Postman Enterprise: Helping the Finance and Retail Industries Meet API Challenges
Welcome back to the second post in a series about our industry-specific demo public workspaces, which are intended to help organizations understand how to put Postman features to work. If you read the first post in the series, you’ll recall that we covered some “behind-the-scenes” capabilities in the Postman Enterprise plan that can help set Enterprise teams up for success: SCIM user provisioning, dividing users into user groups, and utilizing the Postman Private API Network. We also covered some of the challenges faced by the automotive and technology industries, and how Postman Enterprise can help address some of these issues. If you’re curious about what some of these industry-specific setups look like in practice, we have a YouTube playlist of videos diving deeper into each of our demo workspaces that you can check out as well.
In this post, we’ll be covering the A-list celebrity of all the Postman elements: APIs. See how we built and documented APIs in our demo workspaces, and the tests we generated from them. Then, we’ll look at the API-related challenges faced by the finance and retail industries—and see how the Postman API Platform can help.
APIs
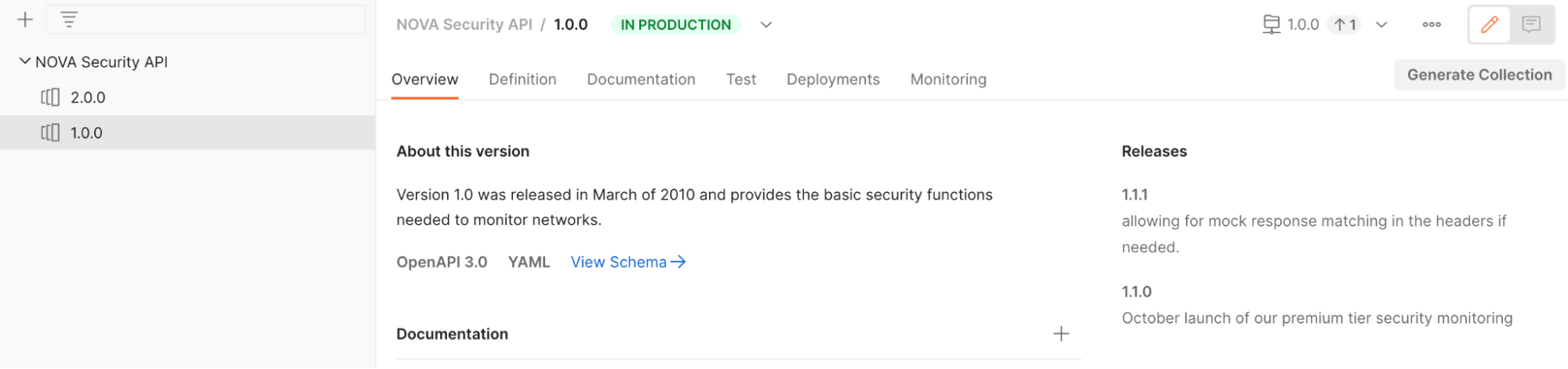
APIs are the cornerstone of the Postman universe, so if you’re ever staring at a blank workspace and wondering where to start, the API tab is never a bad choice. In our demo workspaces, we started by putting together a simple specification file in the API editor and then expanded on it to create multiple versions, adding releases and status labels—all to emulate how a real-world organization might evolve their API over time.

Creating and publishing documentation collections
After defining an API, it’s time to link up resources to go along with it. If you already have collections or environments associated with an API, you can link those to a version of your API to help keep things organized. If you’re starting fresh, it’s easy to begin by generating different types of collections from your specification. Documentation collections are always my first-round draft pick when I get to this stage, especially for workspaces used more for reference and teaching than one that’s strictly for utility tasks. By generating a documentation collection, Postman transforms the specification you have just written into a collection format—so, your docs are only as good as what you’ve outlined in your spec. After seeing the information I’ve written in YAML displayed in the familiar collection format, I’m usually inspired to go through and flesh out the documentation in my specification a little more, which I can then pull into my collection through the “validation” mechanism.
Once you’re happy with the level of documentation, you can take it one step further and publish your docs. This published version of the documentation collection converts the collection into an easily shareable and consumable static reference page. (Here’s an example.)
