Fun with Stickers: Stipop’s Public Workspace in Postman

This is a guest post written by Manuel Roque, software engineer at Stipop.
Stipop is a sticker platform that offers free stickers for mobile, web, and desktop apps with chats through API integration. With the Stipop Sticker API, you can access more than 150,000 stickers in multiple languages created by artists from different parts of the world.
We recently launched Stipop’s Postman public workspace to give you a chance to explore all the features of our API before integrating them into your product. In this guest post, we will show you how to access the main elements of our public workspace that will help you get started.

Let’s get started
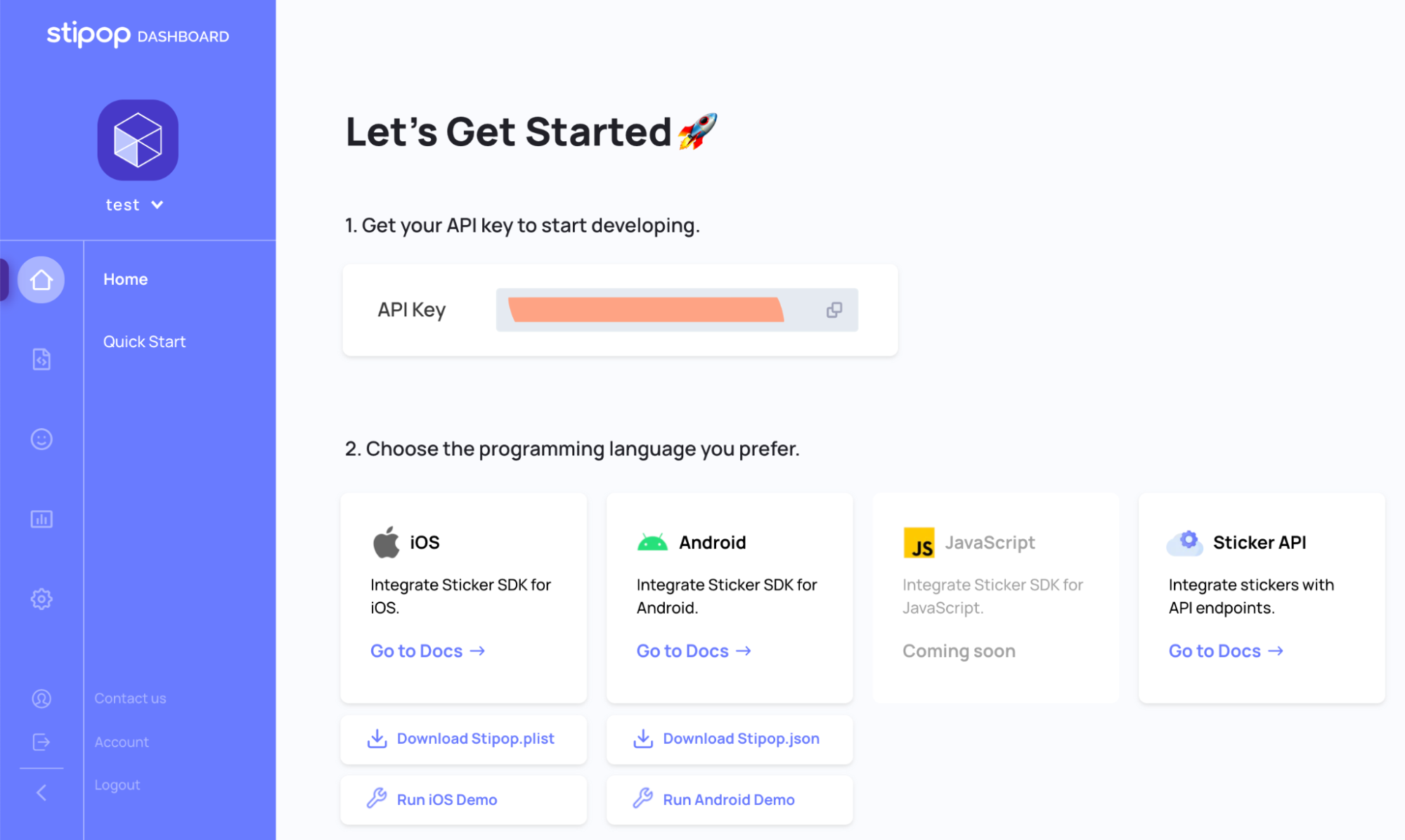
1. Get the API key
To start, create a free account at Stipop Dashboard and add your application. You will then see your API key on top of the page. Grab your API key and head back to Stipop public workspace in Postman.

