Publishing His First Open Source Package Used by Millions: Danny Dainton Q&A
As head of developer relations at Postman, I recently chatted with Danny Dainton, senior quality engineer at Postman. Based in Bristol, England, Danny is well-known in tester communities as a Postman expert. In this interview, we discuss Danny’s open source npm package, htmlextra, a popular HTML reporter for Postman’s command line collection runner called Newman. Danny published htmlextra in 2018, and it’s already been downloaded more than 2 million times. Learn more about the success of his first open source project and his advice to other developers.
Intro to Danny Dainton
Hi Danny, thanks for joining me today.
Ahoy matey!
You work for Postman now, but how well did you know Postman before you started working here?
Pretty well. I discovered Postman many years before I joined the team at Postman, using it for personal and team projects. I was the Postman champion at my last company. I created tutorials and workshops for my team, and people would come to me with their questions. I remember showing one of the developers how to chain a few requests together with variables and nearly blew their minds—I knew it was an awesome tool when you get that type of reaction.
I see you posting all the time on Stack Overflow, even before you joined Postman. You’re also pretty active on the Postman forum. Why do you spend so much time answering people’s questions online?
I used to be that person asking all the questions. In the early Postman learning days I would get stuck on certain things and wonder who was going to help me when I put a question out to the world. I hated that feeling of being stuck and not knowing what to do.
Answering questions nowadays makes me feel great and gives me a sense of doing something nice to help others. It’s very addictive when you get positive feedback from people. Although I spend less time there now, I do keep going back to Stack Overflow or the Postman Community forum to try and help people at least once a day.
Intro to htmlextra
Let’s talk about your open source project. What is htmlextra?
htmlextra is a custom-built reporter for Newman which creates an interactive HTML report file containing all the details from the collection run. It exposes information about each individual request and any API tests results that may be part of them.
Why did you decide to build it?
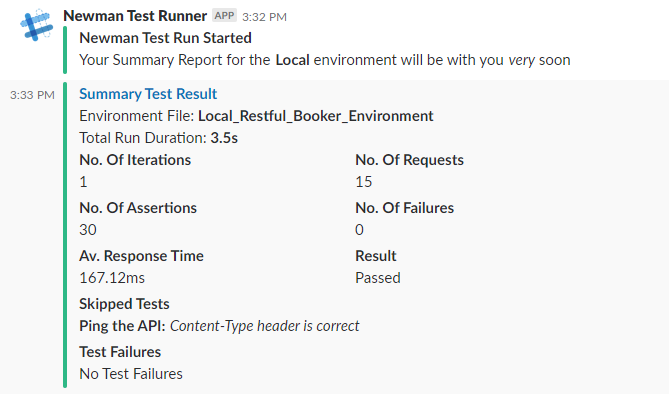
I didn’t plan to build it at all. During a hackathon at my last job, I was working on a Slackbot for Newman. It was a slash command to run a collection with an environment and iterations, and return a summary of passes, skips, fails, and response times. As part of that Slack message, there was a link to an HTML page to see more results.
You can see the tool I created for a hackathon, which was what started htmlextra, here. The link to the report was in the ”Summary Test Result” heading.

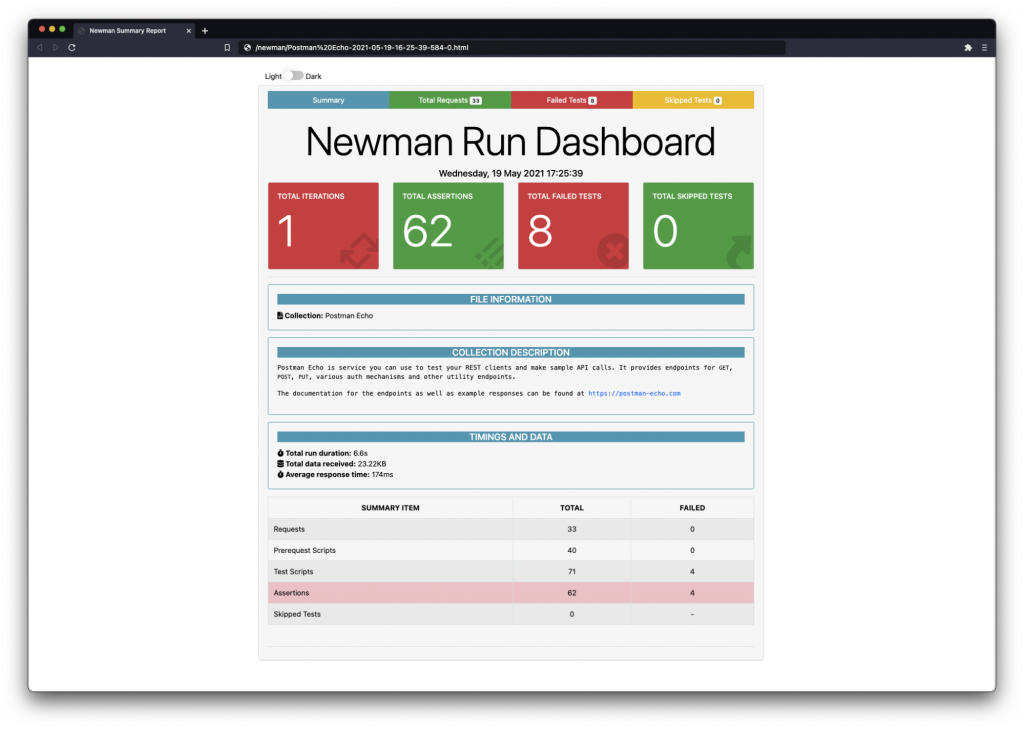
I was using the Postman reporter, and was happy with it, but there was more information in the Newman Summary that I wanted to expose, and I wanted to improve the overall styling of the report. So I set out on a new mission of building a custom reporter. The htmlextra output currently looks like this:

Who typically uses htmlextra? And how are they using it?
