Postman Now Supports Socket.IO
Today, Socket.IO users have a reason to celebrate. We hinted at this in our previous WebSocket announcement, but it’s finally here: we are excited to announce first-class support for Socket.IO in Postman. You can now test your real-time Socket.IO APIs in Postman for the web and Postman Canary, and the feature will be available in the native app with the next release in early August.
Socket.IO is one of the most popular libraries that enables real-time, bidirectional, and event-based communication between web clients and servers, using WebSockets under the hood. With many developers using Socket.IO in combination with HTTP APIs, now you can enjoy the benefits of Postman while switching between these two paradigms at will. This represents a big step for Postman in our goal to provide exceptional tooling and support for the WebSocket community.
Instead of repeatedly writing code to debug your Socket.IO API, you can now just open up Postman, connect to your server, and interactively debug the API in real time. And you’ll no longer be going in blind, because now you’ll have a plethora of tools and diagnostics right at your fingertips.
How to get started
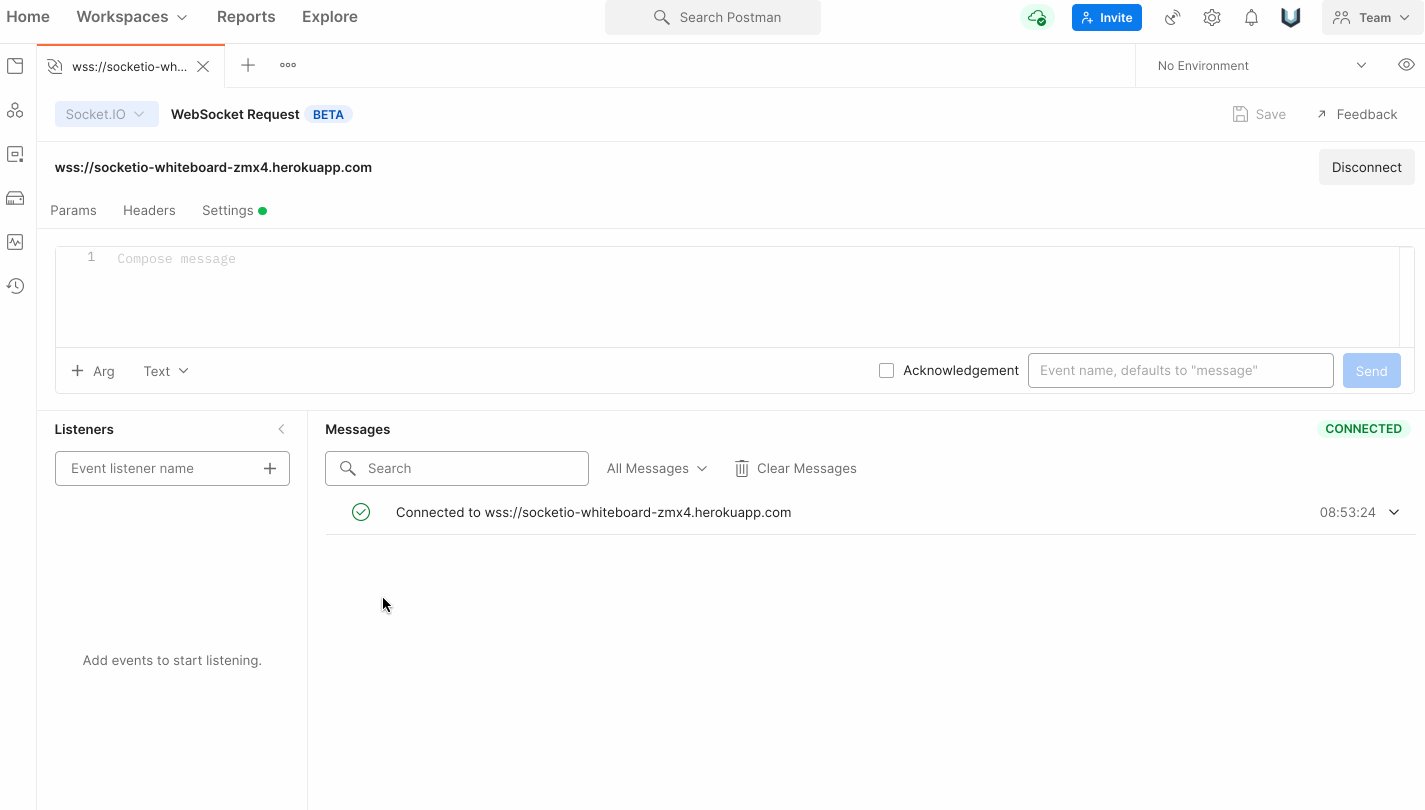
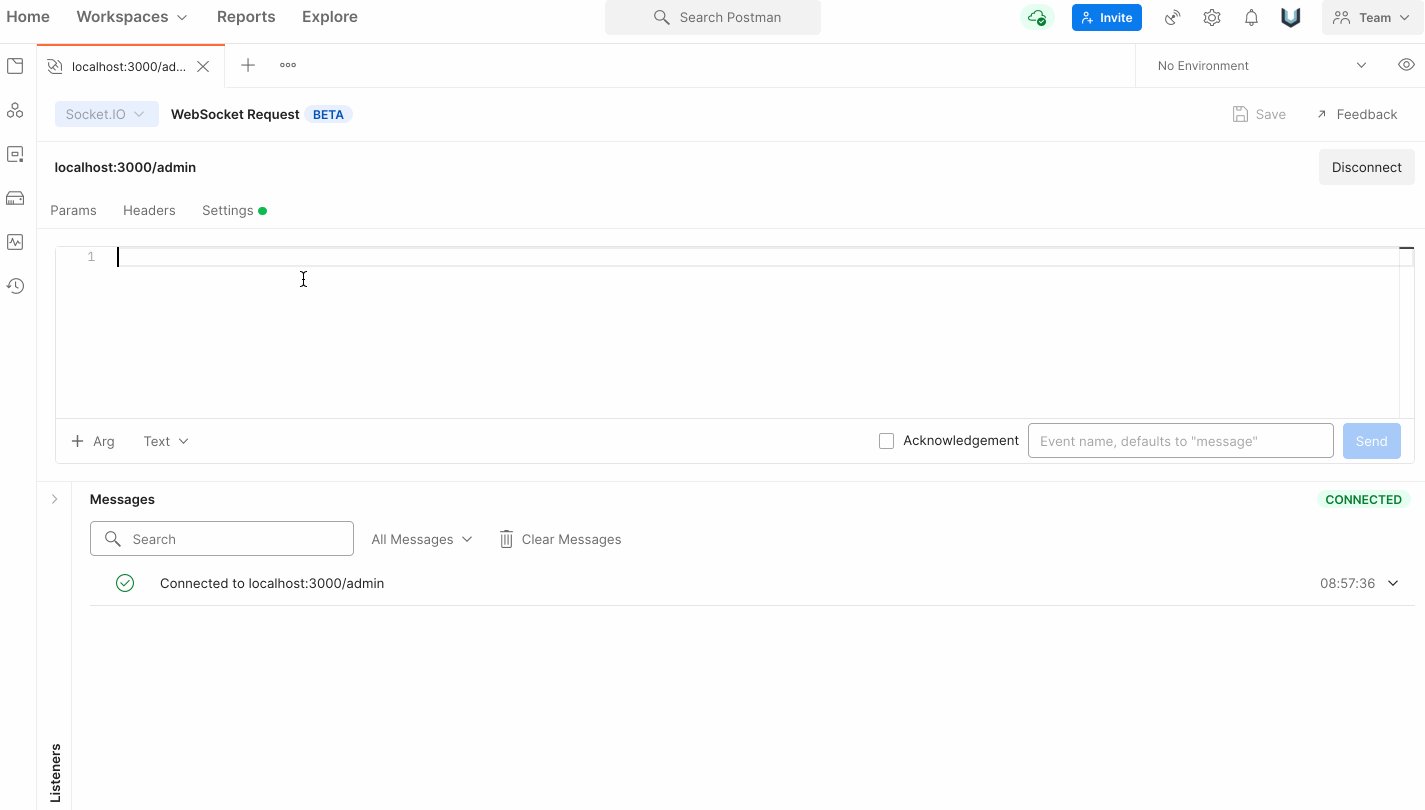
If you’ve used raw WebSockets in Postman before, you’ll already be familiar with the user interface for Socket.IO. Here’s how you can establish a connection with your Socket.IO server in Postman—in just a few steps:
- In the left-hand sidebar, click New.
- Select WebSocket Request.
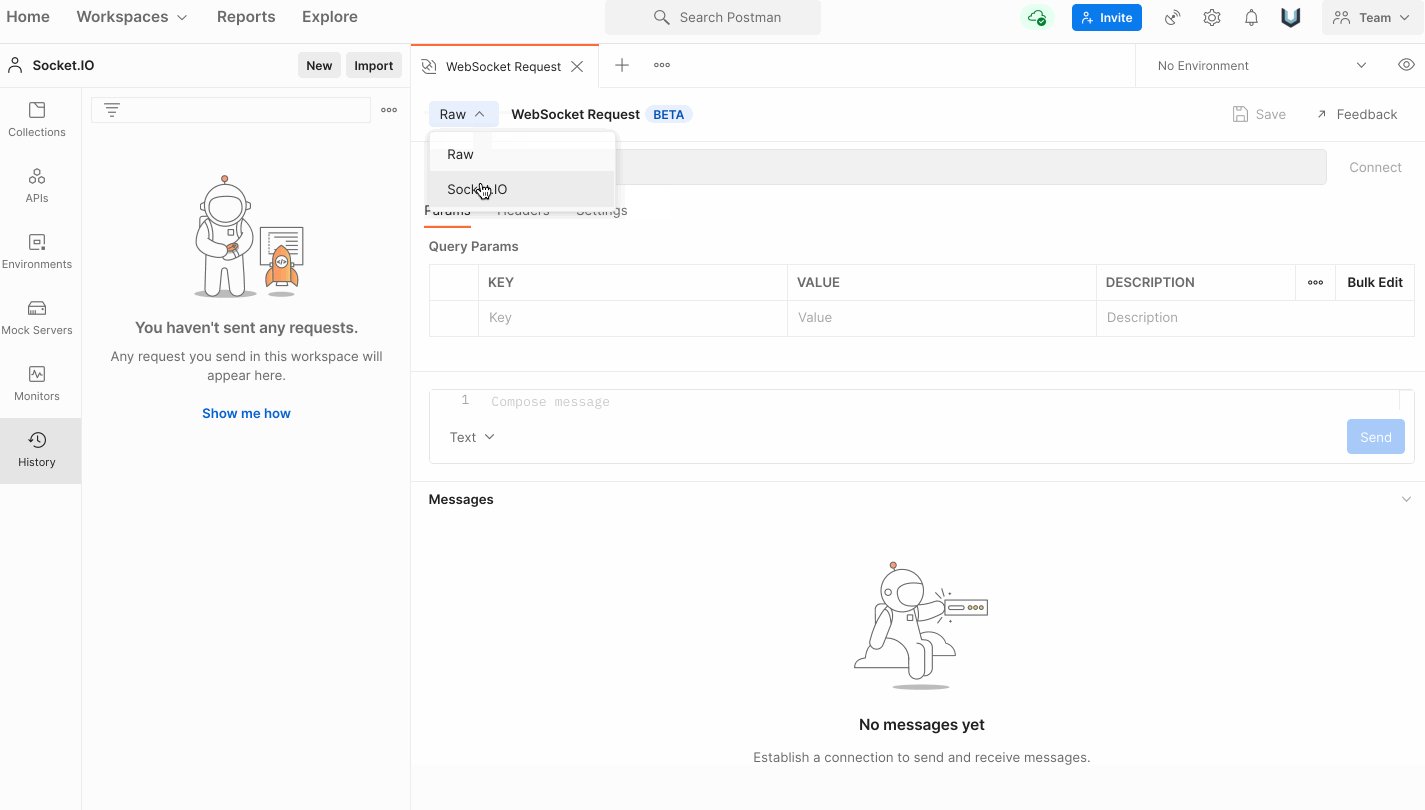
- Within the new tab’s header, click the drop-down that says Raw, and select Socket.IO instead.
