Installing Newman on Windows
Some users have reported issues while trying to install Newman on a Windows machine. We recently unpacked a brand-new Windows box, and went about installing Newman (even before installing Chrome.).
This is due to one dependency that we were using (jsdom-nogyp) being incompatible with Node 0.12.x. We had to switch to jsdom instead, which requires the NPM modules contextify and node-gyp. Building these modules require Python and the Visual Studio runtime to be installed (for Windows).
We’re aware that downgrading Node to v0.10.x or installing Visual Studio are not appealing ideas, but until the jsdom-nogyp module starts supporting the latest version of Node, we’ll have to compromise one way or the other.
Here’s what you’ll need to do to install the latest version of Newman on your system:
- Install NodeJS – https://nodejs.org/download/. Click on the 32-bit or 64-bit Windows Installer package, depending on your machine configuration.
- Add the Node executable to your system path. Go to the Control Panel > System and Security > System > Advanced System Settings > Environment variables. Append this to the end of the PATH variable: ;C:\Program Files\Nodejs
If you installed Node in a different location, you’ll need to set the PATH accordingly. - Install Python 2.x. The latest 2.x release available is 2.7.9 (https://www.python.org/downloads/release/python-279/). Get the Windows x86-64 MSI installer or Windows x86 MSI installer, and follow the instructions.
- Open a command prompt, and type “node”. The node environment should start. Press Ctrl-C to exit.
- You’ll need to install the Visual Studio runtime for some Newman dependencies to be installed. The quickest way to do this is to install Visual Studio Express – https://go.microsoft.com/?linkid=9816758. To check for any additional requirements for your system, check https://github.com/nodejs/node-gyp (Windows).
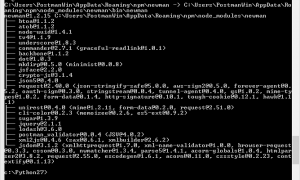
- Type “npm install -g newman”. It should take a few minutes to install. If all goes well, this is what you should see –

- Enjoy!

F.Y.I. just in case somebody else has the same problem. I had some problems with step 4) above (open command prompt and run npm install -g newman). I got the “EPERM -4048” error. However if I hopened the SDK Command shell as an administrator everything worked.
I tried following these instructions last night to no avail – installed Python and node-gyp; but I already have VS on my PC and wasn’t going to risk introducing new errors by trying to bring in a C++ library that potentially isn’t on my system already.
Such a shame this has happened. I will have to run my hundreds of tests in Postman for now (they’re split over a couple of dozen collections that I have in one batch file that I would run in Newman) and then switch over to a different solution if this problem isn’t resolved soon – I lose the ability to check how long the tests take to run when I run them “manually” in Postman (not an exact science, but it flags up any major problems that might’ve been introduced) and I have to think harder while I run them in Postman as opposed to Newman when I could just execute the batch and watch out for red lines amongst all the green goodness!
The only reason I went down this rabbit hole was to try and fix a script that runs fine in Postman but chokes in Newman.
Good luck with jsdom-nogyp getting the 0.12 incompatibility fixed – that must be frustrating for you. 🙁
Hi Colin,
As a workaround, you can install version 1.2.10 of Newman (npm install [email protected]), and downgrade your Node installation to an older version (v0.10.33 is confirmed to be working)
Thanks for this suggestion Abhijit.
If you’re after the latest improvements in newman, but are still having troubles installing in windows I’ve set up a fork i’m keeping in sync with the newman master which uses jsdom-nogyp version:
https://github.com/NeilCross/Newman-nogyp
If you’re still having trouble installing on windows, but need a newer version of Newman, I’ve made a forked version which doesn’t require Visual Studio to be installed.
https://github.com/NeilCross/Newman-nogyp
For those having issues, try adding the –msvs_version argument to the npm install line, so the command would be something along the lines of “npm install -g newman –msvs_version=2012”. This assumes that you installed Visual Studio Express 2012. If you installed a different version, then you would replace the “2012” in the command with the correct year for your version.
I am trying to install newman behind corporate proxy. Appreciate you help if you provide some tips and guidance.
Have you fixed the corporate proxy problem? I have the same issue with proxy. Could you share the solution if you fix it?
Could you share the solution if you have fixed it? I met the same issue with corporate proxy.
Same here. Could you share the solution if you have fixed it?
npm config edit
add the following lines
proxy=http://
https-http://
Save the file and close
Install again > npm install -g newman
🙂
Hi Abhijit,
Could you please update this one?
Just download and install NodeJS from https://nodejs.org/en/ and do a full install, this will add everything that is needed for Newman.
After NodeJS has been installed completely, simply run a npm install -g newman to complete it.
Thanks
nodejs is installed,
C:\Program Files\nodejs>npm install -g newman
npm WARN deprecated [email protected]: this library is no longer supported – now how can i fix this? can you suggest me?
Hi Juli, Please contact our support team at http://www.postman.com/support and they’ll be able to help you.
“The quickest way to do this is to install Visual Studio Express”
-> this step is outdated, Visual Studio Express has been replaced by Visual Studio Community, please update the this information