10 Postman features everyone should know
Everyone is familiar with Postman as being a helpful tool for testing APIs. But people are often surprised when they discover the Postman API Platform’s true depth and wide breadth of capabilities beyond testing. Having been a developer advocate at Postman for nearly six months now, I’m here to share 10 useful tips and tricks I’ve learned along the way that have made me say, “Whoa, that’s awesome!”
If you want to try out these powerful features yourself, check out the corresponding Postman public workspace and fork it into your own Postman environment. And now, drum roll, here are the 10 Postman features everyone should know, linked to collections for you to explore each further:
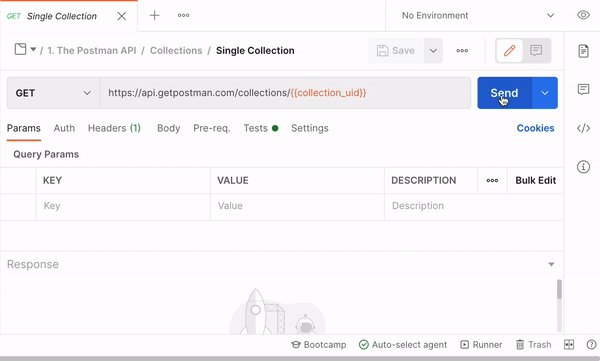
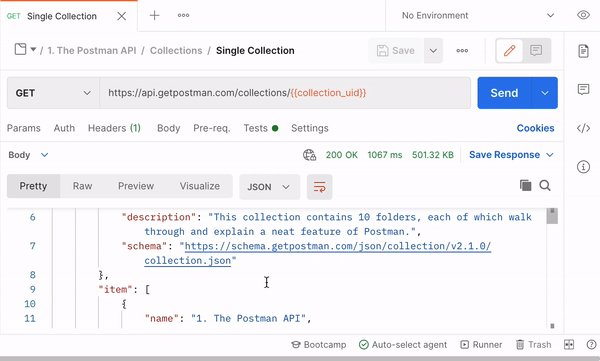
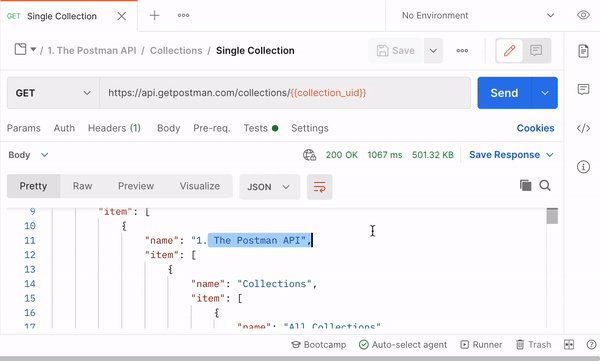
The Postman API allows you to programmatically access data stored in your Postman account. Perform all the classic CRUD operations on your collections, environments, mocks, and more. I think the coolest thing here is the webhooks folder. This is a fairly new feature that allows you to trigger a collection run with an API call to the webhook URL. Requests sent to the webhook URL can also contain your own custom payload, which can be accessed in the collection.

