What’s New in Postman v7.24?
Hello everyone—Our team was hard at work over the last few days, and we’re excited to deliver Postman v7.24 to you all today. If you haven’t done so already, please update your app or download the latest version of Postman to take advantage of everything that’s new.
What’s new, you ask? This release includes several key updates:
- API Builder update: new ways to generate and create API elements
- Authentication using your browser to generate OAuth2 tokens
- Real-time status when syncing your schema with GitHub
- Added security layer for the Interceptor extension
- New option for moving an API or collection to another workspace
- Improvements to the code and description editors
- Additional import configurations for OpenAPI, RAML, and GraphQL
Let’s take a quick look at each one.
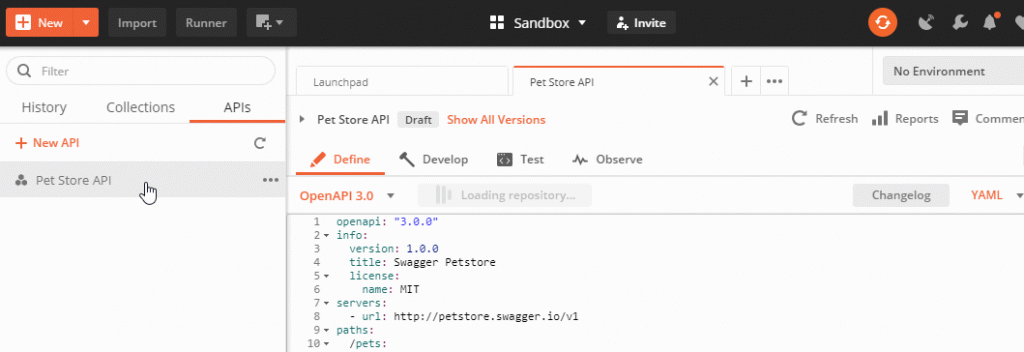
1. API Builder update: new ways to generate or create API elements
As you may know, you can use the API Builder to generate different types of elements, such as documentation and test suites, from your API schemas by using the Generate Collection button or from the Develop, Test, or Observe tabs. The different flows were missing a few options, so we’ve addressed them in this new release. You can now accomplish the following:
- Generate a Mock or a Monitor using the Generate Collection button
- Create a Mock or a Monitor from an empty collection instead of generating one from a schema or using an existing one
- Generate collections for documentation and test suites from the Develop and Test tabs that are automatically linked to your API
Learn more in our Postman Learning Center module: The API Workflow.
2. Authentication using your browser to generate OAuth2 tokens
In our previous release, we announced support for PKCE in OAuth 2.0. We’ve continued to work on OAuth 2.0, and we are happy to announce that you can now use your default web browser instead of the in-app browser to generate tokens. Primarily, this means that you’ll no longer get blocked for security reasons when trying to generate a token.
You can read more about this on our GitHub issue tracker (courtesy of @premang.vikani).
3. Real-time status when syncing your schema with GitHub
The title of this one says it all. If you’ve been syncing your API schemas with GitHub, you’ll now see a real-time status update displayed in the UI that lets you know when the schema is syncing, when it’s done updating, or the current status.

4. Added security layer for the Interceptor extension
Postman Interceptor is a Chrome extension that acts as a browser companion to Postman.
Interceptor enables you to sync cookies from your browser to Postman, as well as capture network requests directly from Chrome and save them to your history or Postman Collection.
While the communication between the Interceptor extension and the Postman app is encrypted by default, you can now set a custom encryption key for additional security. To learn more, read the documentation in our Learning Center.
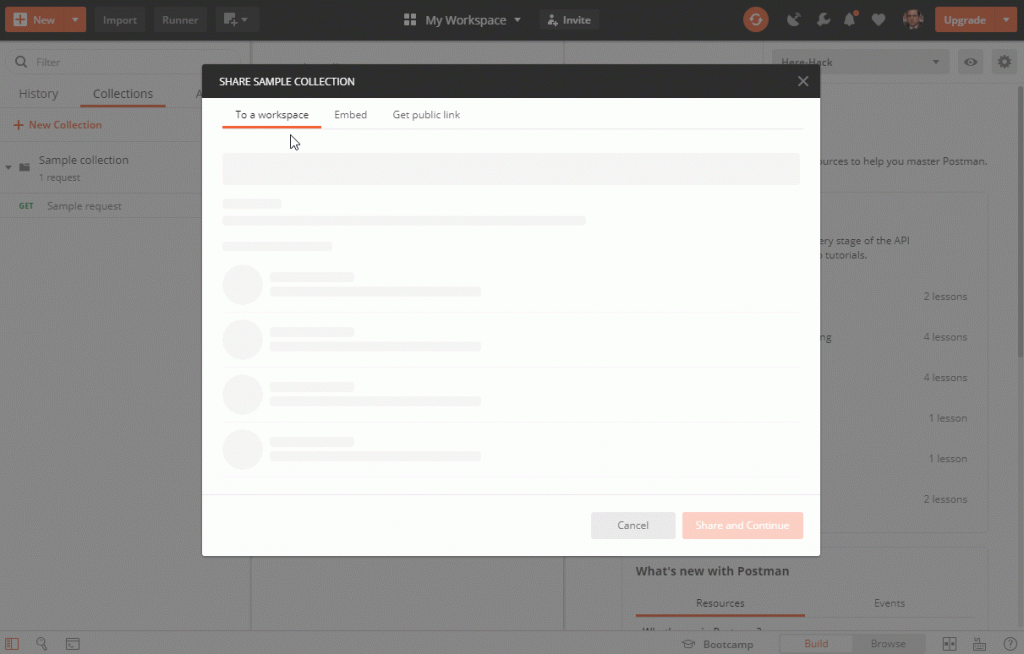
5. New option for moving an API or collection to another workspace
As we learned more about how our users are using Postman’s sharing feature, we discovered a common workflow:
- Share a collection/API to another workspace
- Remove that collection/API from the current workspace
To simplify this workflow, you can now select Share collection and remove from this workspace directly in the Share modal.

