Writing tests in Postman
Everyone agrees that writing tests is important, but not everyone does it. As you introduce new code, tests ensure that your API is working as intended. You can write and run tests in Postman for each request.
As your codebase grows, you want to make sure you’re not breaking anything that was previously working. The higher your test coverage, the more flexible and bug-resistant your code will be, and the less time you’ll spend debugging hot fixes in production.
How advanced is your team when it comes to testing?
- Writing tests – Most people agree that writing tests is important, but writing the first test is sometimes the biggest hurdle to testing. Once you’ve written your first test, every subsequent step becomes infinitely more manageable.
- Code snippets – The first step is to use code snippets. These stubs demonstrate how a Postman test runs, how they’re structured, and show test results.
- Custom tests – The next step is to write your own custom tests. Use JavaScript to address common user flows and edge cases unique to your endpoints.
- Run the collection – Now it’s time to run your requests, along with their respective tests, together as a collection. There are several ways to run your tests – e.g. Postman’s collection runner, Postman’s command line tool Newman, or with a Postman scheduled monitor.
- CI / CD integration – If your team is churning out code, the last thing you want to do is manually run these tests every time someone has a bug fix or feature update. When in doubt, automate!
If you haven’t progressed to Step 5, keep reading.
What is a test in Postman?
With Postman, you can add scripts to your request to use dynamic variables, pass data between requests, and write tests. Code added under the Pre-request Script tab will execute before your request is sent, and code added under the Tests tab will execute after your response is received.

Tests are scripts written in JavaScript that are executed after a response is received. Tests can be run as part of a single request or run with a collection of requests.
In the Postman app, the request builder at the top contains the Tests tab where you write your tests. The response viewer at the bottom contains a corresponding Test Results tab where you can view the results of your tests.
To start building test cases quickly, commonly-used snippets are listed next to the test editor. Select a snippet to append the code to the test editor. If needed, update the stub with assertions specific to your endpoint’s expected response. Then, send the request to view the test results at the bottom.

Writing tests
You can also write your own custom tests in JavaScript. In addition to supporting the older style of writing tests, Postman has a newer PM API (known as the pm.* API) which is the more powerful way to write tests.
pm.test()
The pm.test() function is used to write test specifications inside the Postman test sandbox. Writing tests inside this function allows you to name the test accurately, and ensures that the rest of the script is not blocked in case of any errors.
Some things to know about the pm.test() function:
- The function accepts 2 parameters, the name of the test (as a string) and a function to return a boolean value.
- It can be used only in the Tests tab, after the primary Postman request has been sent.
Here are some examples:
// example using pm.response.to.have
pm.test("response is ok", function () {
pm.response.to.have.status(200);
});
// example using pm.expect()
pm.test("environment to be production", function () {
pm.expect(pm.environment.get("env")).to.equal("production");
});
// example using response assertions
pm.test("response should be okay to process", function () {
pm.response.to.not.be.error;
pm.response.to.have.jsonBody("");
pm.response.to.not.have.jsonBody("error");
});
// example using pm.response.to.be*
pm.test("response must be valid and have a body", function () {
// assert that the status code is 200
pm.response.to.be.ok; // info, success, redirection, clientError, serverError, are other variants
// assert that the response has a valid JSON body
pm.response.to.be.withBody;
pm.response.to.be.json; // this assertion also checks if a body exists, so the above check is not needed
});
There are also other helpers to use in conjunction with pm.test().
pm.expect()
The pm.expect() assertion function was built on the shoulders of the popular JavaScript test library ChaiJS BDD. Using a similar syntax, pm.expect() makes it easy to write readable tests, and you can deal with assertions of data from a response or variables.
pm.response.to.be.*
The pm.resonse.to.be object provides shorthands for frequently used response based checks. Using this family of assertions streamlines tests for response status types and body variations.
Check out these test examples and the Postman test sandbox to get started writing your own custom tests.
Test results
Now that you’ve written your tests, how do you know if they’re passing or failing?
After you run a request with tests, go to the Tests tab in the response viewer. You will see a list of your tests and whether the test has passed or failed. A boolean that evaluates to true is a passing test, and a boolean that evaluates to false is a failing test.

Running tests
When running a collection using the collection runner in the Postman app, you can view your tests running and the results in real time.