2. Postman Echo
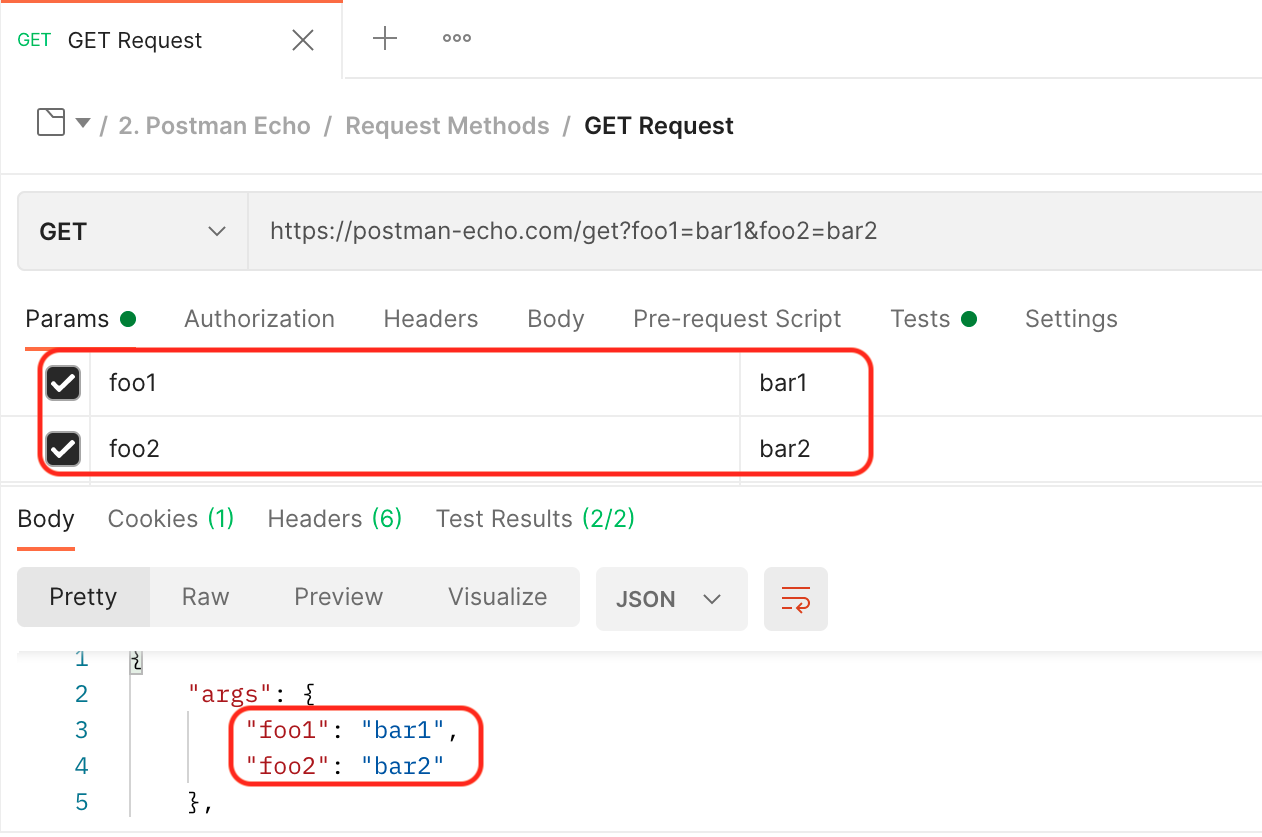
Postman Echo is a service that we built as a bit of a sanity checker and learning tool. It allows you to test your REST clients and make sample API calls. As the name suggests, the API “echos” back what you sent to it, which is a great way to see what you’re sending to a server without having to analyze backend logs. You can send requests through various protocols (GET, POST, PUT), explore different authentication methods, and play around with different parameters.

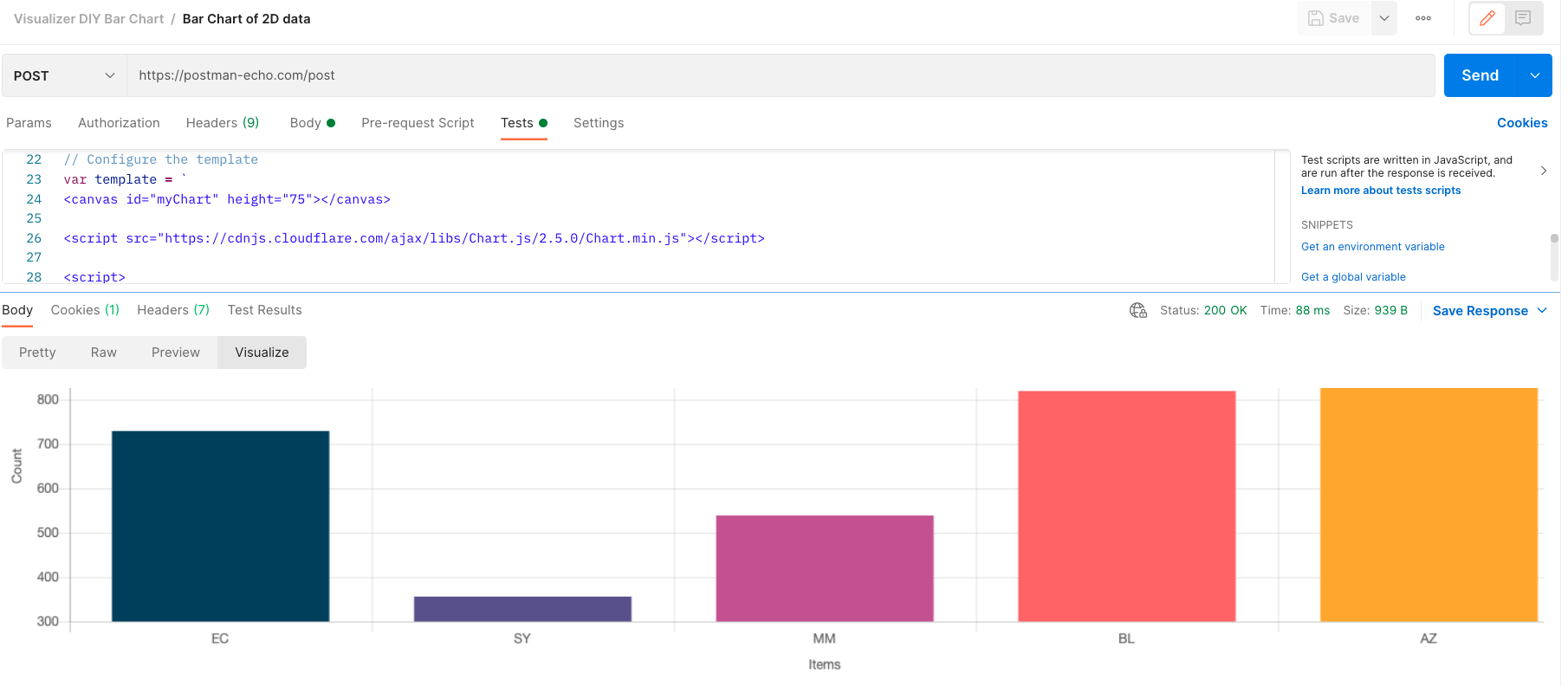
args.Postman provides a programmable way to visually represent your request responses. Using HTML, CSS, and JavaScript, we can add visualization for the response body right into Postman. Use the Visualizer to present your response data in ways that help you make sense of it. You can also import any of your favorite charting libraries such as D3.js, Chart.js, etc. to make the visualization highly customizable.

