Not your Grandma’s Postman
If you’re new to Postman, now is the perfect time to get started. The growth of APIs right now is mind-bending. Organizations are using APIs to communicate internally between technical architectures, consume microservices, and allow programmatic access to data, services, and connected devices.
If you work with APIs, or just like to dabble, chances are good that if you’re not already using Postman, you’ve at least heard of it. Maybe your grandma told you stories about developing APIs using old-timey Postman when it was first launched in 2013.
While it’s true that Postman gained popularity with most developers knowing it as a way to build and test requests, it’s grown into so much more. With over 17 million developers using Postman, there’s been no shortage of feedback.
Developers wanted to sync collections with their teammates, automate testing in continuous integration pipelines, and set up mock servers. This direct user feedback has dramatically shaped the product roadmap in the last few years.
Maybe you know someone who uses Postman like a grandma, or maybe that’s you. Let’s take a second look at Postman, and show Grandma what Postman can really do.
In this tutorial, we’ll retrieve a picture from NASA, get an auth key from Imgur, and upload the image to Imgur. Easy, peazy, lemon squeezy.
Send a request
![]()
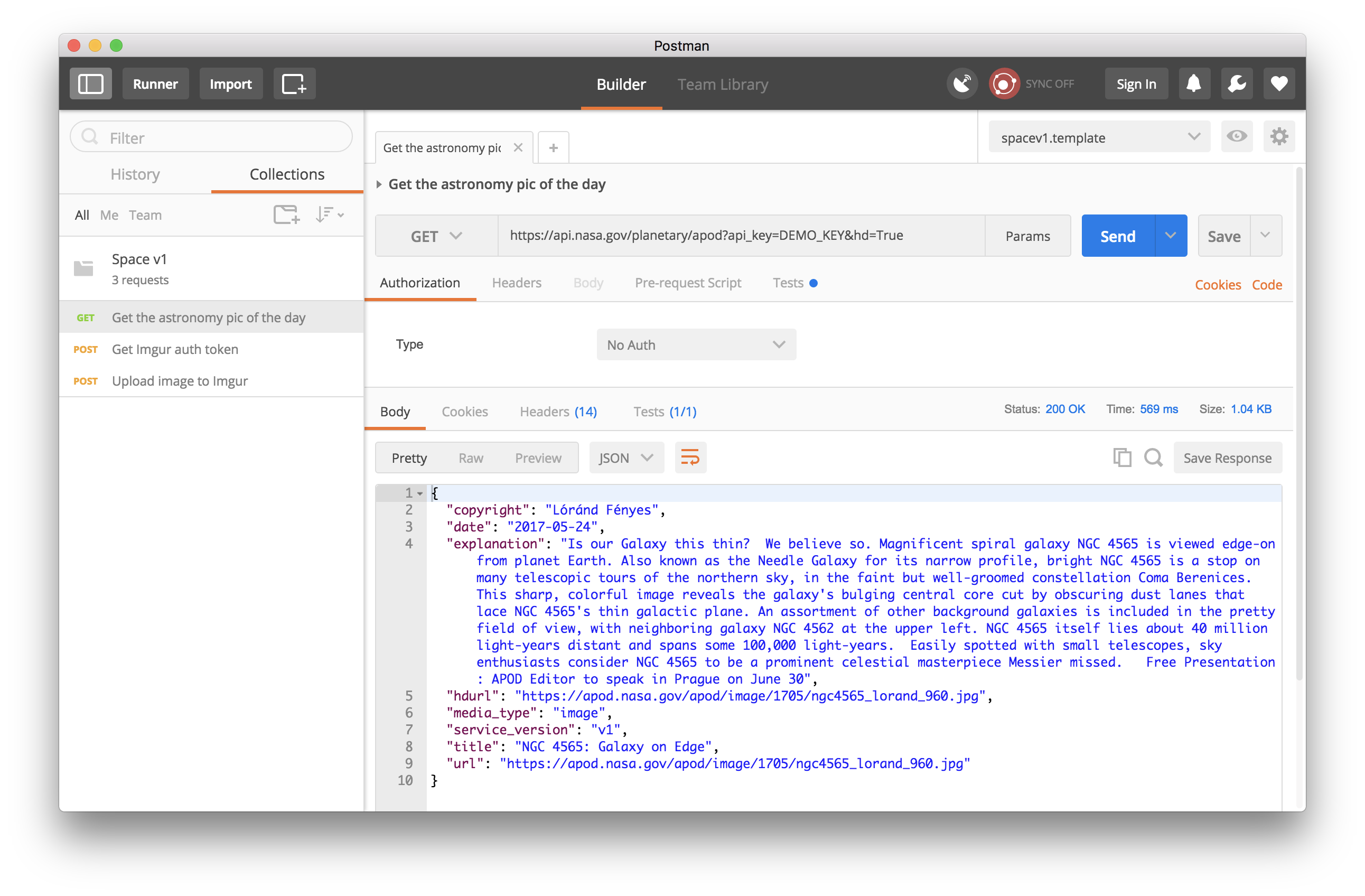
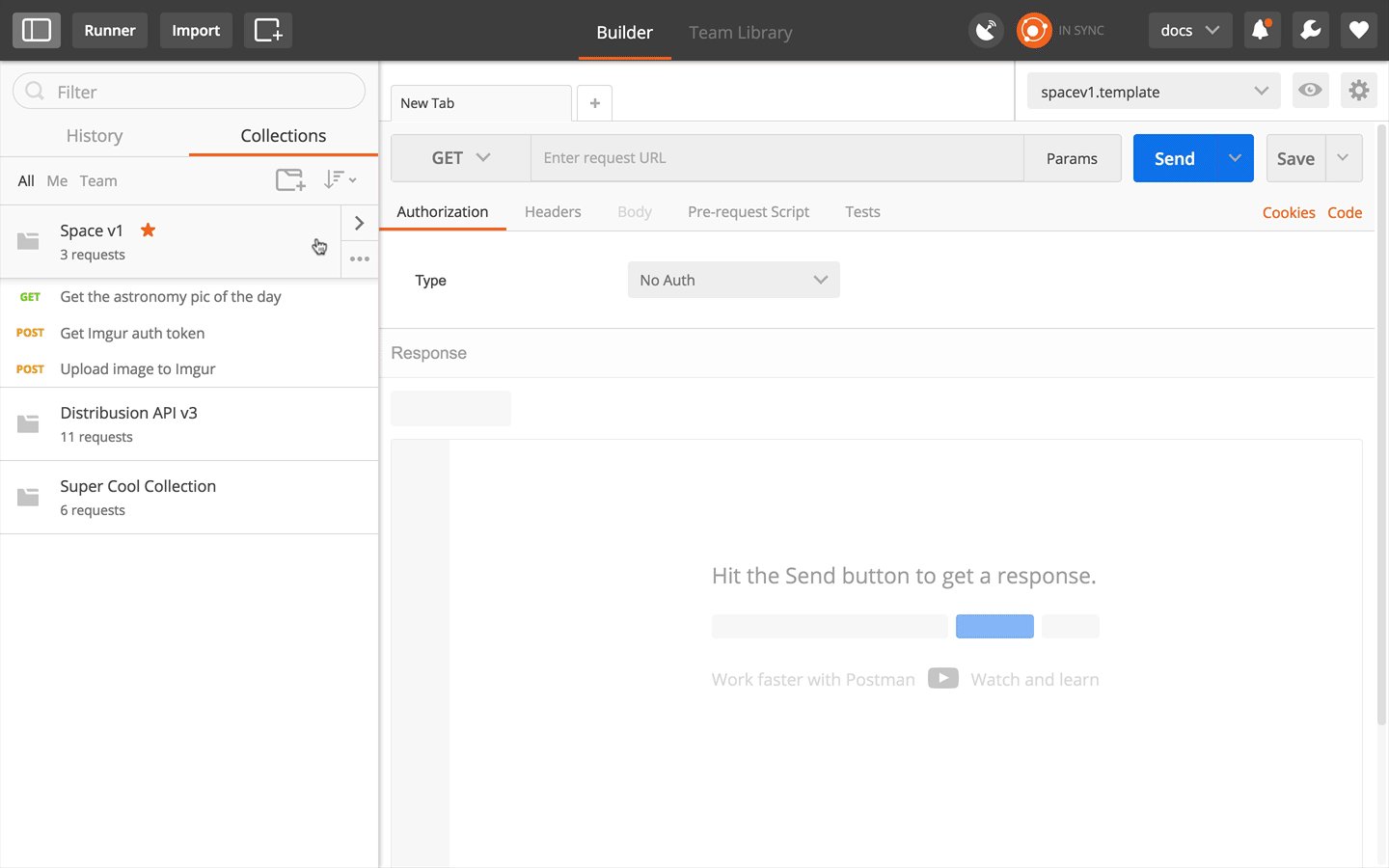
First things first, let’s get a space pic from the NASA API using their demo API key. Start in the Postman request builder.
