Exploring the world of music with the Spotify API and Postbot
I work as a product designer at Postman, and I’ve always had a deep-seated passion for harnessing technology to enhance the user experience. My enthusiasm for technology extends to my love for music, where the intersection of tech and artistry creates truly immersive experiences. One of my most cherished investments is my high-quality music gear, which includes a DAC, an amplifier, and a top-tier pair of headphones.
As a music enthusiast, I often find myself searching for that perfect song to match my mood. Music streaming platforms like Spotify have made it easier to discover new tunes, but sometimes, I crave more control and personalization than the user interface alone can offer. For example, I distinctly remember when I was in the mood for acoustic hip-hop songs but couldn’t find satisfying results by searching on Spotify. It was then that I decided to look into the capabilities of their API to explore what could be achieved.

The quest begins
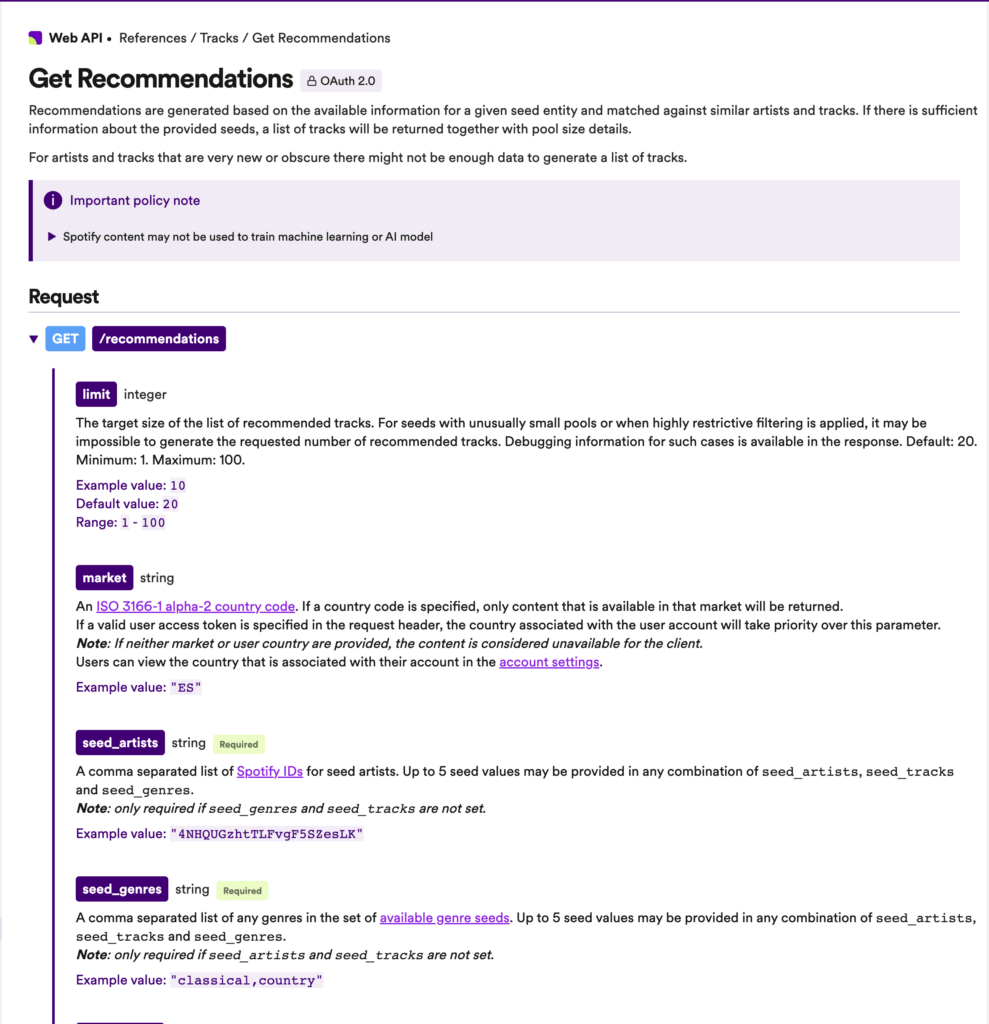
While scanning through Spotify’s API documentation, one of the most valuable endpoints I discovered was Get Recommendations. This gem allowed me to specify various parameters like seed_artists, target_tempo, and target_acousticness to fine-tune my song recommendations. This is precisely what I needed to discover songs tailored to my unique taste.

