Postman v7.2 Supports GraphQL
If you’ve been waiting for GraphQL support in Postman, the wait is over – with the release of Postman v7.2, Postman now supports GraphQL! Adding inbuilt support for GraphQL has been our number two most requested feature on GitHub and we’re excited to bring this popular spec to the Postman app.
Related: Download the Postman GraphQL Client
What is GraphQL?
GraphQL is a query language for APIs. GraphQL APIs have been widely adopted by developers because of some of the benefits they offer over RESTful APIs. One of the biggest benefits is that GraphQL allows for smarter and more precise querying which is especially useful when working with large APIs that return a lot of data. GraphQL enables users to specify exactly what data they get back in their response – nothing more, and nothing less; and it allows querying for multiple fields in a single request.
GraphQL vs REST
Related: GraphQL vs. REST
For example, if you want to use the Spotify REST API to get a list of all of the titles of all of the tracks of all of the albums by a particular artist, you would need to make multiple requests – one to find the artist ID, another to find all of the albums, and another to find all of the tracks on each album. If you were using the Spotify GraphQL API, you could access all of that data with a single query.
GraphQL in Postman
Postman v7.2, supports sending GraphQL queries in the request body, GraphQL variables, and GraphQL query autocompletion. Additionally, GraphQL support paired with our recent release of schema support and building APIs directly in Postman means users can now create and store GraphQL schemas directly in Postman itself.
Get Started Working with GraphQL in Postman
Here’s how to get started sending GraphQL queries in Postman:
For this example, I’m using the Spotify GraphQL API which I found on this Public GraphQL APIs list on GitHub.
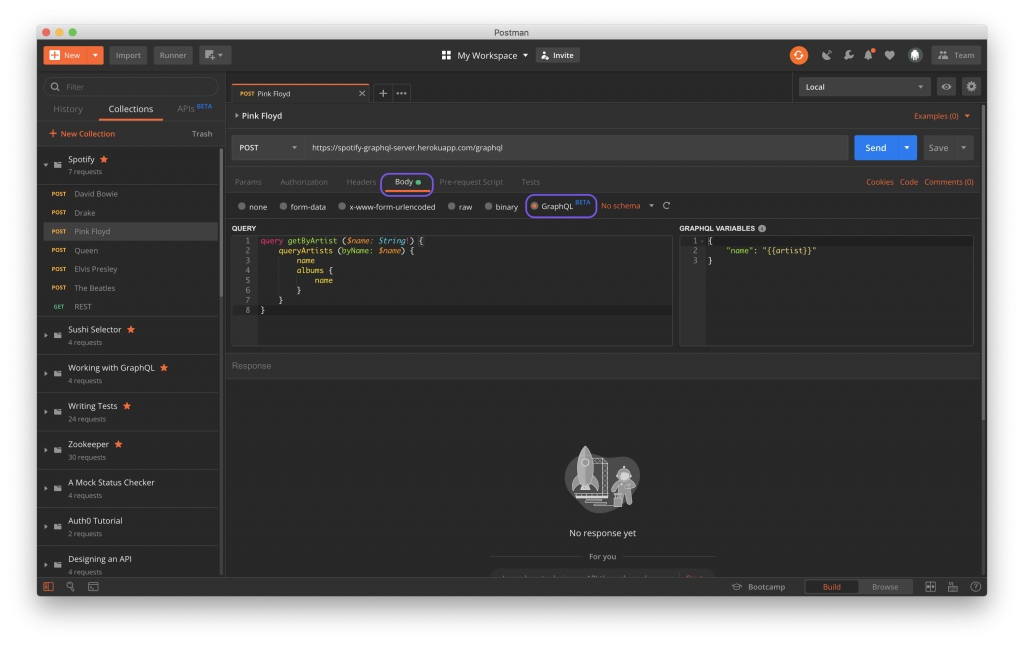
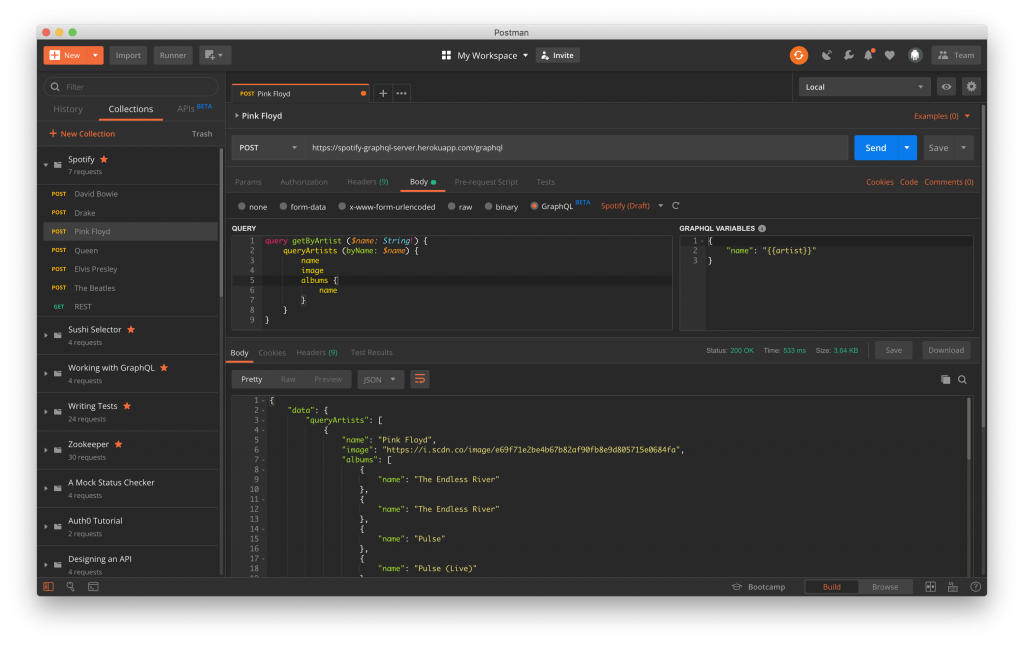
- Make sure you’ve selected POST as your HTTP method (if your API only supports request body for POST methods) and enter your endpoint. Since Postman’s GraphQL support