1. Method: Select GET from the dropdown menu of HTTP methods.
2. URL: Enter the URL endpoint provided by NASA – https://api.nasa.gov/planetary/apod
3. Parameters: This request will work without adding any parameters, and default to using NASA’s demo key. However, we can choose to add optional query string parameters to our request. Click the Params button to reveal a key-value editor. As you input parameters, they are automatically added to the query string in the URL bar above.
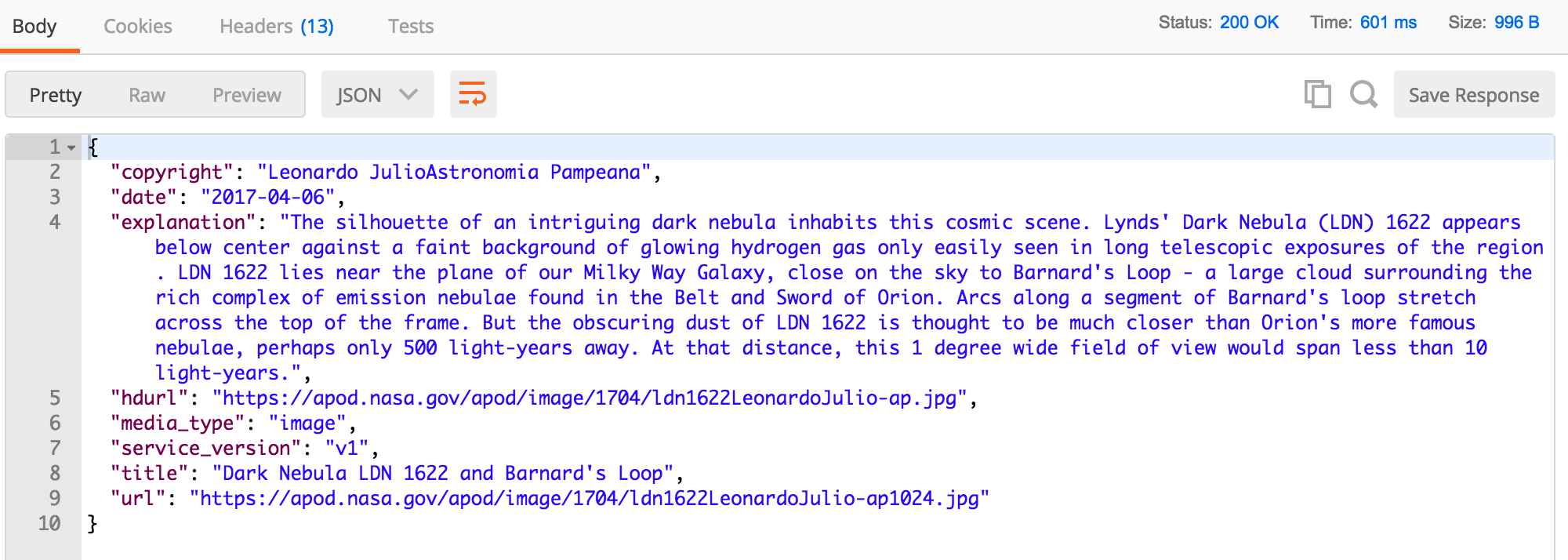
It’s time to send our request. Hit the blue Send button, and take a look at the response object the NASA endpoints returns.
Save to a collection
Now that you’ve made a request, you can see a record of it in your History on the left. The next time you want to send this same request, you could return to your History and click on the request to load it up in the request builder. Better yet, let’s save this request to a collection.