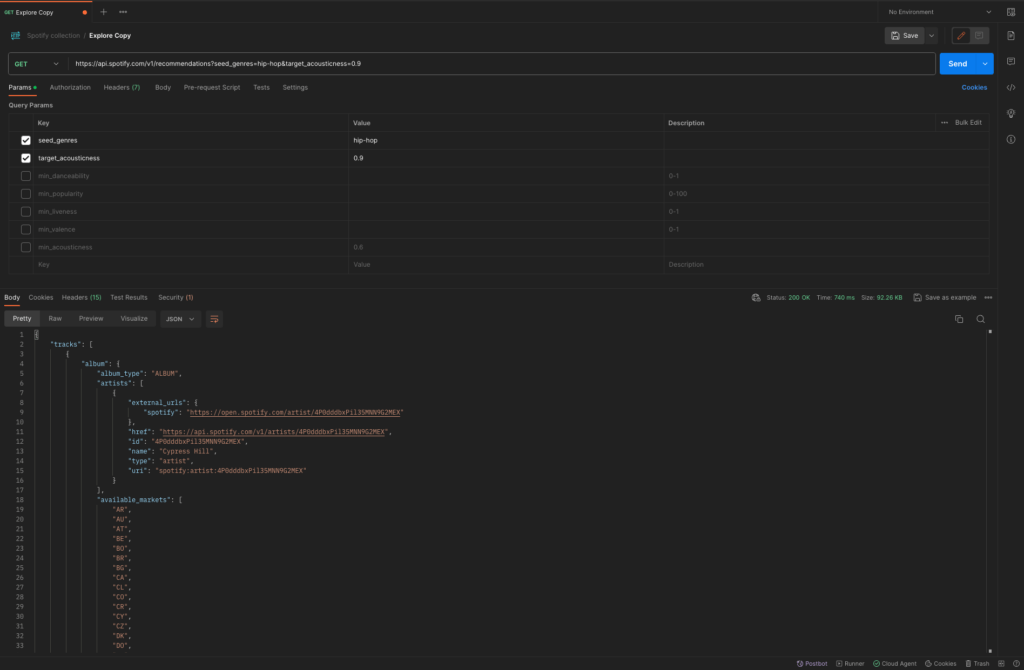
I opened Postman to test this endpoint. I was interested in finding some acoustic hip-hop songs, so I entered the following URL: https://api.spotify.com/v1/recommendations?seed_genres=hip-hop&target_acousticness=0.9. After setting up the authorization, I hit the Send button and eagerly awaited the results. To my delight, a list of tracks appeared on my screen. However, the raw JSON data wasn’t exactly user-friendly. I wanted something easy to consume.

Using Postbot: my AI assistant for data visualization
That’s where Postbot came to the rescue. Postbot is a helpful AI chatbot integrated into Postman, and it played a crucial role in transforming my API data into a visual format that was easy to explore and consume. I engaged with Postbot through a series of prompts to customize the visualization. Here’s how it went.
The first attempt: automatic visualization
I thought I’d start by seeing what Postbot would generate automatically. So, I clicked on the Visualize Response button that I saw in the empty state:

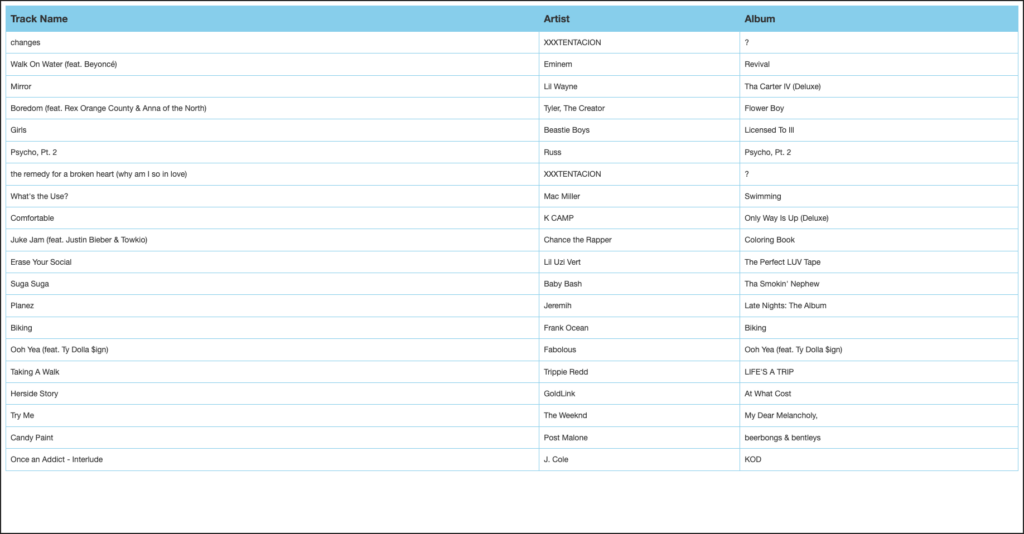
Result
Postbot generated a table UI with the track name, artist, and album. This was a good start—better than the JSON response. It was fascinating that Postbot automatically picked these three data points without any input from me.

I wanted something more, though. I ideally wanted to see the response in a grid-like interface with the album art, track name, and artist name, along with a link to the track so that I could open and play it in Spotify.
Visualizing a grid-like interface
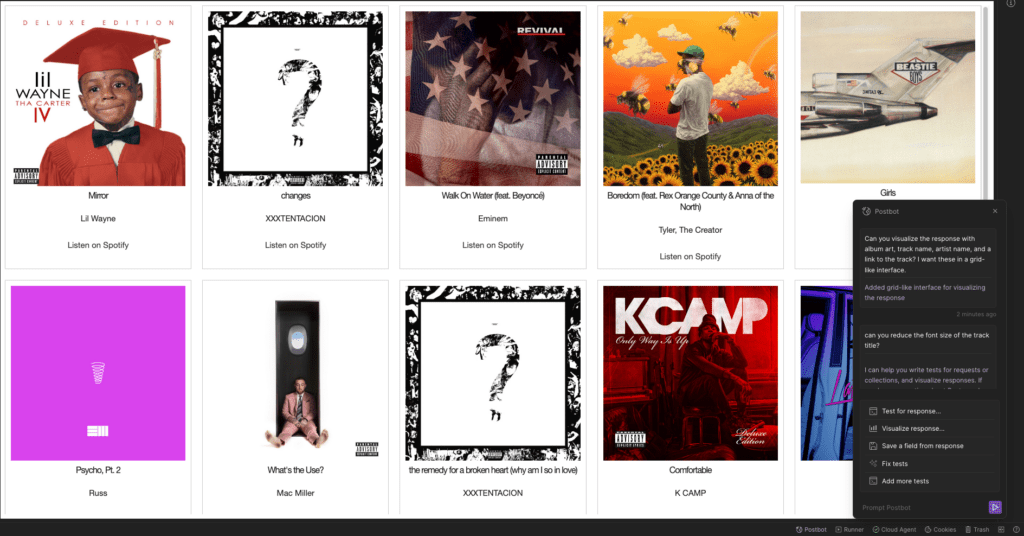
I opened the Postbot window and asked for exactly what I wanted: “Can you visualize the response with the album art, track name, artist name, and a link to the track? I want these in a grid-like interface.”
Result

