Write to your local file system using a Postman Collection
We’ve seen it’s super useful to use an inbound webhook to pipe information gathered by Postman to a Slack channel for scheduled collection runs. For development, you can also log data to the Postman console. But, what if you want to export the data resulting from a Postman collection run to CSV or JSON?
Related: Use the Write Responses to File Template
Output data to CSV or JSON
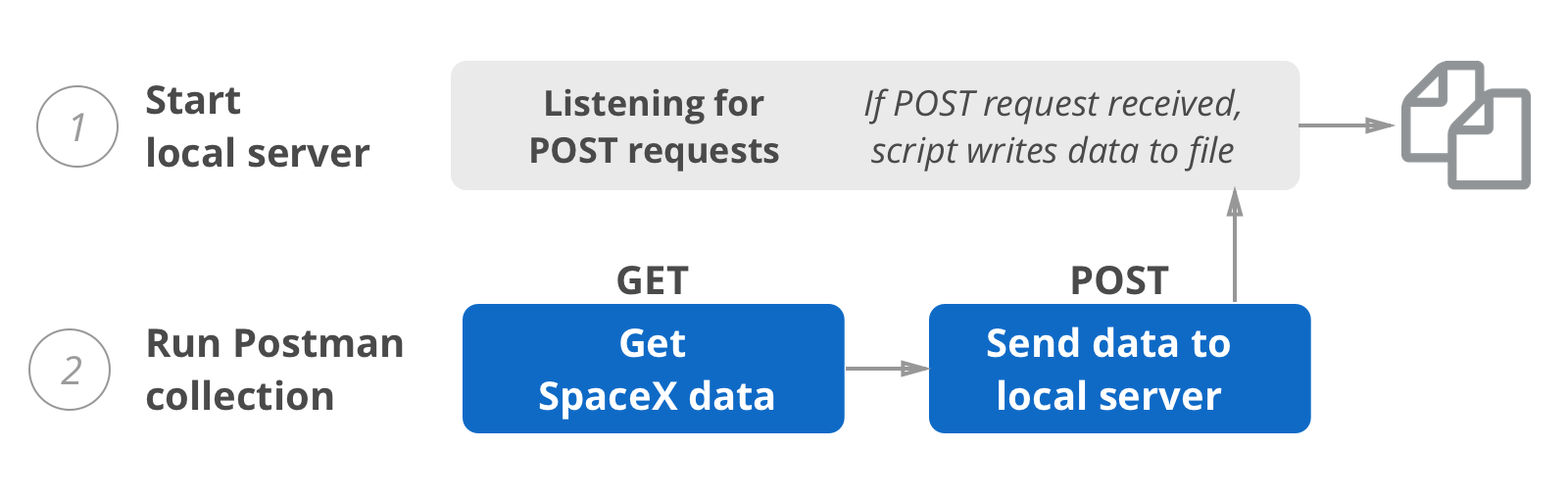
Here’s an example of using Newman to run a collection and writing the file to your disk. Another easy way to export and log data is by running a local server, and then using scripts in Postman to build a request to send to that server. We’ll walk through that process in 2 simple steps.
POSTMAN TIP >> Run a local server, and use scripts in Postman to build a request to send to that server.
Start your local server
For this Node.js example, make sure you have Node.js and npm package manager installed on your machine. This example uses Node.js, but your script can be in any language.
This script is an example of how to start a server, listen for POST requests, and write the data to your file system. Let’s create a new file called script.js:
https://gist.github.com/loopDelicious/213881bc1d4c8f64e1404aa7c7cbb413
From the command line, install any dependencies and run the script to start your local server.
$ npm install express fs body-parser
$ node script.js
In this example, script.js is the file created in the previous step.
