Postman Editor Now Supports Uploading Images
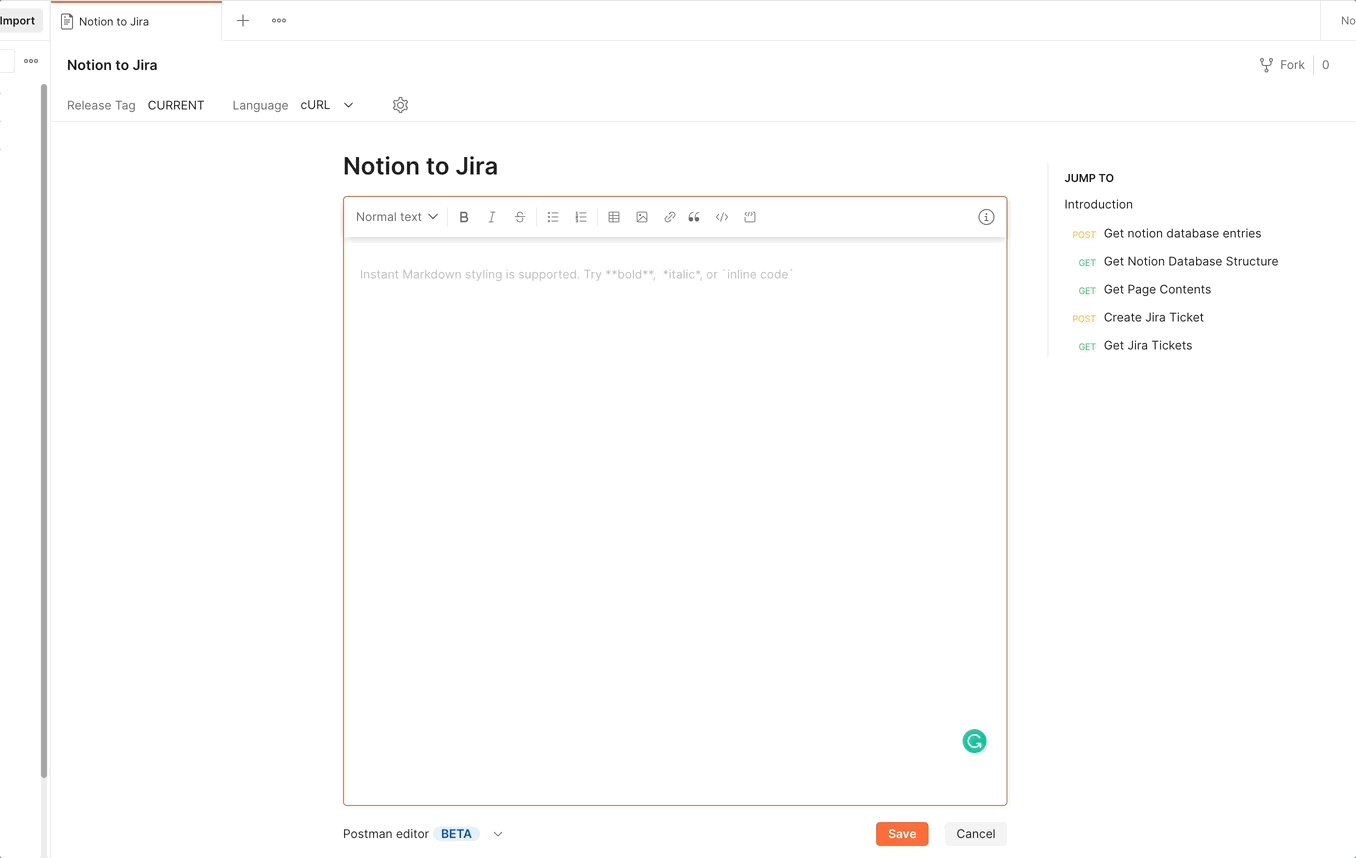
Whether you’re documenting internal APIs, public APIs, or simply adding an Overview page to your team workspace, you can make your descriptions more impactful by adding rich media. Along with making descriptions more appealing, visual media can be used to convey complex information and processes. To help you effortlessly enrich your descriptions, we are excited to introduce a more straightforward way to add images through the new Postman editor.
