How to use GraphQL subscriptions
In today’s digital landscape, where user expectations for real-time interactions continue to soar, GraphQL subscriptions provide a crucial link between conventional APIs and instantaneous data updates. GraphQL subscriptions are designed to facilitate real-time data exchange between clients and servers. They allow developers to create applications that deliver live updates seamlessly, catering to the growing demand for dynamic content.
GraphQL subscriptions work by allowing clients to subscribe to specific events on the server. When these events occur, the server immediately sends updates to the subscribed clients. This allows for instantaneous data transmission, which creates a responsive user experience.
What do GraphQL subscriptions look like?
A GraphQL subscription typically resembles a regular query, but it is defined with the subscription keyword instead of the query or mutation keywords. Take this simple schema as an example:
type Message {
id: ID!
text: String!
createdAt: Date!
}
type Subscription {
newMessage: Message!
}
subscription {
newMessage {
id
text
createdAt
}
}
This subscription is set up to listen for new messages. Once subscribed, the client will receive updates whenever a new message is created, including the id, text, and createdAt fields.
How do you implement GraphQL subscriptions?
Implementing GraphQL subscriptions involves setting up the server to handle subscription events and the client to subscribe to those events.
To implement a GraphQL subscription on the server side, follow these steps:
- Define subscription resolvers: These resolvers define how the server responds to subscription requests.
- Integrate pub/sub mechanisms: Use a pub/sub system to manage and publish events to subscribers.
These are the steps involved for client-side implementation:
- Establish a WebSocket connection: Subscriptions in GraphQL are typically facilitated over a WebSocket connection.
- Subscribe and handle updates: Use a GraphQL client library to subscribe to events and handle received updates.
Related: Download the Postman GraphQL client
What are some use cases for GraphQL subscriptions?
GraphQL subscriptions power various use cases that require real-time data transfer, such as:
- Real-time chat applications: Subscriptions are ideal for implementing real-time messaging features where users expect instant updates when new messages are sent.
- Collaborative editing: Applications that involve collaborative editing benefit from real-time updates when multiple users are making simultaneous changes.
