Here’s What’s New in Postman for the Web
To start with, if it’s the first time you’re hearing about “Postman for the web,” yes, you can now use Postman in your favorite browser! Read more about this 2020 launch in our full announcement.
Now that we’re all on the same page, you should know that a lot has already changed in Postman for the web: a new interface, new tabs, universal search, and more. I obviously can’t put all of the updates in a single sentence, so let’s jump into each of them one by one.
If you’re more of a video person, you can also check out our YouTube video in which we walk you through the new interface and each of the following features I’ll talk about in this post:
- Overview page(s)
- Environments, mocks, and monitors in tabs
- Context bar
- Universal search
- Everything is a link
Overview page(s)
Watch a video walk-through of Overview pages here.
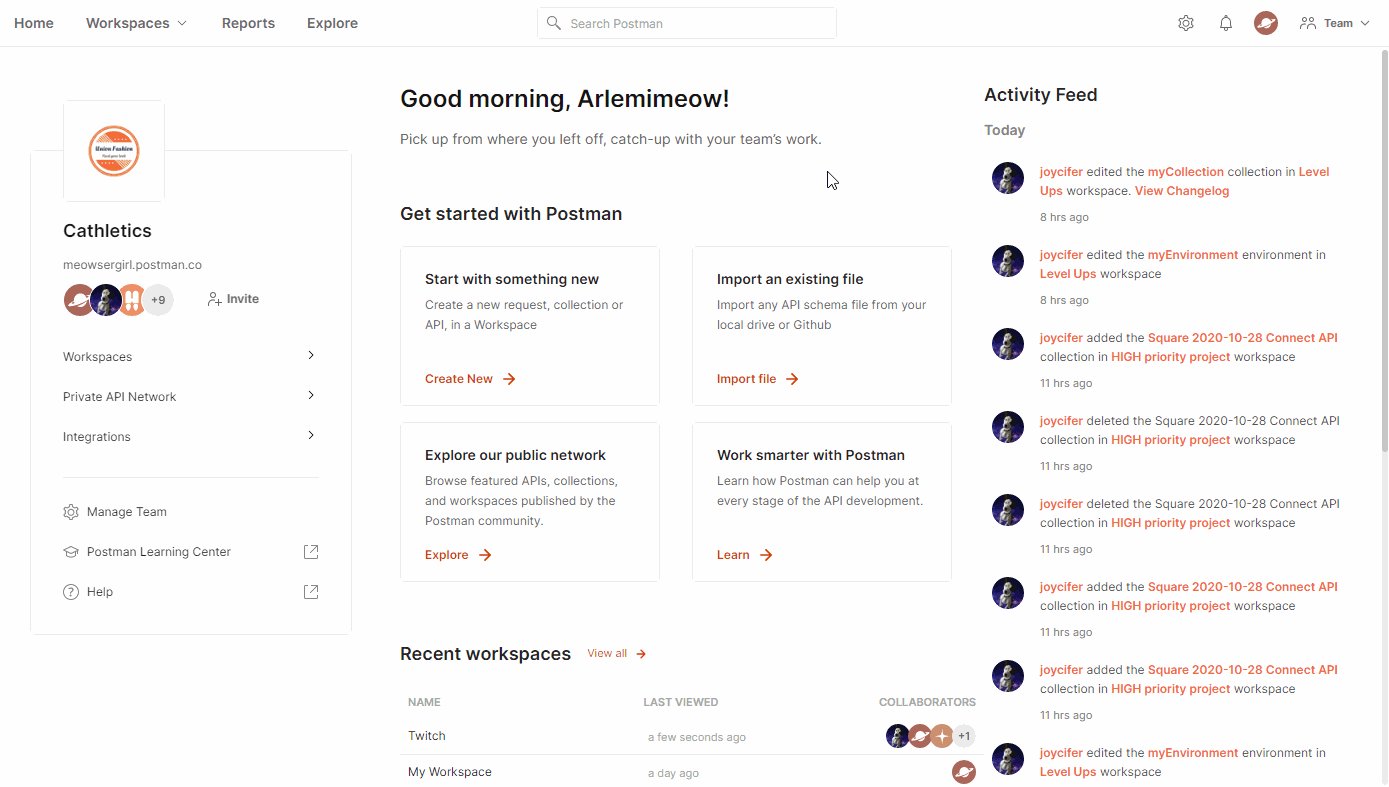
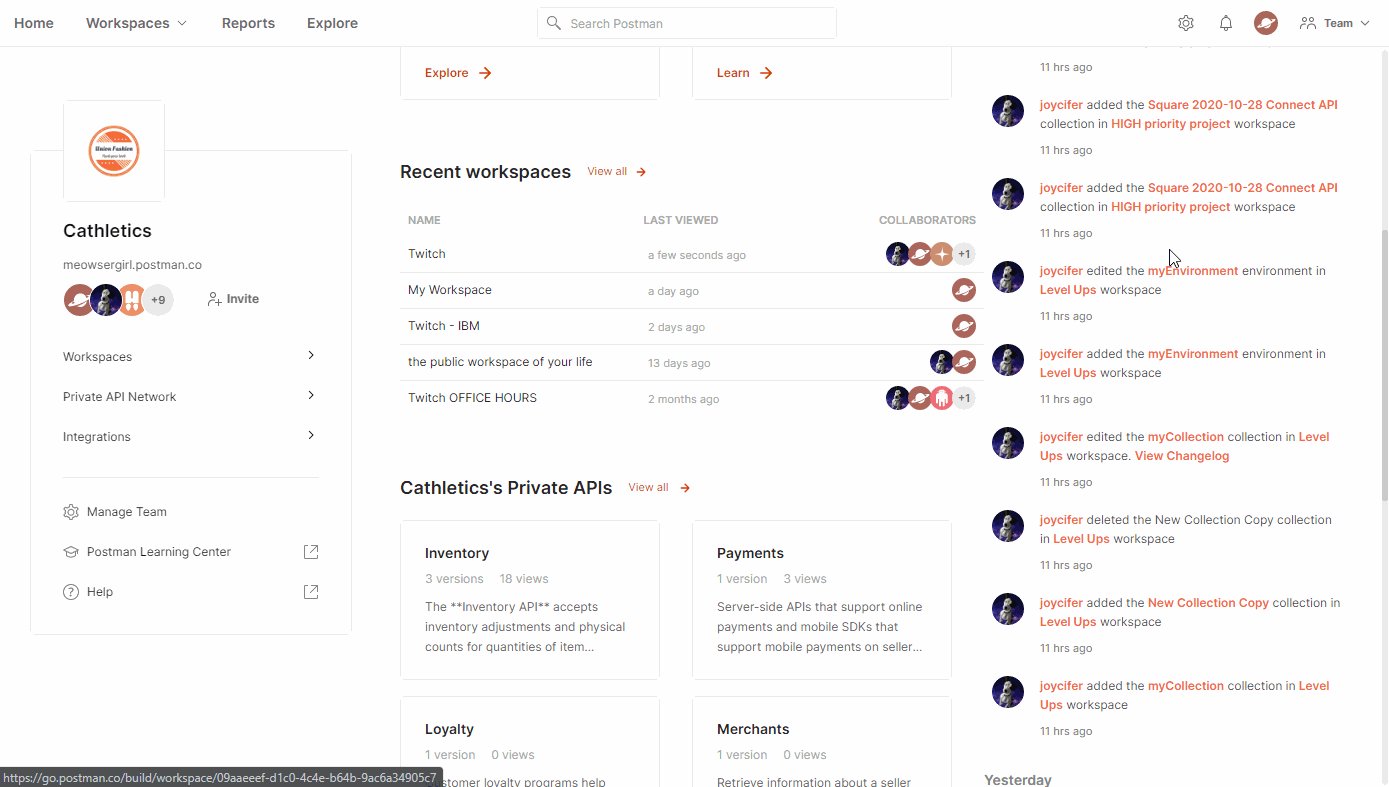
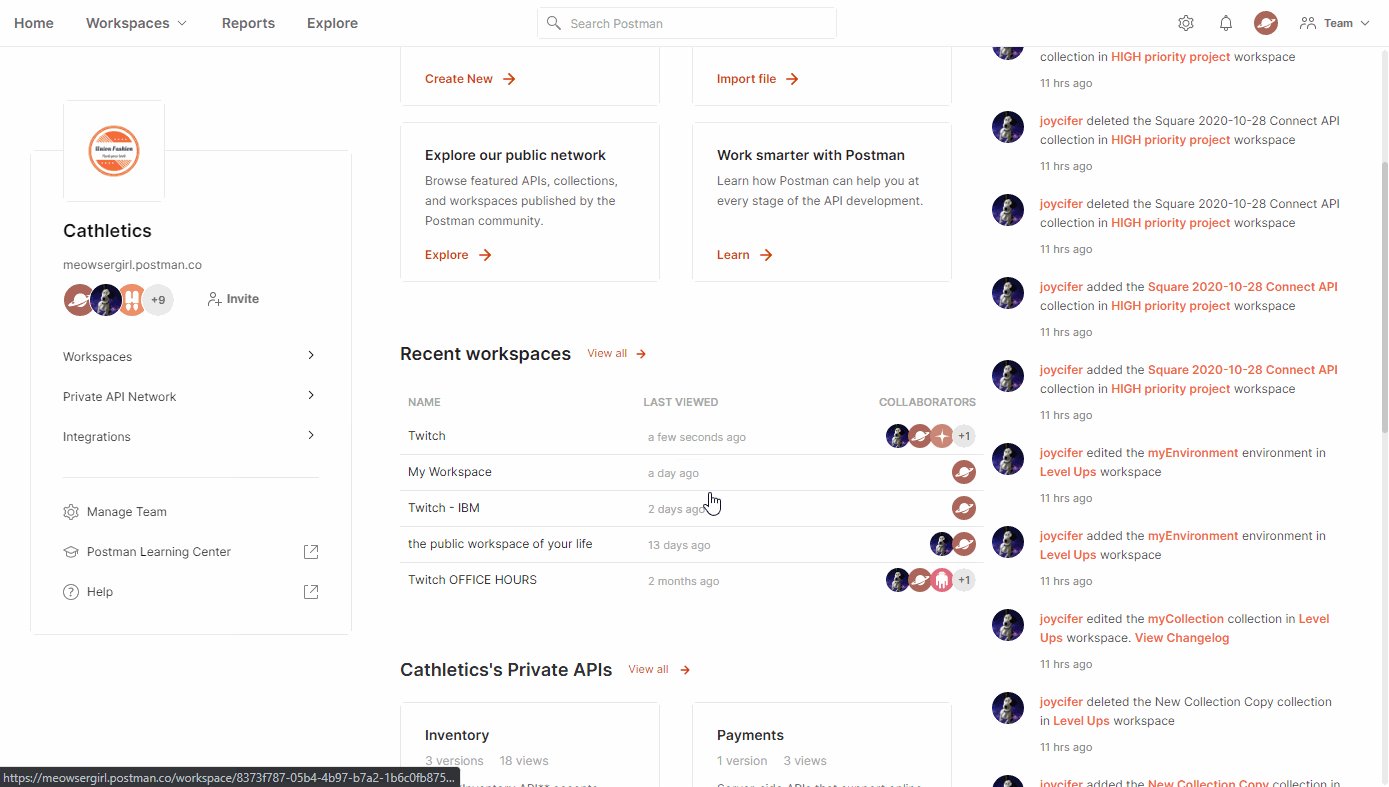
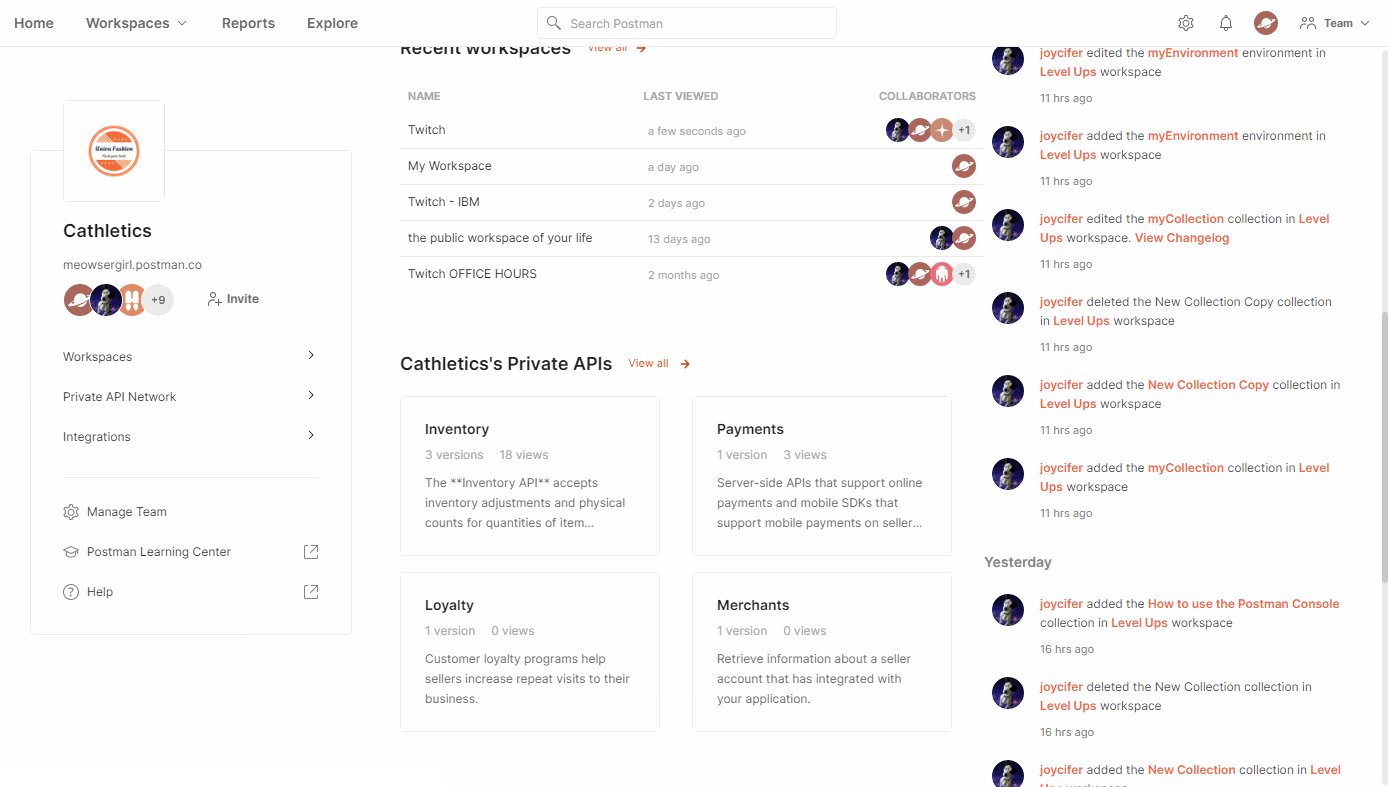
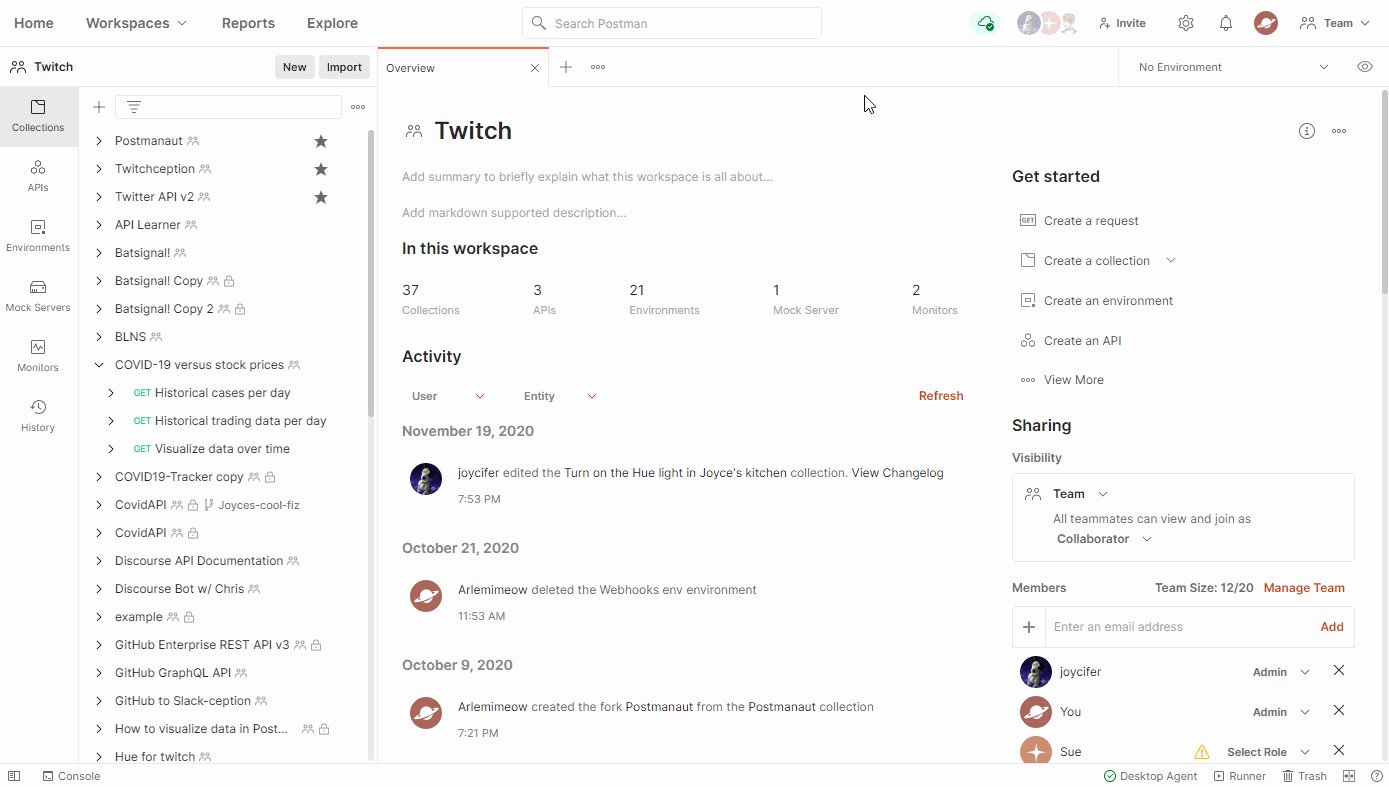
First off, when you log in on Postman for the web, you’ll notice a new Home page. This is your account overview. It contains all the information you need to get started with your work, such as quick links to create or import a new entity, explore the API Network, your recent workspaces, or your private APIs.
You can also invite new members to the team, manage the team, and see a team-wide activity feed from the Home page.