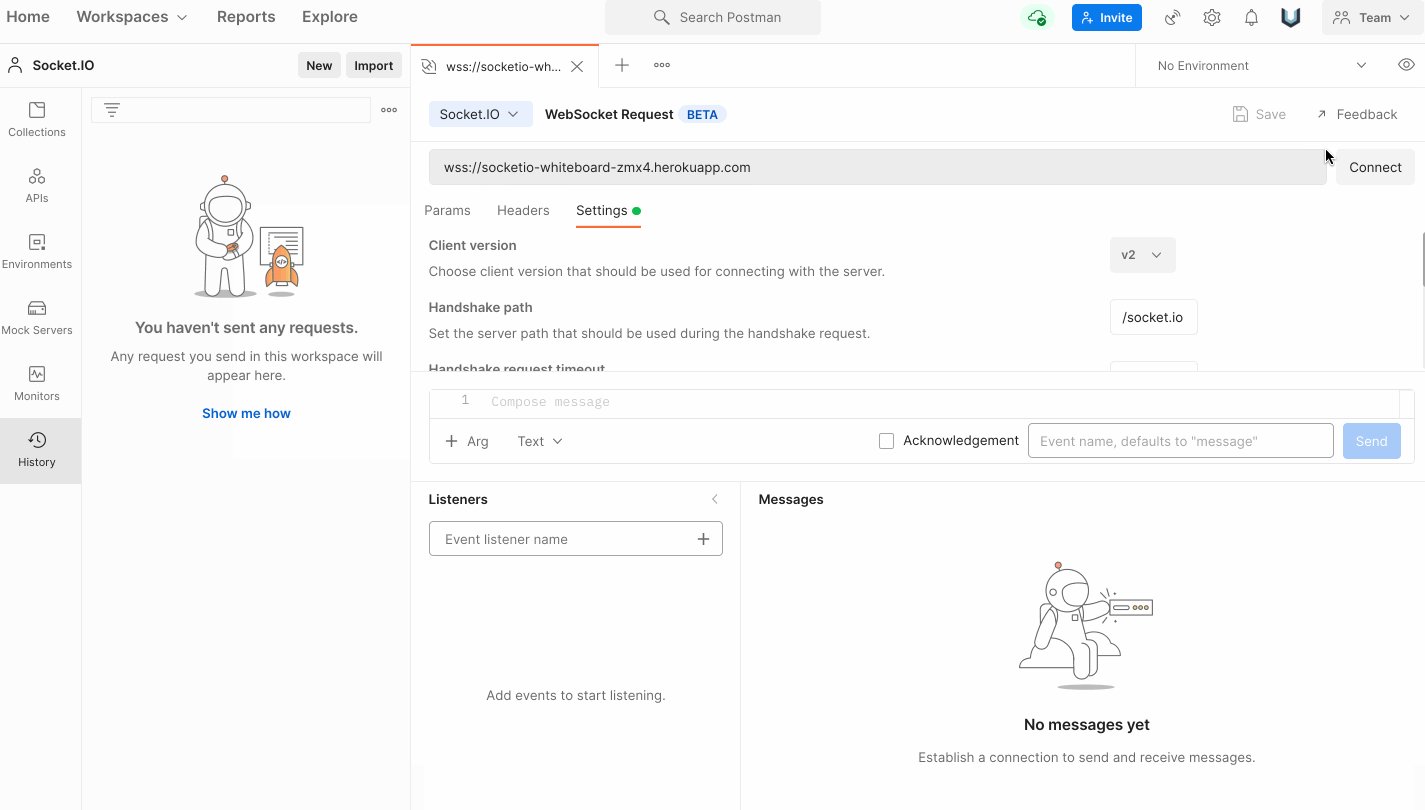
- Type the address of your Socket.IO server into the URL bar.