has the GraphQL queries in the body of the request, you’ll need to use an HTTP method for which your API supports data in the request body. For Spotify, that means we need to use a POST method. – I used:
POST <a href="https://spotify-graphql-server.herokuapp.com/graphql" target="_blank" rel="noreferrer noopener" aria-label=" (opens in a new tab)">https://spotify-graphql-server.herokuapp.com/graphql</a>
- Make sure you’re working out of the Collections tab in Postman
- Go to the Body tab
- Select the GraphQL radio button

- Enter your Query. I used :
query getByArtist ($name: String!) {
queryArtists (byName: $name) {
name
image
albums {
name
}
}
}You’ll notice that I used a variable in my query, I’ll go over this in the next section.
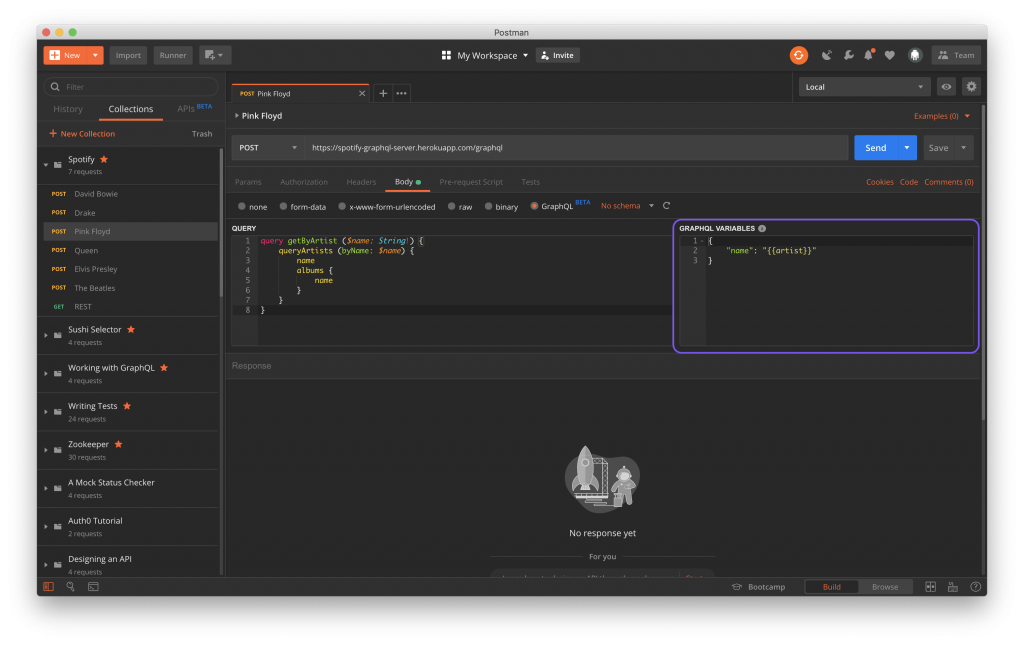
Working with GraphQL Variables
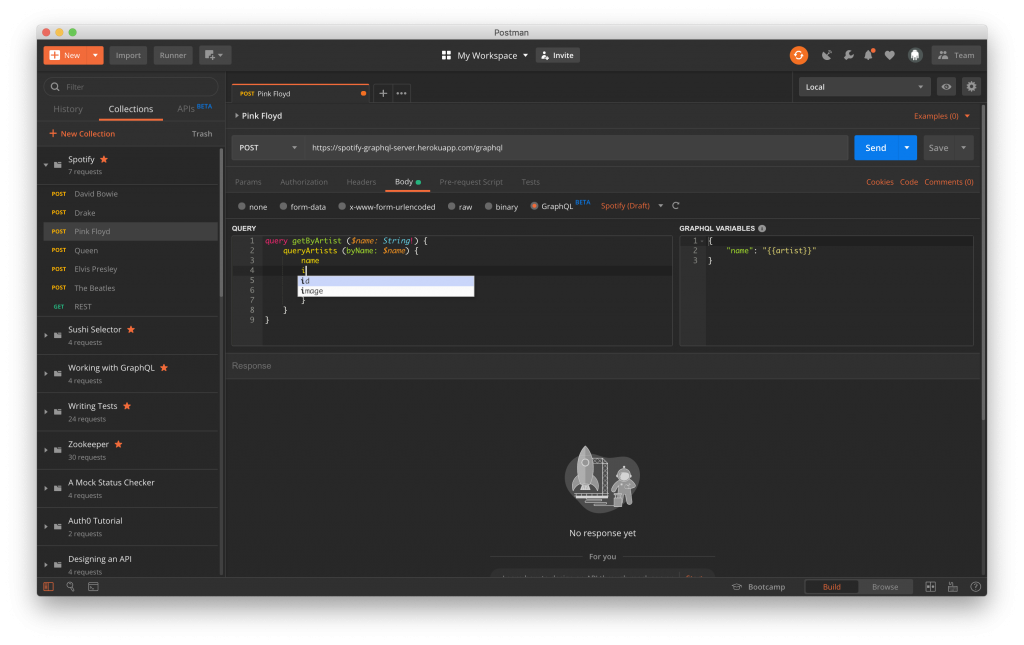
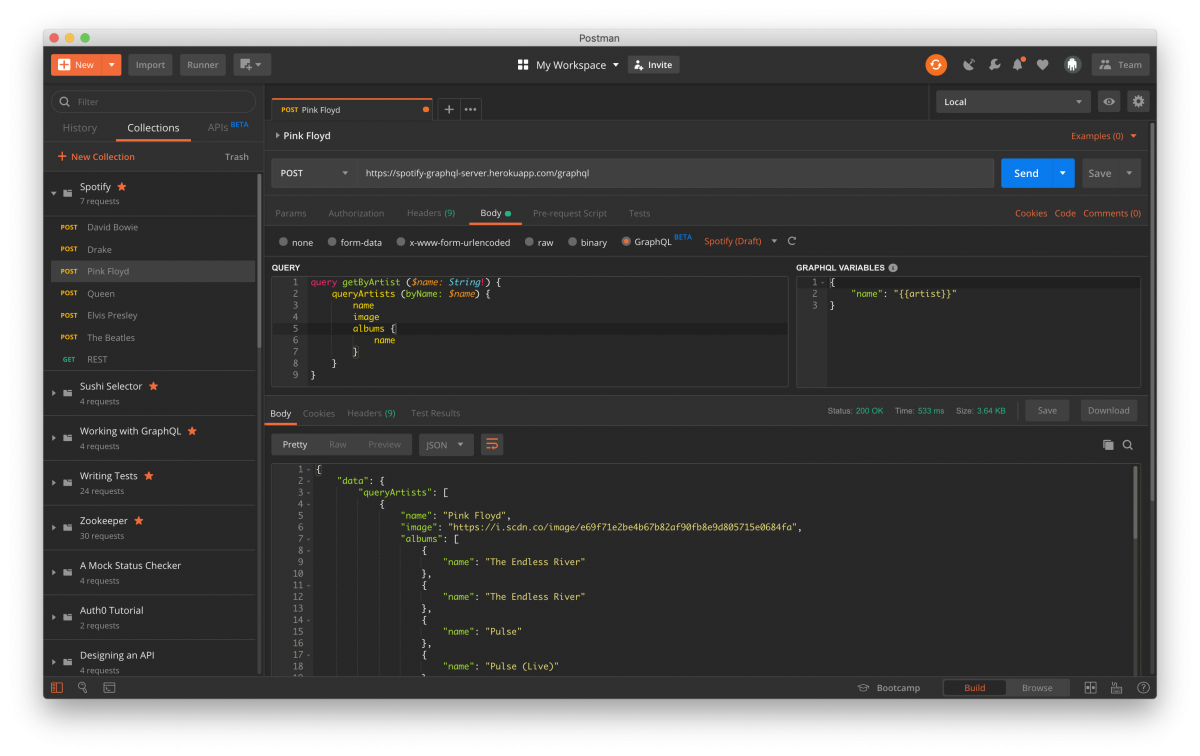
I used a GraphQL variable (which you can see highlighted in the screenshot below).

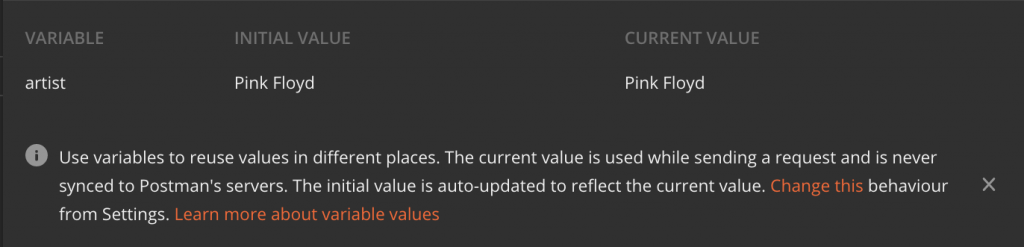
I also set a Postman Environment variable with the artist I wanted to search for.
{
"name": "{{artist}}"
}
Query Autocompletion
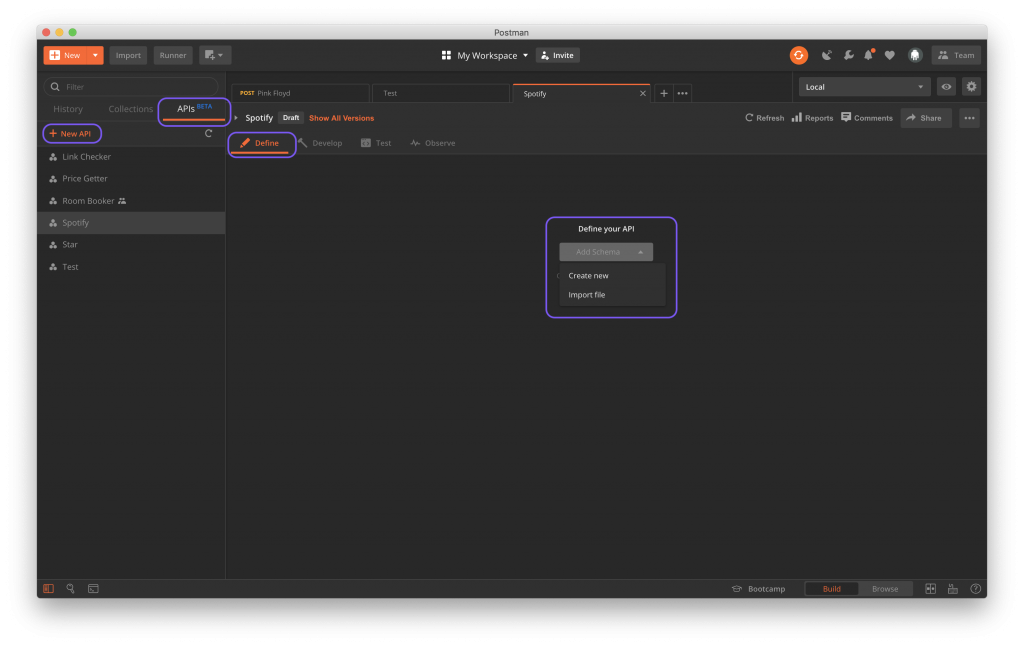
Postman v7.2 supports query autocompletion powered by Postman API schemas. To create a GraphQL API schema in Postman:
- Go to the APIs tab in Postman
- Click + New API
- Name your API
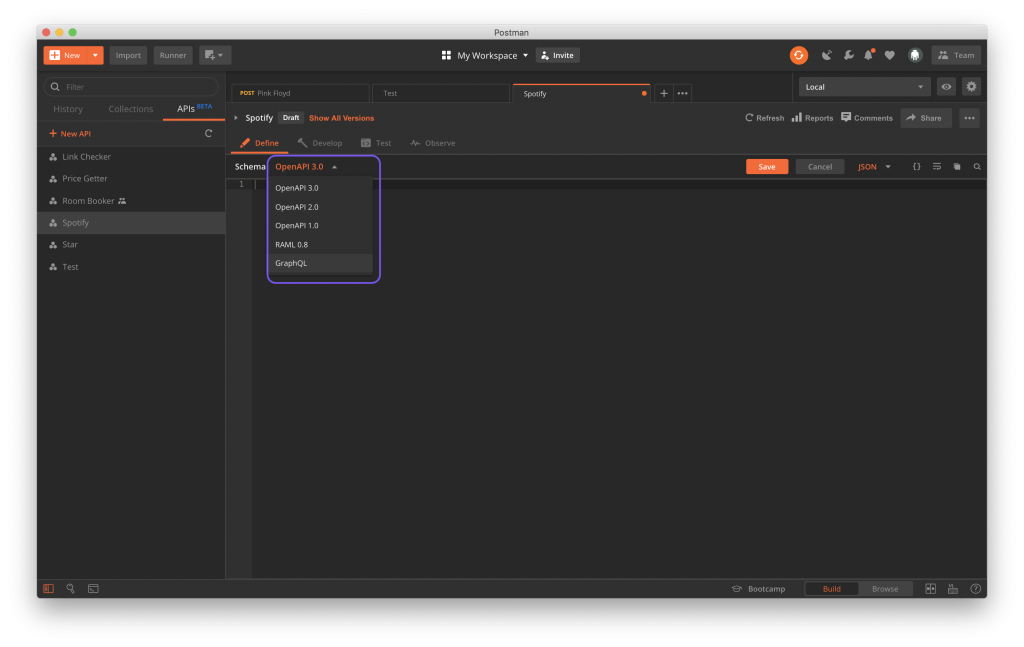