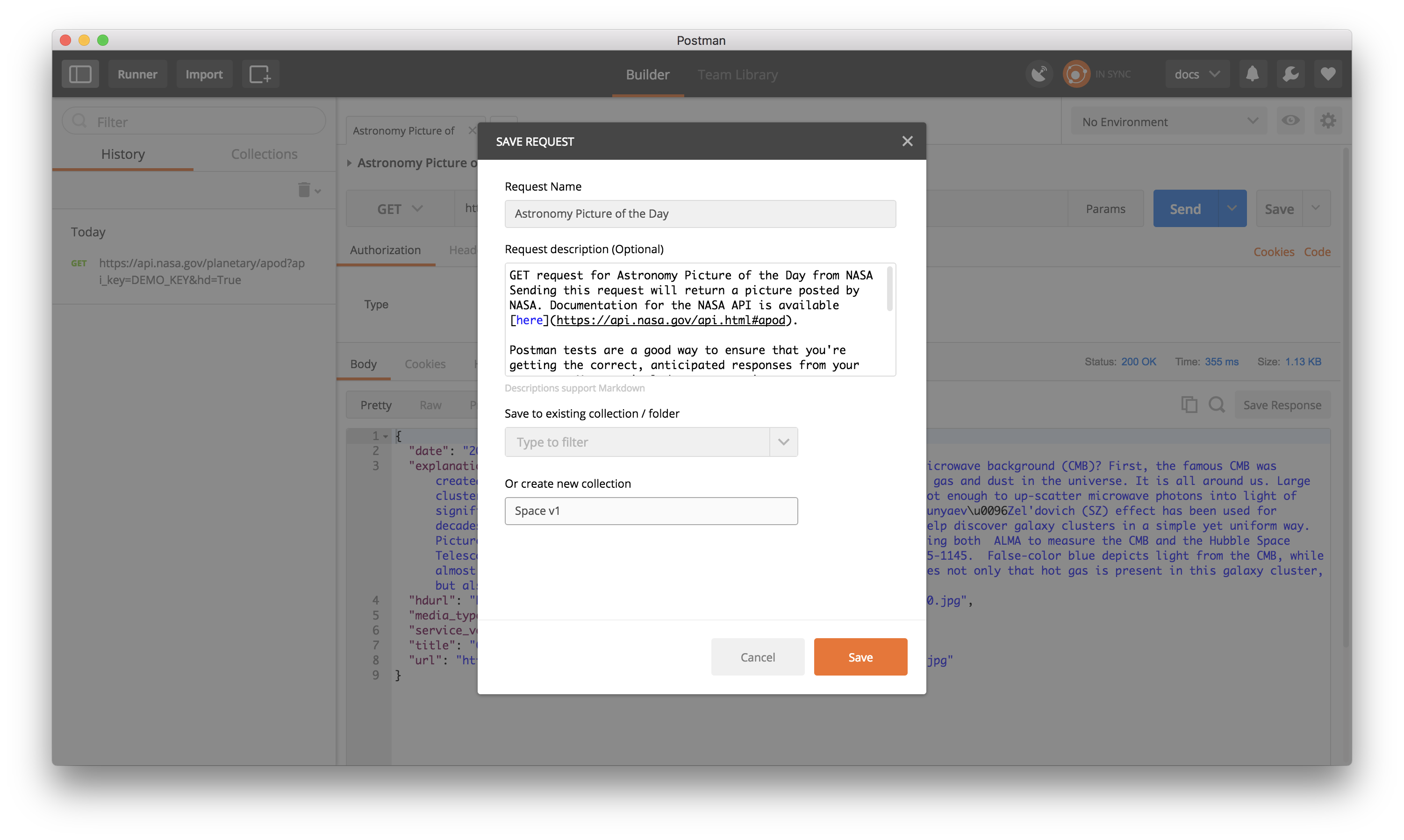
Click the Save button to open a modal prompting you to save the request to a new or existing collection. Now when you go to the Collections tab of the sidebar, you can see your request beneath this new collection.
