Square Simplifies API Docs with the Run in Postman Button
Square is a mobile payment company that aims to simplify commerce through technology, operating in the US, Canada, Japan, Australia, and the United Kingdom.
Square started with a little white credit card reader in 2009, and since then has emerged as a mobile payments leader revolutionizing everyday transactions between buyers and sellers. They offer tools for every part of running a business, from accepting credit cards and tracking sales and inventory to small-business financing. Square also provides APIs for developers building integrations for a wide range of merchant use cases.
Documentation for the developer community
At Square, engineers don’t just use Postman to work on their own internal APIs. They also use Postman to help the developer community build integrations for a wide range of merchant use cases with the Square APIs.
Postman is a way of clearly documenting the Square endpoints for developers who may not be familiar with the APIs.
Postman makes it especially easy for users to get started using Square APIs at events like hackathons. It’s like a super-advanced cURL.
Being able to try out an API as quickly as possible is important when learning about its features.
Tristan Sokol, Developer Evangelist
Run in Postman button
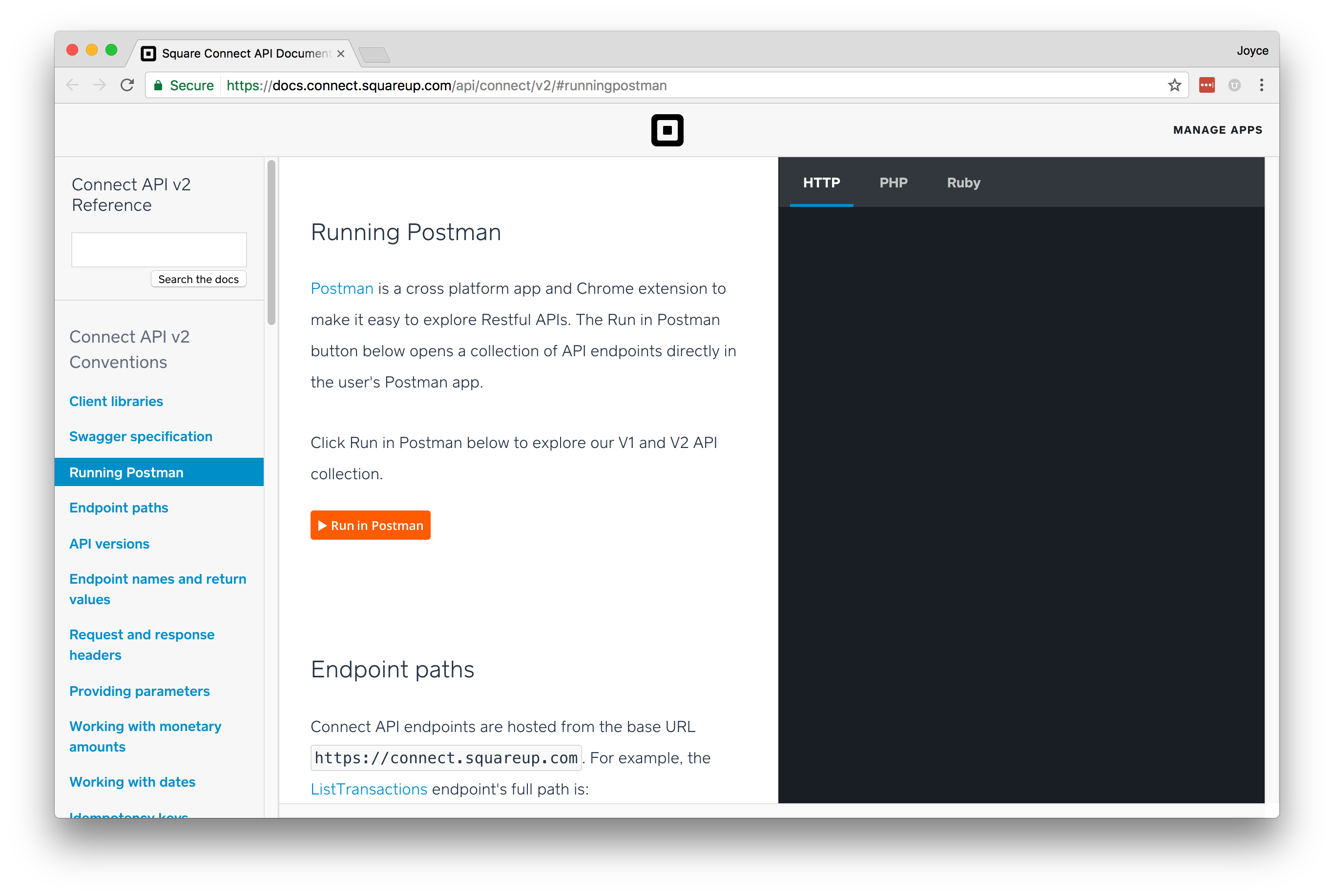
The Square team chose to embed the Run in Postman button in the Square API documentation and the Square API reference to help users easily get started using their endpoints.
Clicking on the Run in Postman button will directly import and open a collection of Square’s public v1 and v2 endpoints within the developer’s Postman app. Endpoints can be updated by Square engineers at a later date without making any changes to the embed code.
Quickstart using a Postman Collection
Square published a quickstart for their API using a Postman Collection. Once a developer imports a collection of all the endpoints into their Postman app, they only need to add the value of a personal access token using the Postman environment variables for all of the endpoints in the collection to work.
Square’s collection in Postman organizes requests into folders. The first folder contains an example of a standard merchant transaction, demonstrating a series of typical requests, from creating a customer to charging their credit card. Each request will run in order, automatically adding relevant response data to your environment for subsequent requests.
Developers who may not be familiar with Square’s endpoints can get started right away. Click the Run in Postman button to import the collection and open in the Postman app. Give it a try!