- Make sure you’re in the Define tab

- Select GraphQL as your spec from the dropdown menu

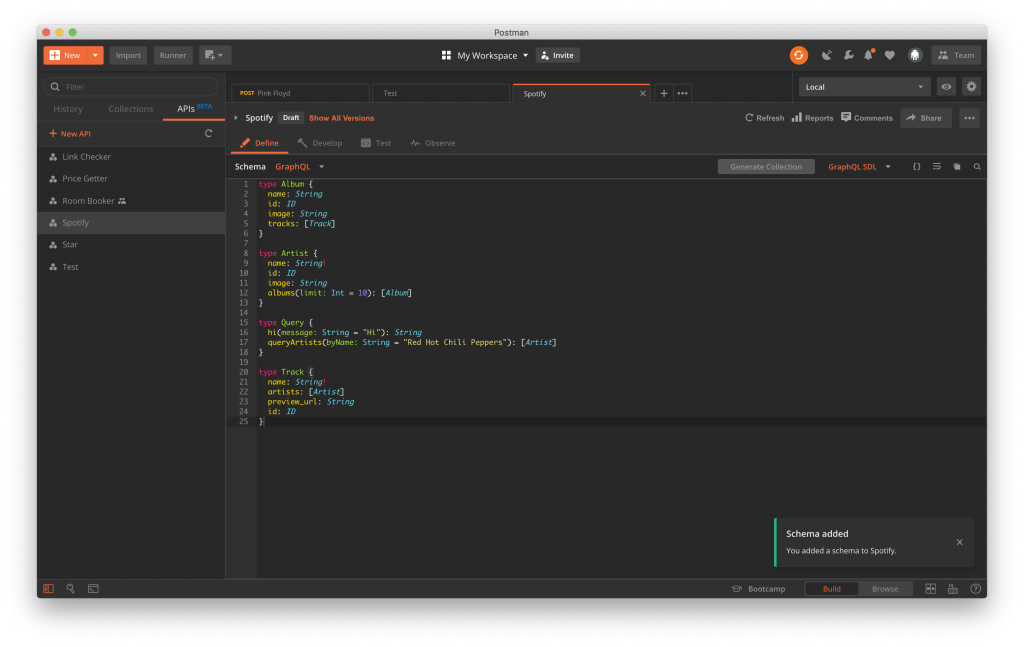
- Add your schema and save

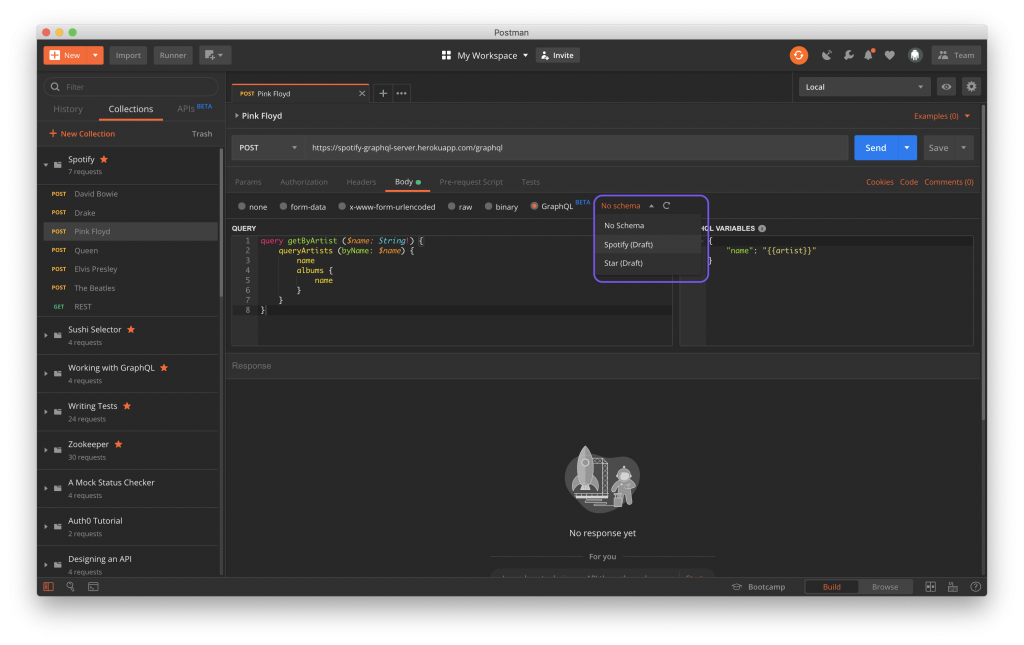
- Head back over to the Collections tab
- Attach your schema by selecting it from the dropdown menu

- Start typing and you should see query autocompletion working!

- Ta-da – you should see your GraphQL response!

GraphQL is a crucial spec that has been growing in popularity and we’re excited to support developers whose workflow involves testing GraphQL APIs. Please play around with GraphQL and send any feedback to the tracking thread in our community forum here.

What do you think about this topic? Tell us in a comment below.