Adding External Libraries in Postman
The Postman sandbox is an environment provided to execute Javascript code in the pre-request and tests scripts for a request. The sandbox has built-in JavaScript APIs via the pm and postman objects for testing your request and response data. While these objects help a ton with testing your API and workflow control, you may need additional functionality.
This is where external libraries come in. There are several helpful libraries built into the sandbox whose methods and functionality are available with very little extra work needed. However, you also have the ability to leverage additional external libraries. We’ll first look at how to use the libraries that are available out of the box, then review some methods for adding your own desired libraries.
Get started right away
Related: Try the Using Libraries Template
If you’re a hands-on learner and want to see working examples, fork the Adding External Libraries collection to see the various methods of adding external libraries.
Using built-in library modules
Some popular JavaScript and NodeJS modules (such as moment, lodash, and querystring) are included in the Postman sandbox and can be imported by calling the require method. To do this, use the require method by passing the module name as a parameter and assigning the return object from the method to a variable.
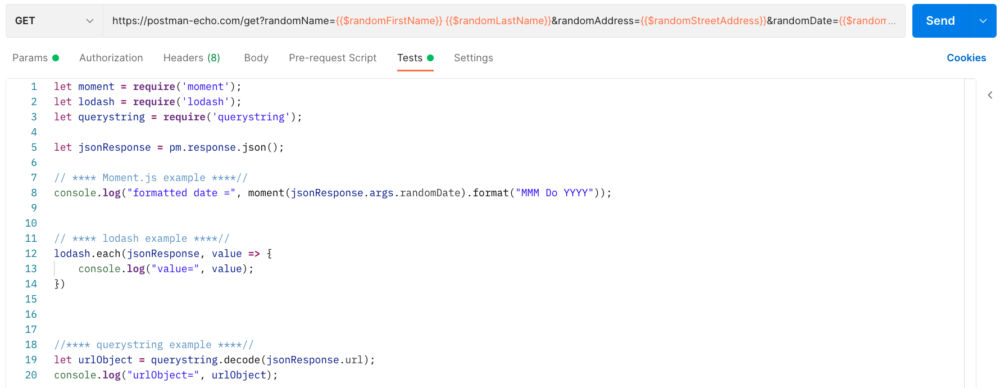
Here’s a basic example of using the format method from the moment library to format a date:
let moment = require('moment');
let jsonResponse = pm.response.json();
console.log("formatted date =", moment(jsonResponse.args.randomDate).format("MMM Do YYYY"));
To see the full list of available libraries with links to the documentation for each, check out the Postman Learning Center.

require statementImporting additional external libraries
For libraries that are not included in the Postman sandbox, you may still be able to make use of their functionality within Postman. If a CDN version of a library exists, or you have the pure JavaScript code for that library, we’ll look at two methods of importing a library. For these examples, we’ll import Day.js, a JavaScript library to help parse and format dates, and see how to use some of the Day.js methods.
Pull a library from a CDN
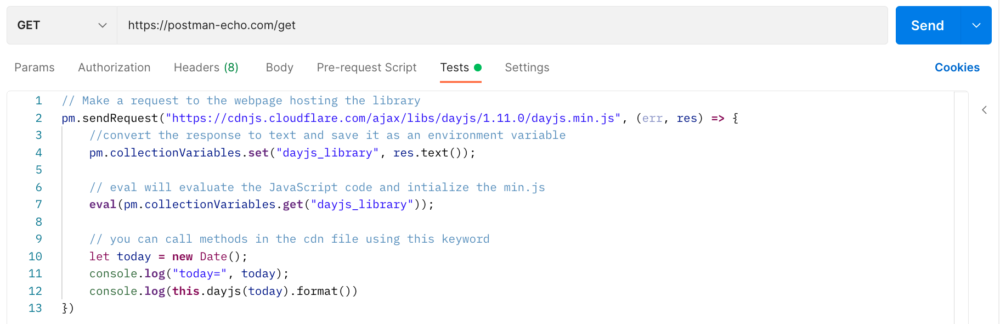
If a CDN version of a library exists, one option is to make a request to the CDN page hosting the library in the pre-request or tests tabs. Follow these steps:
- Once you receive a response, convert the response to a string and save it as a collection variable.
- With the code saved as a string, use the
evalfunction to evaluate the JavaScript code.
- After running the
evalfunction, the methods for the desired library are attached to thethiskeyword and can be used in the sandbox.
pm.sendRequest("https://cdnjs.cloudflare.com/ajax/libs/dayjs/1.11.0/dayjs.min.js", (err, res) => {
//convert the response to text and save it as an environment variable
pm.collectionVariables.set("dayjs_library", res.text());
// eval will evaluate the JavaScript code and initialize the min.js
eval(pm.collectionVariables.get("dayjs_library"));
// you can call methods in the cdn file using this keyword
let today = new Date();
console.log("today=", today);
console.log(this.dayjs(today).format())
})
Security note: Make sure you feel comfortable with the library you’re importing this way. The eval function is a powerful and helpful tool, but since it just evaluates JavaScript code represented as a string, it can be a security risk to run random code with the eval function.

