Building a Bot for Busy Gamers
Like many teenagers of my generation, video games have been a large part of my adolescence. However, as a current Postman intern looking ahead to college, those once-frequent gaming sessions goofing off with friends are now exceedingly rare, whether that be due to school, work, or different schedules.
These days, I’m more of a game spectator who follows the professional scene of competitive video games like Valorant. However, even staying up to date simply as a spectator can be difficult. For example, Valorant is a new and wildly popular game whose competitive scene is constantly evolving, so I frequently find myself unfamiliar with Valorant teams competing in major tournaments or unaware that a certain player moved to a different team. Therefore, I decided to build a solution to easily keep tabs on one of my favorite games.
Introducing ValoRoster
ValoRoster is a Slack bot that provides biographical information on professional Valorant players and roster information for professional Valorant teams on command. I created ValoRoster using the PandaScore Valorant API, Postman Collections, webhooks, and Slack app functionality through the Slack API. If you would like to learn more or set up ValoRoster for yourself, please visit the ValoRoster Slack Bot public workspace.

The development process
Choosing an API and getting started
After coming across an esports data API that provides play-by-play and historical data on video games like Valorant, I was inspired to create a Slack bot that would keep me updated on Valorant tournaments, teams, and players while I was working. Wanting to find a public API that was free to use, I discovered PandaScore’s Valorant API, which suited my student-intern budget but lacked live data and other functionality. Despite the downsides, I decided to move ahead with PandaScore’s API to make my bot.
With my API selected, I opened up Postman and got familiar with the two PandaScore API endpoints I would be using: “List Valorant Players” and “List Valorant Teams.” A few readings of the slightly vague documentation later, I figured out how to receive only the player or team roster I specified in my GET request with a query parameter. I knew that these requests wouldn’t both run after a single bot command because I planned to make separate commands for players and team rosters, so I put them in separate collections at first. The core of ValoRoster was set.
Automating with webhooks
My next challenge was finding a way to automatically run one of the two collections when some event (a command in Slack, for example) occurred. A Postman monitor seemed like a good option initially because it routinely runs an entire collection, but I didn’t want my bot to run on a set schedule. Convinced that this was a common workflow, I stumbled around Postman’s Learning Center and the broader internet until I came across Postman Director of Developer Relations Joyce Lin’s video on Postman Webhooks. Postman webhooks, I learned, are monitors underneath, so a webhook would allow me to run the requests I created when my bot was called. Using the Postman API, I created two Postman webhooks: one for the “Player” collection and another for the “Roster” collection.
Setting up Slack notifications
I felt it was finally time to connect my setup in Postman to Slack on both ends: user input and the bot’s output. A quick Google search netted me this wonderful tutorial on how to send Slack messages from Postman, and soon I had generated a Slack incoming webhook URL to which I could make POST requests in order to send Slack messages from my bot. I initially used collection variables to pass the roster or player information I gathered with PandaScore API GET requests to the POST requests responsible for sending messages in Slack. Finally, I used Slack’s Block Kit Builder to create custom JSON formats for ValoRoster’s outbound Slack messages. Being unfamiliar with JSON, that tool was a big time-saver.
On the user input side of ValoRoster, my previous experience making bots for Discord meant that I was familiar with having users call a bot through text commands. Thankfully, the Slack API has similar functionality in the form of slash commands, so I created /player <playerName> and /roster <teamName>, with each slash command pointing to its respective Postman webhook URL. Postman webhooks allow you to pass a payload to the collections they run, so the GET requests to the PandaScore API could now include the name parameter specified by the user after the slash command.
Trial, error, and success
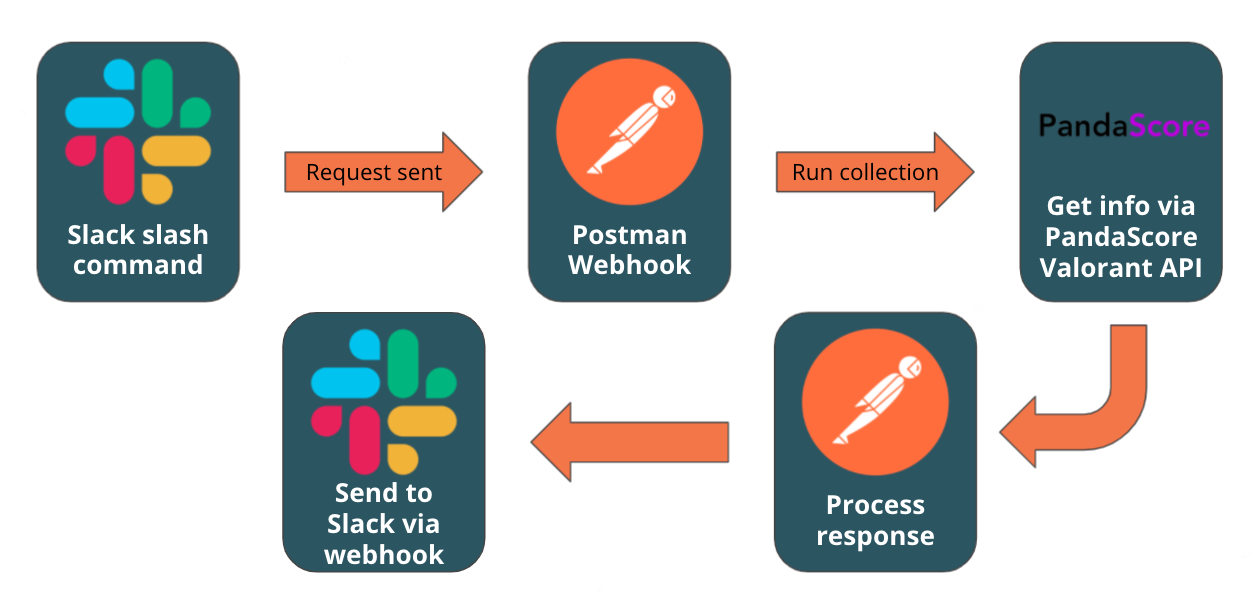
In a perfect world, ValoRoster would have simply worked at this point; a user typing a slash command would trigger the Postman webhook for that command, running a GET request to the PandaScore API with the query parameter passed by the user. Then, the information retrieved by the GET request would be passed to the POST request that calls the Slack incoming webhook, sending the formatted message to a Slack channel.