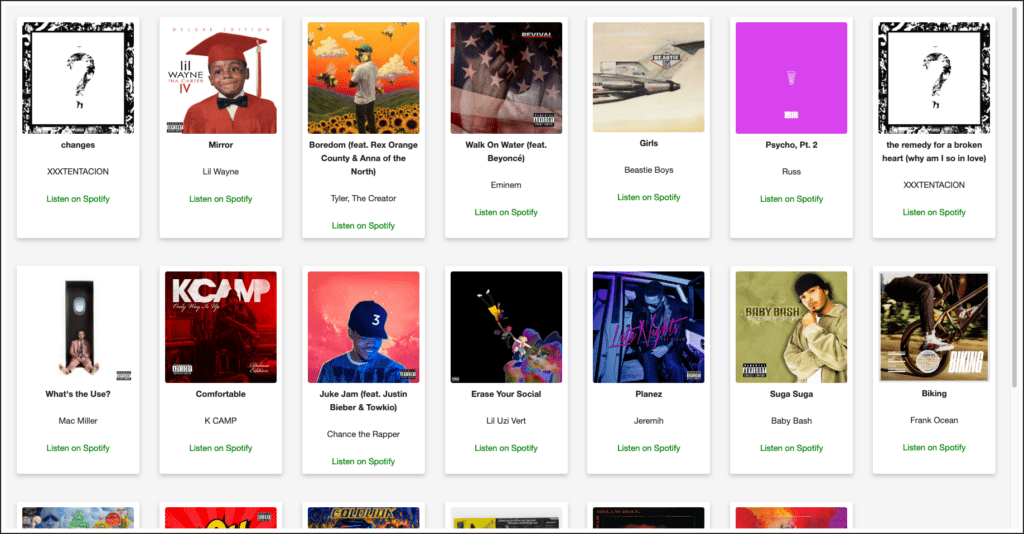
This was great! Postbot created a grid-like UI with the data I wanted, including a link to listen to the track on Spotify. I wanted to make a few more changes, so I continued.
Continuing the conversation with Postbot
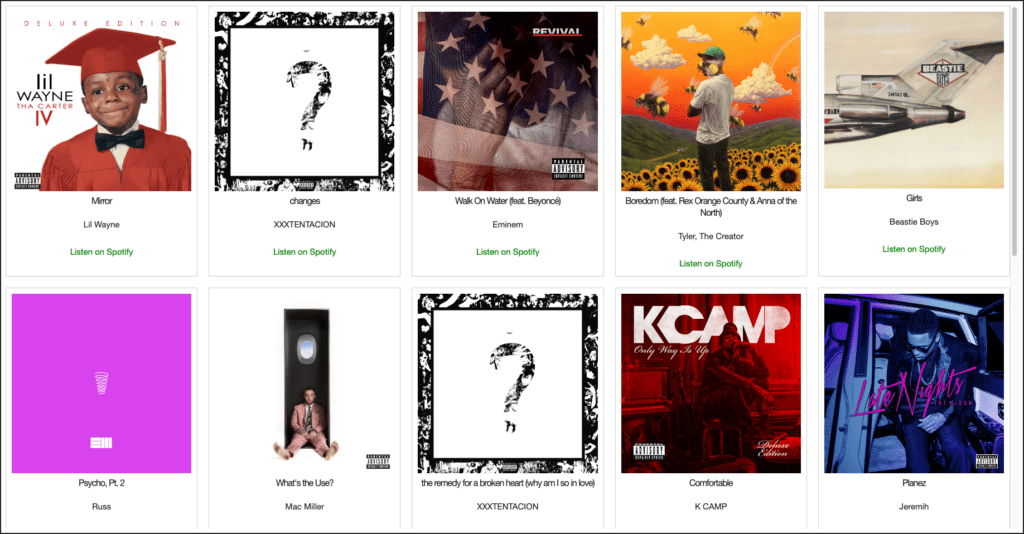
Next, I asked, “Can you make the link in Spotify green color?” The sentence was grammatically incorrect, but Postbot understood what I meant.
Result

