The Run in Postman Button for API Documentation
Interactive documentation, workflow examples, instant testing with the click of a button.
As more and more people embrace public APIs, the Run in Postman button flattens the learning curve dramatically. Clicking on the button, devs instantly import the collection of endpoints you specify. This can be a standard set of API calls or actual workflow examples.
Here is an example collection to get started on Postman. Click the button to go through the user experience.
To get started,
-
- Create the collection of requests you would like to link to in your documentation. If you have Swagger or RAML files, just convert them to a Collection by importing in Postman.
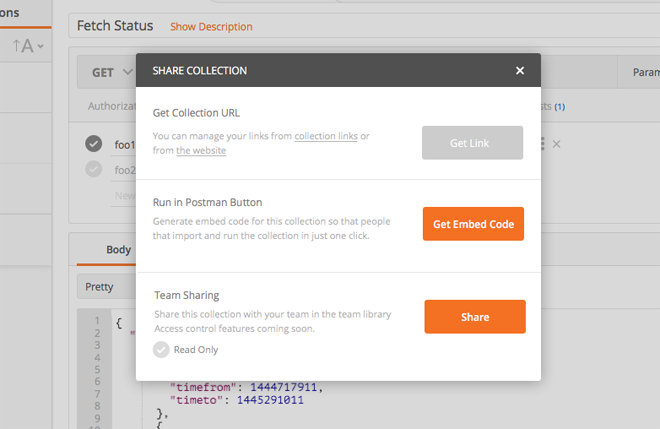
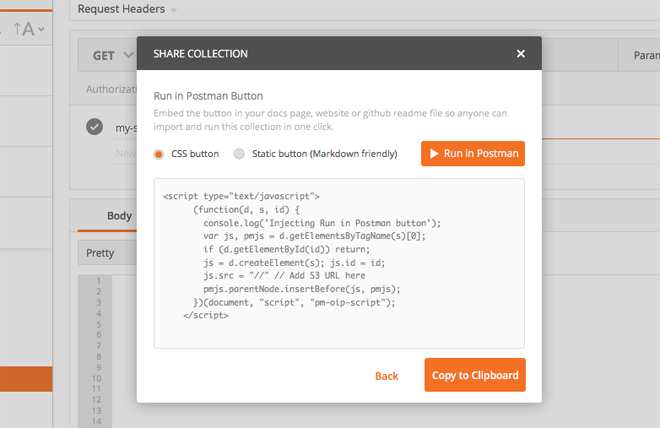
- Get the embed code in-app from the Share collection option.
-
- Embed this button onto your documentation pages in your webpages or repo readmes.
- For more details, here’s a link to our documentation.
By embedding the Run button, you make your API vastly more accessible for the 8 Million plus developers on Postman. We plan to highlight early adopters and other launch partners in mid-February. The partnership will include opportunities to,
- be listed in our in-app message to Postman users
- be featured on our blog
- social media mentions
- a link to your API and description in the integrations page
Watch and learn
Level up your Postman game with our 2-minute YouTube video that explains how to generate a Run in Postman button to share a collection and environment:



Such a good idea!
I created a small OSS project that works the other way around: it automatically publishes a Postman collection from an express application (Node.js). That means that your collection is always in sync with your API. Devs can then use the import from URL command
https://bitbucket.org/jdubray/postman
I would recommend you aslo publish a similar library for all popular API frameworks. This approach is particularly useful during development.