Now that the project has been alive for a couple years, it’s a broad mixture of people using it. People message me from companies around the world to say thanks. Like in England, the National Health Service’s digital team uses it, which is weird that they use my reporter to do stuff. I can’t even get my head around that.
Developing htmlextra
What is your technical background?
My background is in the military, and I didn’t take any courses or go to a university that taught me anything technical. I did a lot of on-the-job learning at my last company, trying to take in as much knowledge from the people around me as I physically could but I also heavily relied on free resources. It takes longer for my head to get around theoretical concepts. I’m more of a practical learner and I need to get hands on. I love messing around with things, seeing how they work, pulling down projects to see how people have written them. I prefer hacking away at something and generally learning by failing.
What skills did you have before creating htmlextra, and what have you learned since then?
Before htmlextra, my technical skill set was quite low. I knew basic JavaScript as I would create small tools or scripts to help with testing the web application at my previous company. I had never created anything meaningful in GitHub or published anything in npm. Working on this project allowed me to learn more about JavaScript, HTML, CSS, and templating engines. I learned how to use git, publishing npm packages, building continuous integration workflows, using version control, and creating unit and integration tests to test the reporter.
What free resources do you use to learn technical things?
Oh, the classics. I’d go to Stack Overflow if there’s a Javascript problem that I didn’t know how to solve and would be presented with a bunch of different solutions. W3Schools has lots of examples of how you can learn to do things with HTML, CSS, and also frameworks like Bootstrap. As I’m a practical learner, YouTube is my go-to. If I can see someone doing something, then I can replicate it locally and understand what I need to do. We’re very lucky to have wonderful people across the world who create these amazing learning resources—I wish I could thank them all for the skills that I have gained from using them.
Did you do this all by yourself? How much did you collaborate with the Postman team?
I can never fully take credit for all the reporter code. It’s a fork of Postman’s old HTML reporter. As the functionality of the reporter has increased, I’ve added my own stamp on the existing code base but most of the original code is still in the reporter.
I remember meeting Matt Ball [solutions engineer] right before he was about to join the Postman team. He was in London and came over to Bristol to meet up for coffee and we kept in contact.
I mentioned to him how I wanted to add skipped tests to the final HTML report, as these were not part of the original reporter. Matt figured out what needed to be done on the Newman project and eventually submitted a pull request to get the skipped tests correctly coming through; it was approved and available in the next Newman release. That PR was the Postman team (Matt, Udit Vasu, and Kunal Nagpal) enabling me, a nobody, to get my reporter working the way I wanted it.
How come you didn’t submit a feature request? Or submit your own pull request?
The old HTML reporter for Postman didn’t have a lot of resources dedicated to it, and I didn’t know if I would get the right level of feedback in the timeframe I wanted. I took this as a great opportunity to learn some new skills, ones that I probably wouldn’t have picked up if I didn’t create the project.
Are there other community contributors?
This is the best part of having an open source project, anyone can be a contributor. In the early days, not many people knew about the project and I didn’t get a bunch of people submitting pull requests, but as it’s gained traction I have received some awesome contributions. I like to highlight people who support the project by adding kudos in the changelog, and also by adding their details to the Readme, so people can see that it’s not just me doing all the work.
I tend to add the “help wanted” label next to some of the issues and feature requests to inform people that I genuinely do need help to fix a few of the niggly things. Occasionally, someone will submit a pull request, or add a piece of functionality that wasn’t on the list. That’s pretty cool and 100% welcome.
One of the biggest contributions was from my very good friend Bruce Hughes, who created the project’s logo. They did an excellent job, and I love it!

How long did it take you to complete the initial package?
It took a few weeks to get “something” published initially. That time was spent testing things out locally with Newman to make sure that it wasn’t going to break when people downloaded it and tried to use it. I have to admit that I spent very little time coming up with a name, it was the original HTML reporter but with a few “extra” bits so…”htmlextra.”
