A New Way to Learn API Basics with Postman and Glitch
Okay, I may be biased because I work as a developer educator here at Postman, but I truly believe that the Postman app is an ideal environment to learn API basics. It has that feeling of a safe playground that’s invaluable in tech education, and I’ve recently been working with another platform that has many of these same characteristics: the community learning platform Glitch.
(By the way, if you’re completely new to APIs, an excellent starting point is our What is an API? blog post.)
Having followed the progress of Glitch over the past couple of years, I’ve been excited to explore its potential use in conjunction with Postman because of these similarities. I believe that combining both can create pathways that remove significant barriers to learning about APIs.
What is Glitch?
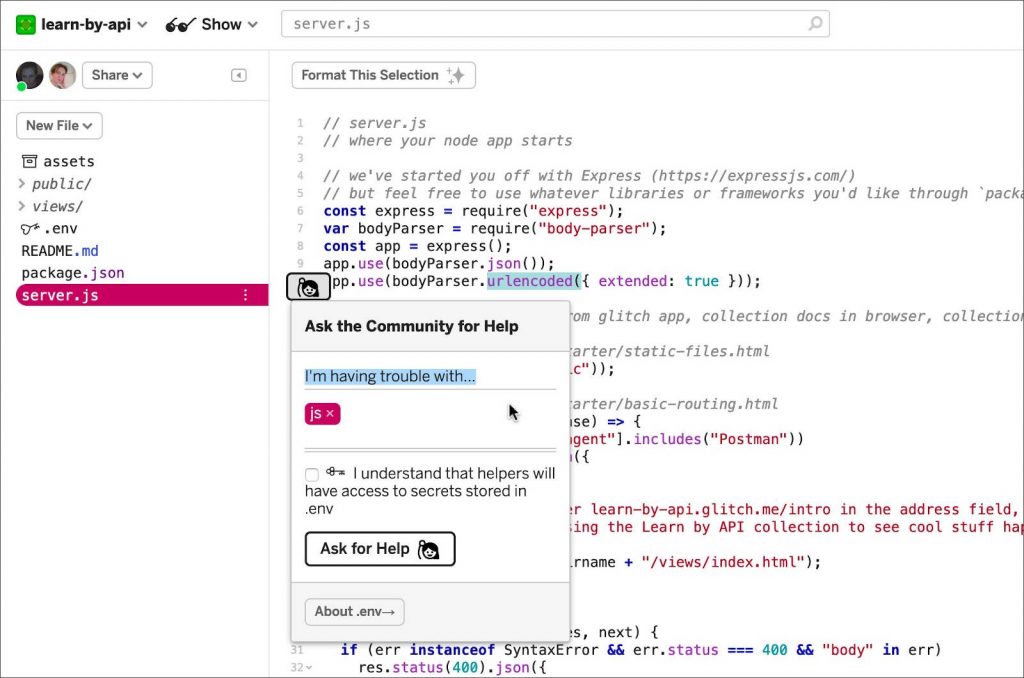
Glitch (self-described as “the friendly community where everyone codes together”) enables people of all experience levels to learn developer skills within a mutually supportive, accessible community. You can ask for help when you get stuck (as seen in the Glitch screenshot below), and you can help others with questions if you happen to know an answer.

It’s easy to ask for help in Glitch
Glitch is also an extremely convenient way to set up an API in a few steps without worrying about the deployment headaches that create an insurmountable hurdle for many learners.
Setting up your API in Glitch
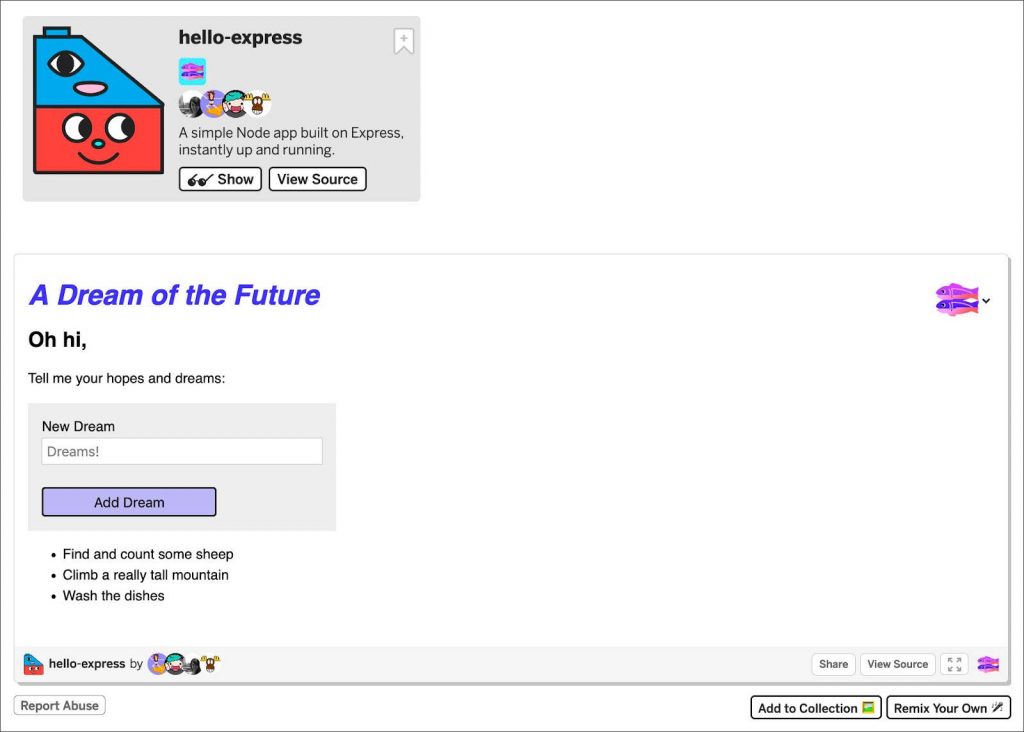
I frequently use Glitch to set up APIs when I’m writing Postman documentation and other learning resources, like the Galaxy tour workshop materials. Glitch’s Hello Express project is a starter app you can extend to develop your own node.js API:

The Hello Express app in Glitch is a node.js starter
Your remix of the Hello Express app gives you an API you can immediately connect to in Postman. To create your own API in Glitch and connect to it in Postman, carry out the following steps:
- Visit Glitch’s Hello Express app in your web browser and click Remix Your Own. By clicking that button, you’ve just created a brand-new API.
- In the left nav bar, click on
server.jsto see the JavaScript that defines your API. It contains a single endpoint:/dreams, which returns an array of JSON text strings. - You can make requests to your new API straightaway. Get your app’s auto-generated URL by clicking Show > In a New Window and copying it from the address bar. It’ll be in the format
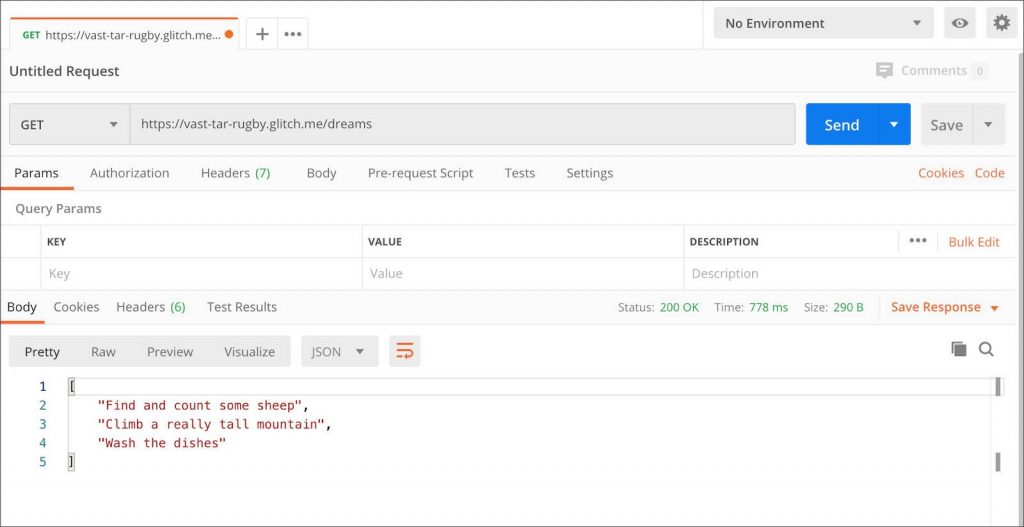
your-app-name.glitch.me/(with your own app name instead ofyour-app-name). - Now, this is where we combine Glitch with Postman: In Postman, create a new request by clicking + in the request editor in the center of the app to open a new tab. In the request URL field, paste in the address you copied from your Glitch app in the browser. Add the dreams path to the end, so that it has the format
your-app-name.glitch.me/dreams. - Click Send—you should immediately receive a response from your API! In the response Body under the request detail you edited, you should see the JSON array of “dream” text strings:

You can make changes to your Glitch API by editing the code in the server.js file and they’ll be reflected live. I often work between Postman and Glitch like this, editing my endpoints on both the backend and frontend without any cumbersome deployment delays.
Using the “Learn by API” collection inside Postman
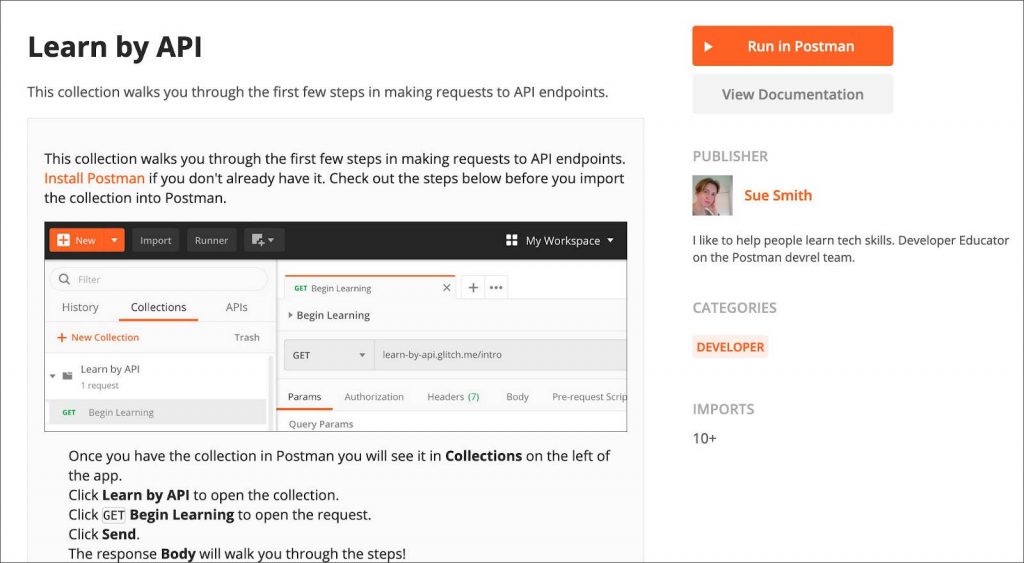
So now you’ve seen Glitch in action, and you can probably see why we’re so excited about it here at Postman. Our first major initiative incorporating the Glitch platform into Postman education is the Learn by API project—a Glitch API and Postman template that guides the learner through the essentials of making API requests.

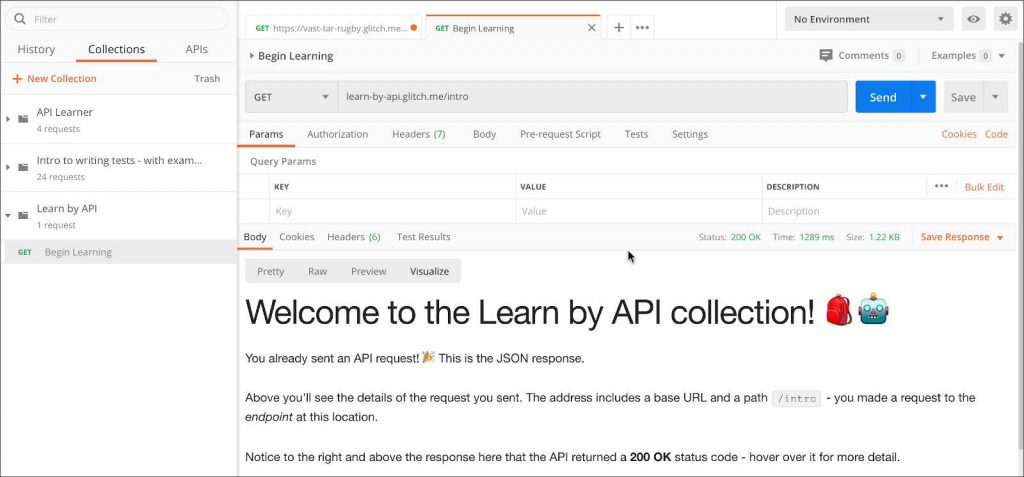
The “Learn by API” collection home page
Here’s the idea: You import the Learn by API collection into Postman and send the single, pre-populated request inside it. The API then returns info guiding you through some API fundamentals. The collection uses a Test script that turns the API response into a visualization; the visualization itself is actually a tutorial with steps leading you to make a second request, which in turn returns further guidance, and so on.

Any “Learn by API” request will display instructional guidance in Postman
The next phase of the project that’s currently under development will introduce a more comprehensive skill set, including an API with a database in which the Postman collection walks you through editing your own API on Glitch and making authenticated requests to it, as well as using additional Postman tools such as test scripts.
More Postman-Glitch ideas on the horizon
This project has sparked all sorts of ideas within the Postman team. My colleagues in DevRel and product-onboarding are exploring how we can use Glitch with Postman Collections to create learning experiences that can cover multiple aspects of API literacy. Since both the backend and frontend are completely remixable, organizations and individuals will be able to tailor these experiences to deliver API onboarding within their teams and even training on advanced topics such as governance and compliance.
I work in developer education because I believe in the potential of technology to empower people on a mass scale, and for that reason, I’m very keen to see where this work takes us. Check out the Learn by API template and give the Glitch-Postman combo a try for yourself!

This is very interesting and thanks for posting.
I ran through the ‘Learn by API’ course and the others provided and found the learning experience very good.
Now I would like to look in to creating a similar course using the information described in this blog post for my companies API training. One thing I have not been able to work out – In the Galaxy APIs 101 – Learn APIs, you have a Begin Learning GET Request that visualizes the response, but there is no template in the Test tab that performs the visualization. How then did you manage to ‘visualize’ the response?
Hey Andy! Great question, the template is hiding in the collection-level Test scripts. You can find it by clicking on the name of the collection, then opening the “Tests” tab. If you’re still having issues open a topic on community.postman.com and we’ll help you out!