Now, you can add images and gifs to your descriptions from your local storage or clipboard through the Postman editor. The editor will store, retrieve, and display images, so you don’t have to host them externally, enabling you to easily create beautiful and engaging documentation.
Add images and gifs from your local storage
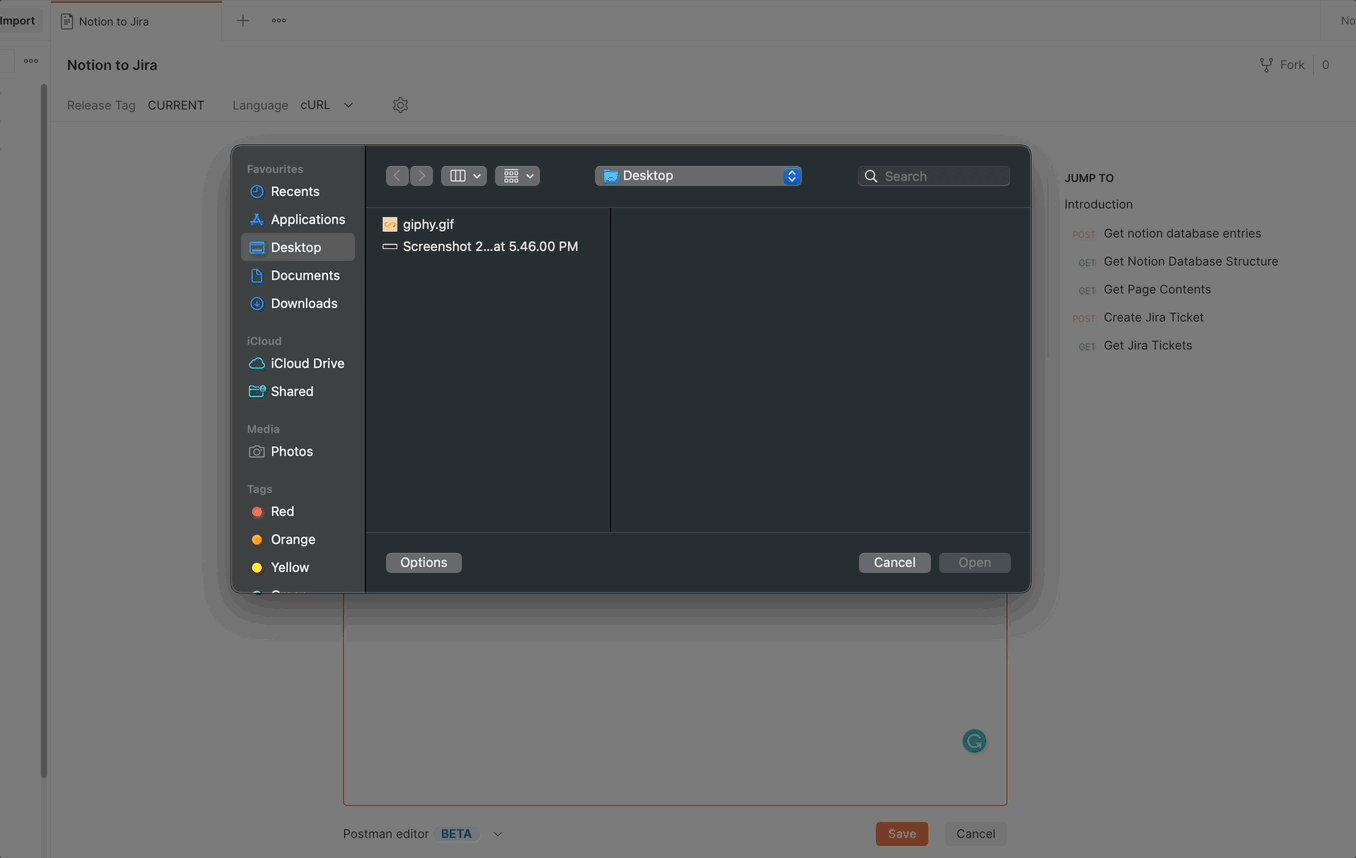