The first report looked like the one produced by Postman, since I was using the same template, but I added a few collapsible bootstrap boxes for the request information and a couple more tweaks.
After the first few versions, I decided that I wanted it to be “something different,” so I worked on a new template with a dashboard-style summary and separate sections for the information. Then that morphed into what you see today.
What was the most challenging part of building this utility?
With everything, time was a huge factor. I was trying to do my day job and build this thing in my spare time. As more people started using it, I felt obliged to spend more time on it and continued adding in the features that people wanted.
From a technical perspective, I didn’t have the skills to do what I wanted, so I was learning as I was going—and I’m still doing that now.
If I added a breaking change, that would instantly go out to people who were using the reporter because I didn’t have the project safeguards and tests in place to capture those failures locally or before merging the pull requests. I wanted the reporter to be robust, so I knew I needed a decent amount of test coverage and a CI pipeline that would automatically test the project before going out the door.
If something did break, I could quickly jump on it, fix or revert the change, but also add a new test to the project to help prevent that from happening again. There’s still so many tiny issues I want to fix with the reporter. I am never content with what it is, but time, family, life, and work—everything—gets in the way.
What is next for htmlextra?
The performance is something that bugs me. The template is a static HTML file. When you run a huge collection, the more data you chuck at it, the bigger the file gets. Opening that up can take ages. It can be a rubbish experience. I’ve added specific flags to configure the data that gets written to the final report, like omitting certain headers, request or response bodies, and turning off the syntax highlighting, to name a few.
I don’t have a set roadmap. What gets built is driven by the community. If they want something, I’ll try to do it or hope someone else helps out. I also took a lot of inspiration from the issues raised on the different repositories and included many of the missing pieces of functionality (like adding the console log statements to the requests).
Marketing htmlextra
As of the writing of this interview, htmlextra draws 45,000 weekly downloads. Since the project launched in December of 2018, there are 2 million lifetime downloads.
When did you first know the project was successful?
I was super proud with 5,000 people downloading something that I created in my bedroom. I guess I started to realize that I created something half decent when people started writing about my reporter in blogs, mentioning it whenever they would write about Newman. Eventually, I started seeing YouTube videos in different languages pop up. I would attend meetups and big testing conferences that would be talking about me or my reporter. I’m still a bit embarrassed by it all.
What kind of marketing did you do to let others know about the reporter?
I am part of a global test community on Twitter, so if I tweet about the reporter, the community would be super supportive and help me to promote it. I also post the same feature updates on LinkedIn, which tends to hit a different set of users who might not use Twitter, and that’s helped raise the profile of the reporter.
Besides that, I don’t do much marketing. The community really does the marketing for htmlextra. They write amazing articles and share how-to videos. Sometimes, if I’m very lucky, well-known “test celebrities” on Twitter will talk about it and that leads to a few more downloads.
If I want to contribute to open source projects, how do I decide when to submit a feature request, submit a pull request, or fork my own solution?
I don’t know the answer to this question. Every project handles this differently, so I would start with their contributing guidelines.
Any advice you have for people who want to start contributing to, and participating in, open source communities?
Just go for it. Make some changes, and the maintainers can tell you that it’s not what they’re after, or point you in the right direction. You won’t know until you do it. And hopefully the maintainers are receptive. I 100% welcome and appreciate all project contributions, no matter how big or small they might be.
I think some people are hesitant to put themselves out there, mainly due to opening yourself up to a level of judgement. They feel they instantly have a lower skill set than the people who created these things. I prove that’s really not the case; I still make basic mistakes all the time and I’m sure I always will, but I’m prepared to fail and learn from those failures.
The worst thing you can do is stop yourself if you’ve made the decision in your mind that you’re not good enough or your contribution isn’t worthy.
Final thoughts
Are there any projects you’re working on now, or planning to, that you’re excited about?
Nothing that I have on my to-do list. I don’t really have a great deal of spare time, Joyce. I work a lot. I’m a new parent again, having forgotten everything from my last child five years ago so that’s the main focus at the moment. I’m still playing soccer in a bid to stay active but my pace has dropped off a bit as I’ve gotten older.
Do you say “soccer?”
I said “soccer,” for you. But it’s called “football.” “Soccer” is stupid.
Any final words of advice you have for someone who wants to build something used by bazillions of people?
If you have a good idea for anything, just do it. It could be a small script or a massive project potentially used by many people. Research it, create a first cut, and then see if anybody likes and uses it.
Passion, energy, and enthusiasm with anything is key. Don’t keep plowing forward if you don’t have that already because you end up being bored. As the person who created it, if you’re not completely in love with it, it’s hard to get other people excited about it. And don’t be scared to just give something a go.
More resources
Check out htmlextra and other API testing resources:
- htmlextra npm package
- htmlextra Level Up video
- Test Examples in Postman public workspace
- Run Collections with Newman Level Up Video

What do you think about this topic? Tell us in a comment below.