilled from a lot of conversations with API producers and sifting through a lot of developer docs.
Incorporate any and all of their learnings into your own developer experience, and keep the following two principles in mind:
- Help users find this resource you have already created from within your own developer docs.
- Remove as much friction as possible by abstracting some of the tedious details, like pre-filling or deep linking to the place where they can get an API key.
Let us know in the comments below how you are creating stellar developer experiences in your developer docs.

What do you think about this topic? Tell us in a comment below.