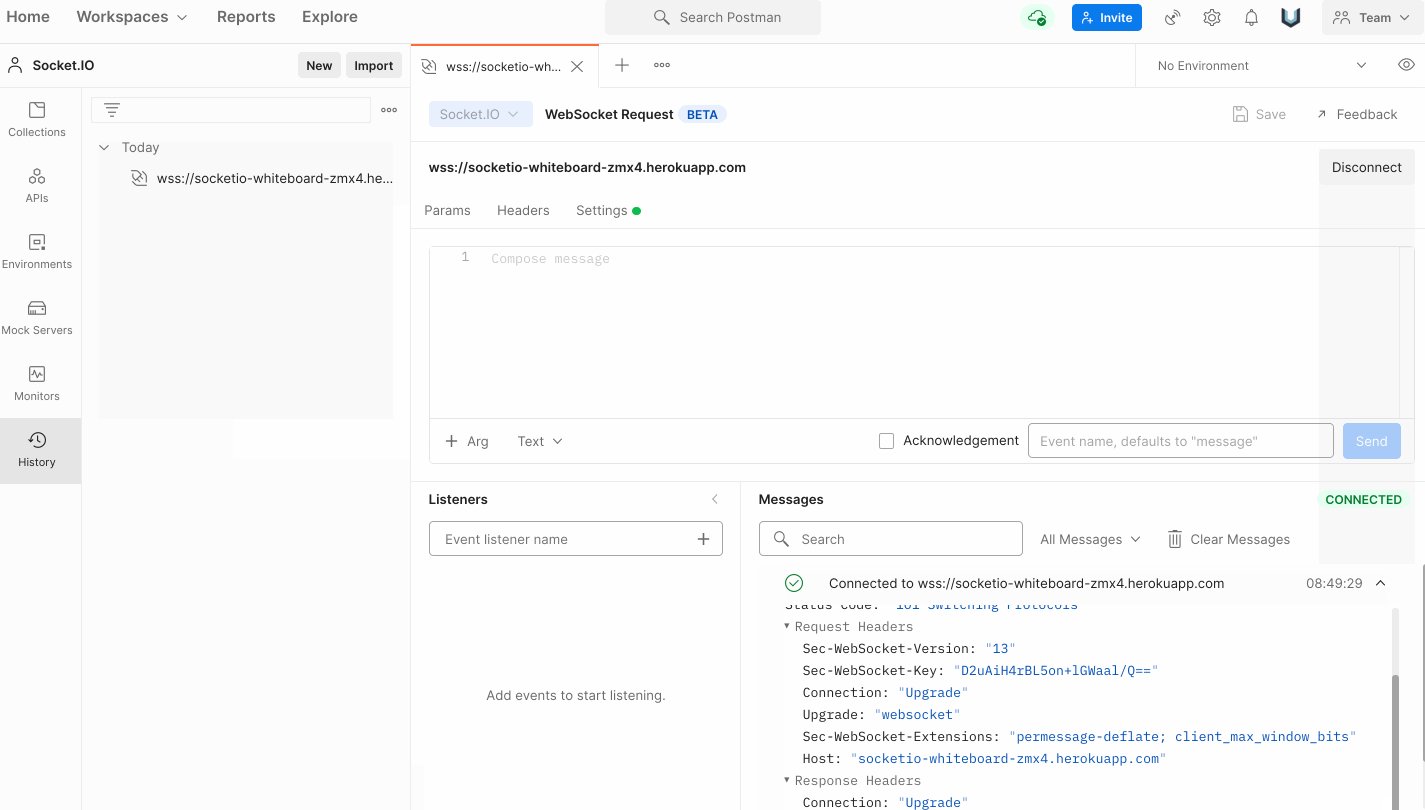
- Click Connect.

In the near future, you’ll be able to save WebSocket and Socket.IO requests, so you won’t need to repeat these steps often. All of the servers you care about will be just a click away! Stay tuned for this update.
Listening on events
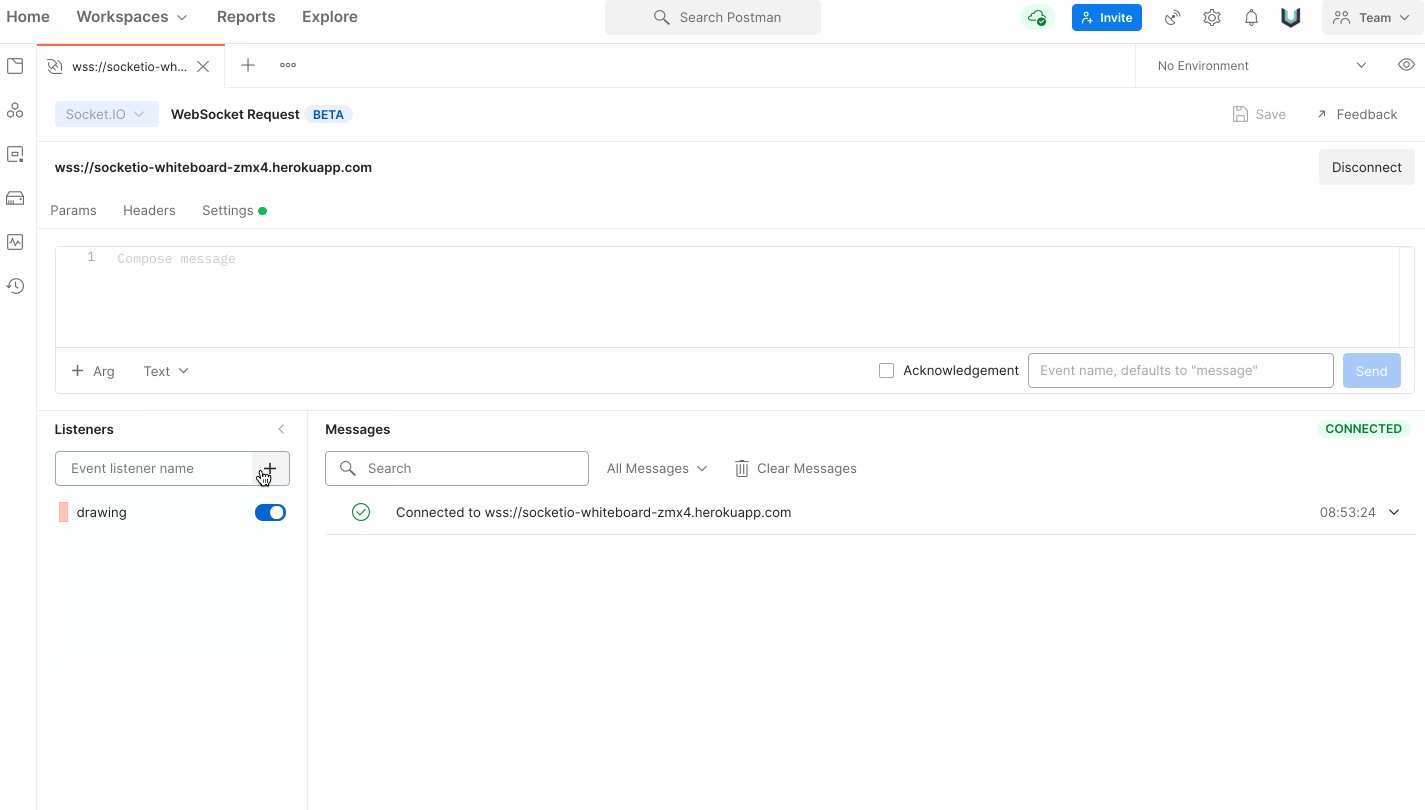
Now that you’re connected to your server, you need to listen for specific events. To do this, type an event name into the Listeners panel, and click “+” to add it. Since this is Socket.IO, you’ll only receive events that you’ve added listeners for. You can quickly disable and re-enable listeners with one click, making it easy and flexible to listen for different combinations of events that you’re interested in.