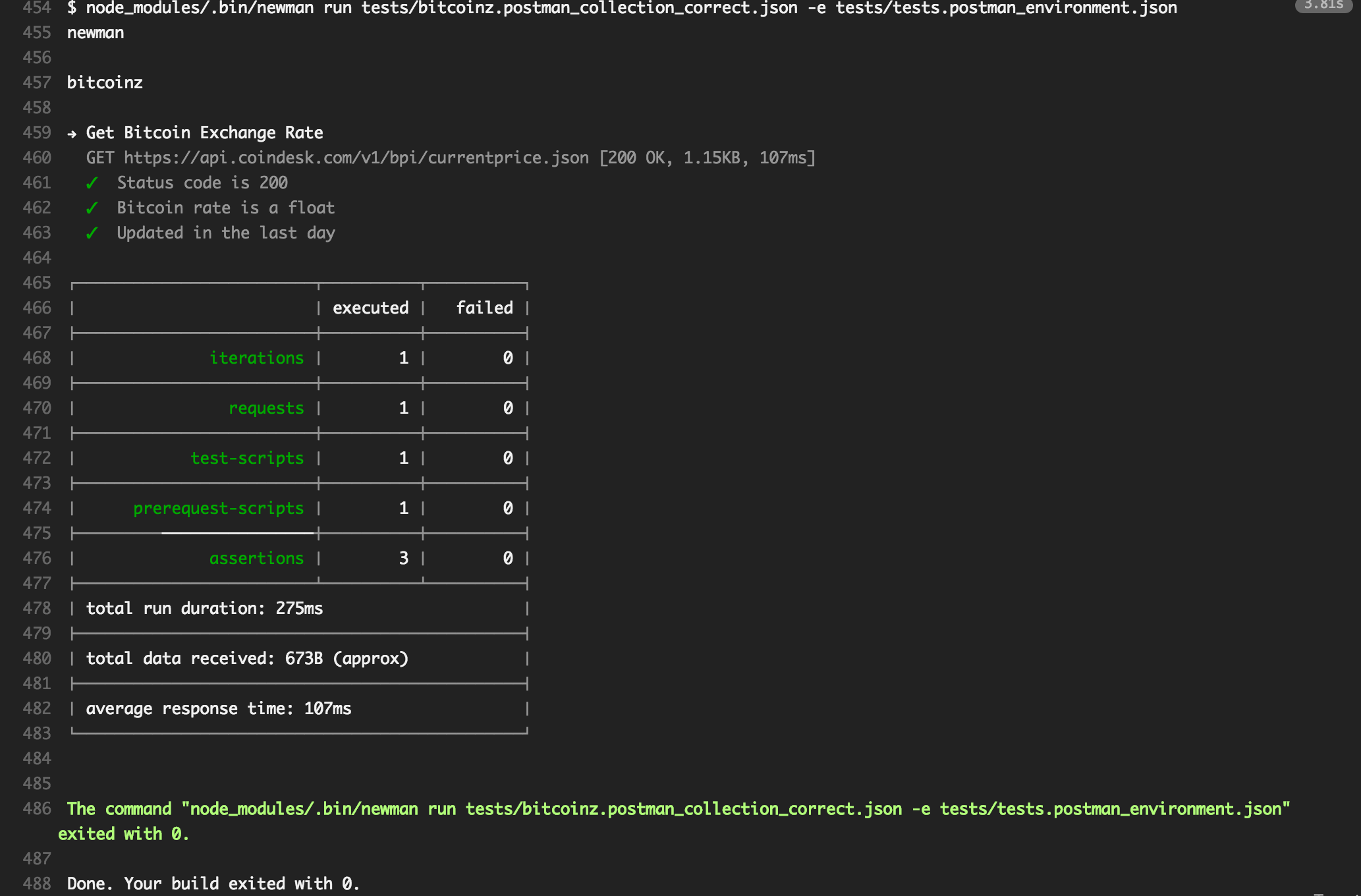
When running a collection using Postman’s command line tool Newman, you can view your test results in the terminal.

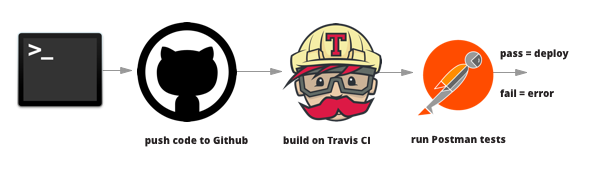
Testing automation
You can automate your tests by integrating Postman’s command line tool Newman with your favorite Continuous Integration or Continuous Delivery tool, like Jenkins or Travis CI.