Load a library from a variable
If you’d rather not make an additional API request every time you make your initial request, you can avoid it by loading in the library code ahead of time. Follow these steps:
- Copy and paste the code of the library into a collection variable. Once saved, you can access the code in the Postman sandbox by creating and setting a variable equal to the collection variable.
- Next, run an IIFE (Immediately Invoked Function Expression) which will give you access to the dayjs methods in the sandbox.
- You’ll now have access to the dayjs methods directly and can call them without using the
thiskeyword.
const dayjs_code = pm.collectionVariables.get('dayjs_code');
// Invoke an anonymous function to get access to the dayjs library methods
(new Function(dayjs_code))();
let today = new Date();
console.log(dayjs(today).format())
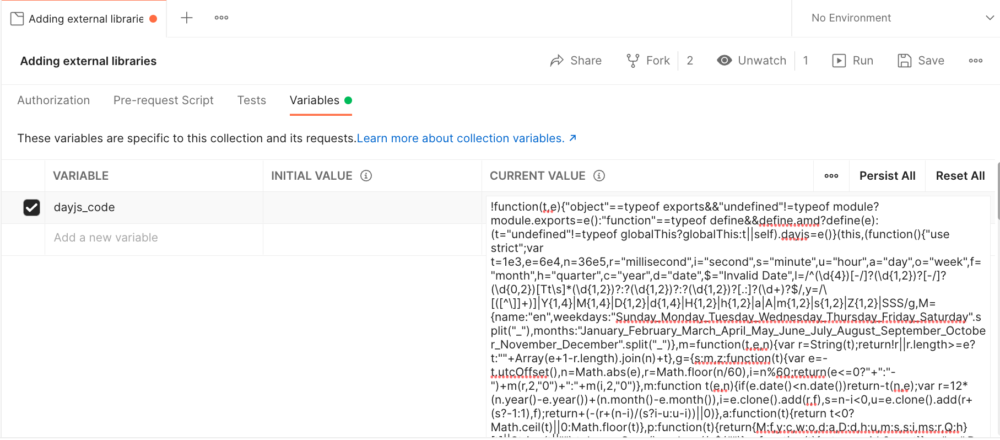
Here is an example of pasting the minified code as a collection variable to access it in the Tests tab. It may look scary, but it’s just condensed to limit the number of characters:

Try it out yourself
If you’re a hands-on learner, don’t forget to check out and fork the Adding External Libraries collection in our Postman Answer public workspace. You’ll see code samples for all three methods of importing libraries discussed in this post and be able to play around with adding new libraries of your choosing. Happy testing!
Technical review by Arlemi Turpault

Dear Sean,
thank you for this article.
Since node-forge for example is using native browser capabilities and is somewhat in need of the window and document, it cannot be used. Do you have any suggestions?
Hello. I need a lib from the npmjs. Can i somehow import it into pre-request scripts? In particular https://www.npmjs.com/package/wsse
Hi, Please contact our support team at https://www.postman.com/support and they’ll be glad to help you.
Does this approach still work in the new workspaces feature? I have it functioning in scratchpad to leverage jsrsasign but when i switch to workspace the exact same code does not work.