It was interesting to see that Postbot understood what “Spotify green” is. Next, I asked, “In the visualized response, please make the track name bold.” Postman initially didn’t understand the context of my prompt, and it gave me an unexpected answer. But when I mentioned “in the visualized response” or used the word “visualize,” it worked.
Result

Taking a wild shot
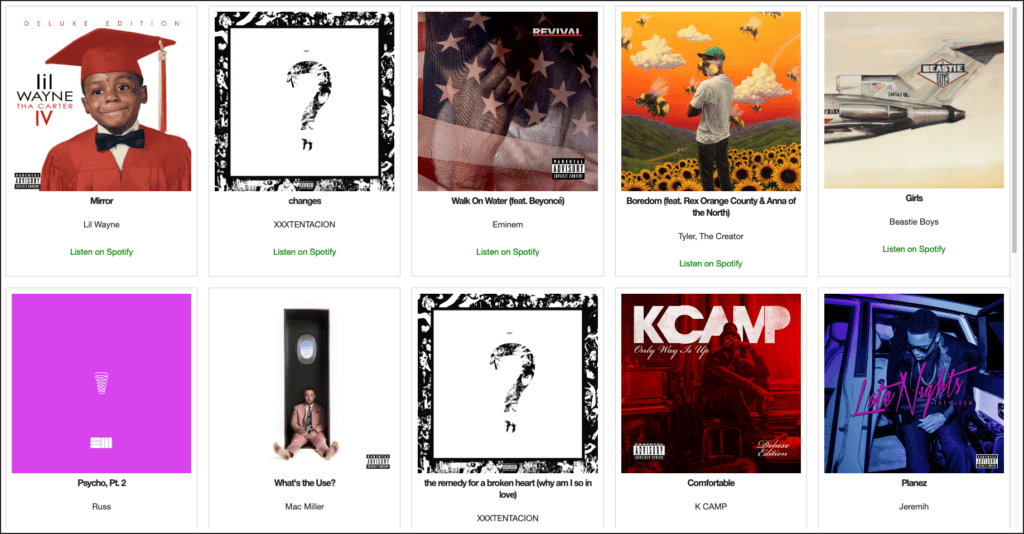
Things were going so well that I got a little greedy. Postbot was able to make most of the changes I asked for, and I wanted to see how far I could stretch my conversation. I took a wild shot and asked, “Can you visualize this grid in a material-ish interface?”
Result

I wasn’t sure if Postbot would understand my query, but I was pleasantly surprised. It automatically transformed each grid item into a card with a white background, complete with shadows and even a subtle hover effect. The result looks very similar to a material design-inspired UI.
Listening to the perfect track
With the newfound ability to visualize Spotify’s API data precisely as I wanted, I could easily browse the recommendations. When I found a song that caught my interest, I clicked on the Spotify link provided by Postbot, which seamlessly redirected me to the song on the Spotify platform.
Feel free to explore the collection and discover tracks you love here.
Conclusion
My journey to discover music through the Spotify API, with the help of Postman and Postbot, was a transformative experience. I pinpointed my musical desires with the Spotify API, and Postman simplified the process. Postbot, however, was the real star, crafting a user-friendly interface from raw data. The combination of APIs and Postbot’s AI capabilities allowed me to break through the coding barrier and achieve something previously challenging or downright elusive.
Postman Flows is already breaking the coding barrier and shaping how we connect and orchestrate various APIs. It’s fascinating to envision the future where APIs, Flows, and AI come together to create even more powerful and user-friendly experiences. So, the next time you find yourself searching for the perfect song or facing a challenge, remember that the future may hold a world where APIs, Flows, and AI work harmoniously, bridging the gap between desire and reality. In this ever-evolving landscape of technology, the possibilities are endless, and your journey of discovery has only just begun.

What do you think about this topic? Tell us in a comment below.