What is GraphQL? Part 1: The Facebook Years
As Postman prepares for the v2 release of our GraphQL client, now is a great time to consider: “What is GraphQL in 2022?” This series will explore where GraphQL came from, some example implementations, and areas of active development. This first article will focus on how GraphQL was created at Facebook. The answer to the question, “What is GraphQL?” will be revealed through the series.
The problem
It was 2011, and Facebook had a problem. Mobile applications were ascendant, as more and more users were consuming content and engaging online on mobile devices, instead of on desktops and laptops. Facebook’s iOS team was building a new iOS native app to overcome the constraints of mobile web browsers and create a more compelling mobile user experience. They encountered many challenges along the way, such as how to deliver raw data instead of HTML files, how to address intermittent mobile network connection issues, and how to handle the load of processing data on a device.
We spent two years building FaceWeb where we bet heavily on HTML5 as a mobile strategy. It is probably the biggest strategic error that we’ve made at Facebook.
—Mark Zuckerberg at Disrupt 2012
To address problems with the News Feed’s existing API, a prototype of a new type of API was proposed to deliver News Feed data to a mobile device. The new API would need to make fewer round trips over the network, deliver raw data, and reduce the data payload to just what was required by an iOS developer to render the News Feed in the native app.
The team
The first step towards the new API was a prototype written by Nick Schrock. He reasoned that, instead of mapping the object graph that was the News Feed and contorting it to fit a relational system, he could make the API an object graph all the way through. He posted the code of what he called “SuperGraph” internally at Facebook for review.
He was joined by Lee Byron, who was drawn to the project’s interesting ideas and approach, along with an iOS engineer named Jonathan Dan. The Facebook News Feed expert Dan Schafer was next to join the team, and he described the role of Facebook engineering culture as being crucial to the creation of GraphQL. These engineers were originally on different teams, but they were empowered by Facebook’s culture to work across team boundaries. They were united by their shared interests and ability to help advance the company-wide strategic goal of improving the mobile experience for Facebook’s users.
The solution
Dan Schafer, Lee Byron, and Nick Schrock led the development of the object graph API for Facebook’s News Feed and, together with the iOS team, delivered GraphQL 1.0 into production in the summer of 2012. Facebook then released their mobile app rewrite as a native application, Facebook for iOS 5.0, with GraphQL as the API for the News Feed.
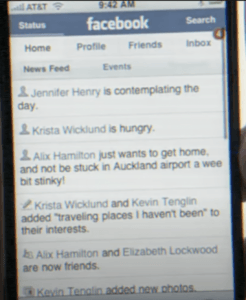
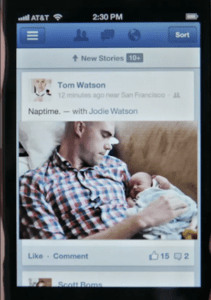
Below are before and after images of the Facebook News Feed in HTML5 and the iOS native app:


After the News Feed was implemented with GraphQL, other teams working on Facebook’s iOS app approached the GraphQL team for help in designing their own GraphQL service. The Profiles team was next, and by the end of 2014, all of Facebook’s iOS app components were served by a GraphQL API. Lee Byron stated, at a London GraphQL Meetup in 2017, “Those first years, we essentially became API designers as each service came to us for help.” These first (almost) two years of development concluded the initial phase of creating GraphQL.
Hello world
GraphQL was made public in 2014 at the React.js Europe conference in two separate talks by Dan Schafer and Lee Byron. After this public debut, three companies gathered the details from the conference, reverse engineered GraphQL, and deployed their own prototypes.
Facebook had open sourced React in 2013, so the GraphQL team had been considering the release of GraphQL into the open, too. Once these reverse engineering solutions were made available, the GraphQL team decided to revisit the design of GraphQL and create a specification that could be published. A number of problems that existed in Facebook’s GraphQL were fixed and features were added. However, they didn’t actually launch an open source project at this point. Instead, they published a specification document to the web in 2015 under copyright.
The following year, GitHub released its public GraphQL API. It was a defining moment for the advancement of GraphQL, and it marks the beginning of “The GitHub Years” in the history of GraphQL. The next installment of this series will cover that period.
What’s next?
The history of GraphQL can be broken down into three epochs. This post covered “The Facebook Years,” which were followed by “The Github Years” and, finally, “The GraphQL Foundation Years.” This series will cover each of these phases and bring us to the GraphQL specification that we know today.

What do you think about this topic? Tell us in a comment below.