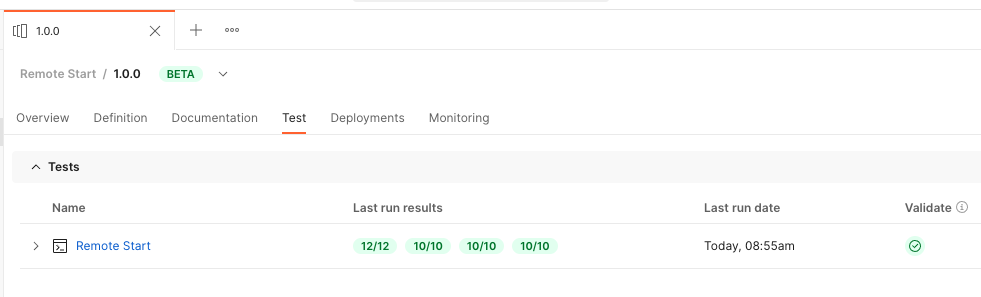
Test collections
Teams can also generate collections specifically for tests. Note that these collections don’t automatically have tests generated with them, but help us keep track of which collections are dedicated to testing. Plus, with the updates in the new Postman v9 release, we can now see our Collection Runner results at a glance, and even trigger a collection run directly from the testing page.

If you need some inspiration on what kind of tests to include in your own testing collections, I always like scrolling through the code snippets pane or this the Learning Center page with many helpful examples.
Workspace documentation
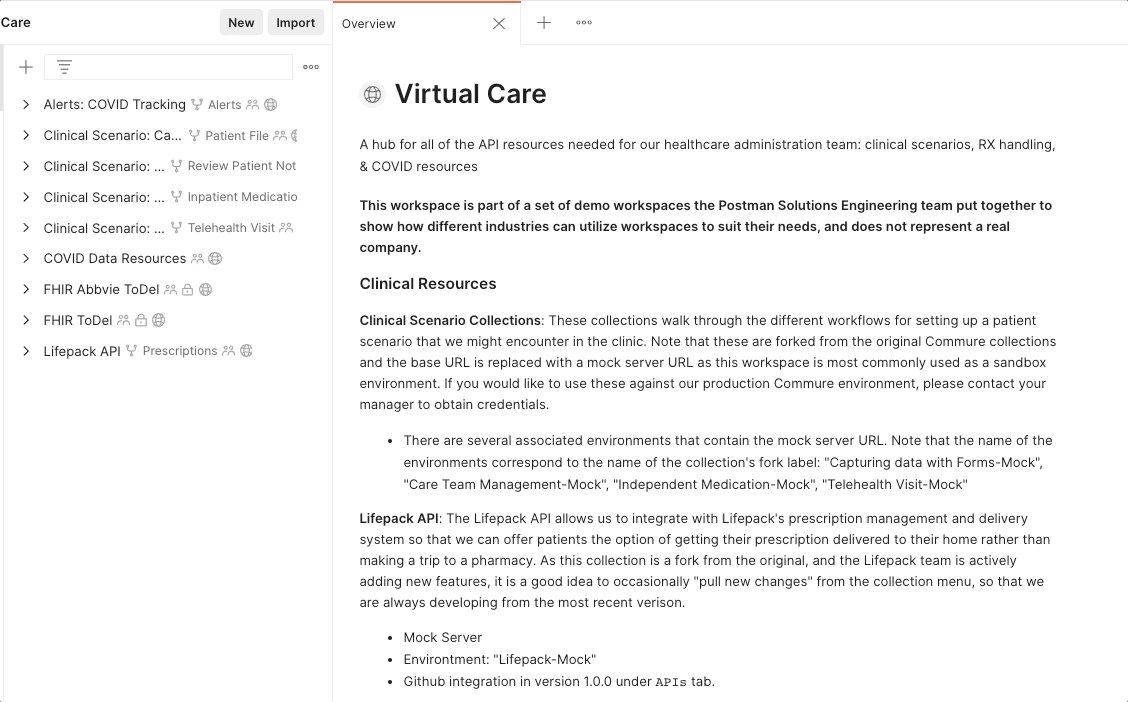
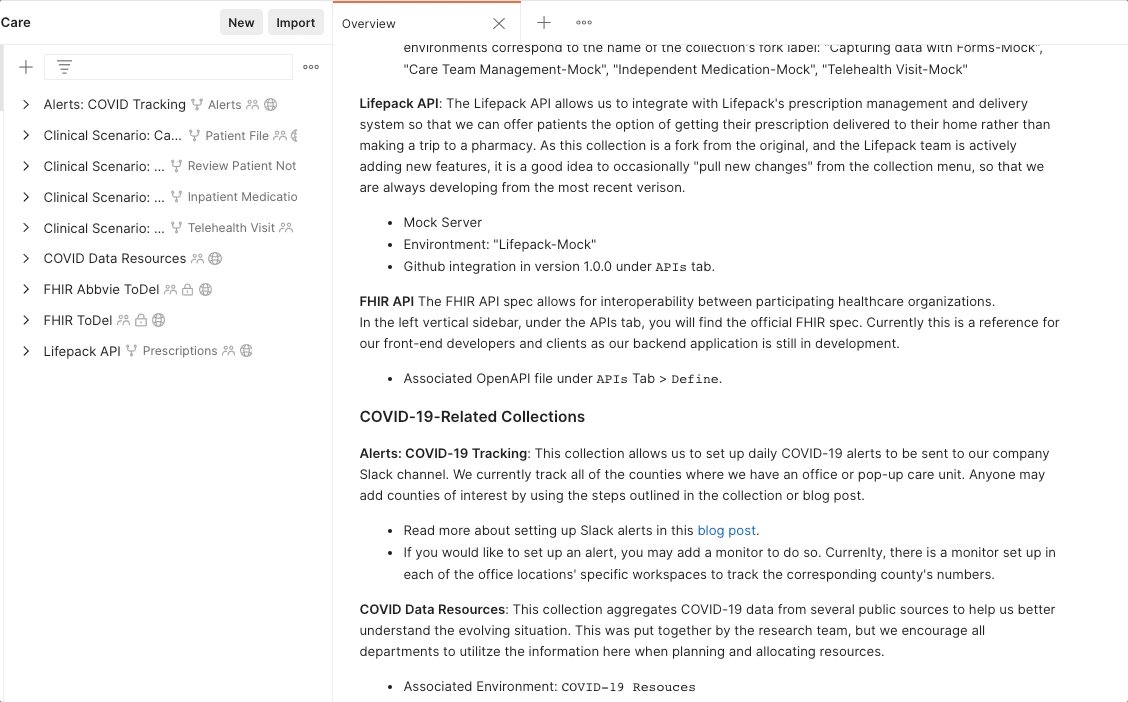
Once the bulk of a workspace is outlined, even if it’s still under construction, it’s a good idea to add some workspace-level documentation to give new visitors an idea of what’s going on. I like to think of the workspace documentation section as a map you’re providing to anyone who comes to visit your workspace—a great place to outline the main attractions and draw people in with pictures and graphics. Providing the names of the “must-see” collections and APIs, giving details about how they should be used, which environments, mocks and monitors go with each resource, and noting if any have particularly interesting features or visualizations can be super helpful for anyone trying to get up and running with your workspace.

Now that we’ve covered our general strategy of putting together API resources and documentation across workspaces, let’s take a closer look at some of the more industry-specific challenges we addressed in our demo workspaces for the finance and retail industries.
Finance industry
For our finance industry demo workspace, we wanted to ensure we were showcasing an innovative and modern approach to API development and consumption, while maintaining compliance with security and regulatory standards. In Breaking Changes episode 20, Timophey Zaitsev, engineering and technical architect at Ridgeline, reframes regulatory requirements as a way to look at the API experience in a way that is safe and that sets up boundaries to help you do the right thing, and we couldn’t agree more. Implementing governance procedures and traceable workflows don’t have to be a burden, and they can be achieved while maintaining a good developer experience.
