Research Cryptocurrency Data Using Asynchronous Operations
Every day, developers encounter situations where we want to perform network calls, I/O calls, and other calls that are generally asynchronous in nature. This is because synchronous operation tasks always execute one after the other, which takes time and blocks the code execution until they’re resolved, whereas asynchronous operations can be executed without blocking the code execution—so you can work with multiple network or I/O requests simultaneously. This also improves the code execution time.
Postman allows you to write scripts in which you can send async requests with our PM API, and you can read more about it in this previous blog post. In case you’ve never tried writing scripts in Postman, learn more about scripting in Postman here.
The Async Operations collection in Postman will come in handy whenever you want to build and execute requests in an async format; chaining multiple requests under a single pre-request or test script, and controlling the order of execution too.
Related: Use the Async Operations Template
Example use case: researching cryptocurrency
Our objective is to get the list of all crypto coins, the market data for crypto coins, and the list of all the exchanges available in crypto such as Binance and Coinbase Exchange, etc.
We want to process this data before calling our endpoint that processes this data altogether and performs a certain action on it.
Coingecko provides three endpoints that can help us achieve our objective:
/list: List all support coins ID, name, and symbol./coins/markets: List all supported coin prices, market cap, etc./exchanges/list: List all supported markets’ ID and name.
Let’s walk through the steps to see how we can achieve this using one of the functionalities of the Async Operations collection:
- Fork the Aysnc Operations collection into your account to get started.
Alternatively, you can also directly use it:
2. Use async.parallel request. In the Pre-request Script tab, execute the three requests in parallel to get all the data altogether:
asyncParallel([
(cb) => pm.sendRequest('https://api.coingecko.com/api/v3/coins/list', (err, res) => {
cb(err, res.json());
}),
(cb) => pm.sendRequest('https://api.coingecko.com/api/v3/coins/markets?vs_currency=usd', (err, res) => {
cb(err, res.json());
}),
(cb) => pm.sendRequest('https://api.coingecko.com/api/v3/exchanges/list', (err, res) => {
cb(err, res.json());
})
], (err, [coinList, marketList, exchangeList]) => {
// We have destructured the coinList, marketList and exchangeList above
...
});
3. Now use the data obtained from the three APIs and build your POST request body payload:
// using all the data that we obtained from the above APIs
const requestPayload = {
coins: coinList.map(({ id, market_cap, symbol }) => ({ id, market_cap, symbol })),
markets: marketList.map(({ id, symbol, name }) => ({ id, symbol, name })),
exchanges: exchangeList.map(({ id, name }) => ({ id, name }))
}
// Set the entire request payload to be processed
pm.variables.set('requestPayload', JSON.stringify(requestPayload));
4. This is what your final script looks like:
asyncParallel([
(cb) => pm.sendRequest('https://api.coingecko.com/api/v3/coins/list', (err, res) => {
cb(err, res.json());
}),
(cb) => pm.sendRequest('https://api.coingecko.com/api/v3/coins/markets?vs_currency=usd', (err, res) => {