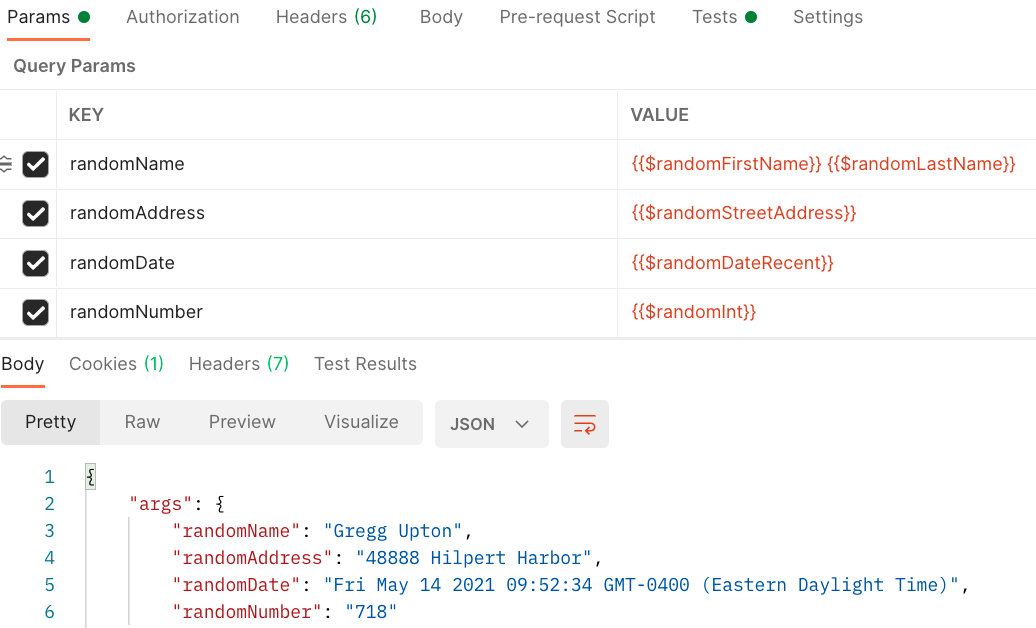
Chart.js library was imported.Postman has a suite of external libraries available to use in the Pre-request and Test script tabs. These libraries make developers’ lives much easier by providing functionality not necessarily built into JavaScript. Some of the ones I’ve used the most are Moment.js (a JavaScript date library for formatting and working with dates), Lodash (a javascript library providing utility functions), and Faker.js (a dummy data generator).

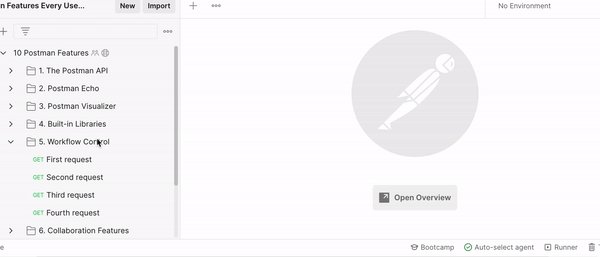
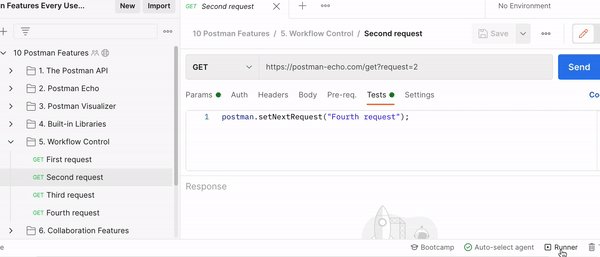
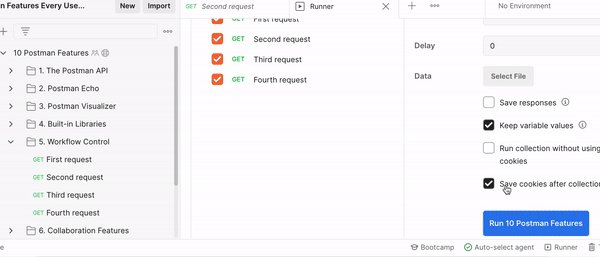
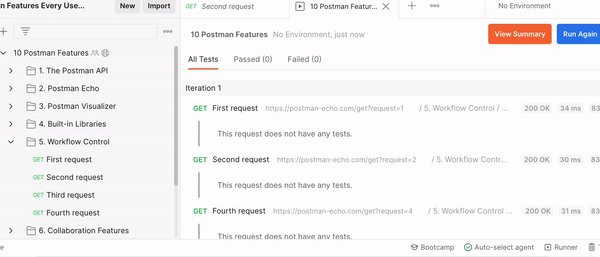
In a collection with multiple requests, oftentimes it makes sense for the requests to be run in sequential order. Other times, it’s helpful to skip or repeat certain requests. Enter the <a href="https://learning.postman.com/docs/running-collections/building-workflows/">postman.SetNextRequest</a> method. By using conditional logic in the Pre-request or Tests tab, you can programmatically choose exactly which requests run and in what order.