Run the Postman collection
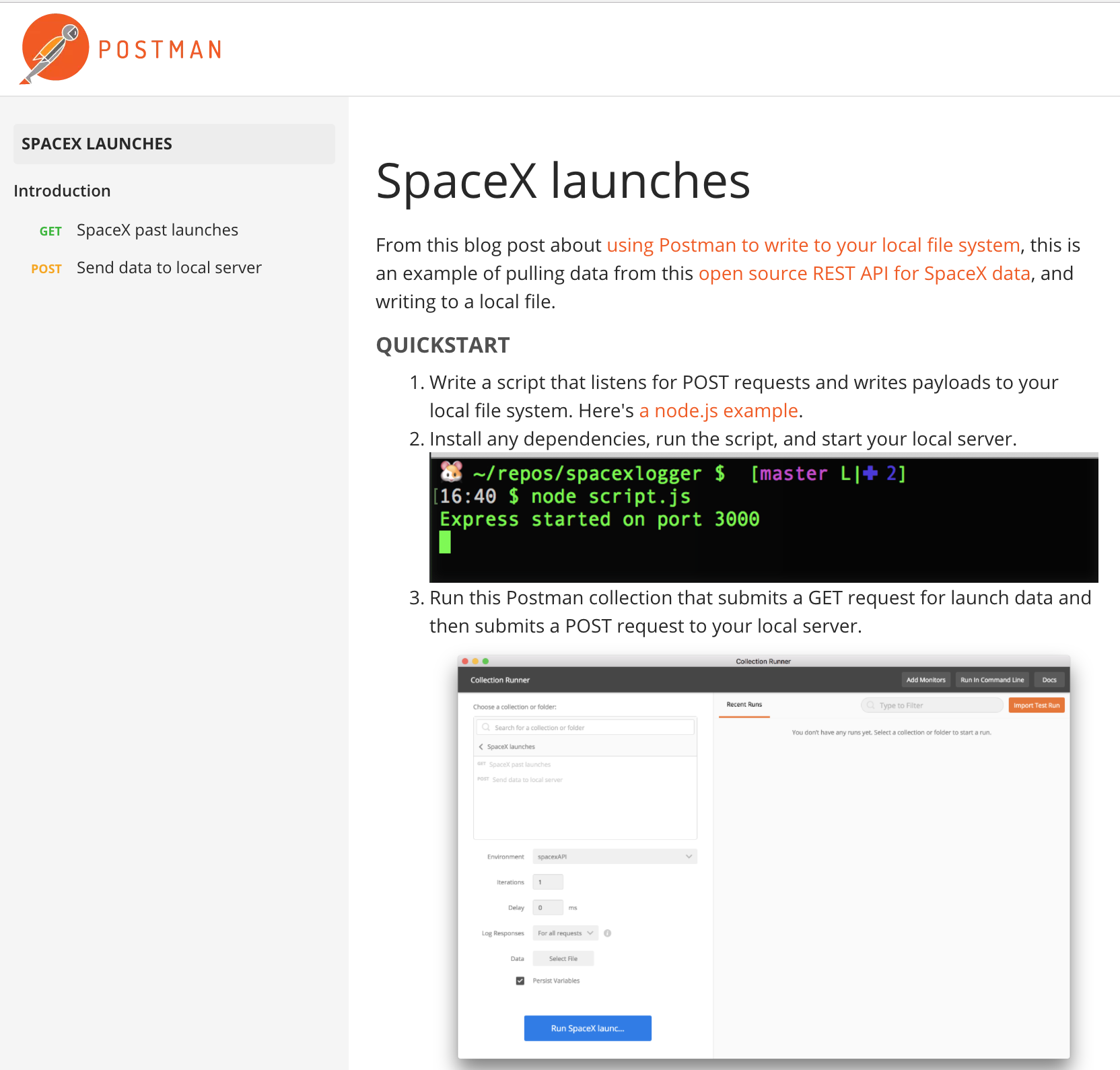
Click the Run in Postman button to import the collection and corresponding environment. Check out the collection documentation for step-by-step instructions to get started.
Run the Postman collection to make a GET request and then make a POST request to your local server.
Local server writes to file
Your local server will receive the POST request initiated by running the Postman collection and your local script will write this to your file system, as spaceReport.json.
And we have lift off!
By running on a local server, and then using scripts in Postman to build a request to send to that server, you can write to your file system or even log entries in a local database.
Note: this solution works because we are running our collection on a local instance of the Postman app, using an internal network request. We can not do this running our collection using a scheduled Postman Monitor because the collection runs on the Postman cloud, which cannot access your local server. However, we could do this running a local collection file using Newman.




This collection does not work anymore. the GET URL doesnt work with /v1/ and when /v2/ is used, the POST fails with “PayloadTooLargeError: request entity too large”.
I have added following lines to the script.js to get it to work:
app.use(bodyParser.json({limit: ’50mb’, extended: true}))
app.use(bodyParser.urlencoded({limit: ’50mb’, extended: true}))
I updated the example to v2. Thank you for letting us know!
What is the url to post?
http:\\localhost:3000 ?