cb(err, res.json());
}),
(cb) => pm.sendRequest('https://api.coingecko.com/api/v3/exchanges/list', (err, res) => {
cb(err, res.json());
})
], (err, [coinList, marketList, exchangeList]) => {
// We have destructured the coinList, marketList and exchangeList above
// Now we'll build the request payload that we'll call our server with,
// using all the data that we obtained from the above APIs
const requestPayload = {
coins: coinList.map(({ id, market_cap, symbol }) => ({ id, market_cap, symbol })),
markets: marketList.map(({ id, symbol, name }) => ({ id, symbol, name })),
exchanges: exchangeList.map(({ id, name }) => ({ id, name }))
}
// Set the entire request payload to be processed
pm.variables.set('requestPayload', JSON.stringify(requestPayload));
});
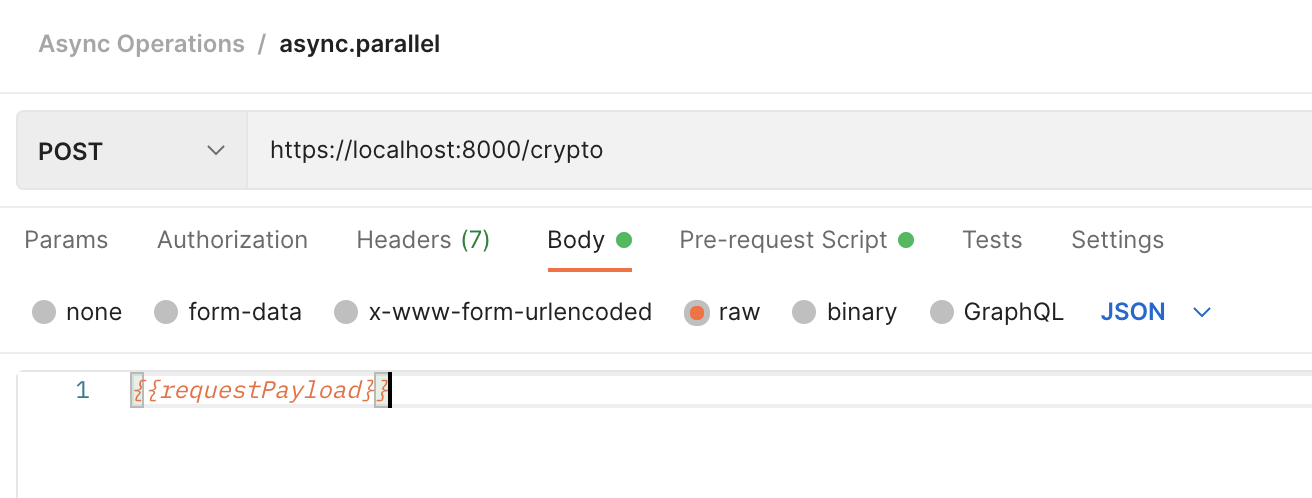
5. Now update your request body to use this new variable’s value:

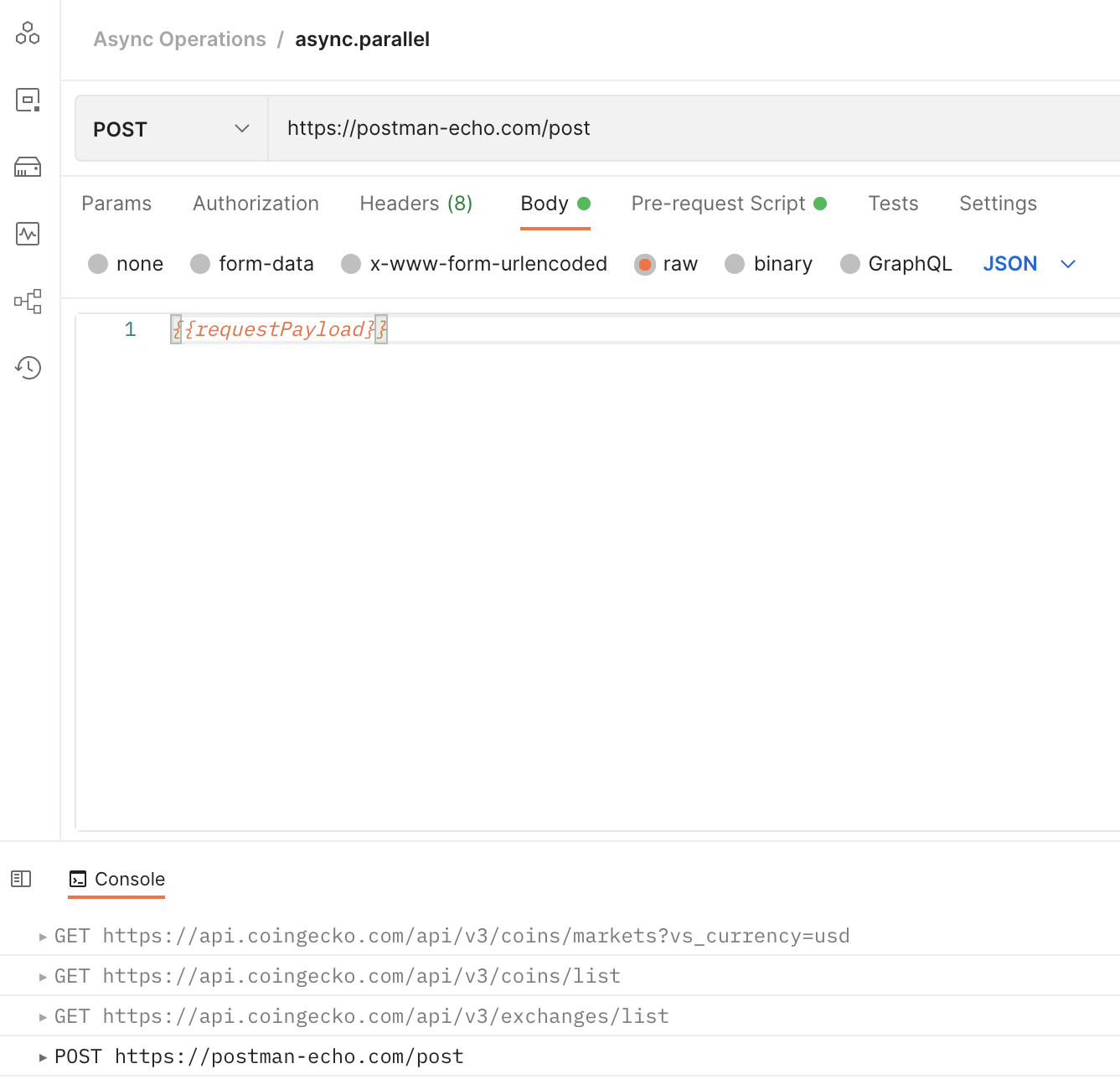
6. Send the request:

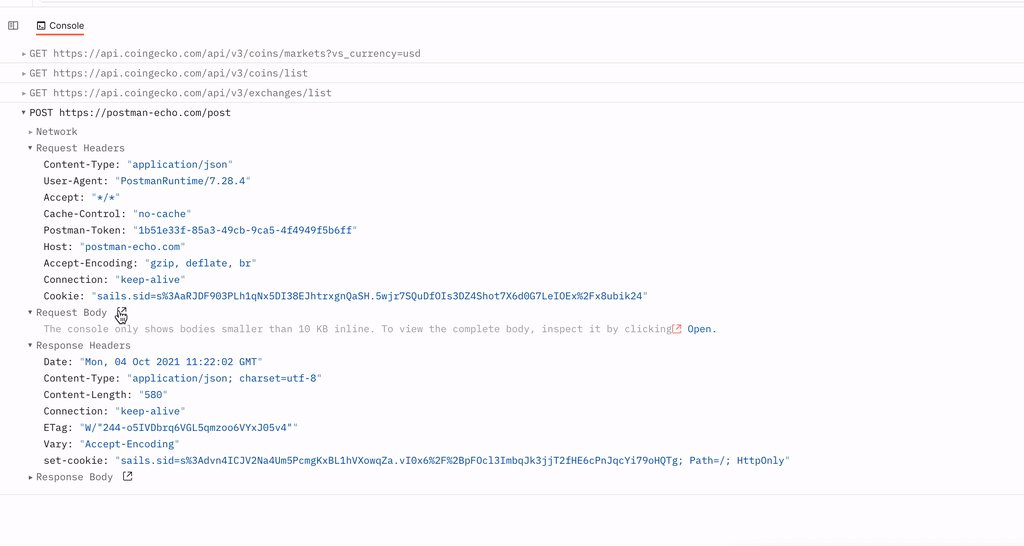
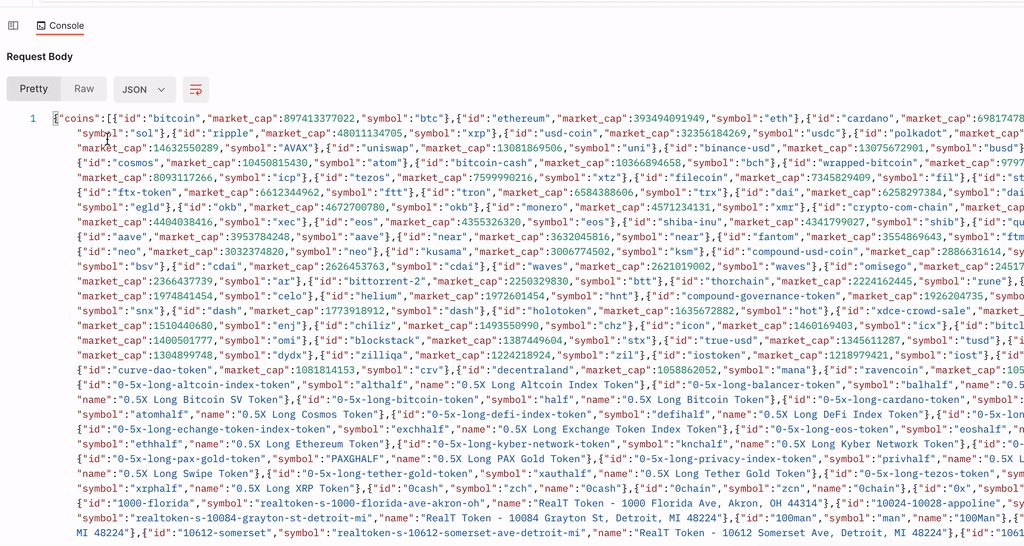
We can see that all three requests were called before the actual request was sent out. Now let’s see the data that was sent to your final POST call:

This is a great way Postman scripts can really help. Under the Async Operations collection, there are a few more operations available—such as async.series and async.race. The objective of this collection is to show what is possible and can be achieved using the Postman’s Scripts tab and how we can address common small problems like chaining requests or calling multiple requests to build and execute complex workflows.

What do you think about this topic? Tell us in a comment below.