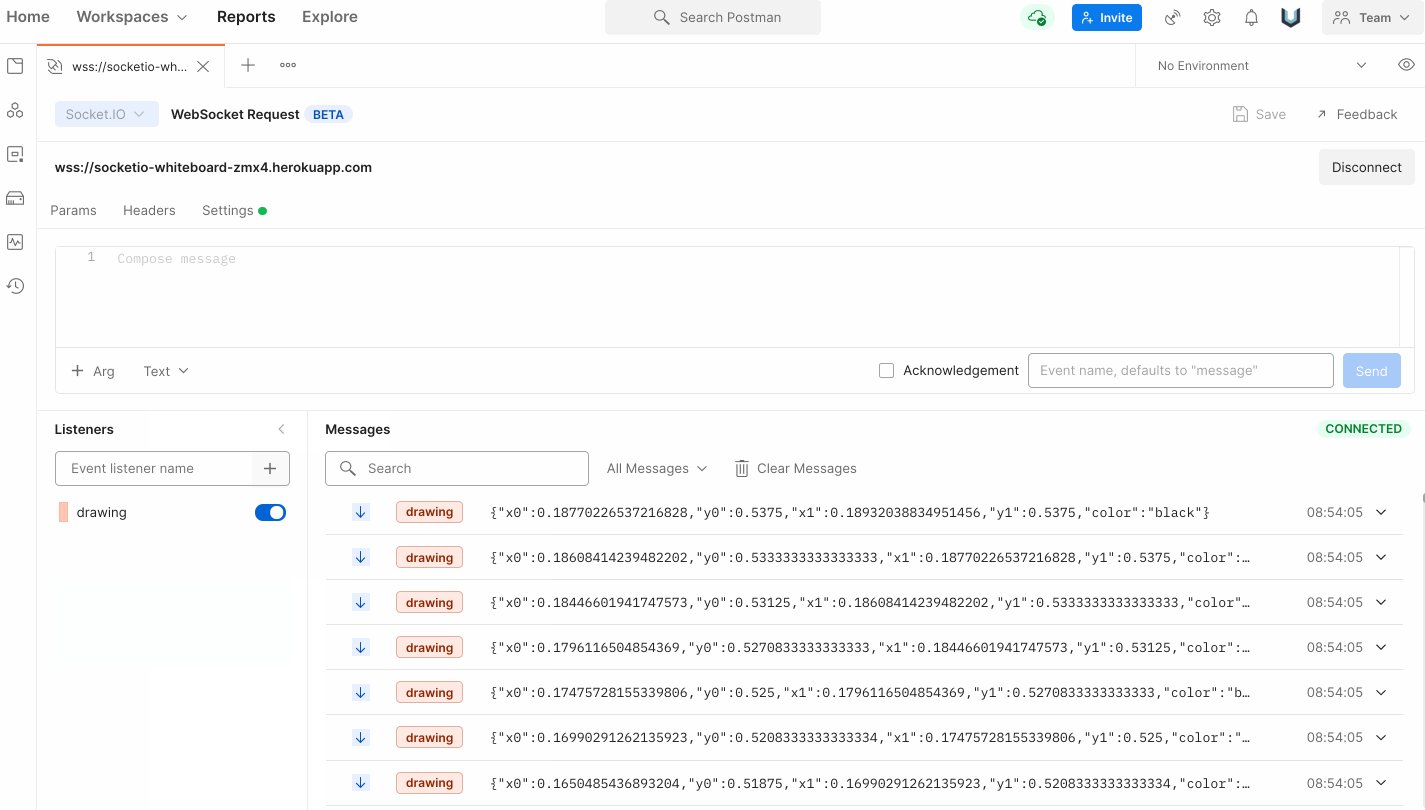
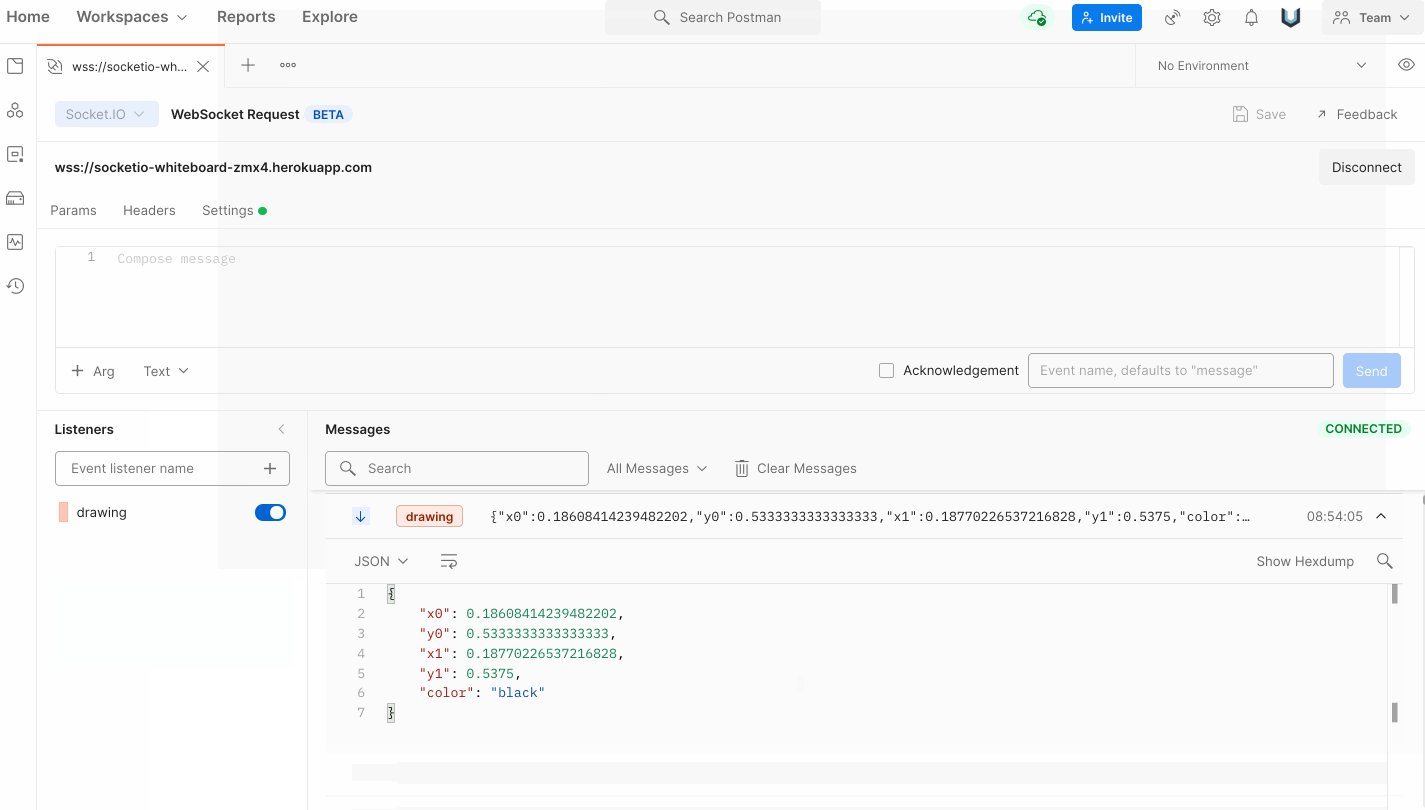
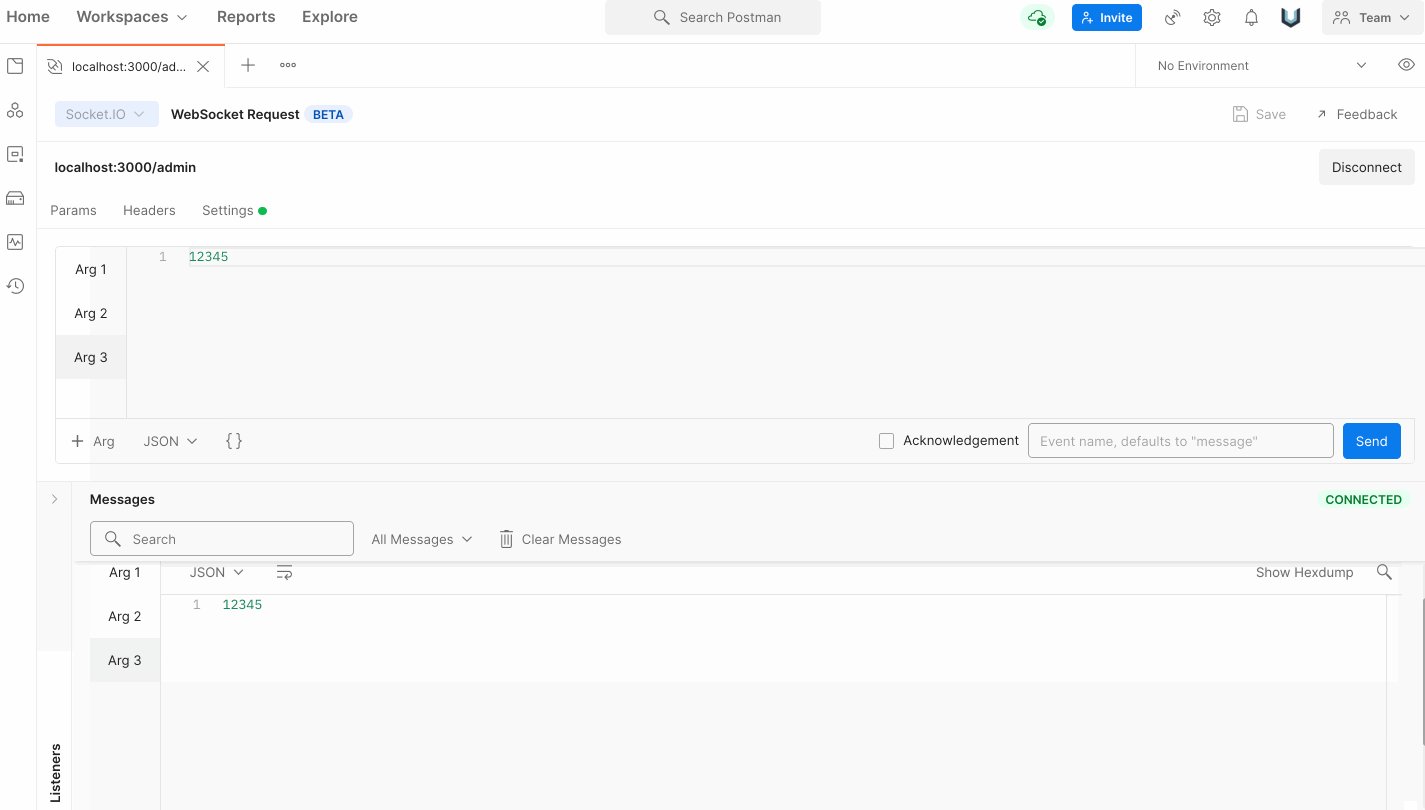
When you send or receive an event, it will appear in the unified event timeline, which shows you the entire history of a connection in one place. The timeline shows a preview of each event, giving you an overview of information, but you can dive into an event’s full contents by simply clicking to expand it.