However, ValoRoster refused to output messages to Slack. After a couple hours of fruitless debugging, I reached out to Joyce for help. She dropped an important knowledge-bomb: Postman monitors (which my Postman webhooks essentially were) only have access to collection variables’ initial values, not their current values. As such, all the current values I had stored (like the Slack incoming webhook URL) were inaccessible to ValoRoster. With this fixed and a few other tweaks made, I finally made my first successful call to ValoRoster.
Smoothing out the ValoRough edges
While ValoRoster was now functional, I wasn’t happy with its design and organization. The entire bot was housed in three different collections (one for Postman webhooks, one for the /player functionality, and one for the /roster functionality), and there was glaring redundancy (two separate POST requests in the “Roster” collection to send team rosters depending on whether the roster had five or six people). I was determined to maintain whatever technical pride I had, so I wanted to optimize ValoRoster before making it public and writing its documentation.
Using JavaScript logic in post-request tests and Postman’s ability to alter your collection request workflows, I combined the “Player,” “Roster,” and “Webhook” collections into one. This meant I only needed one Postman webhook, which itself was stored within the collection it ran. Next, I made the formatting of outbound Slack messages modular by using more JavaScript to append JSON objects to the message body as needed. Lastly, I added error handling for both commands and addressed unique cases that malfunctioned (i.e., when certain fields in the response body of the PandaScore API GET requests were left unpopulated due to PandaScore’s incomplete database).
Going public
I was finally satisfied with ValoRoster’s technical aspects, which meant the time had come to publish it and create its documentation. After publishing ValoRoster to GitHub, I created the ValRoster Slack Bot public workspace and began writing its documentation in Postman. To write the first draft, I retraced my steps in setting up ValoRoster and struggled against Markdown, the temperamental formatting language. Feedback from Joyce and a run-through by Postman Developer Advocate Sean Keegan bore valuable suggestions and showed me everything I was missing (including instructions on forking the collection to get started—oops). After a few more iterations, my documentation was complete. ValoRoster is now published, documented, and ready for use!
Key learnings
While some of these may seem cliché, here are some important lessons I learned in this process:
- Collaboration really is key. Without the help, advice, and feedback I received from Joyce and Sean, ValoRoster would likely still be inoperative. Don’t be afraid to ask questions or reach out for a peer review.
- For most development work that is not on the cutting edge, the internet has answers for whatever questions you have—if you know where to look. Postman’s Learning Center, Stack Overflow, and Google were vital tools in ValoRoster’s creation.
- Postman monitors, and therefore webhooks, only have access to the “Initial Value” field of collection and environment variables, and they cannot access global variables.
- When publishing Postman Collections externally (i.e., to GitHub), make sure to remove secrets like API keys from your variable values because variables will resolve in plain text.
If you’re interested in setting up ValoRoster for yourself, click here to get started. I hope you enjoy exploring this bot built for busy gamers—and let me know what you think in the comments below.

What do you think about this topic? Tell us in a comment below.