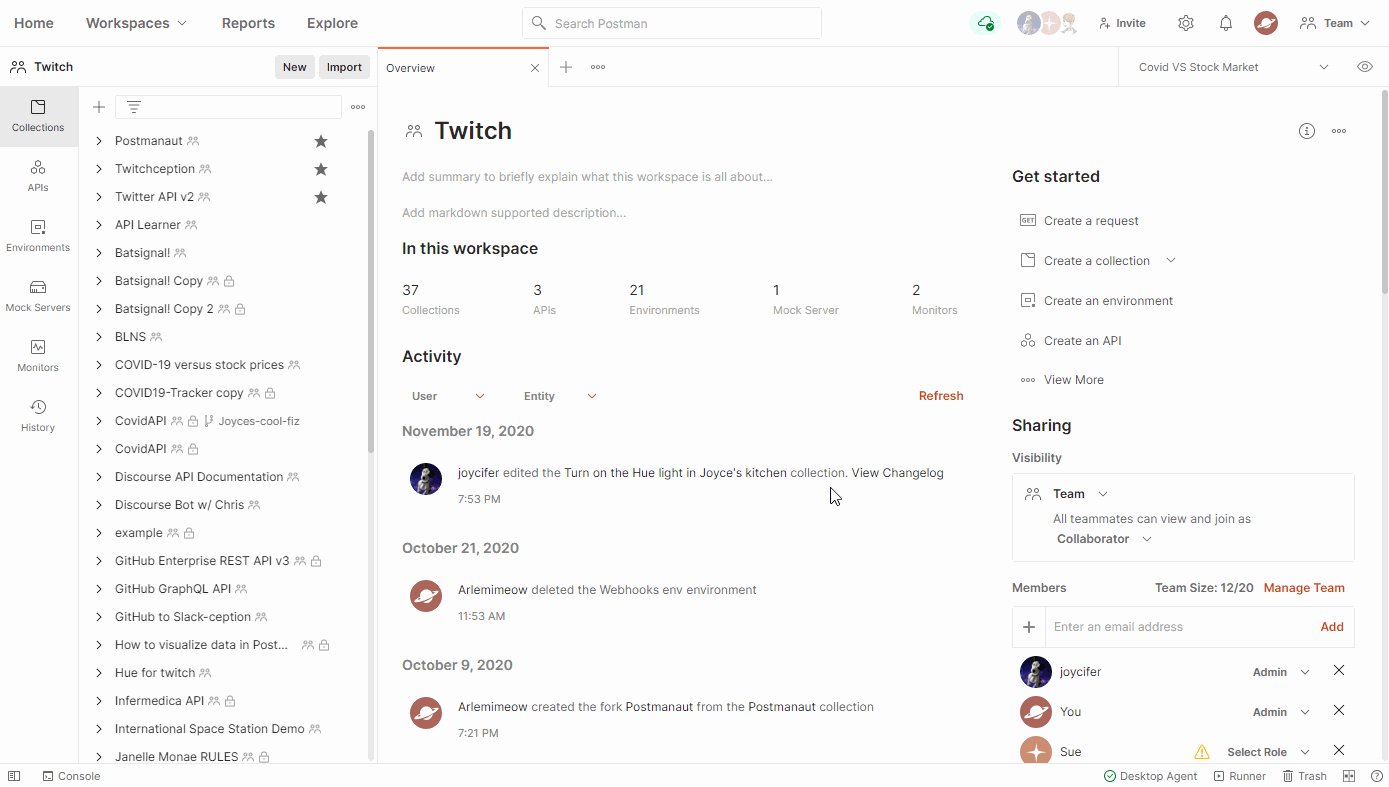
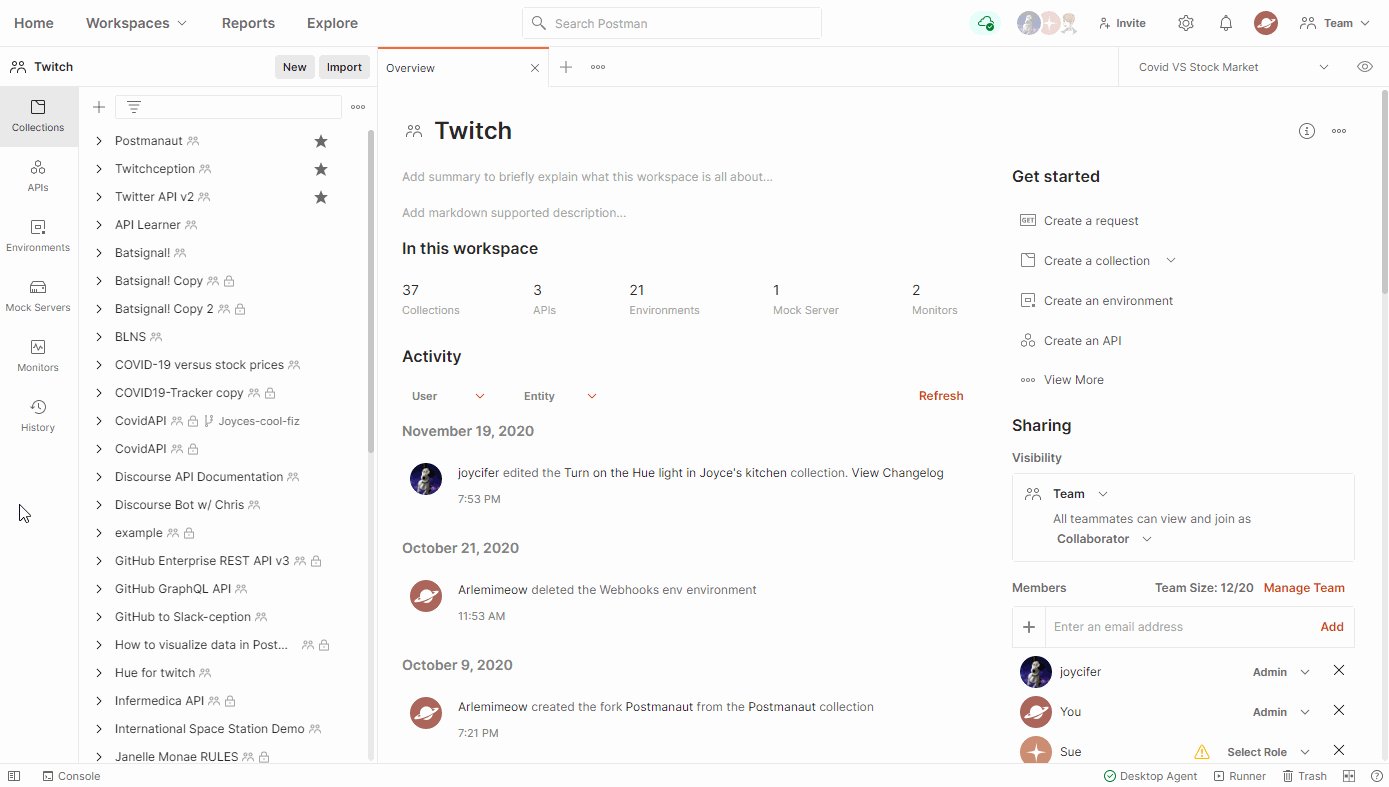
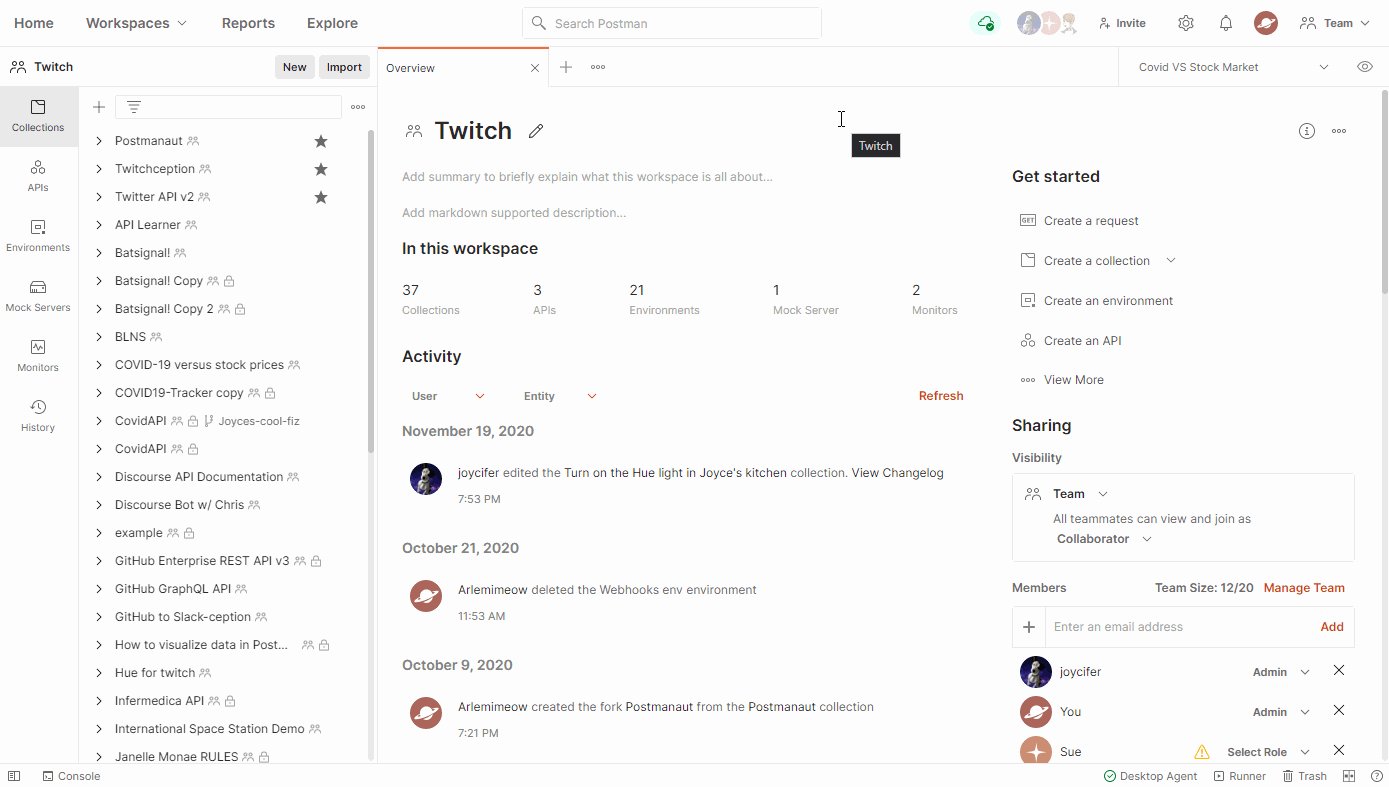
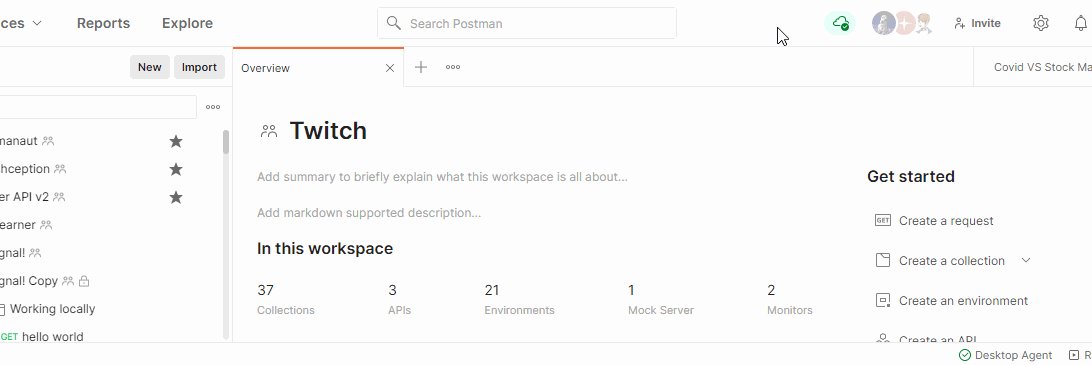
Each workspace also has its own Overview page. Like the Home page, the workspace Overview page contains a few links to get started quickly, information on what is in the workspace, sharing details, and a workspace-specific activity feed.