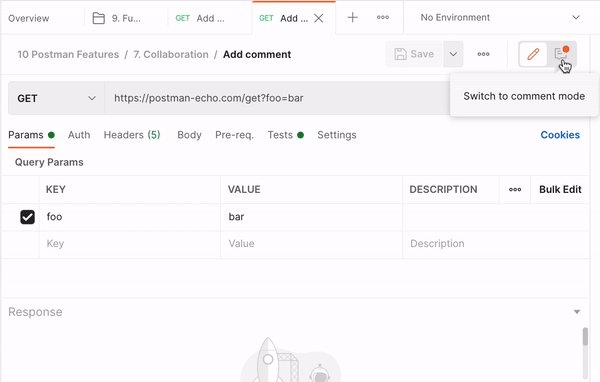
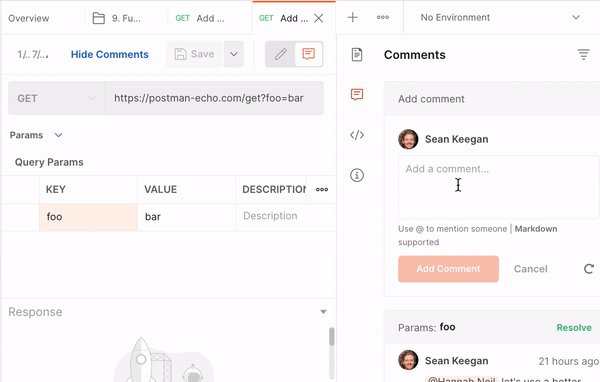
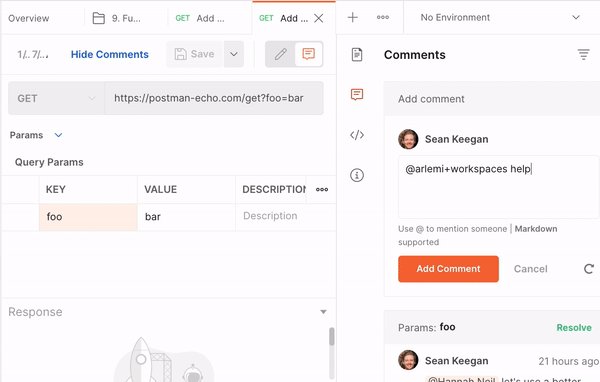
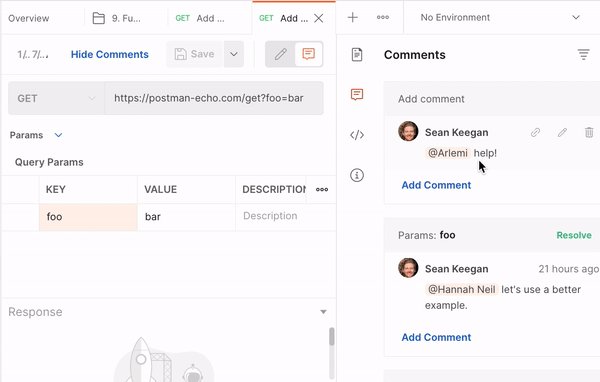
postman.setNextRequest(“Fourth request”). When the folder is run in the Postman Runner, the request called “Third request” is skipped.Postman used to be a platform where people worked in isolation and tested APIs on their own. With commenting, forking, branching, pull requests, tagging, and more, working together has never been easier. Take advantage of the multiplayer experience with shared workspaces—and make it a group effort.