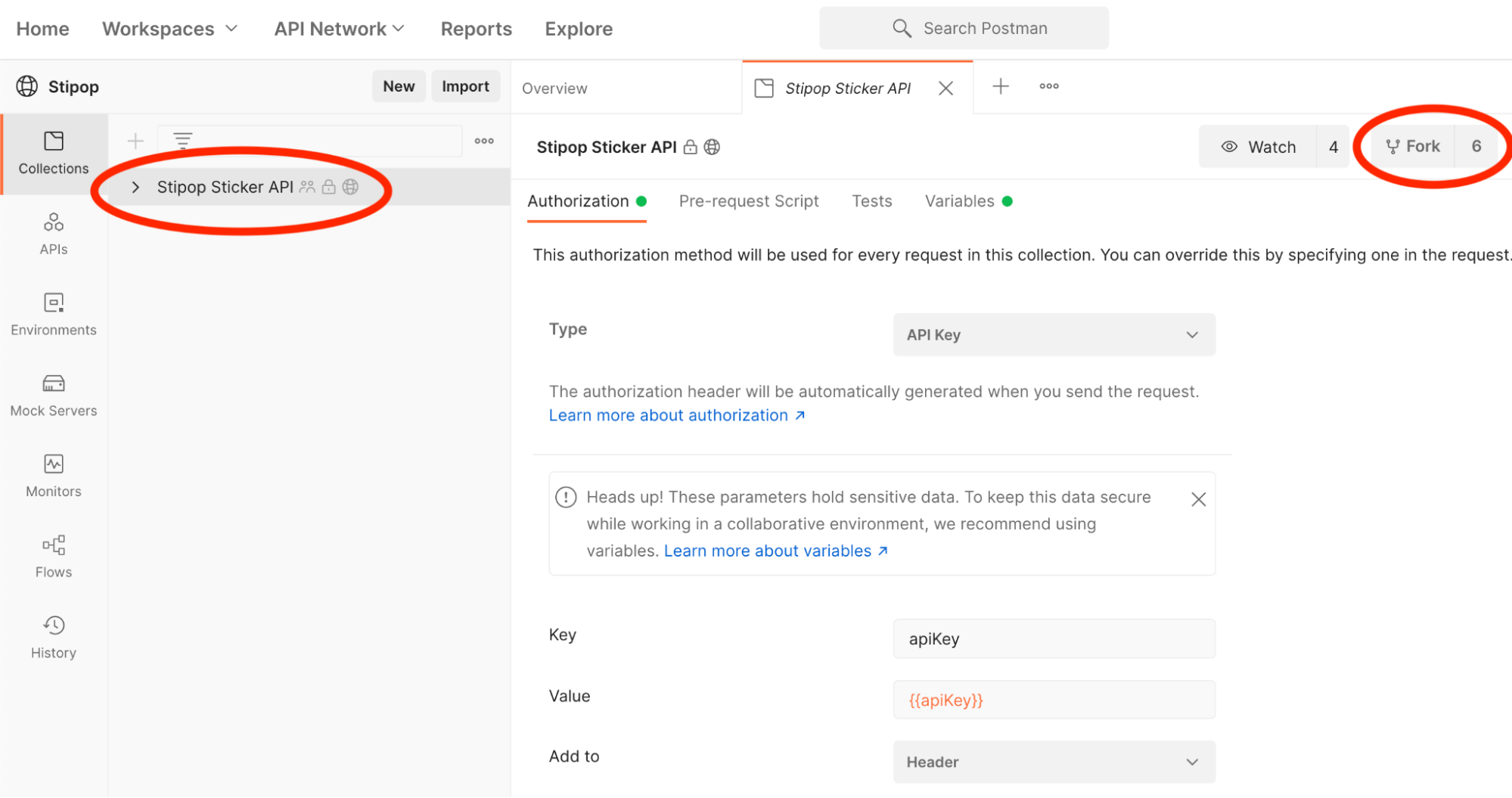
2. Fork Stipop’s collection
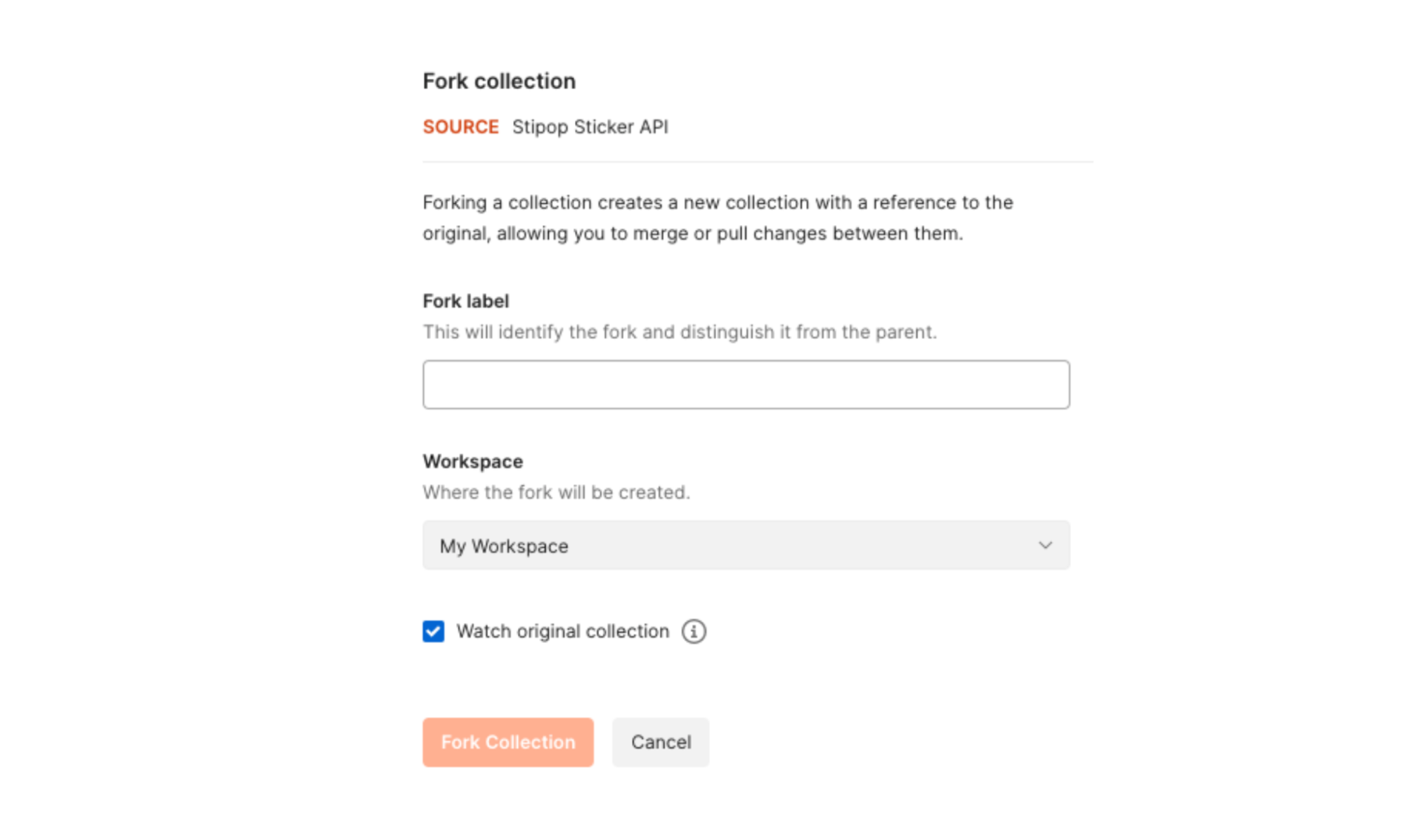
In the Stipop public workspace, fork the collection by clicking the Fork button on the right. Then create a fork in your workspace by adding a fork label, as shown in the image below:


3. Setup process
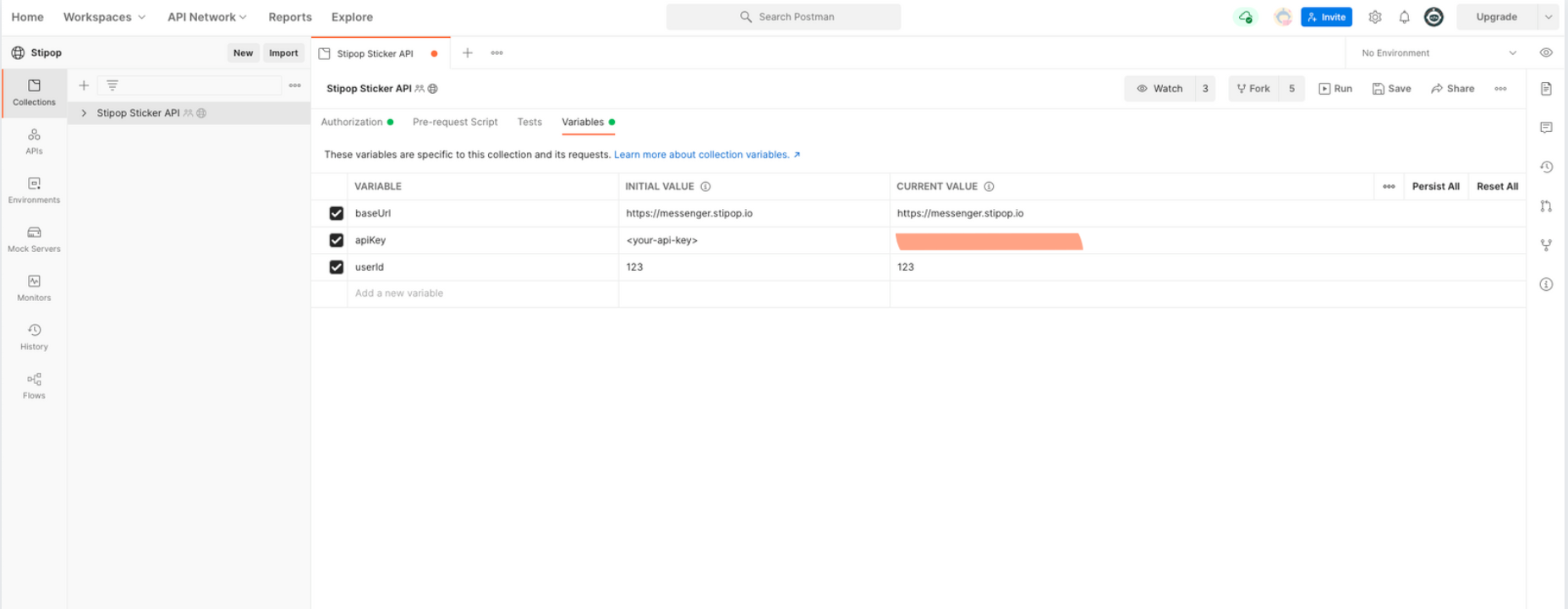
The final step is to fill up the Value field in the Authorization section. Once that’s done, you can test the endpoints without getting back to the API key in each of them. To do that, go to Variables and paste the API key that you got from Stipop Dashboard in Step 1 into the apiKey field.

Testing endpoints
To give an example of testing Stipop API endpoints, let’s test the endpoint that allows us to search for stickers. The “sticker search” request is basically a search engine for stickers. By typing a keyword, your users will see all the stickers available for this keyword.
To see what other endpoints the Stipop API has, browse the Stipop Sticker API section.
To test the “Sticker search,” select sticker search and start changing the parameters. To know what the parameters of this endpoint do, go to the API section of Stipop Docs. There you can see that there are only two required parameters—q for query, and the userID (which was already set up earlier).