Pro tip: Events in Socket.IO can have multiple arguments, so we’ve provided an argument selector for toggling between them (if there’s more than one).
At Postman, we really care about making the developer experience seamless (so many of us are developers ourselves, after all!), so the event timeline is packed with functionality. We’ve added a ton of powerful search and filtering options, so you can eliminate noise and hone in on exactly what you’re looking for. Additionally, all events are automatically color-coded, so you can visually parse through the different events with ease. You can even use the multi-select feature to instantly see the timing difference between two events, making it a breeze to analyze latency and other time-based issues.
Sending events
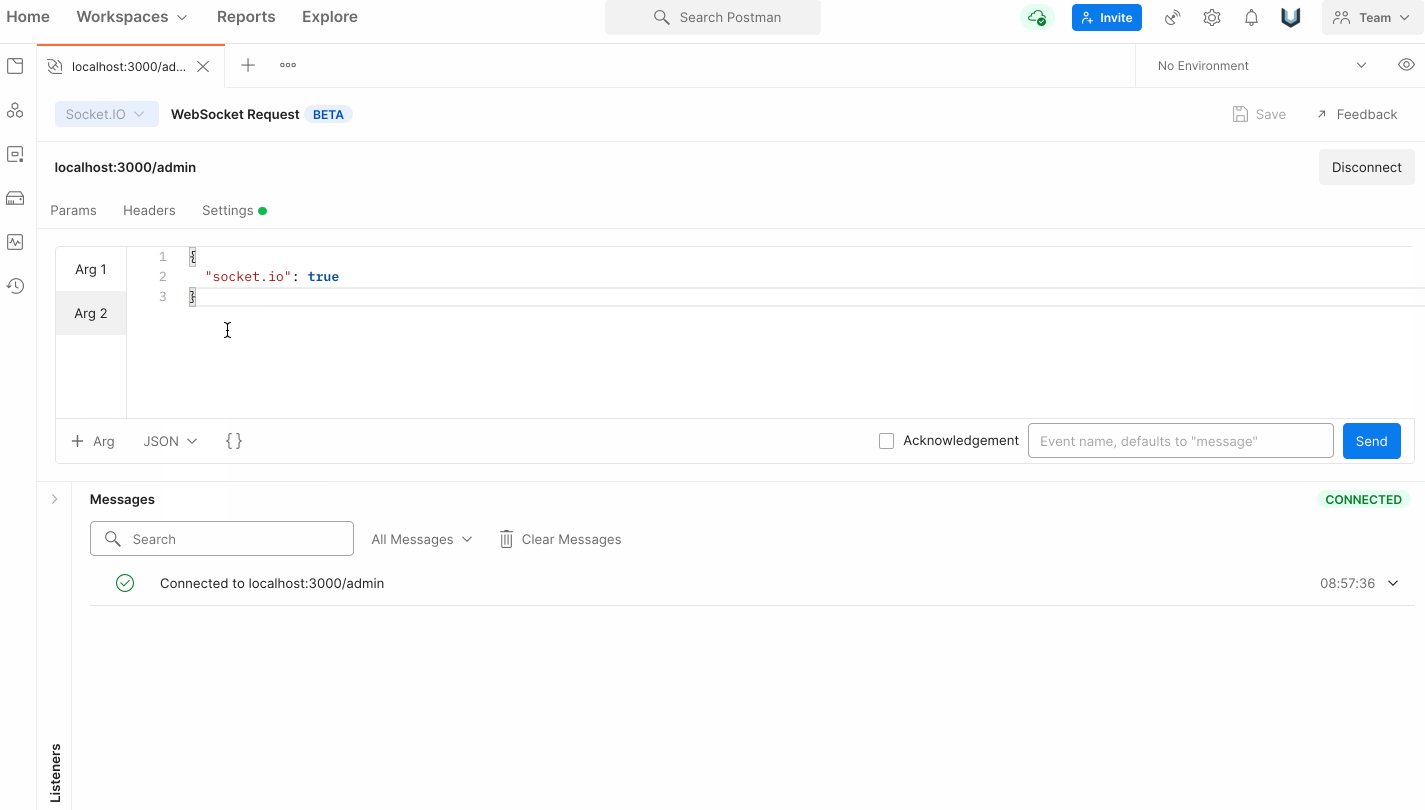
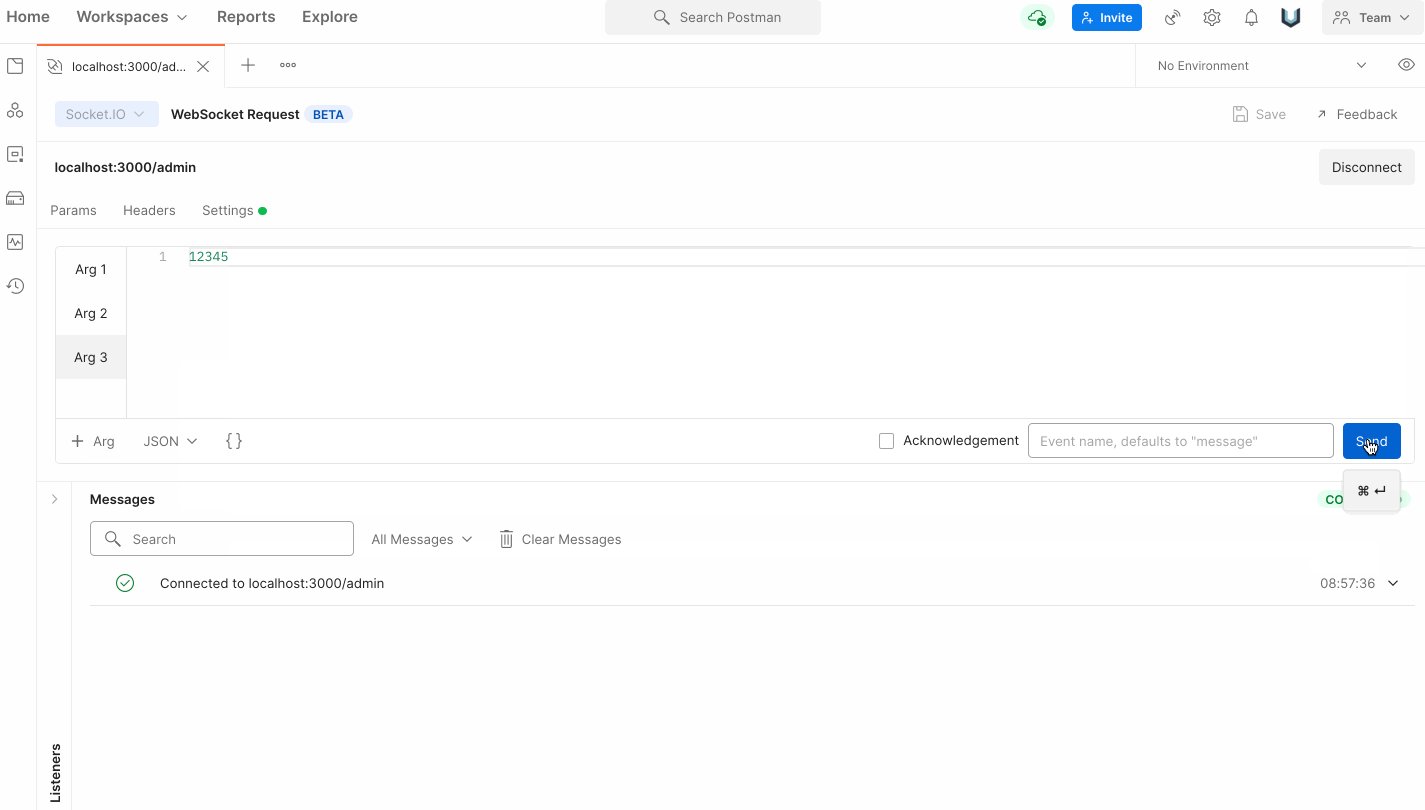
Just like raw WebSockets, Socket.IO is bidirectional, which means you can send messages to the server whenever you’d like. You can type (or paste) your message into the Message Editor, type an event name, and click Send. Also, you can attach additional arguments to your events by clicking “+ Arg”.

Postman supports various input formats such as JSON, text, binary, and others, which you can toggle between at will. In fact, each argument can use a different input format. Keep your eyes peeled for even more input formats in the future.
What’s next for WebSockets and Socket.IO?
Socket.IO is a powerful new improvement for the Postman API Platform, but there is still much more ahead. Firstly, there are plenty more WebSocket subprotocols (not just Socket.IO) that would love to enjoy first-class Postman support. Secondly, WebSocket support (which includes Socket.IO) is still in beta, so we’ll be making constant improvements towards integrating WebSockets into the rest of the Postman ecosystem—so that we can take off that beta sticker. This includes adding documentation, scripting, testing, and every other feature that we love in Postman.
This powerful addition in Postman would not have been possible without the thousands of upvotes, ideas, and feedback that we received from you—our community. We would love to hear your continued feedback so that we can keep creating and evolving what helps you to build faster and better. We invite you to participate in the Postman Community forum discussion around WebSocket support and follow our GitHub issue tracker link in order to talk to us about improvements, ideas, and issues. We also recommend that you check out our Learning Center documentation for Socket.IO to know more about how to use Postman for Socket.IO APIs and to suggest documentation improvements you would like to see.