6. Improvements to the code and description editors
We’ve released a first set of improvements to Postman’s code and description editors. This update means that:
- Markdown descriptions have better syntax highlighting support.
- In pre-request and test scripts, Postman variable suggestions now show up within relevant Postman Sandbox methods.
This is only the first set of updates to our editors. If you’re using pre-requests or tests scripts, expect more great updates to come in the next couple of releases.
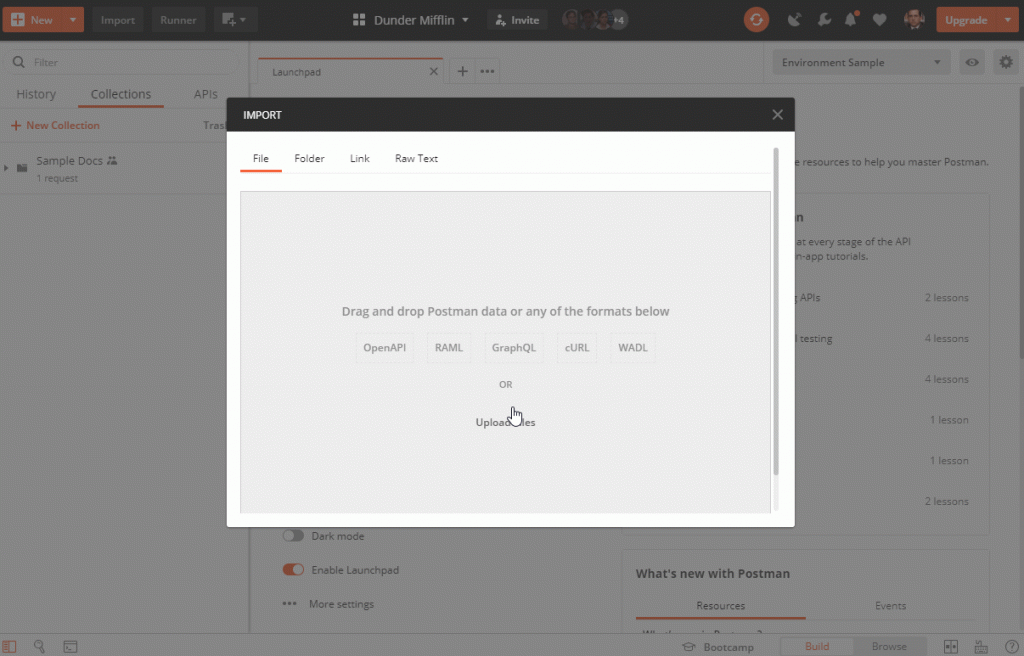
7. Additional import configurations for OpenAPI, RAML, and GraphQL
You now have several configuration options when importing an OpenAPI, RAML, or GraphQL schema file in Postman. Specifically, you can decide:
- What should be used to name the request (URL, or one of description and operationid)
- Which indent character should be used between spaces and tabs (e.g. in the request body)
- What to use for request parameters generation (Example value or type)
- What to use for response parameters generation (Example value or type)

That’s a wrap on Postman v7.24 highlights. If you’d like to see a full list of improvements and bug fixes included in this release, please see the full release notes.
Don’t forget to download the latest app and let us know in the comments if you have any feedback!

What do you think about this topic? Tell us in a comment below.