Sync Your Specs
Some development teams that work with API description formats like RAML, Swagger, or API Blueprint want to know how those formats work with Postman Collections.

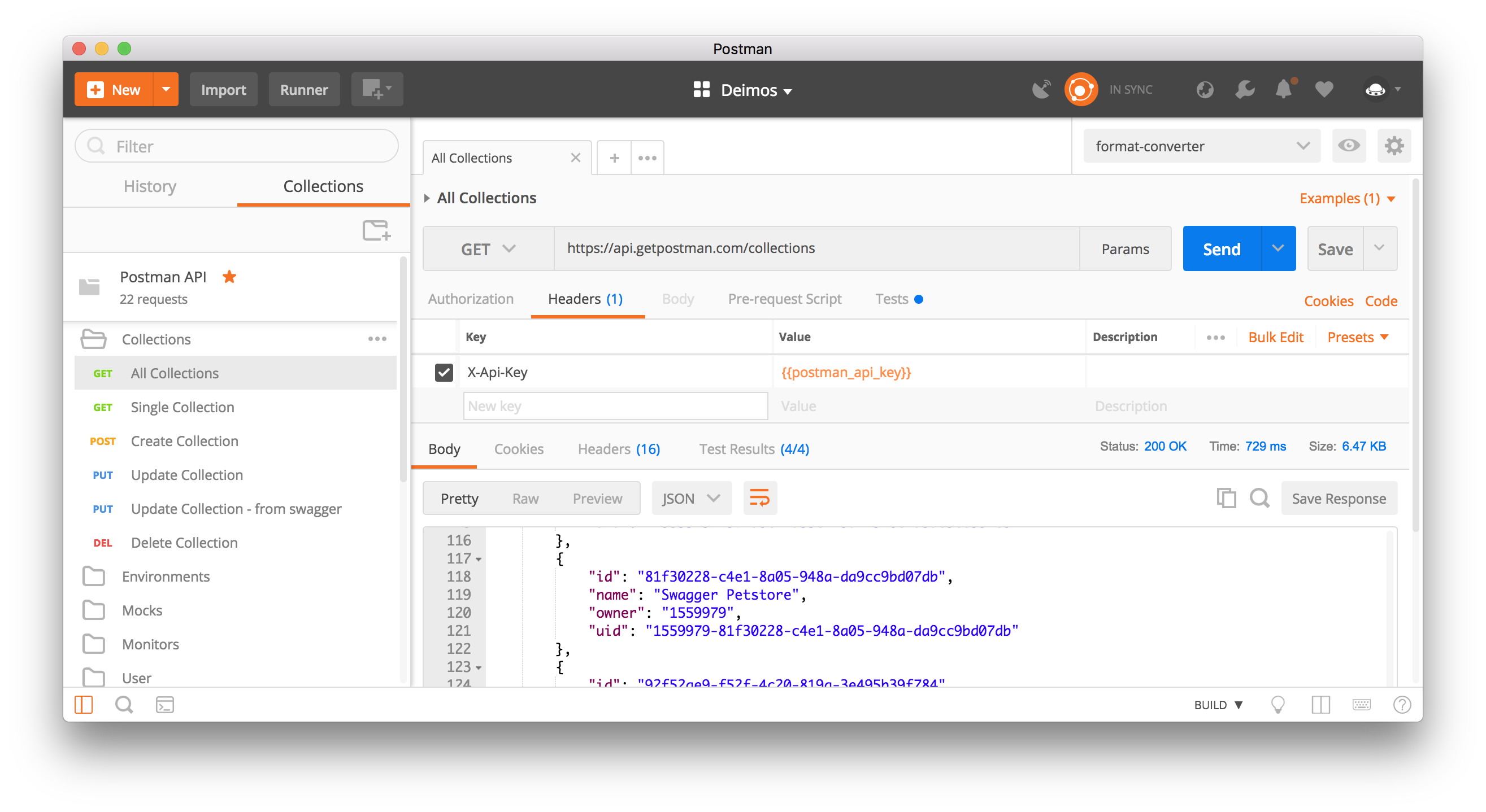
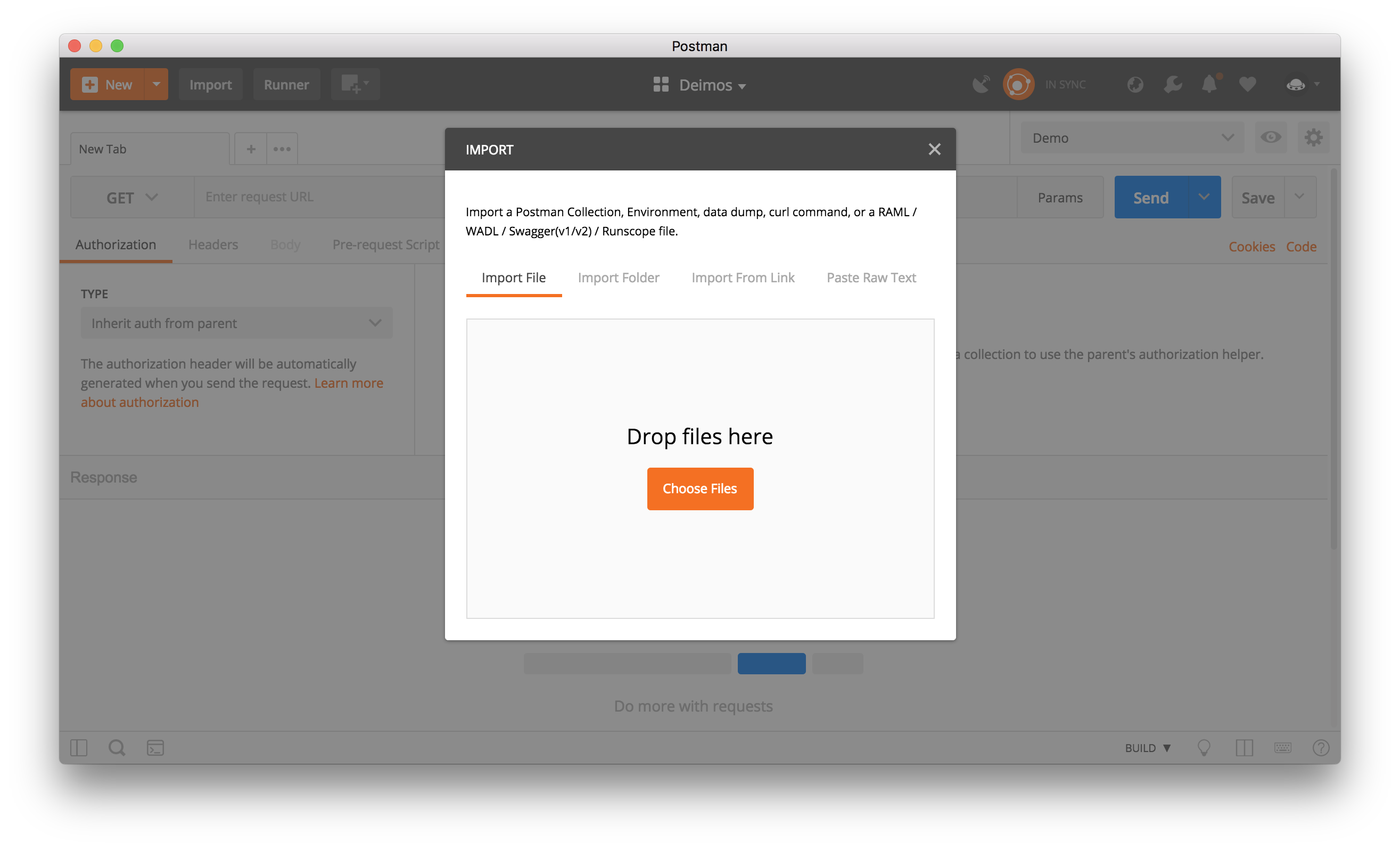
With the Import button, the Postman app makes it easy to import data and work with your API description format of choice. If you’re using the OpenAPI Specification, for example, you can import the Swagger file (v1 or v2) directly into Postman and convert it to an actionable Postman collection. Let’s try it out using this sample Swagger v2.0 file.
The workflow using the Postman app is simple, and requires a single import:
This is helpful for development, but what if you want to update your Postman collections every time your API description file changes? Instead of updating the collection manually, let’s automate this process using a format converter and the Postman API.
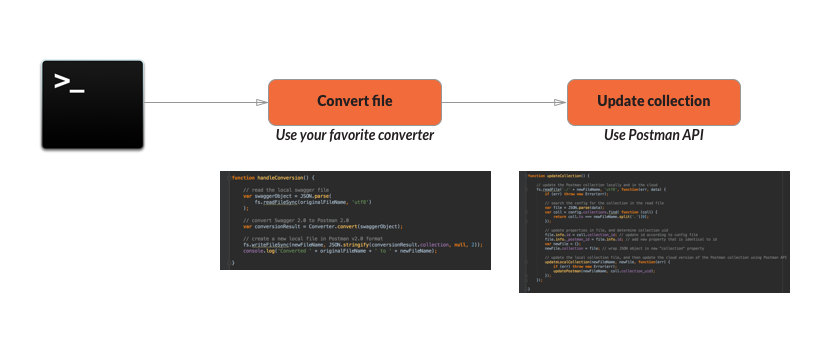
The workflow using an automation script looks like this:
Convert Swagger to Postman
Before we begin, make sure you have Node.js and a package manager like npm installed on your machine. This example uses Node, but you could use your favorite scripting setup.
There are a number of tools available for converting various API description formats. In this example, we will use an open-source project from Postman called swagger2-postman2-converter. This converter translates and preserves schema elements like folders, sample request bodies, responses, and authentication helpers.