If you like what we are building here at Postman and want to join our team, we encourage you to explore our open positions.

This blog post specifically states, “You can now test your real-time Socket.IO APIs in Postman for the web and Postman Canary, and the feature will be available in the native app with the next release in early August.”
But when trying from the web, the connect button is disabled with the message “Switch to Postman Desktop Agent to connect with a WebSocket server”
Maybe this blog post is a little premature
Hi Brian, good catch! I forgot to mention this in the blog, but you’ll need to use the Postman Desktop Agent to use Socket.IO on the web. You’re probably trying to use the Cloud Agent or the Browser Agent, which don’t support WebSockets yet.
You can read about it here: https://blog.postman.com/introducing-the-postman-agent-send-api-requests-from-your-browser-without-limits/
Hi Joshua
Thank you for a great post. I have the latest postman desktop app for mac. The raw websocket connection is possible, but the socket.io specific one is not ? When is this coming? 🙂
Woooohooo, This is the best thing ever. Thank you soo much Team Postman.
Awwe, I just spotted Joshua and a few others blush reading this. :-p Thank you for the compliments.
I will eventually, but right now I’d really enjoy optional params being addressed for doc-generation. Nearly 4 years now and plenty of support accounted for. https://github.com/postmanlabs/postman-app-support/issues/2847 I’m pushing to have Asurion adopt PostMan, but that’s quickly going to become a pain point as it has with other API’s I’ve built out (including version forks, examples and published docs.)
I was wondering how to test socketio without client application…
i’m really really happy to test socketio myself
Thank you sooooo much!! 🙂
thanks for this awesome feature!
really useful and lovely.
but I think this is a good idea to add auth for the sokcet.io. I can’t find any option for auth
thanks.
Thanks for blog. I have a question, how can i listen io.sockets.in in postman ?
Do you have any plans to support passing auth object? –> https://socket.io/docs/v3/client-initialization/#auth
Please add support for sending auth token inside one object while connecting to socket via socket.io
can we add websocket in rub time and run the WS in a loop ?