You can also automate your tests by scheduling a collection run with a Postman monitor.

And that’s it. If you haven’t progressed all the way to Step 5, then it’s time to get crackin.

Hi Catarina,
Thanks for reaching out. I’d try saving the response header to a variable and console logging it. That should give you some insight as to what it contains.
Hi Catarina,
After I try to reproduce the error, contentTypeHeaderExists will return true (boolean). I got the same error too.
You can try this as well.
var contentTypeHeaderExists = responseHeaders.hasOwnProperty(“Content-Type”);
pm.test(“Content-Type is application/json”, function(){
var responseHeaders = pm.response.headers
responseHeaders.has(‘application/json’)
})
This new feature is syntactically nice but it’s a real bummer in the end. Postman didn’t think hard enough about this.
There should have been a function to execute if the tests fail so that end to end tests could be altered or stopped. I won’t be using this for that reason. Please think next time about how users might use this instead of just assuming how tests are executed.
down vote
favorite
JSON Response Example From this image of JSON response how can i capture the value of uuid= 623ddb79-7155-4199-814c-0c76ffefc70a under test script in postman?
1.How do i fetch the value of a port uuid?
2.From the nested response how do i find a match for chassis “name”: “CBS(N)”, then the trunk card name 10GBE-1STR has to be searched?
As the card 10GBE-1STR is found, then Position=5 has to match and the uuid value for the port has to be fetched.
I tried to fetch only the uuid in a hardcoded way but getting null.
pm.test(“CBS chassis is present”, function () {
pm.expect(pm.response.text()).to.include(“CBS(N)”);
var jsonData = pm.response.json();
var inventory = jsonData.inventory;
var cbsSourcePortUUID_var = inventory[0].devices[0].cards[1].ports.uuid;
pm.environment.set(“cbsSourcePortUUID_var”, cbsSourcePortUUID_var);
});
The sample response is shown below Please help.
{
“inventory”: [
{
“siteName”: “Default”,
“uuid”: “89dae40e-9702-4bb3-9d3d-ea4bdc33ea5d”,
“devices”: [
{
“cards”: [
{
“uuid”: “3404c0e3-3eb7-47fb-a62e-e261374999c1”,
“name”: “10GBE-1STR”,
“ports”: [
{
“uuid”: “623ddb79-7155-4199-814c-0c76ffefc70a”,
“name”: “PORT”,
“position”: 1,
“alias”: null
}
],
“position”: 6,
“cards”: []
},
{
“uuid”: “06f19746-8104-40d0-ac96-b0c3bcdf6daf”,
“name”: “10GBE-1STR”,
“ports”: [
{
“uuid”: “886b477e-a07d-4ffb-a84f-f3ac59b9c091”,
“name”: “PORT”,
“position”: 1,
“alias”: null
}
],
“position”: 5,
“cards”: []
},
{
“uuid”: “24a8f01d-8258-4f57-8168-4d68d5fe5fd9”,
“name”: “UVRX-4S”,
“ports”: [
{
“uuid”: “a2c06c6f-5a59-47d7-9f2d-b699bd1a7ed8”,
“name”: “PORT”,
“position”: 2,
“alias”: null
},
{
“uuid”: “8571e9bd-5ee7-4f20-8ffd-b6c37840ba17”,
“name”: “PORT”,
“position”: 1,
“alias”: null
},
{
“uuid”: “5b4442ff-6b49-454b-8b82-daa3d0eb2845”,
“name”: “PORT”,
“position”: 4,
“alias”: null
},
{
“uuid”: “e49efac0-1770-4c6f-bee1-48dd06c6b3ec”,
“name”: “PORT”,
“position”: 3,
“alias”: null
}
],
“position”: 2,
“cards”: []
},
{
“uuid”: “27b0dc00-02bf-430f-b91b-cc1e8c721743”,
“name”: “1GBE-2STR”,
“ports”: [
{
“uuid”: “7fd79b71-a7f6-44dc-bf9f-59933e54fd58”,
“name”: “PORT”,
“position”: 2,
“alias”: null
},
{