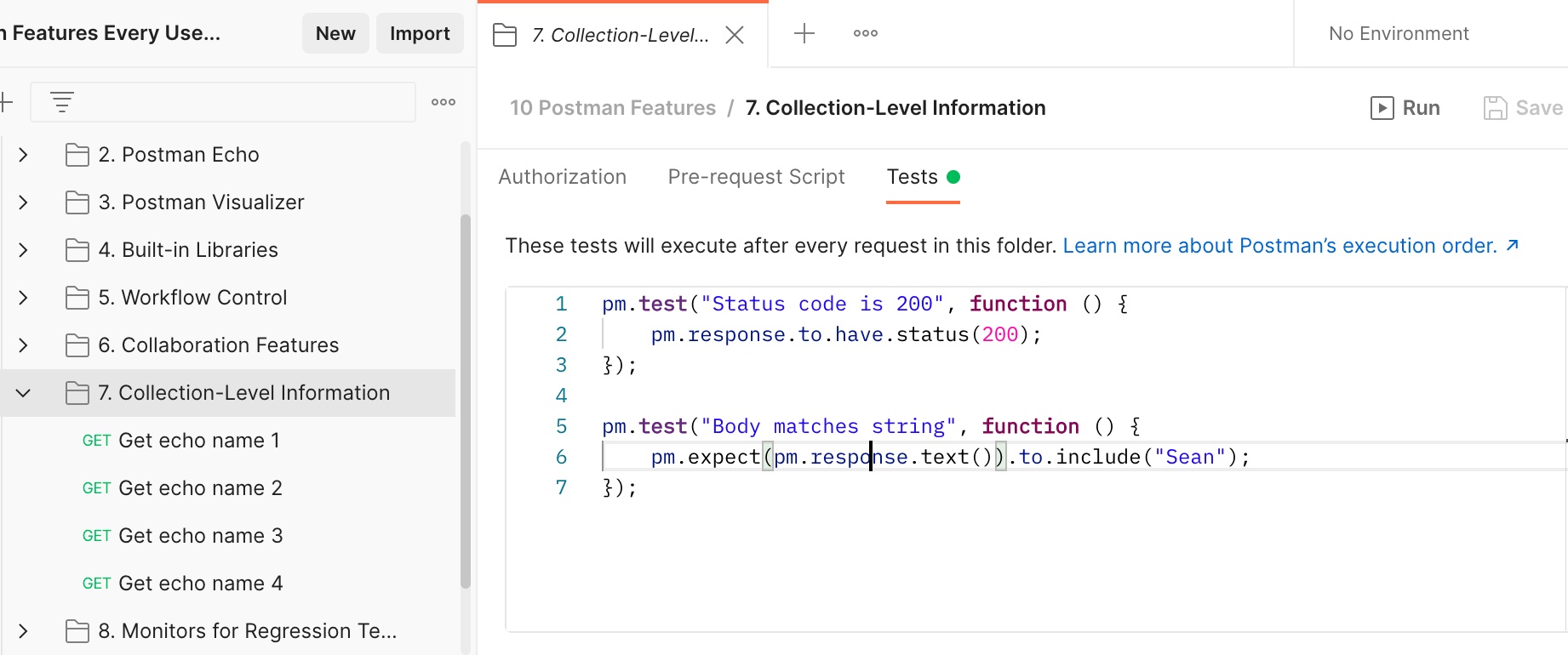
7. Collection-Level Information
For variables, scripts, and auth credentials that will be reused for multiple requests in a specific folder or collection, Postman makes it easy to follow the DRY (Don’t Repeat Yourself) software development principle. Most users know you can set collection-level variables as well as authentication at the collection level, which get inherited. But a lesser-known feature is the ability to write code in the Pre-request and Tests tabs that will run before and after each request in the collection, respectively.