- Live feeds and notifications: Live feeds, such as social media timelines or in-app notifications, can be efficiently managed using subscriptions.
How can Postman help you work with GraphQL subscriptions?
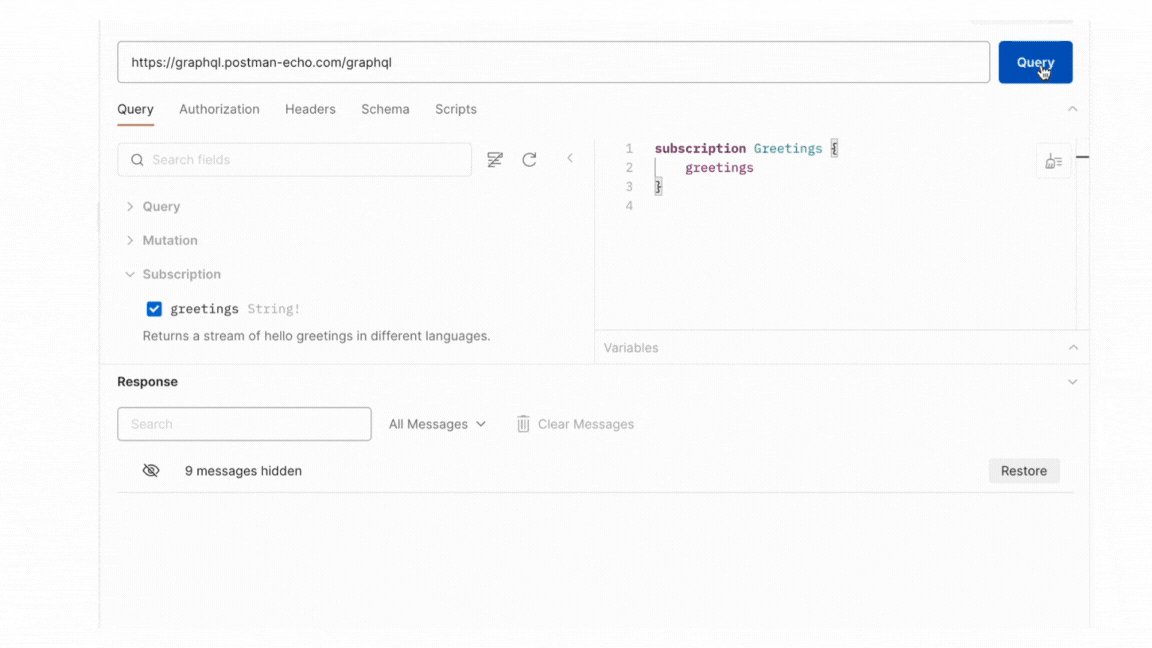
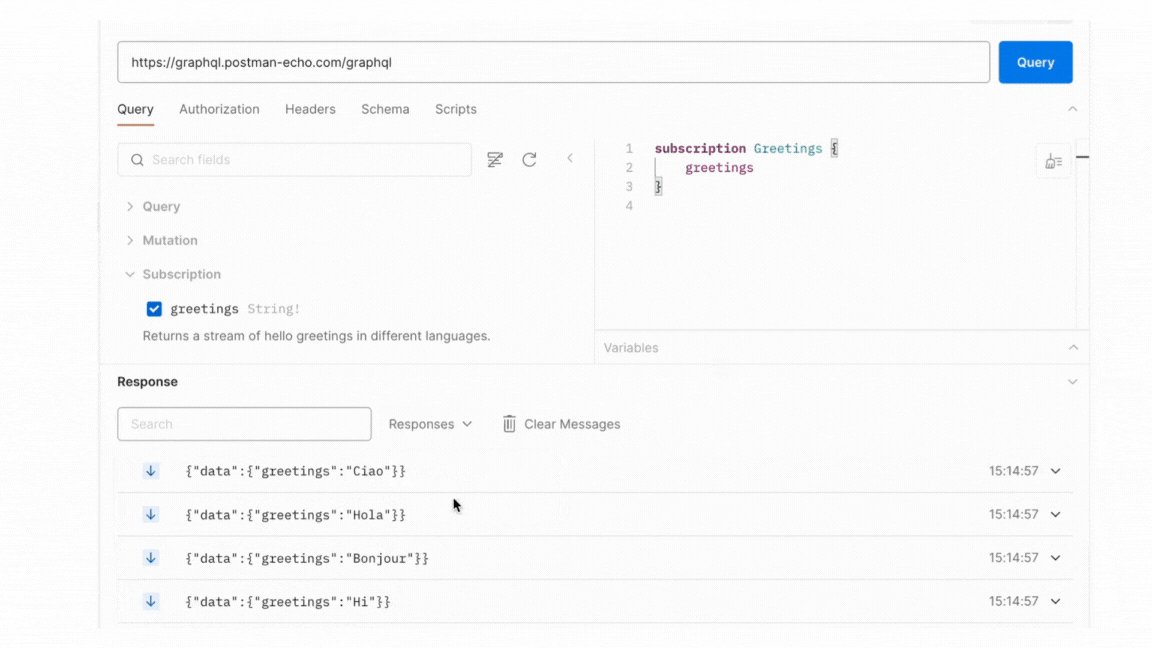
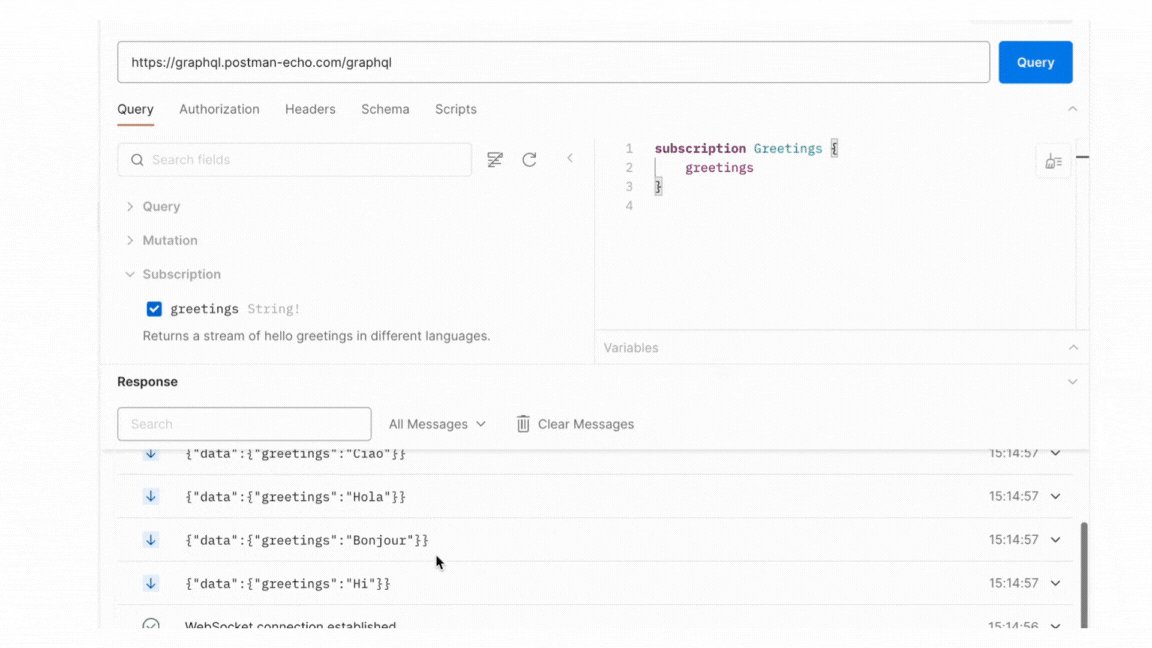
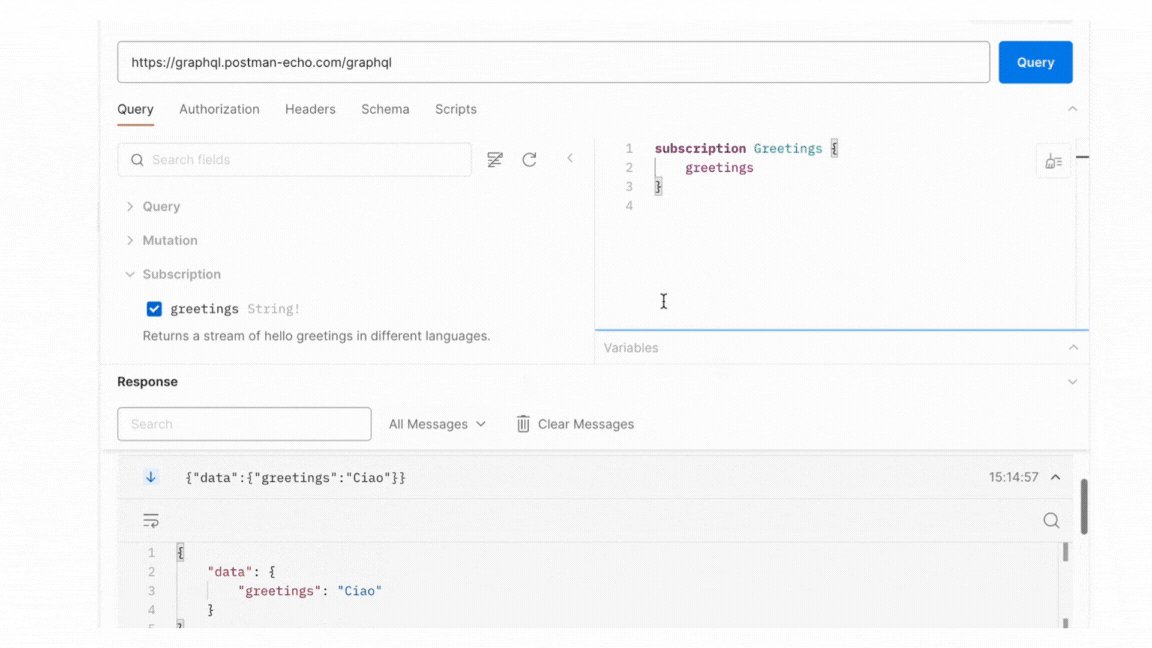
Postman’s GraphQL client handles WebSocket connections for GraphQL subscriptions. You can craft subscription queries in Postman much as you would craft regular GraphQL queries; the main difference is that you must select Subscription in the query builder. Once your data is received, you can inspect the subscription response, analyze the real-time data updates, and even filter the message stream:

Conclusion
GraphQL subscriptions have revolutionized real-time data exchange in web applications. By enabling seamless and efficient communication between clients and servers, they cater to the growing demand for instant updates in various domains. GraphQL subscriptions not only enhance user experiences, but also open doors to innovative application functionalities in the ever-evolving landscape of web development.
Learn more about working with GraphQL subscriptions in this video:
Technical review by Meena Dhanani.

What do you think about this topic? Tell us in a comment below.