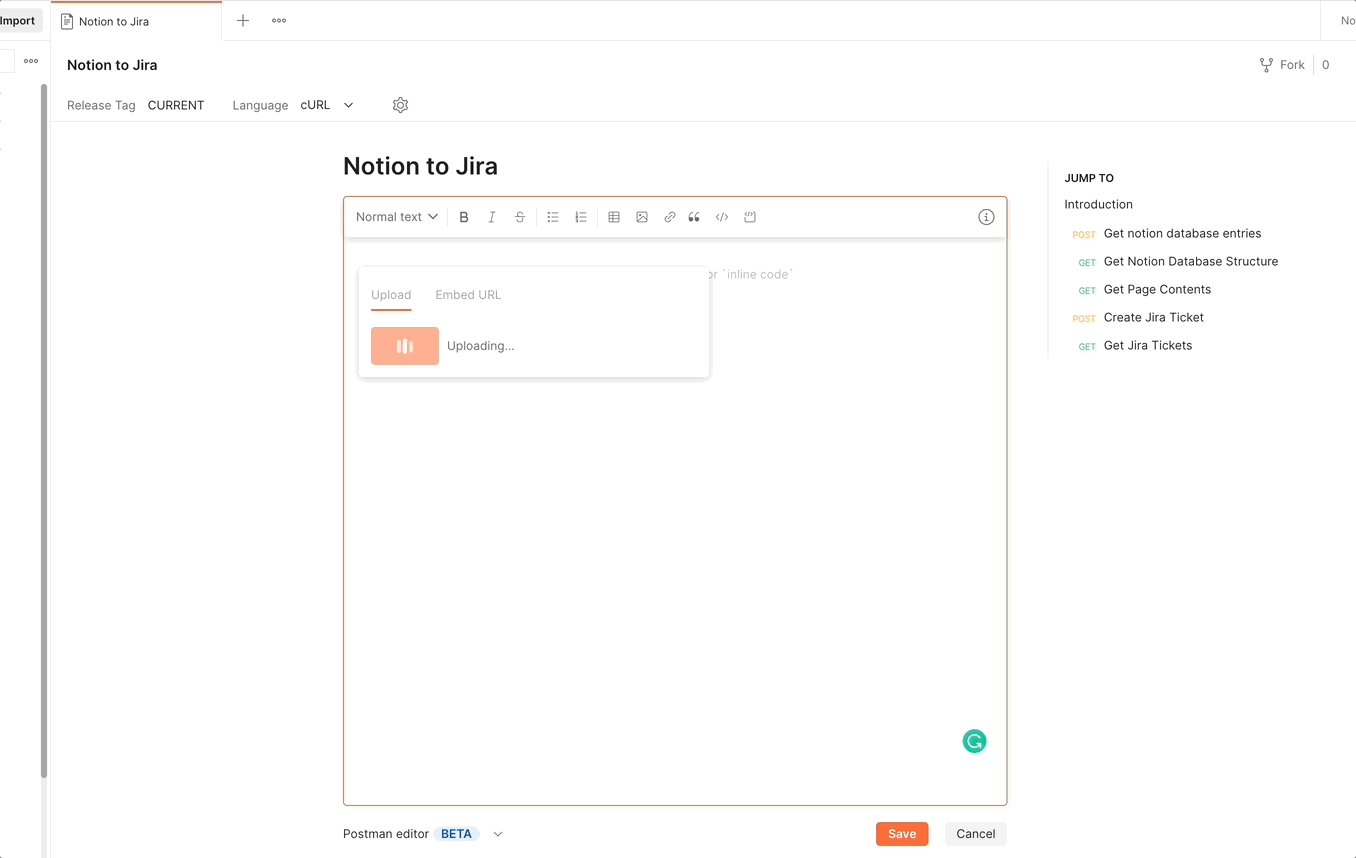
To add an image or a gif through the Postman editor, simply use the Browse option to select an image from your local storage—our editor will take care of the rest:
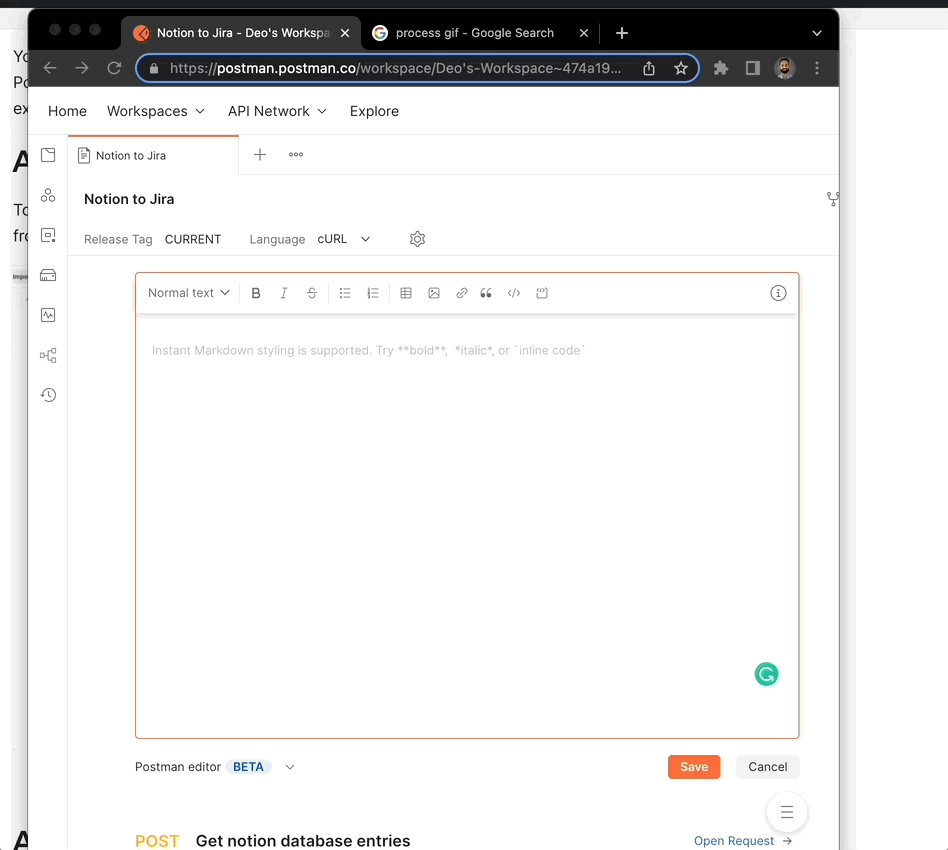
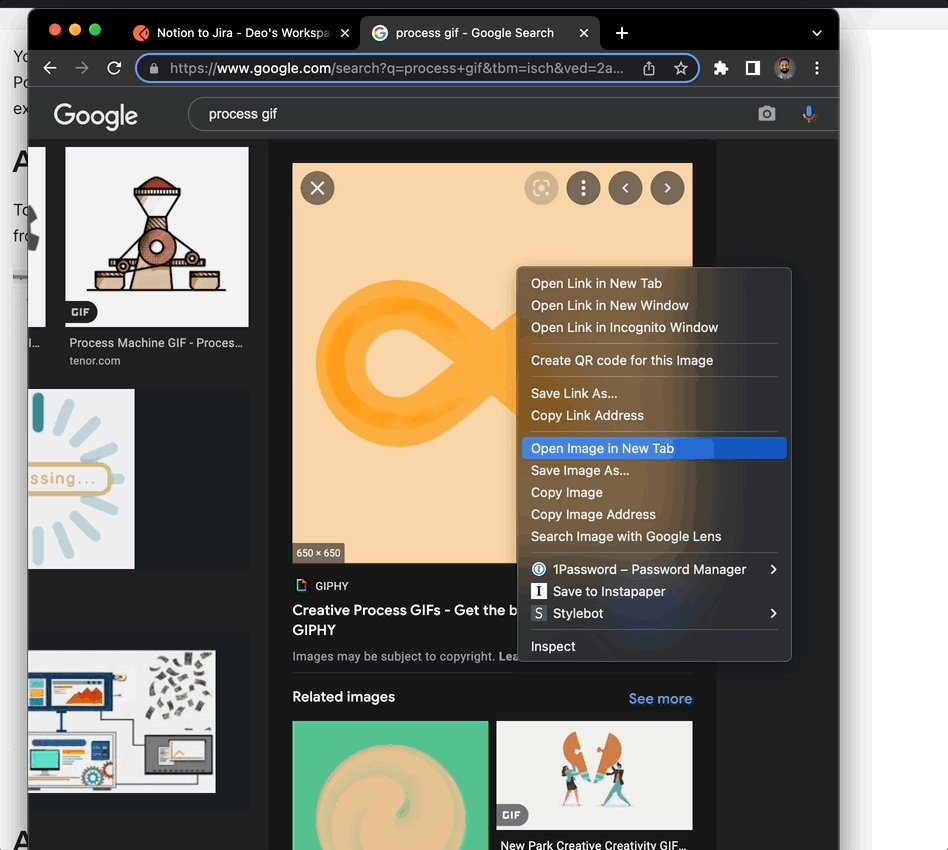
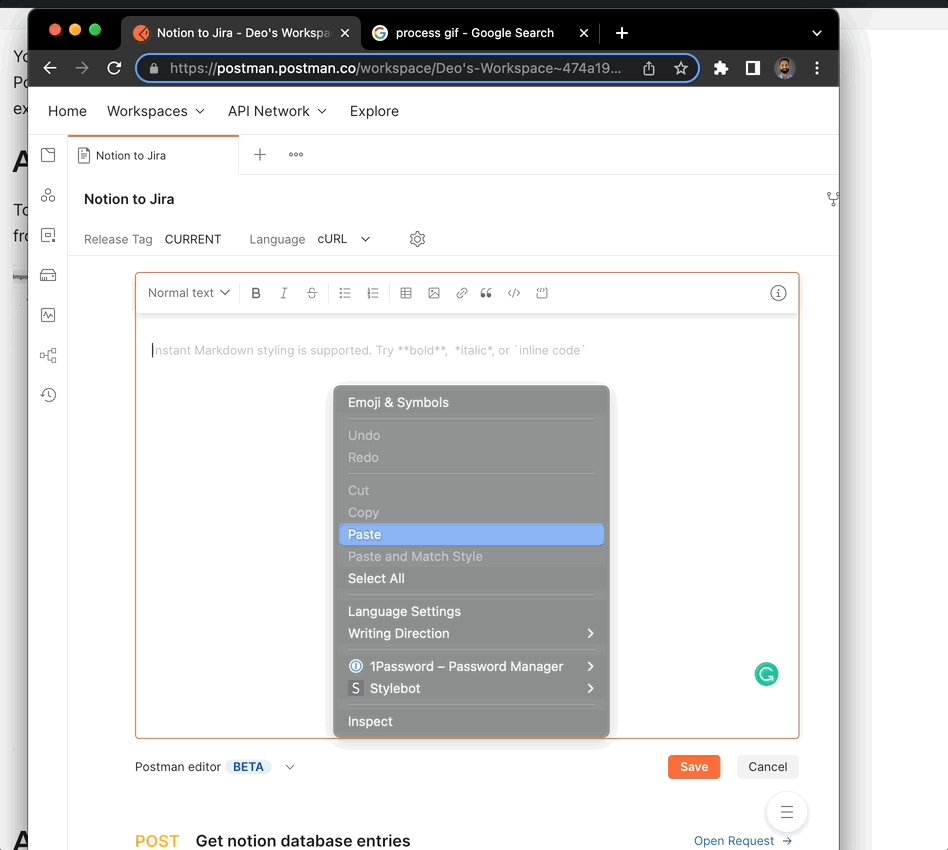