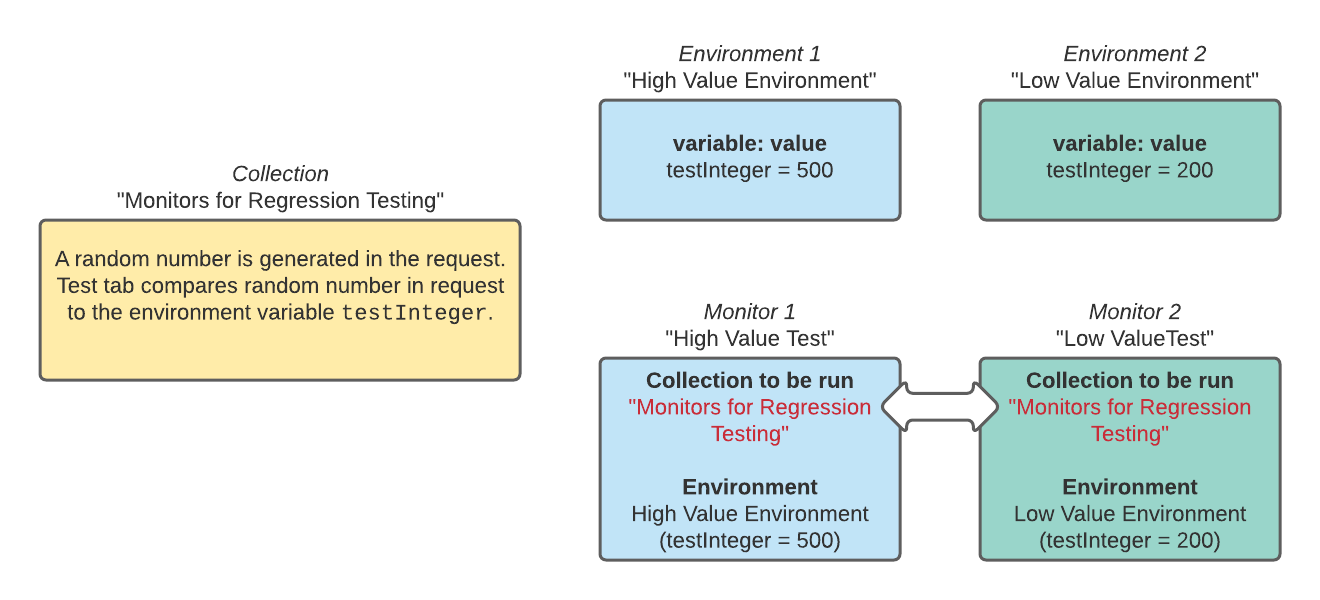
8. Monitors for Regression Testing
Monitors are a great way to stay up to date on the health and performance of your APIs. They run through your collections and give you the status of your tests, but they’re really only as good as your tests. By running the same monitor automatically in different environments, you can test against a multitude of scenarios throughout the day. This helps you flag issues early and achieve continuous and automated regression testing. The combination of monitors and environments also allows you to run monitors against different development environments by having an environment for staging and production for example.

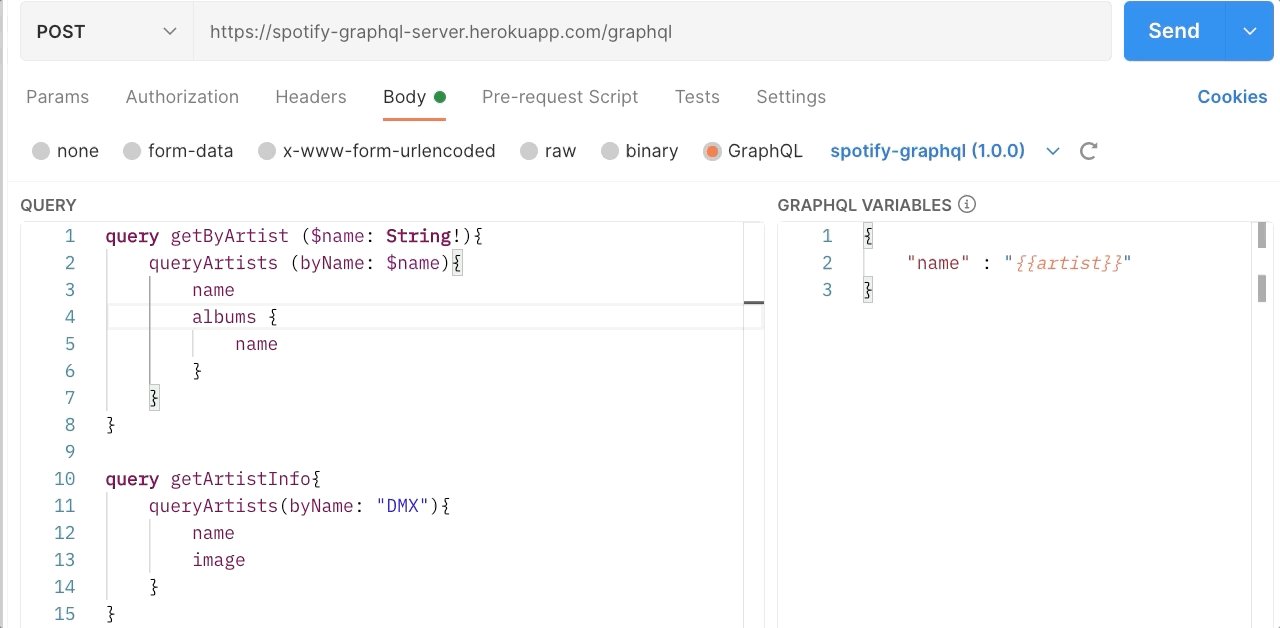
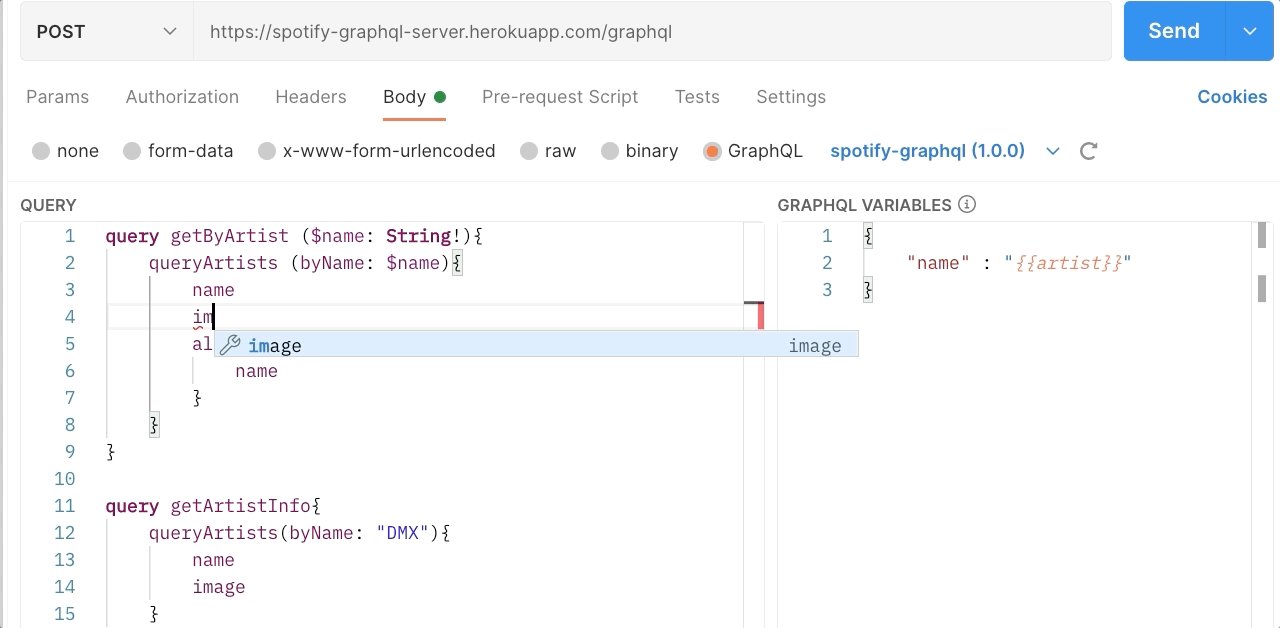
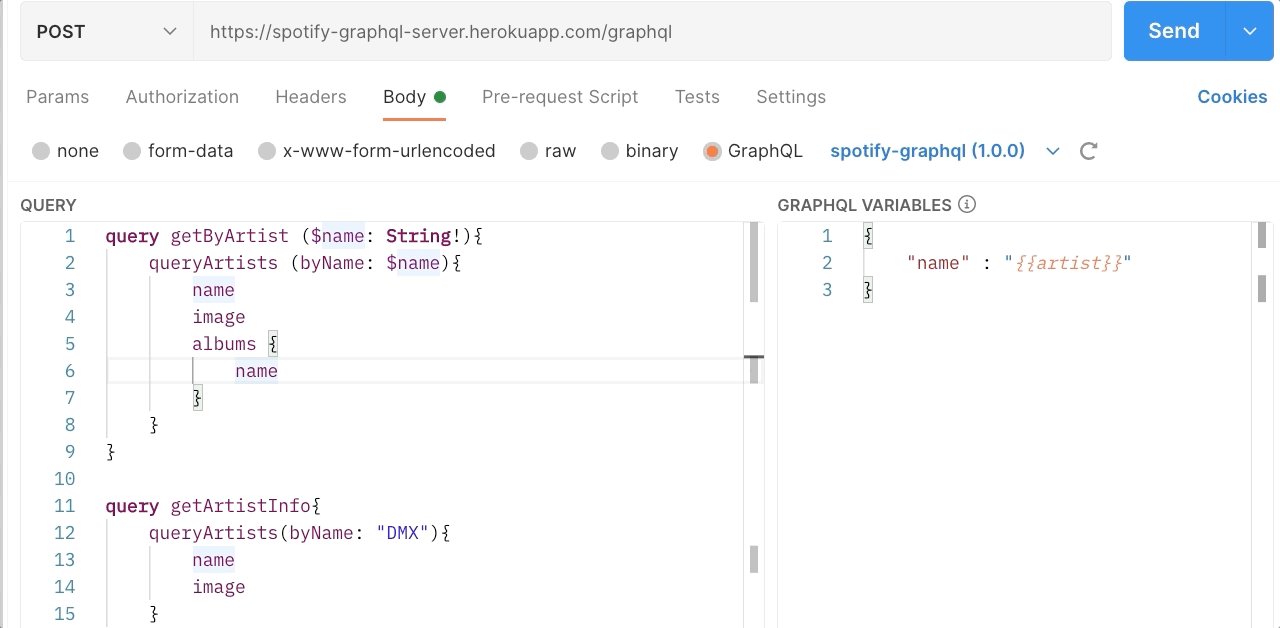
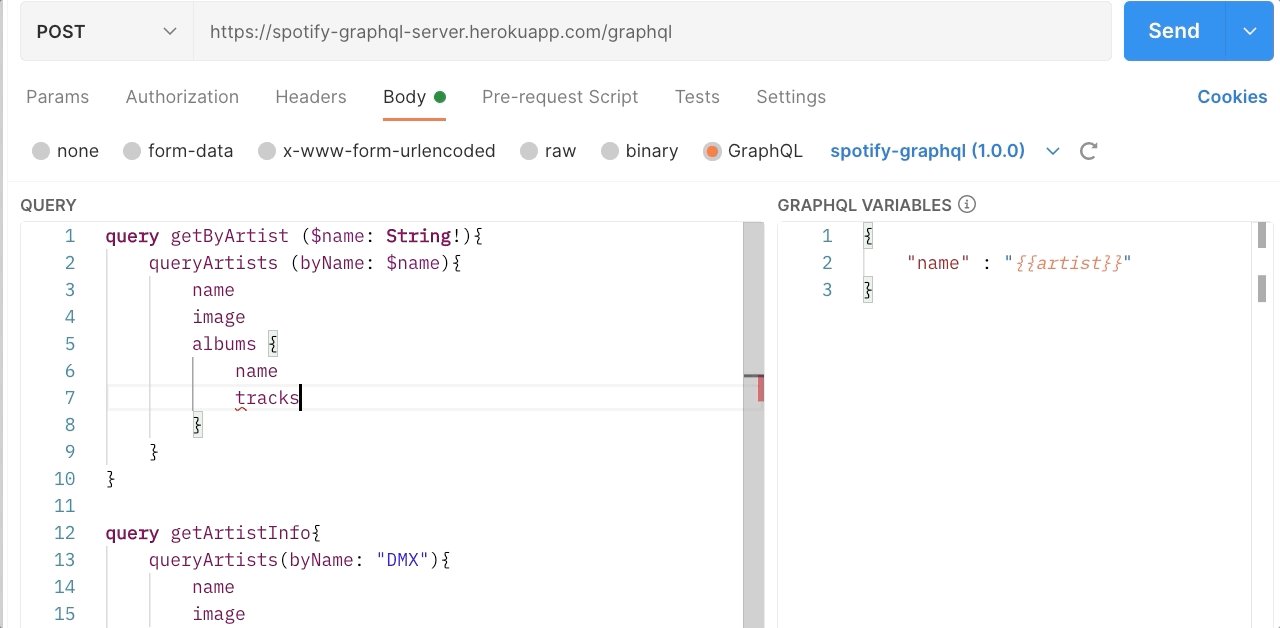