“uuid”: “f578fd3c-9f7b-4a9e-8c4e-d283dcef9fce”,
“name”: “PORT”,
“position”: 1,
“alias”: null
}
],
“position”: 1,
“cards”: []
},
{
“uuid”: “2e23b828-2dca-45b0-b674-41253229beda”,
“name”: “1GBE-2S”,
“ports”: [
{
“uuid”: “bdf3ffd9-d476-440d-9181-dc1aa0bfe749”,
“name”: “PORT”,
“position”: 2,
“alias”: null
},
{
“uuid”: “d8cc8506-8333-4c9e-a39f-bcb61c5d2f93”,
“name”: “PORT”,
“position”: 1,
“alias”: null
}
],
“position”: 4,
“cards”: []
}
],
“supervisors”: [
{
“uuid”: “050a2fe8-e67b-4f40-a0e2-8fff05146924”,
“name”: “CBS(N)”,
“position”: 7
}
],
“ports”: [],
“numberOfRouteTemplates”: 0,
“uuid”: “31eb17c0-ea53-4b6f-a3c0-4e3d86b962dc”,
“name”: “CBS(N)”,
“modelName”: “SCVELLO”,
“rackPosition”: null,
“numberOfAlarms”: null,
“unManaged”: false,
“rackUnits”: null,
“pingEnabled”: true,
“assignedRackUuid”: “89dae40e-9702-4bb3-9d3d-ea4bdc33ea5d”,
“brandName”: “Cisco”,
“ipAddress”: null,
“isReachable”: true
},
{
“cards”: [
{
“uuid”: “ecb7b800-d143-460e-877e-4312b01be3dd”,
“name”: “UVTX-4S”,
“ports”: [
{
“uuid”: “c62e0ddb-1b63-4c95-8414-196eb32f9443”,
“name”: “PORT”,
“position”: 2,
“alias”: null
},
{
“uuid”: “1d329bc7-c508-4e1b-a55e-302046056dc8”,
“name”: “PORT”,
“position”: 1,
“alias”: null
},
{
“uuid”: “c99f3c38-4c0b-4f62-8e44-6353b28c1a68”,
“name”: “PORT”,
“position”: 4,
“alias”: null
},
{
“uuid”: “b7eb57a7-85ec-4fa7-be5a-881392fed98f”,
“name”: “PORT”,
“position”: 3,
“alias”: null
}
],
“position”: 1,
“cards”: []
},
{
“uuid”: “32799665-89fc-458d-ba42-51b4180beb91”,
“name”: “UVTX-4S”,
“ports”: [
{
“uuid”: “a5c7c9ea-9195-426e-ab5f-fcf7b10a803c”,
“name”: “PORT”,
“position”: 4,
“alias”: null
},
{
“uuid”: “99f0f604-67f6-4258-8fb5-d3b9c9316d23”,
“name”: “PORT”,
“position”: 1,
“alias”: null
},
{
“uuid”: “87ab0702-e452-48cd-87d8-65052d9f1b78”,
“name”: “PORT”,
“position”: 3,
“alias”: null
},
{
“uuid”: “52b3a6d1-75c2-40db-82ca-9516a09404d9”,
“name”: “PORT”,
“position”: 2,
“alias”: null
}
],
“position”: 5,
“cards”: []
},
{
“uuid”: “1b945dd1-83c6-4652-9113-8bc58b0c8d79”,
“name”: “10GBE-1STR”,
“ports”: [
{
“uuid”: “ff1487b5-1336-420d-965d-86c5975916a5”,
“name”: “PORT”,
“position”: 1,
“alias”: null
}
],
“position”: 11,
“cards”: []
},
{
“uuid”: “55373263-43e8-4974-b670-ca6092a98ee6”,
“name”: “10GBE-1STR”,
“ports”: [
{
“uuid”: “6dbc43fc-586e-442b-b2f0-e1c7977ccc8d”,
“name”: “PORT”,
“position”: 1,
“alias”: null
}
],
“position”: 12,
“cards”: []
},
{
“uuid”: “262cc2aa-1f0c-4395-abd0-a06cedb0cb8e”,
“name”: “VRX-4S-2022”,
“ports”: [
{
“uuid”: “d27c3e85-b4a2-4ce9-a0bc-2bb11ed95bd1”,
“name”: “PORT”,
“position”: 4,
“alias”: null
},
{
“uuid”: “8e949c9d-9bcf-4460-8094-c2eb5b3e6d54”,
“name”: “PORT”,
“position”: 3,
“alias”: null
},
{
“uuid”: “b8031a20-eb19-4998-9b7f-4f628b40d08f”,
“name”: “PORT”,
“position”: 1,
“alias”: null
},
{
“uuid”: “cf82ee2c-794f-41e3-93dc-95b007d27379”,
“name”: “PORT”,
“position”: 2,
“alias”: null
}
],
“position”: 7,
“cards”: []
},
{
“uuid”: “fb1b2823-4731-4cf7-999f-34326221b52f”,
“name”: “1GBE-2S”,
“ports”: [
{
“uuid”: “1b56d77c-c0d5-45b8-9cda-296dcd89d177”,
“name”: “PORT”,
“position”: 2,
“alias”: null
},
{
“uuid”: “b62830d7-5535-4875-9165-e444cd310d57”,
“name”: “PORT”,
“position”: 1,
“alias”: null
}
],
“position”: 10,
“cards”: []
}
],
“supervisors”: [
{
“uuid”: “77553d6d-f2ca-4264-ac2b-8cf28bcb5adb”,