Postman takes security extremely seriously, and there are a few capabilities we really focused on utilizing when building, interacting with, and demoing this workspace. The first thing that usually comes to mind when the issue of API security comes up is API authorization. Postman can handle many authorization types, which itself helps to prevent any hacky solutions and hardcoding of credentials, but establishing workflows to manage saving these credentials in a secure way is something Postman can help with as well. Every variable data store, whether it’s at the global, environment, or collection level has the option to save a value in either the “initial” or “current” column. Making sure to only save tokens, passwords, and keys in the “current” column ensures values are only stored on a developer’s local account and not synced to the Postman cloud, in order to avoid sensitive data being shared unintentionally. The use of mock servers with anonymized data when possible also helps to limit unnecessary access to sensitive APIs.
Of course, even with everyone on your team having the best of intentions, it’s better to “lean into” the regulations as Timophey mentions, and enact some team-level governance, which Postman can help with as well:
- The built-in token scanner will alert users as soon as a value is made public that Postman assumes may be a piece of sensitive information. We made sure to add our custom alerts to align with the tokens we were using, and responded quickly to any messages of leaked data.
- Checking the mock server logs alongside your regular API logs can give you a complete picture of what data is being accessed and when. Because we were creating a demo public workspace as a showcase, we didn’t make our mocks private, but by setting them as private and requiring an API key, you can further control who has access to your mock data and maintain a trail that enables you to trace interactions for auditing and other purposes.
- Finally, we made sure our demos covered the “Manage public elements” page where admins can disable the sharing of public collection links and monitor any workspaces, documentation, and collections that are made public.
Retail industry
In our retail industry demo workspace, we faced a slightly different set of challenges. While we maintained the same focus on security as we had when working on the finance demo workspace, this time our main focus was on updating legacy systems to migrate from a monolithic architecture to a microservice-focused one, and making sure those microservices are useful to anyone needing to consume them, either internally or externally.
If you take a look through the vertical sidebar at both the collections and APIs available in our “Frontend / App” workspace, you’ll see an array of tasks that are part of many retail operations: adding a new product, managing a basket and inventory, product reviews, and more. While these could have all been contained in the same API specification or collection, breaking them out into separate services allows for easier consumption from consumers, and easier editing and versioning for producers.
Since the trade-off to easier production is that API consumers now have to find multiple APIs and collections instead of the original single monolith, we needed to make sure that they are well documented and easily accessible. We took a two-fold approach to this in our retail workspace: adding all APIs to the Private API Network with helpful descriptions on their API Overview pages, and creating an associated workspace for each service, so users could dive deeper if needed.
If you missed our last post, we covered the importance of the Private API Network as a crucial “behind-the-scenes” tool that keeps your work hidden from the public. Still, any work put into documenting APIs for easy consumption in a workspace doubles as a sort of “SEO” for helping others within your organization find the resources they need on the network. This helps teams avoid unnecessary duplication of efforts.
Though we aimed to use our public demo workspace as the gathering point for top-level, public-facing information needed in our retail app ecosystem, with the assumption that users could navigate into the associated workspace of interest for most of their deep development work, we wanted to make sure to show it could still be a multifaceted tool and one-stop shop for developers in the retail industry:
- The previous post talked a good bit about testing, and we used many of those same principles in creating our primary testing collections, “Manage Inventory” and “Basket.” We can initiate runs right from the API pane and use them with the Newman command-line runner in our builds, and if we happen to use a supported CI/CD integration tool, we can run that from the same place as well.
- We also used a combination of “reference” and “workflow” documentation collections. Though reference collections are the standard way to show all endpoints available via API, taking the time to curate a collection that walks through the steps of how one should implement the processes involved in a specific task can be hugely helpful and save hours of trial and error.
- One visualizer we made specifically for this retail industry use case was a sample generated invoice. The request illustrates how a retail business already using a templating engine in their backend system to dynamically create invoices can, depending on the language, easily convert the code used for that process into a visual with Postman Visualizer, which uses Handlebars. This is a helpful addition to a collection, allowing users to check the returned data in a human-readable format. Stay tuned for more info about visualizers in the next post in this series.
We hope this was an informative look at how two different industries can take advantage of the Postman API Platform, and that you’ll try out these features and approaches with your own Postman team. Have a tip we missed or an insight on how your industry is uniquely utilizing a Postman feature? We’d love to hear about it in the comments below.

What do you think about this topic? Tell us in a comment below.