testInteger without having to modify the collection itself.GraphQL has exploded in popularity in recent years, and Postman is here to support that. Whether it’s supporting GraphQL variables or sending GraphQL queries in the request body as POST requests, Postman has you covered. My personal favorite is the query autocompletion with user-defined GraphQL schemas.

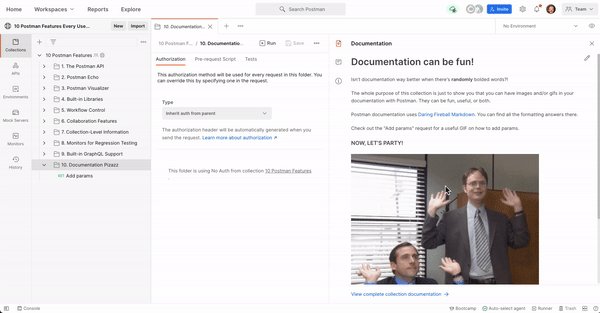
Sometimes it’s nice to have a little fun in your documentation! Postman documentation uses the Daring Fireball syntax of Markdown, which allows you to easily add images and gifs to your documentation. Feel free to add a silly gif when appropriate—like Michael Scott raising the roof—or stick to informative gifs (i.e., a gif showing users how to add params in a request).


Loved it ,❣️ especially the gif 😃
Thanks Praveen! I thought people would appreciate the Michael and Dwight gif!
Really cool
Thanks Vinay! Glad you found it useful!
Avez vous trouvé un moyen de modifier la locale de fakerjs ?
Hi Moosh! Great question on faker.js locales! I created a collection that shows you how you can set the locale. Inspired by your question, I have an example using the French locale 🙂 Check out the collection here:
https://www.postman.com/devrel/workspace/fakerjs-example/collection/14272639-f74163b9-a6ab-414f-8069-fded14c9cb3f
Quick, fun, informative read. Great job!
Thanks, Jeff! Glad it was helpful!
Thank you so much. It would be great if you write about ‘’FLOWS” in detail.
TIL postman can generate random data while testing your api’s and it’s so cool, why didn’t I know about this earlier?
Thanks for creating that french collection, i’ve reformed it to German and works like a charm