Environments, mocks, and monitors in tabs
Watch a video walk-through of environments here and mocks and monitors here.
Historically, Postman started with Collections and History tabs. We then added APIs a bit more than a year ago, but some elements were still hard to find, edit, or view. None of this with this new Postman, since you can now access environments, mocks, and monitors directly from their own tabs.
But what does this mean exactly?
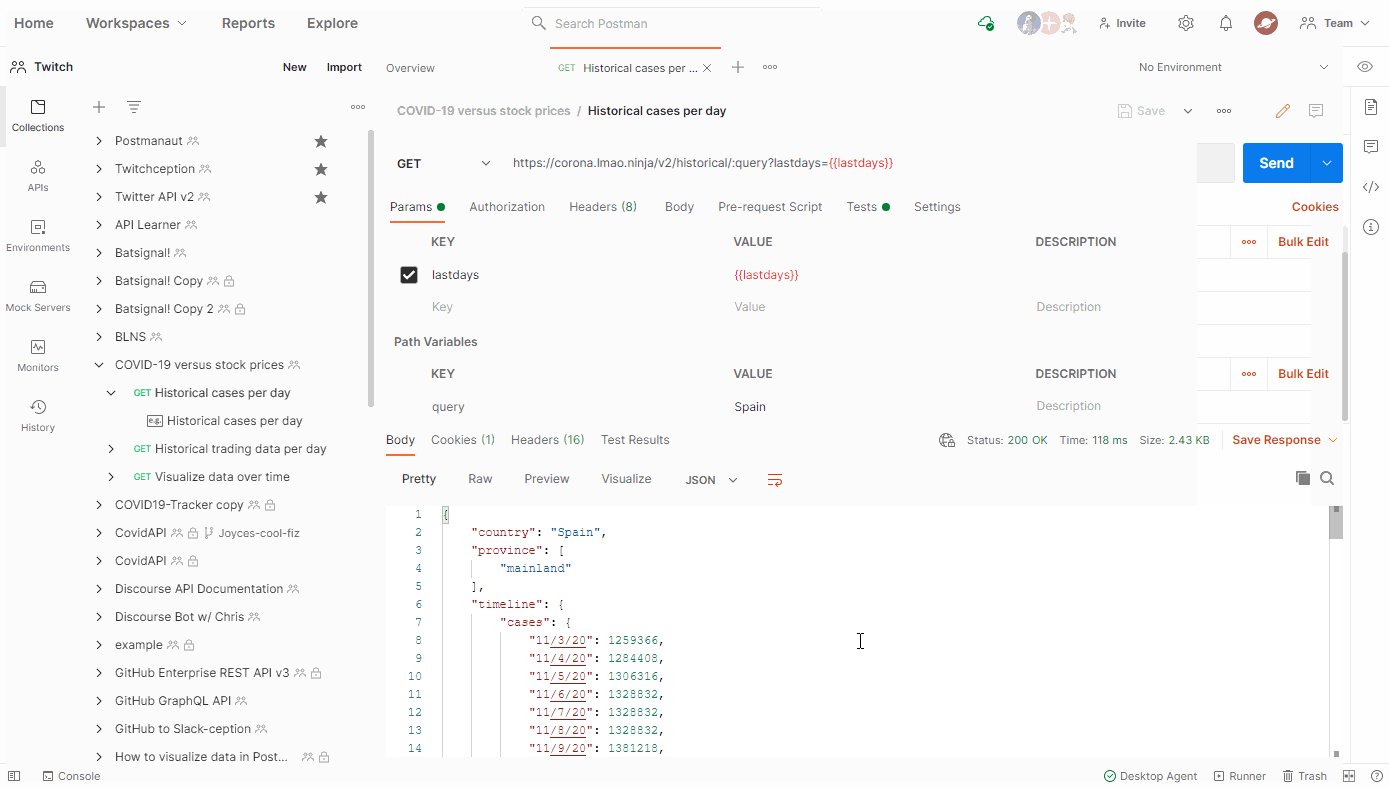
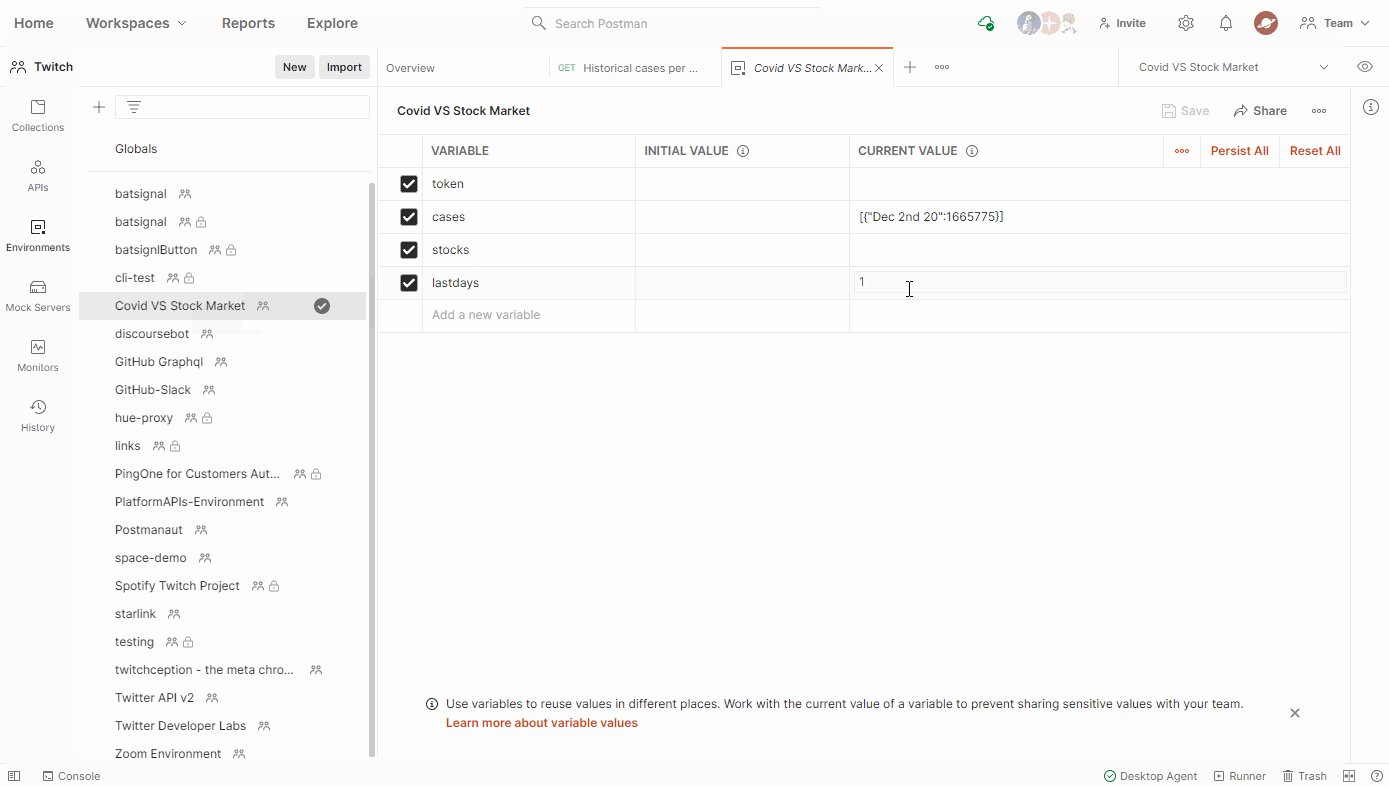
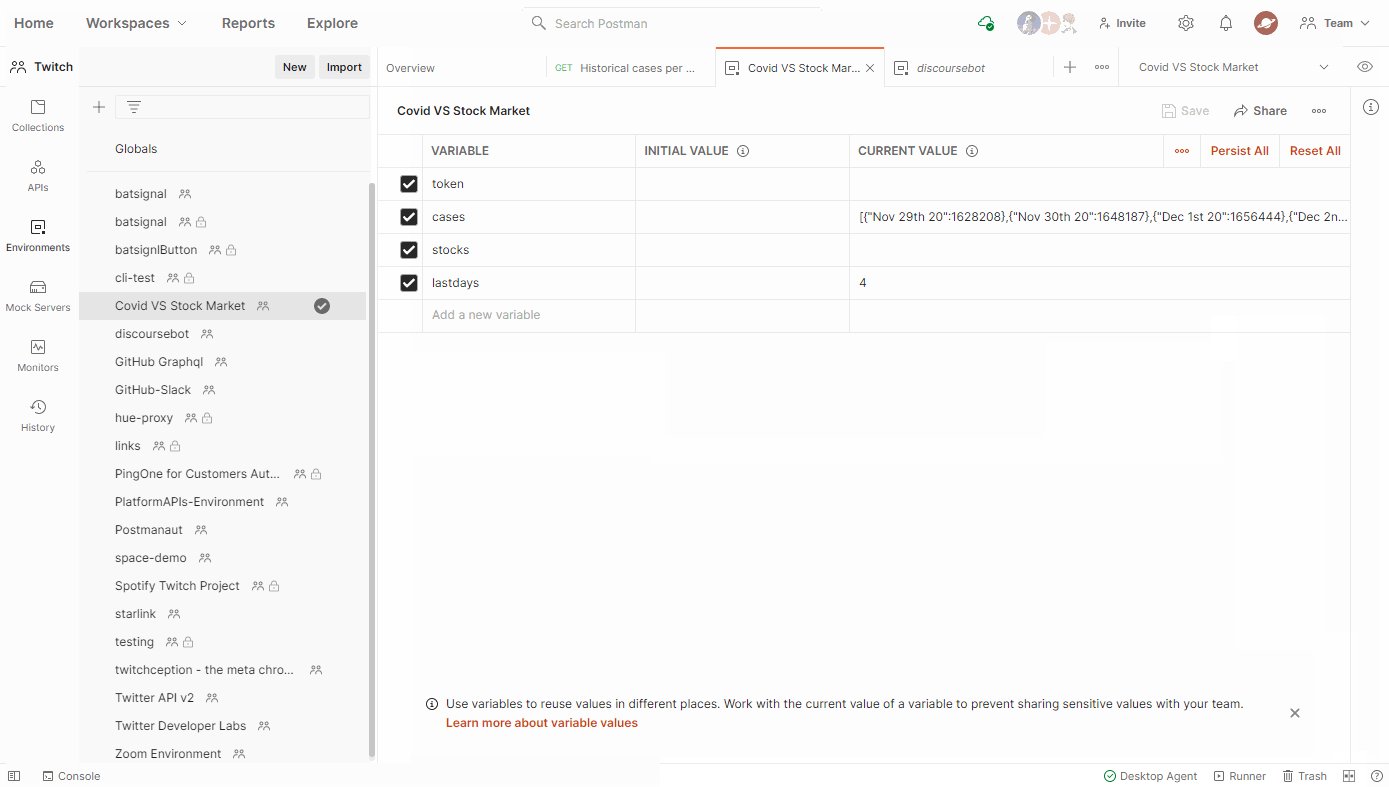
For environments, you can easily switch from one to another while editing, and you can also keep the edit window open to edit as you’re making requests. You can also set an environment as active from the tab:

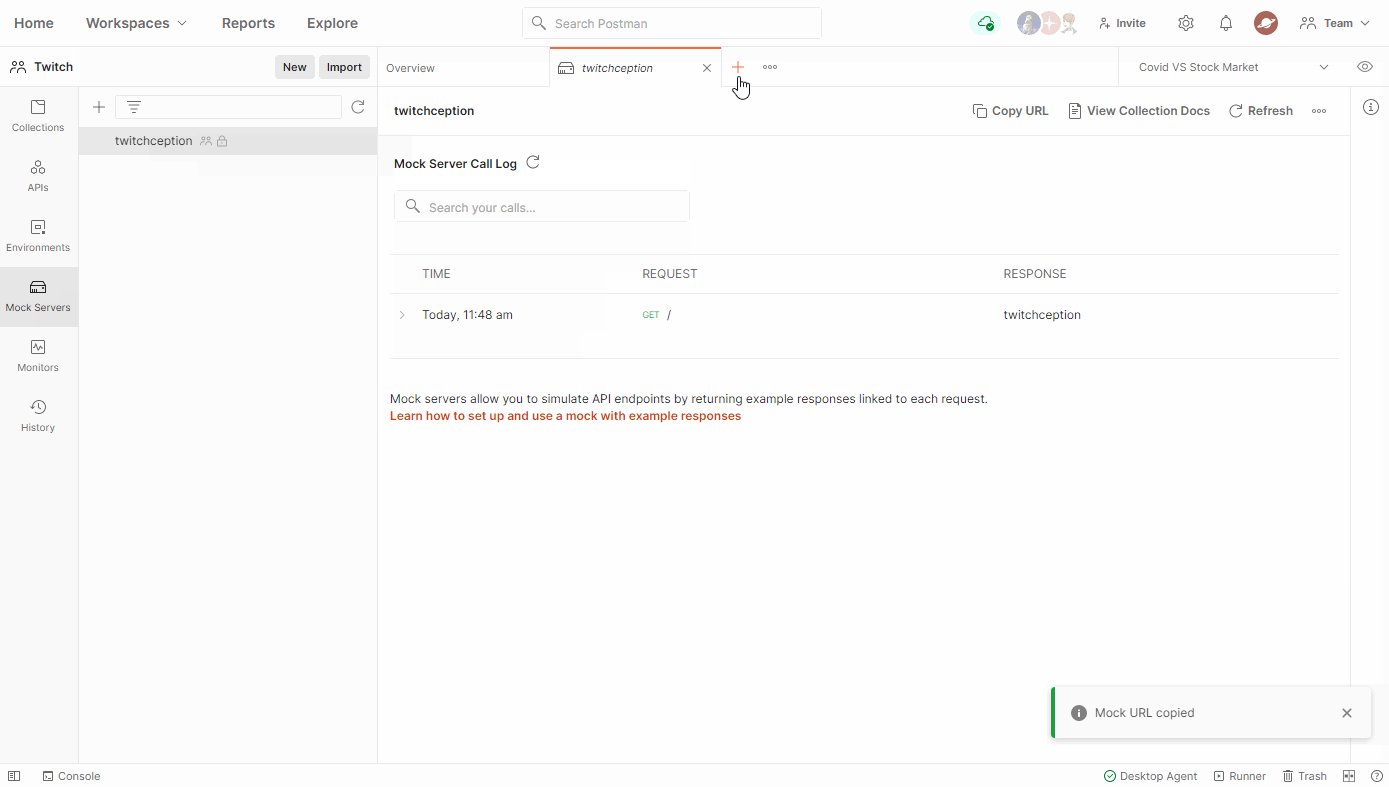
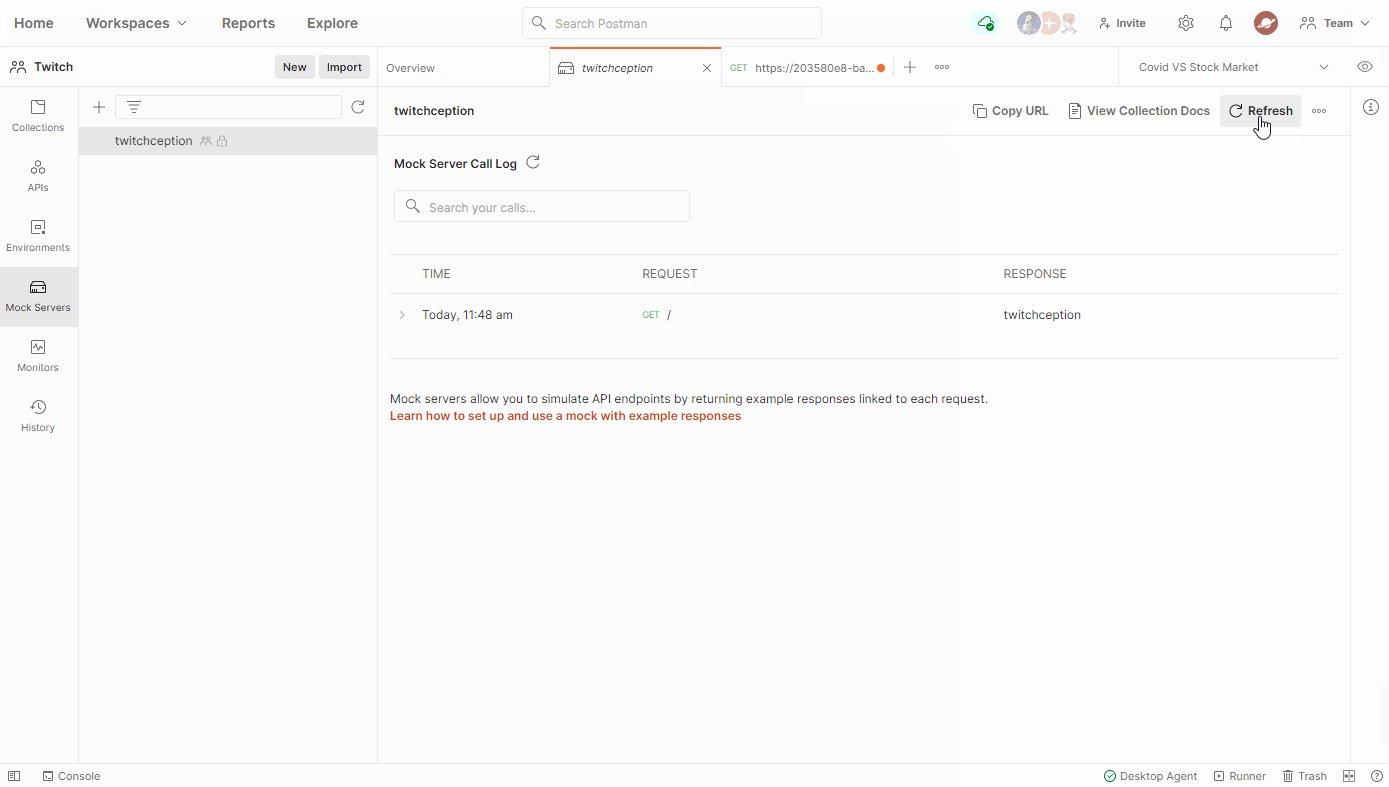
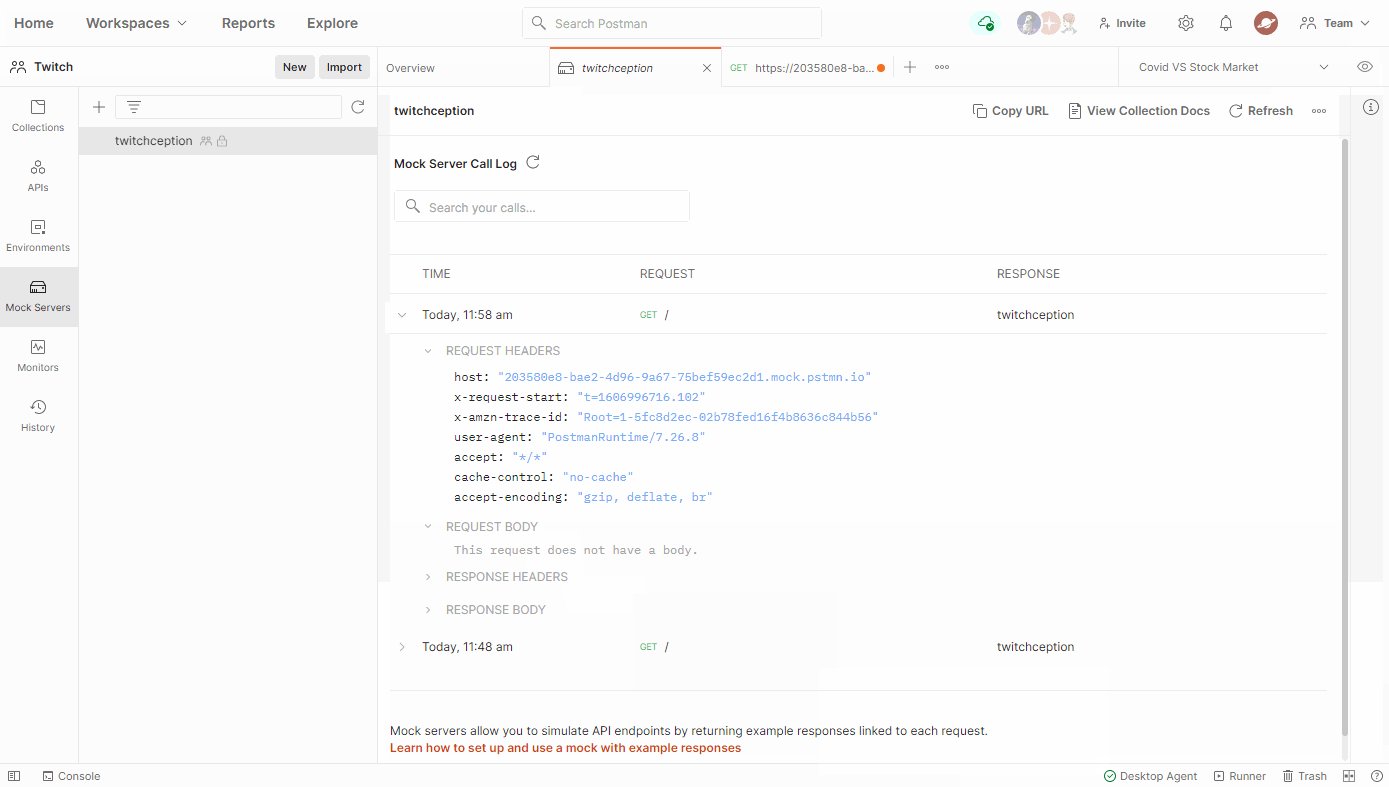
For mocks, you can see, search, and explore the call log history directly in Postman:

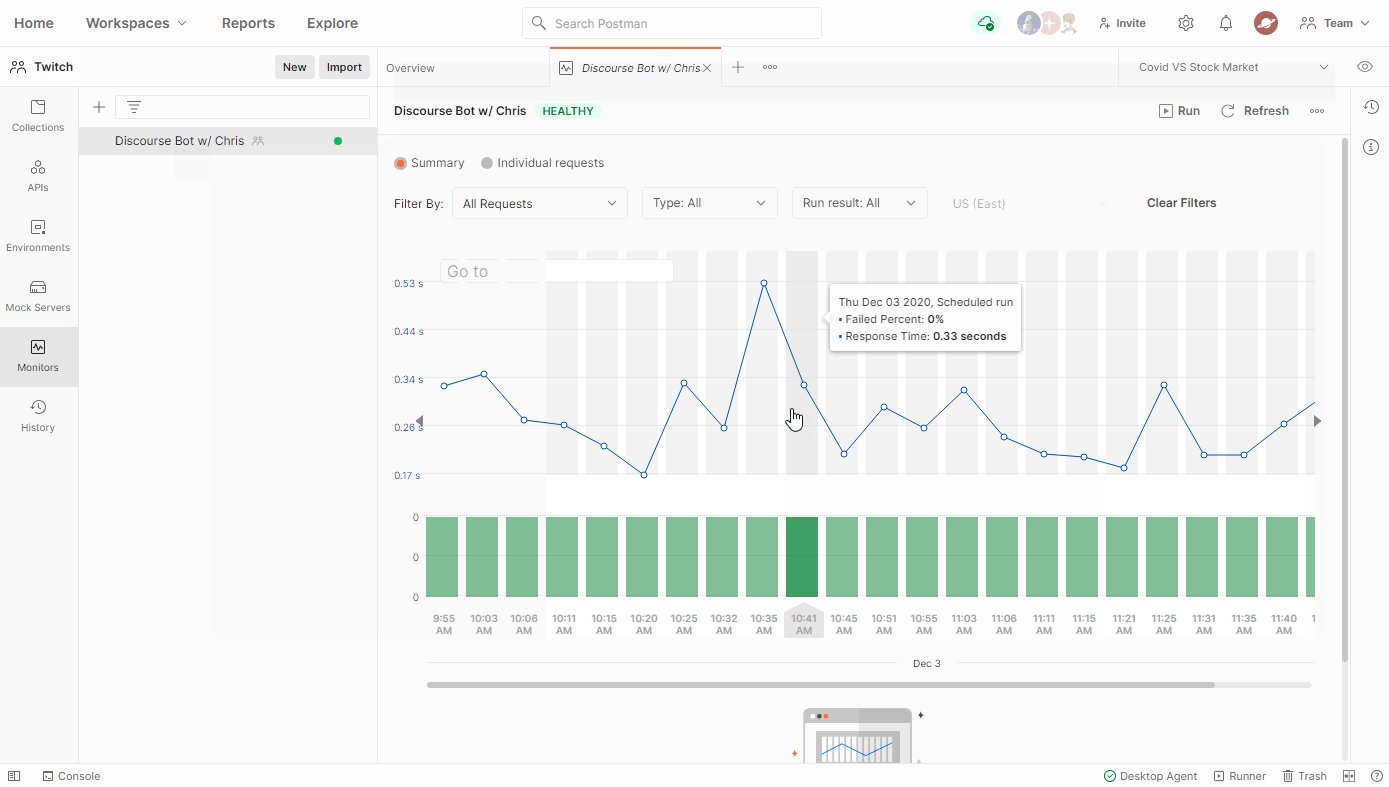
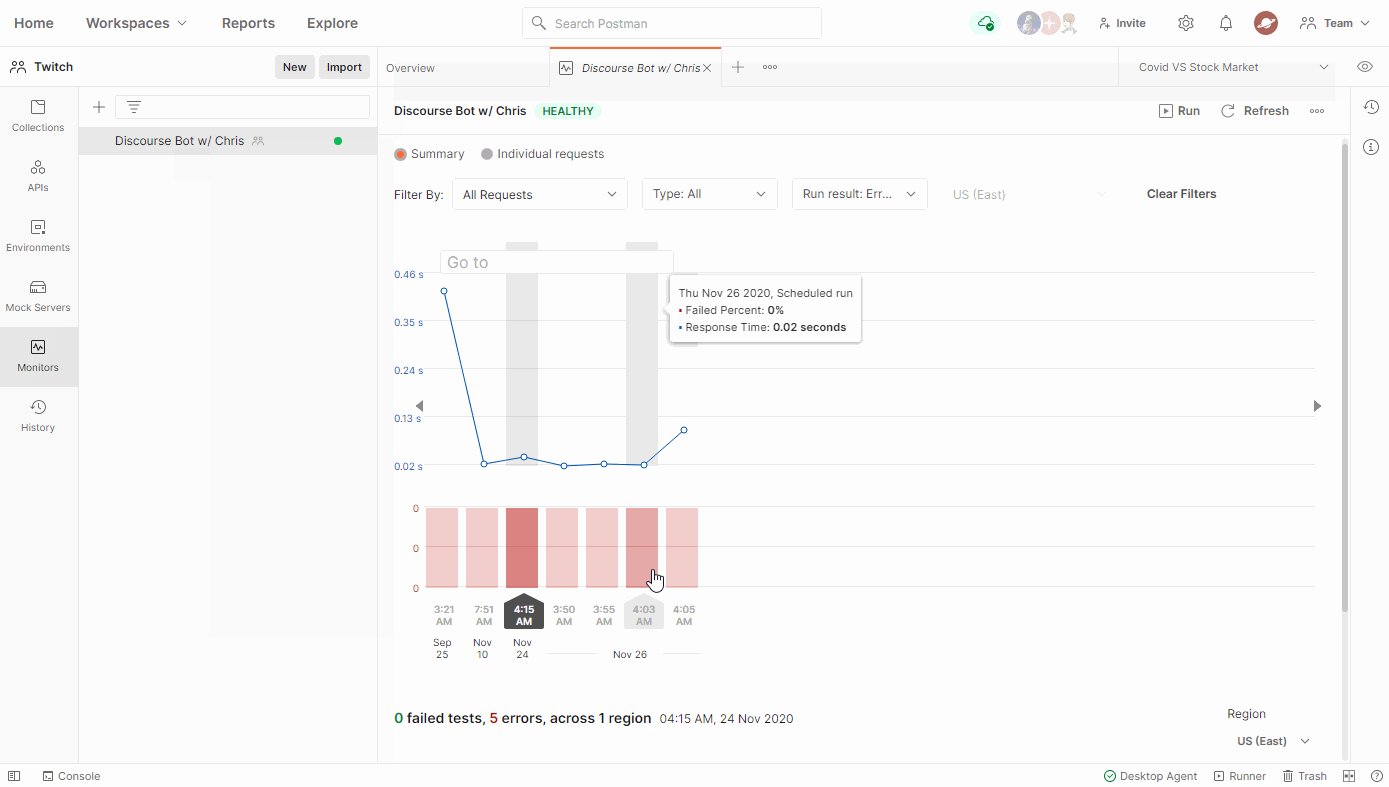
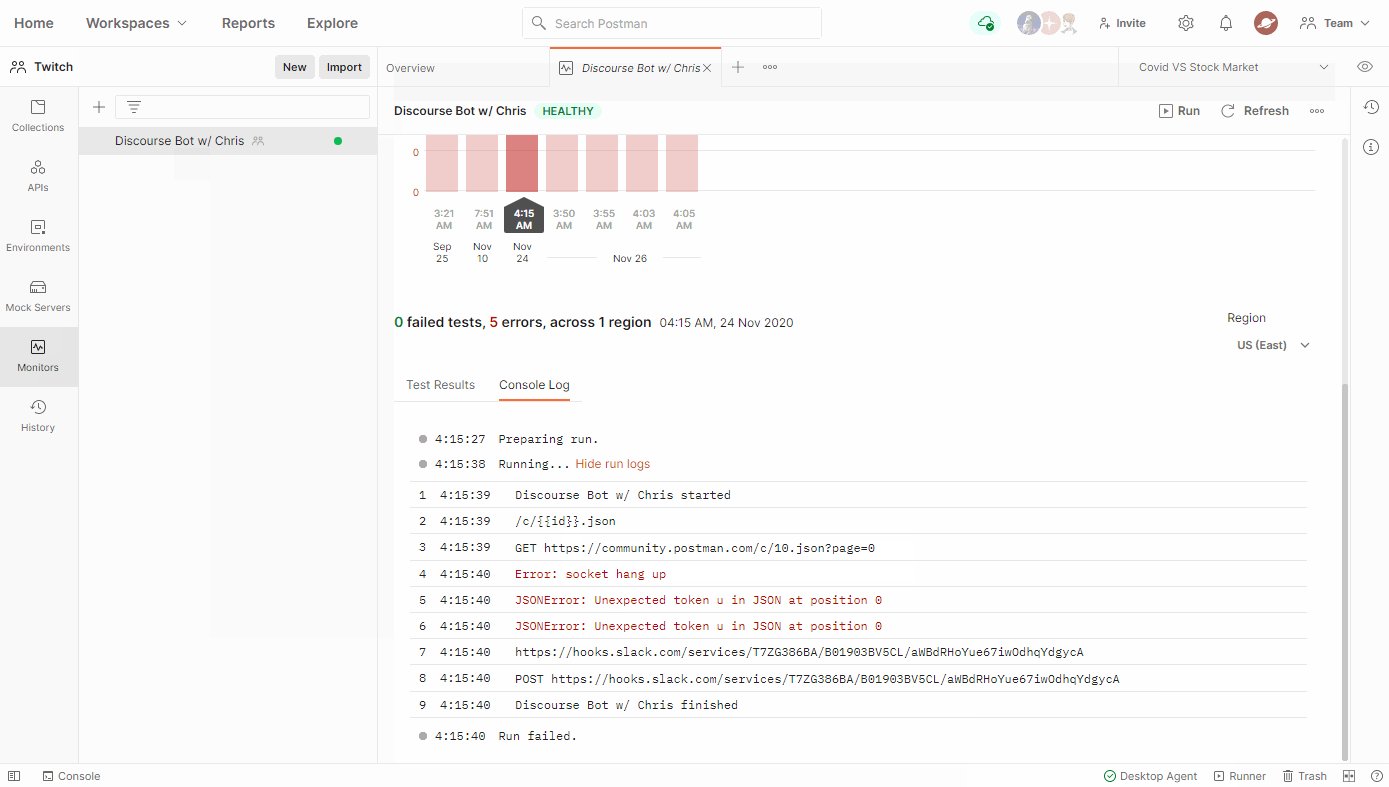
For monitors, you can see, navigate, and filter the results directly in Postman:

Context bar
Watch a video walk-through of the context bar here.
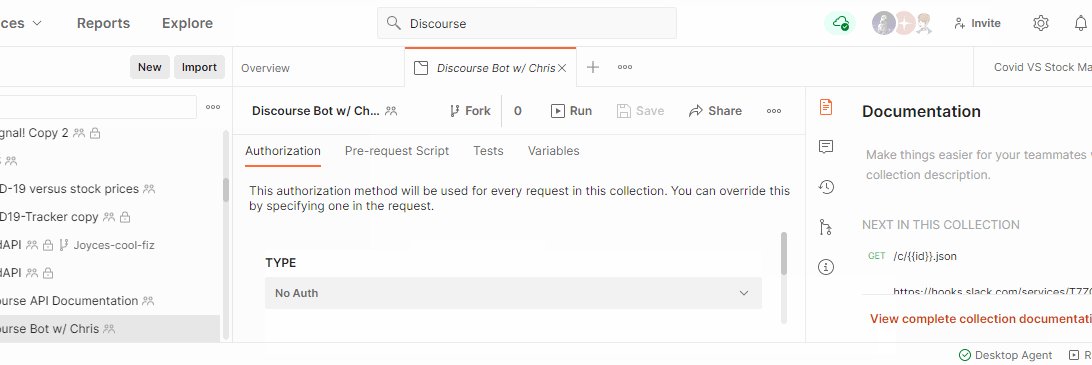
The two previous points should have already given you a clue that the new UI is all about making every element as accessible and actionable as possible. Another thing we’ve done to help with this is add a context bar to the right of the screen that contains all actions and information