Let’s create a script to convert the Swagger 2.0 format to Postman 2.0.
https://gist.github.com/loopDelicious/590430a11470e9bddd1840c428695b4a
Install the dependencies from the command line.
npm install fs swagger2-postman2-converter
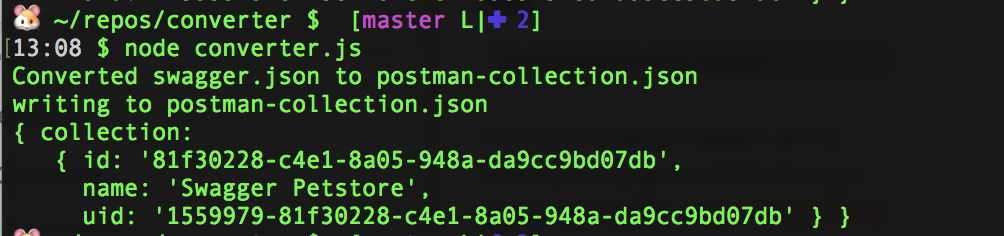
Let’s run our script converter.js.
node converter.js
You should see a new file in your directory called postman-collection.json. Now that we have the data in a usable Postman collection format, the next step is to update our Postman collection.
Update Postman collection
Now it’s time to update our Postman collection using the Postman API. If you don’t already have a Postman API key, get a key from the integrations dashboard.
- Use the Postman API’s `GET All Collections` request to find your collection’s `uid` and `id`. If you’re following along with this example, you can import the Postman collection file into the Postman app to create the Postman collection as we did earlier, create a new collection in the app, or use another one of your existing collections.

- In this example, I created a file called `config.js` as a way to establish a relationship between my Postman collections and the converted files that I’ll be using to update those collections. However, you could also write a few custom lines of code to accommodate your individual setup and naming convention.
https://gist.github.com/loopDelicious/b42a0611e2ef455e191a0acd9e36241d
- Make a few adjustments to the Postman collection file. The full code sample is shown below.
- Add a new `collection` property to wrap the existing JSON.
- Update the `collection.info.id` property with our `collection_id` from Step 1.
- Add a new `collection.info._postman_id` property with the same value as `collection.info.id`.
- Use the Postman API’s `PUT Update Collection` request to update your collection using the Postman collection v2 format. Make sure to add
{format="2.1.0"}as a URL parameter. For this step, remember that you can build your request in Postman using the Postman API collection, test and inspect it in Postman, and then generate a snippet of code in your preferred language or framework when you’re ready to add it to your script.
Try it yourself
Here’s an example of a handy dandy script, and if you don’t feel like writing a lick of code, try it out from the example repository.
https://gist.github.com/loopDelicious/fdc0876acd5cb484b53bb9445194cce5
Install your new dependencies. Then, if you run the full script, you should see a successful response:
This is an easy way to programmatically update your Postman collections.
More food for thought:
-
-
-
- If you’re maintaining your specification in a platform like GitHub, use a webhook to detect when a file has changed to trigger the update to Postman.
- If you’re using Postman as the single source of truth for your API documentation, you might be including descriptions in markdown and screenshots. So that you’re not overwriting all of these updates every time you update a collection using the Postman API, you can `GET Single Collection` to compare the differences between the latest spec and the collection, before reconciling those differences and updating the collection.
-
-





Seems not work properly:
rMethod = pathItem.method,
^
TypeError: Cannot read property ‘method’ of undefined
at Object.convertSwaggerRequestToItem (C:UsersRedeyesnode_modulesswagger2-postman2-converterlibhelpers.js:149:26)
I am sorry to rant, but making this work with various tools out there is one of the greatest wastes of time I do every couple of months to see if it actually works. And now also with an official tool of yours. How can you possibly get this wrong? By now exposing the swagger imports functionality as API route would be the biggest favour you can do your ecosystem.
Why updating collection of new spec is so complicated ?? Imagine my PO imported collection using Postman app (with troubles). How he deal with npm, api, command line etc ??? If You create ‘Import’ button You should provide ‘Update’ button as well. Keep it simple
Yeah using the whole npm thing (front end stuff) with primarily a backend system (api’s) seems like a bad idea. agree with the other user that if you “link” your api then it should get an update button. thanks for the great software tho.
add another 1 to the “this needs an update button” instead camp. at this point its easier just adhocking api’s than using postman in totality. there are systems out there like spotlight that make “updating openapi spec” far easier than postman (gui click click) but then need to delete and re-import into postman as a developer which is a MAJOR pain.
suggestion: when importing an openapi spec link the api to that file. have an update button (or better yet, automatic sync, if it detects the file has changed then show the errors for test / mocks etc) maybe have a postman id as a comment in the source file.
so the mods approved my last comment and i got a notification on it so i came back here and put a bit more effort into it… actually got it working…
https://gist.github.com/WilliamStam/51d62005ce096100acfa073586bdb777
@postman devs… this really should be built into postman. a “update” button on the collection if it was imported from a file. i get that postman is cloud first and it could be more difficult “linking” to a local file the whole time. but :'(
please make it to postman with a sync button!!! it’s so complicated right now