How (and Why) We Created an SDK Generator for Postman Collections
Postman took part in the 2020 edition of Google Summer of Code (GSoC), which aims to bring students to open source software development. One project we included as part of our involvement was postman-code-generators, which is used to generate code snippets for individual API requests in a Postman Collection. We had already been toying around with the idea of expanding this to generate a software development kit (SDK) for the entire collection, and GSoC was the perfect place to start.
The ability to generate code snippets from a request in a collection has been available in Postman for a long time. It’s a quick way to integrate a “request” in your existing code. Building on this further, we thought of taking the entire collection and creating a client SDK that can immediately be added to existing code.
Related: Postman Collection best practices
Why create an SDK from a Postman Collection?
Collections that represent different capabilities of an API are a powerful source from which to generate a client SDK. Such an SDK would provide users a quick way to start consuming the API in their client code. This is especially useful for APIs that don’t have SDKs already available.
We thought an SDK should have as many attributes of the collection as possible and should be in a ready-to-use state. It is not just a set of code snippets clubbed together. So that’s what we did.
We started by setting some minimal expectations for the project and let the GSoC candidates expand on it. Once we decided on the application that best fit our expectations, we went ahead with a proposal submitted by Somesh Koli, a student developer from Mumbai, and spent the next few months working on it. You can read Koli’s final report here.
The SDK generator supports the following functions:
- Maintain the same folder structure as in the original Postman Collection.
- Use request names as the names for the functions that will have the code for making the requests.
- Add support for a few of the most commonly used Authorization schemes.
- Basic Auth
- Bearer Token
- Use the collection variables and environment variables as configurable variables in the generated SDK.
Note: The initial iteration of this project only supports NodeJS. You can find the project here.
How to create an SDK from a Postman Collection
To showcase how you can start consuming this SDK generator and how it works, I have created a demo collection and added it to the repository’s examples folder.
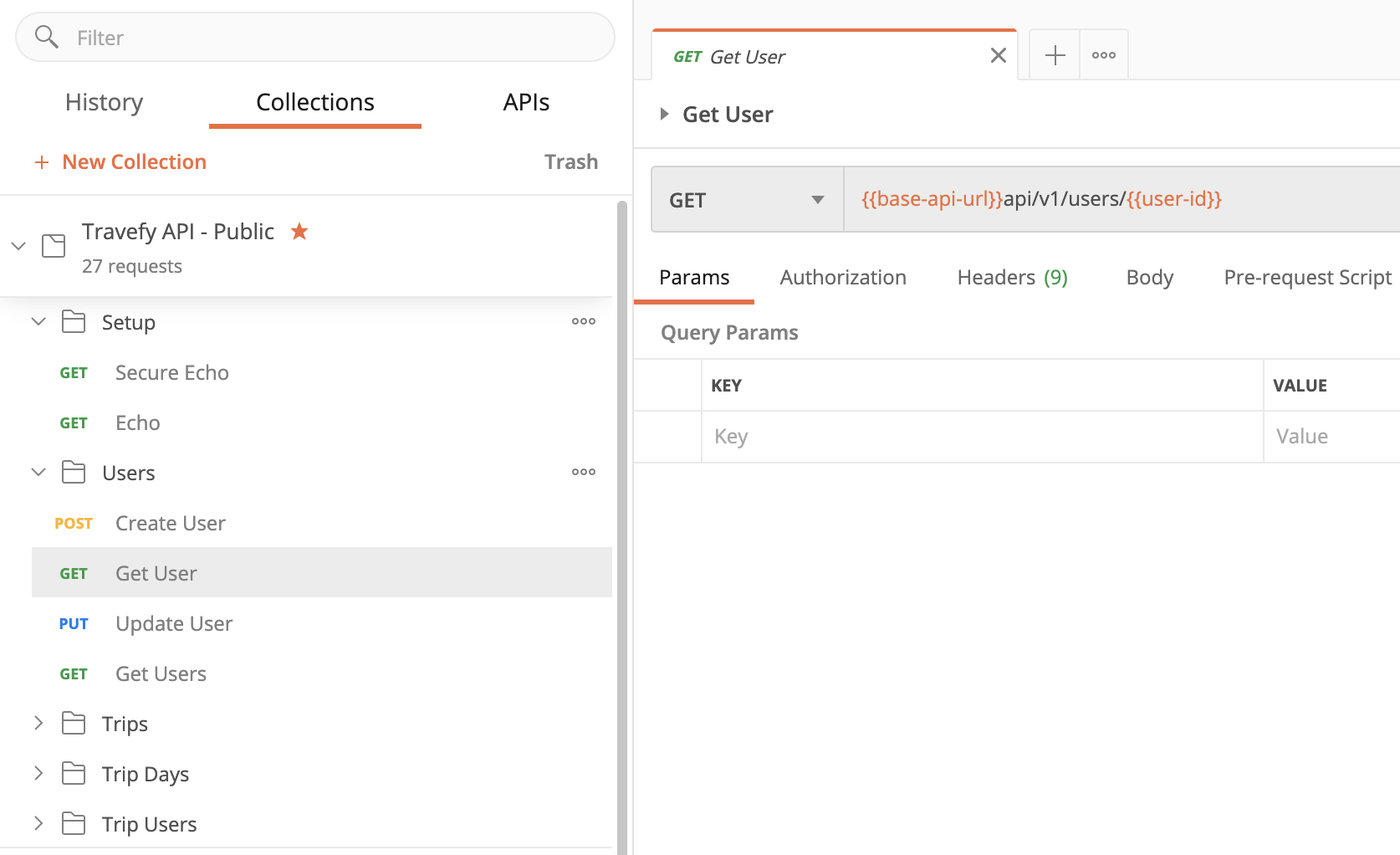
For this demo, we have chosen a simple API for Travefy from our API Network. We have chosen a smaller version of the collection for the demo, and you can find it available here. The Travefy API allows you to create trips, create users, update your itinerary, and more. This is what the structure of the Travefy collection looks like in Postman:

There are a few things to note: This collection has five folders, each folder has some requests, and these requests have some variables like userId and baseApiUrl. An SDK from this collection should support all these attributes, and you should be able to use the SDK to call the API similar to how you would in Postman.
Let’s look at the SDK in action. JSDoc-compatible annotations in the SDK mean that you get support for autocomplete and inline help in your editor:
Here is the code for using the generated SDK:
var travefyAPI = require('TravefyAPI.SDK'),
travefySDK = new travefyAPI();
// You specify variables in the first parameter.
travefySDK.users.getUser({ user: "12453" }, (err, response) => {
// handle err
// use response
});
You can also view and change the variables using the getVariables and setVariables.
// Can be use to set globals which will be used for all subsequent API calls
travefySDK.setVariables({
userId: "1253",
baseApiUrl: ""
});
travefySDK.users.getUser((err, response) => {
// handle err
// use response
});
Future Scope
We encourage you to head over to the GitHub repository and use the module to provide feedback. Currently, the module only supports NodeJS SDK generation but we’ll be adding more languages in the future. Stay tuned for more.

It is a interesting start. Suggestions on how to use the Postman SDK are valuable!
Can you please provide a detailed instruction on how to use the sdk generator?
I am not sure how to use SDK which was generated by this package.
Could you write how to use generated SDK?