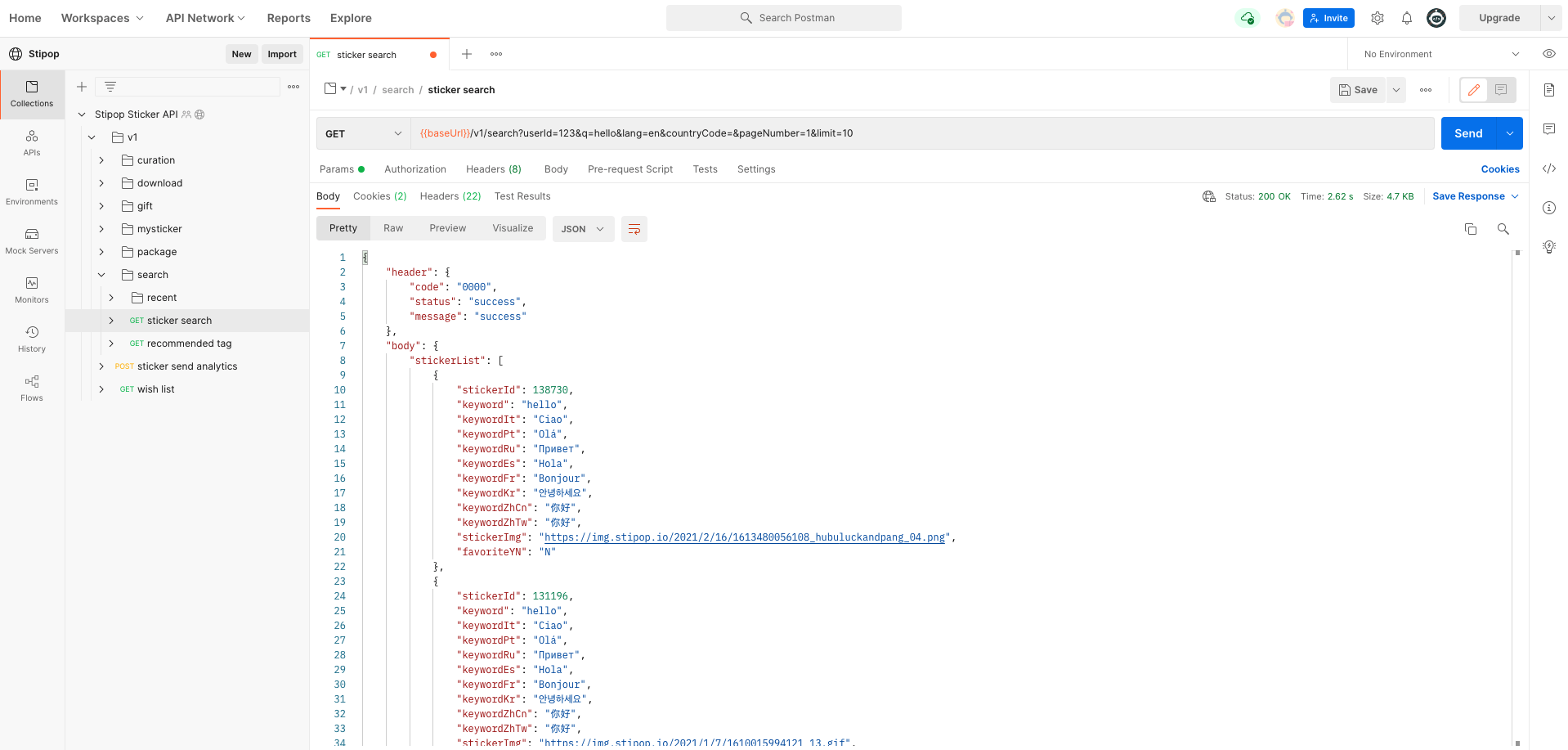
Now fill up the parameters. You can select any keyword for the query or simply use “hello” just like we did. Then hit the blue SEND button next to the URL, and the response will appear below the parameters:

Your request was successful. If you scroll down, you’ll see all stickers that are related to your query, which in our case are stickers that say “hello” in different languages.
That’s it! As you can see, it is extremely easy to test Stipop API endpoints in Postman. We hope you enjoy exploring and testing. If you have any questions, suggestions about the Stipop API, or just want to say hi, feel free to contact us here.

What do you think about this topic? Tell us in a comment below.