you may need for a specific entity. It has general information—who created the entity, when it was created, documentation, and the comments that have been made—but it also contains entity-specific information, for example:
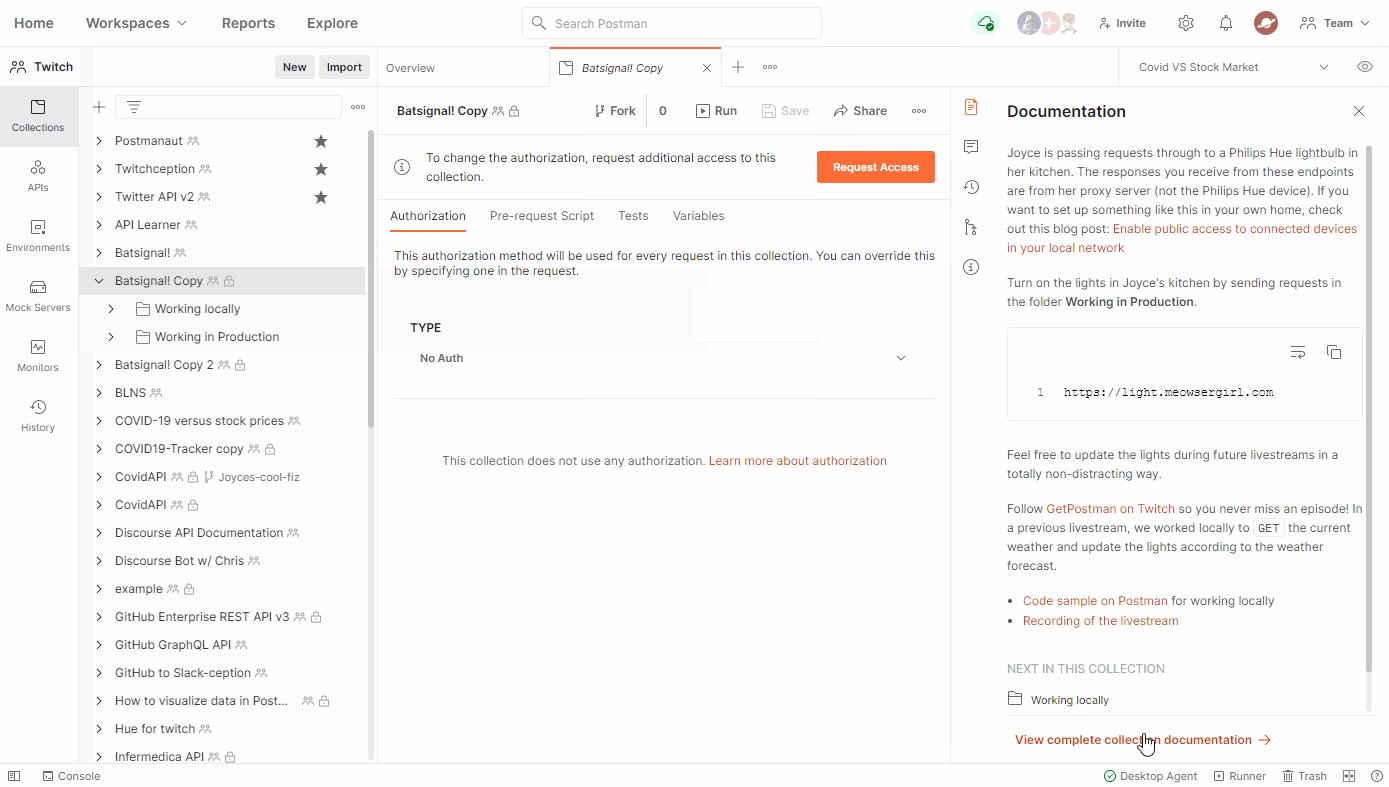
- For a collection, you can see all the pull requests that have been made and the changelog
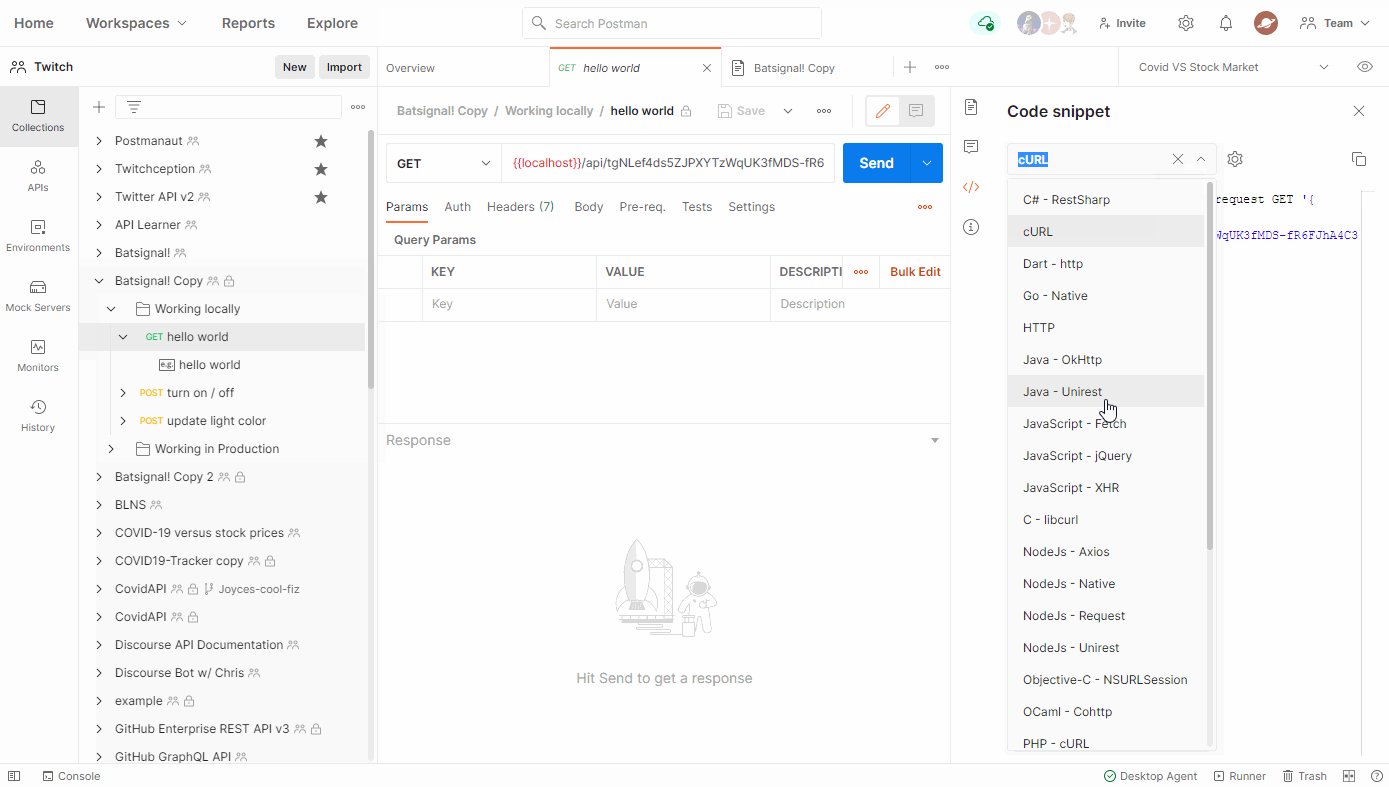
- For a request, you can access the code snippets generation
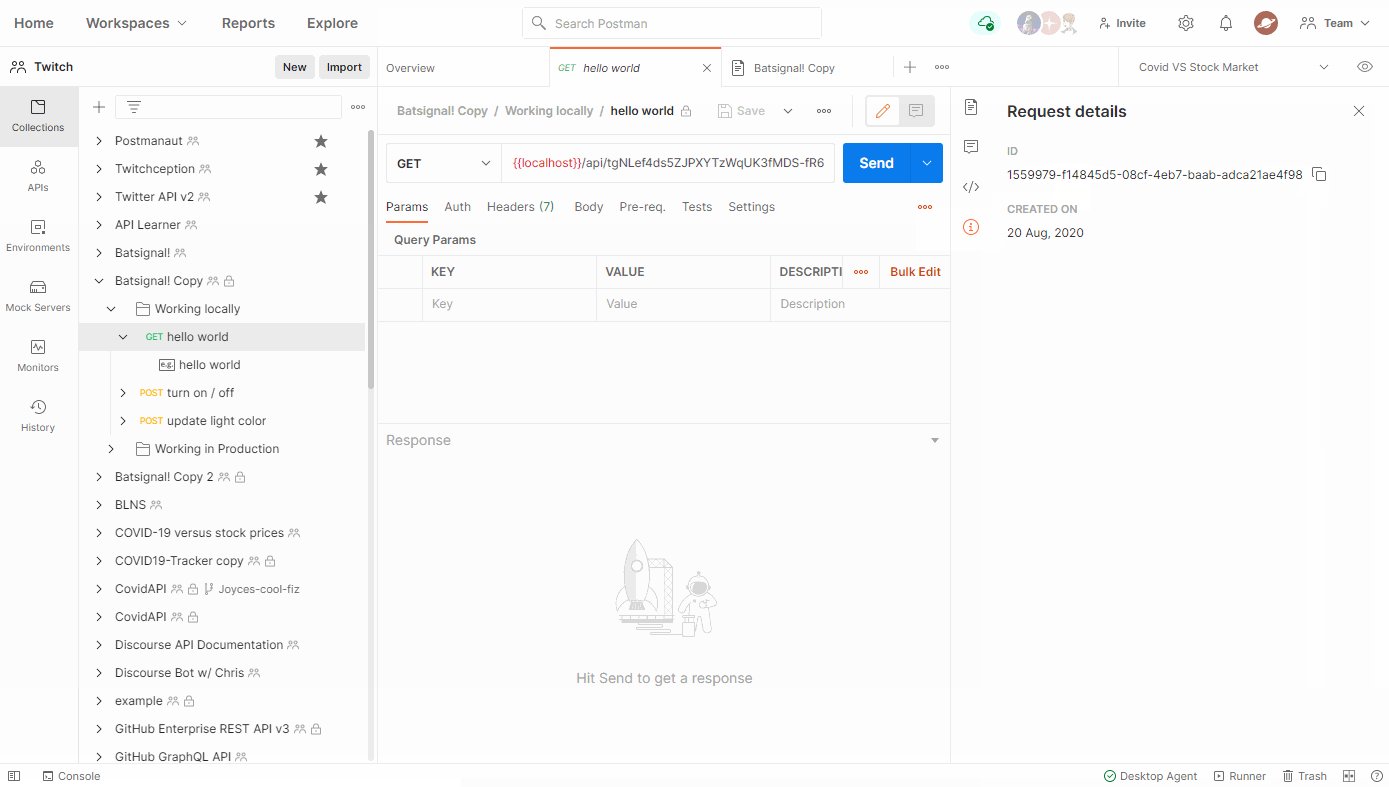
If you’re using the Postman API, you’ll be very happy to hear that you can find each entity’s ID directly in the context bar as well:

Universal search
Watch a video walk-through of universal search here.
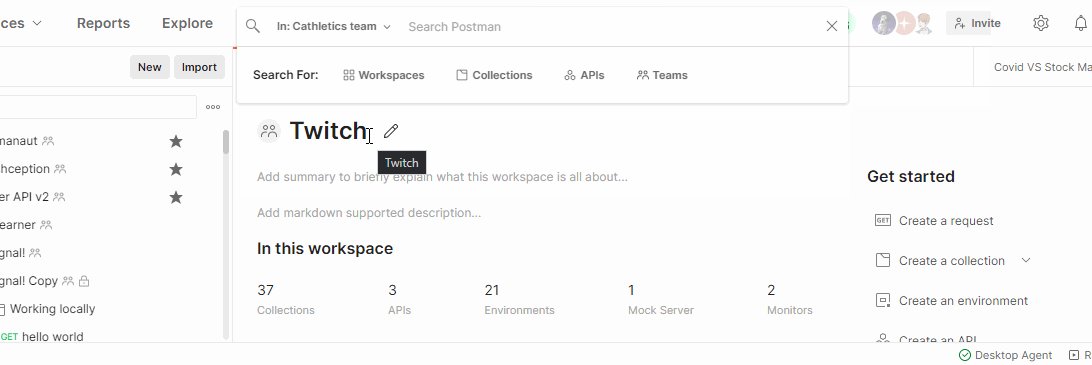
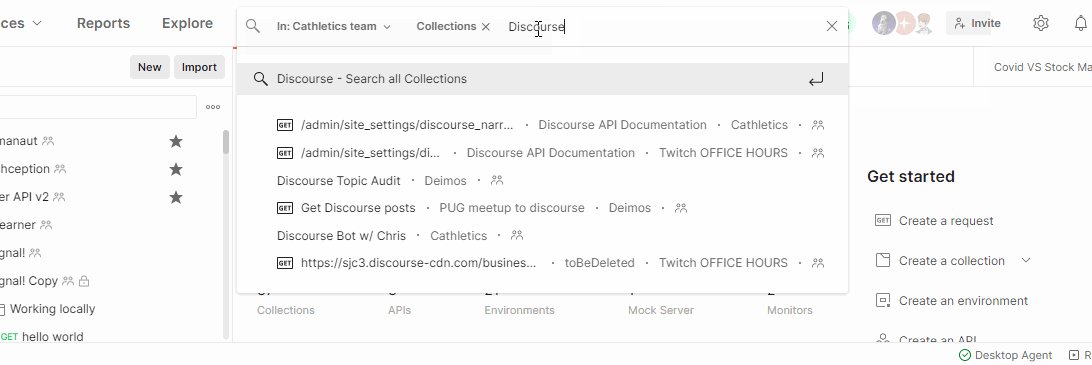
Have you ever been looking for that one collection but couldn’t remember in which workspace it was? No more browsing through everything—you can now search across all of Postman! You can also specify if you’d like to only search in a specific team or the API Network and filter by entity type (workspace, collection, API, or team).

Everything is a link
Watch a video walk-through of how to make everything a link here.
Imagine if I wanted to share with you:
- a workspace
- a collection’s documentation
- code snippets for a request
- a comment made on a request (requires login)
Wouldn’t it be nice if I could just give you a link for all of these directly? Well, now when using Postman for the web, everything is a link. The above are just examples, and you can send a link to a monitor, an environment, an example response from a mock—the character length for URIs is the limit (and we’ve yet to hit it).
We’ve gone over a lot in this post, and that isn’t even all of it! But we want to keep some things for you to discover by yourself. So go ahead, try out Postman for the web here and let us know what you think.
Note: If you’re wondering what these public workspaces are that I’ve been talking about and sending you to, check out our Introducing Postman Public Workspaces blog post to learn more.
Watch and learn
Don’t forget to check out the complete What is the Brand New Postman? video to go on a full walk-through with us:

What do you think about this topic? Tell us in a comment below. You can also give product feedback through our Community forum and GitHub repository.