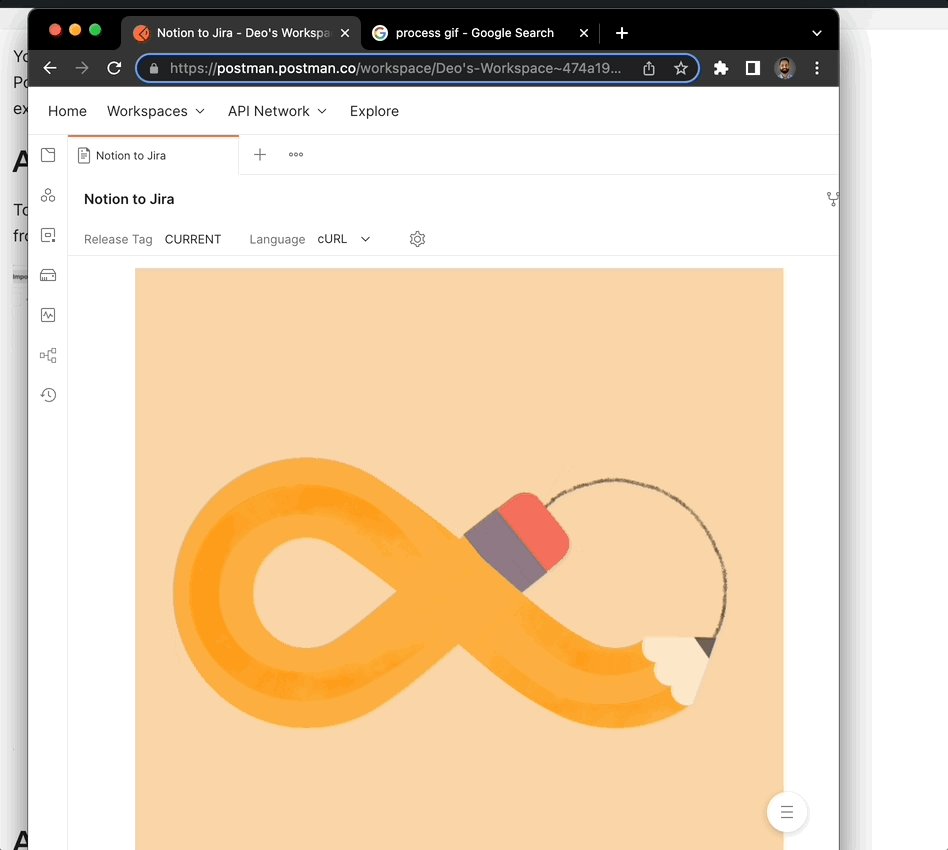
Add images from your clipboard
While using the Postman editor, directly paste screenshots or images copied to your clipboard to add them to your descriptions:

Storage limits
We’ve made this functionality available to everyone, including users of our Free plan. Still, to ensure that the feature is secure and not misused, we’ve implemented a reasonable limit on the size of each image file and the storage size available for your team. You can reach out to us here if you need more storage for your team.
What’s next?
We envision large teams and organizations having a growing need to easily share, reuse, and manage images across different workspaces and API documentation. So, we’ll be introducing further improvements to resize images, add captions, and manage images shared within your team—keep an eye on the Postman blog as we make more updates.


What do you think about this feature? Tell us in a comment below. You can also give product feedback through our Community forum and GitHub repository.