“name”: “Metlife(P)”,
“position”: 14
}
],
“ports”: [],
“numberOfRouteTemplates”: 0,
“uuid”: “5f6a27fa-43d3-450e-a3f9-65ddc7a185b3”,
“name”: “Metlife(P)”,
“modelName”: “MD8000”,
“rackPosition”: null,
“numberOfAlarms”: null,
“unManaged”: false,
“rackUnits”: null,
“pingEnabled”: true,
“assignedRackUuid”: “89dae40e-9702-4bb3-9d3d-ea4bdc33ea5d”,
“brandName”: “Medialinks”,
“ipAddress”: null,
“isReachable”: true
}
],
“longitude”: null,
“lattitude”: null
}
]
}
Hi I have a question about environment variables.
Lets say I have a list of environment variables that I want to test with
lets call them 1, 2, 3, 4
Every time I press send I want my environment variables to iterate through that list.
for example I want to set “env_var” to equal 1 or 2 or 3 or 4 each time I press send on that api . How would i do this ?
So far I have
var array = [1, 2, 3, 4];
for (var i = 0; i < array.length; i++){
pm.environment.set("array",array[i]); }
}
How do I take the “token-cpf” parameter in the body of the call result and set it as an environment variable called {{token-cpf}}?
Can I write my TESTS in Python 3?
Tests written in Postman are JavaScript.
Please provide proof of ‘dank memes’ … 🙂
Joyce, while reading your examples I cannot get the second pm.test(“response body had json with form data”,… … to pass. I keep getting a: “response body has json with form data | AssertionError: expected { Object (args, data, …) } in response to contain property ” failure… Which leads me to believe I have missed something since I am not getting the expected data. Please note the first pm.test passed with: response is ok (Status 200). SO, WHAT AM I MISSING here???
Double check your assertion – the second parameter of that test should contain an assertion like `pm.response.to.have.jsonBody(‘form.foo1’, ‘bar1’)`. And then double check your request – it should contain a `form-data` or `x-www-form-urlencoded` Body like key `foo1` and value `bar1`.
I do not see the test results tab in the response panel. I used to, I think. I have no idea what it is not there. I have tests, I get a response, but I cannot find the results and I need them.
If you have a smaller sized window, or are zoomed in heavily, the tabs in the response area are collapsed into a dropdown. For example, you might see `Body`, and need to select the Tests tab instead.
Hi,
Could you please let me know necessary things to be installed to start with postman?
Hi, Please contact our support team at https://www.postman.com/support and they’ll be glad to help you.
Thank you so much for providing individuals with an extraordinarily nice possiblity to read critical reviews from this website. It is always very kind plus stuffed with fun for me and my office friends to visit your website a minimum of thrice in a week to see the new guides you have. And of course, I’m actually pleased for the cool tricks you give. Selected 4 tips in this posting are definitely the best we have ever had.
It’s refreshing to come across great content such as this. Keep up the good work.
This is a perfect example of quality content. You can tell that plenty of thought when into this post. Keep it up.
Please contact our support team at http://www.postman.com/support and they’ll be able to help you.