Create an environment
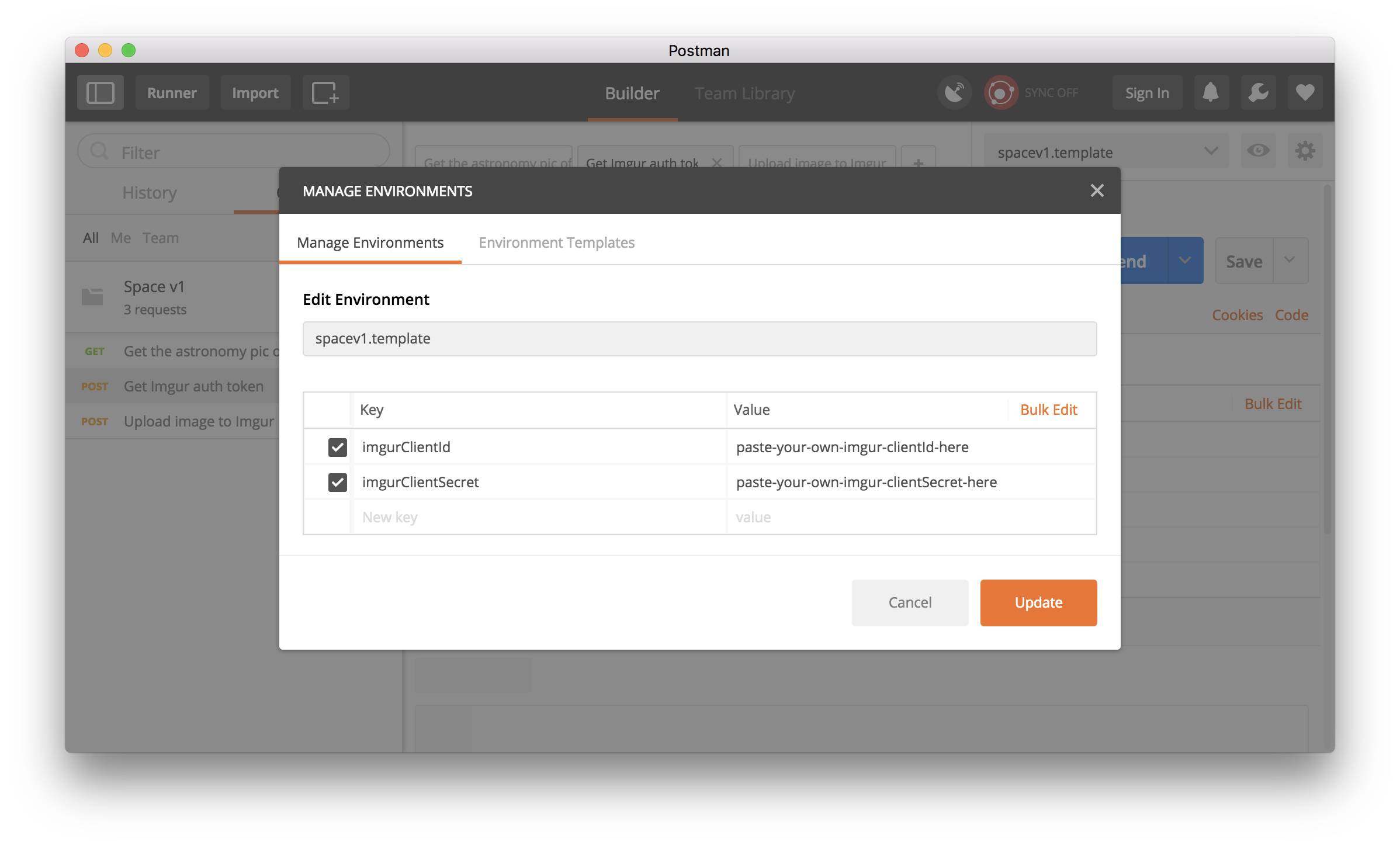
An environment is simply a set of key-value pairs, with the key as the variable name. Using an environment template allows you to customize your requests using stored variables. In this case, we’ll store our private Imgur credentials.
1. Register your Imgur app: Head to Imgur and register a new application. Select OAuth 2 authorization with a callback URL, and add the following Authorization callback URL – https://www.postman.com/oauth2/callback. Make a note of your Client ID and Client secret for the next step.
2. Add an environment: Go to the gear icon in the top right to open the MANAGE ENVIRONMENTS modal. Click the Add button to create a new environment. Name your environment, add 2 keys imgurClientId and imgurClientSecret with their respective values from the previous step, and hit Update.
3. Select the environment: From the dropdown in the top right, select the name of your new environment. With this environment selected, we can now access these environment variables.
Get an auth token
We will use Imgur’s OAuth 2.0 process to get an access token that allows us to post an image under our Imgur account.
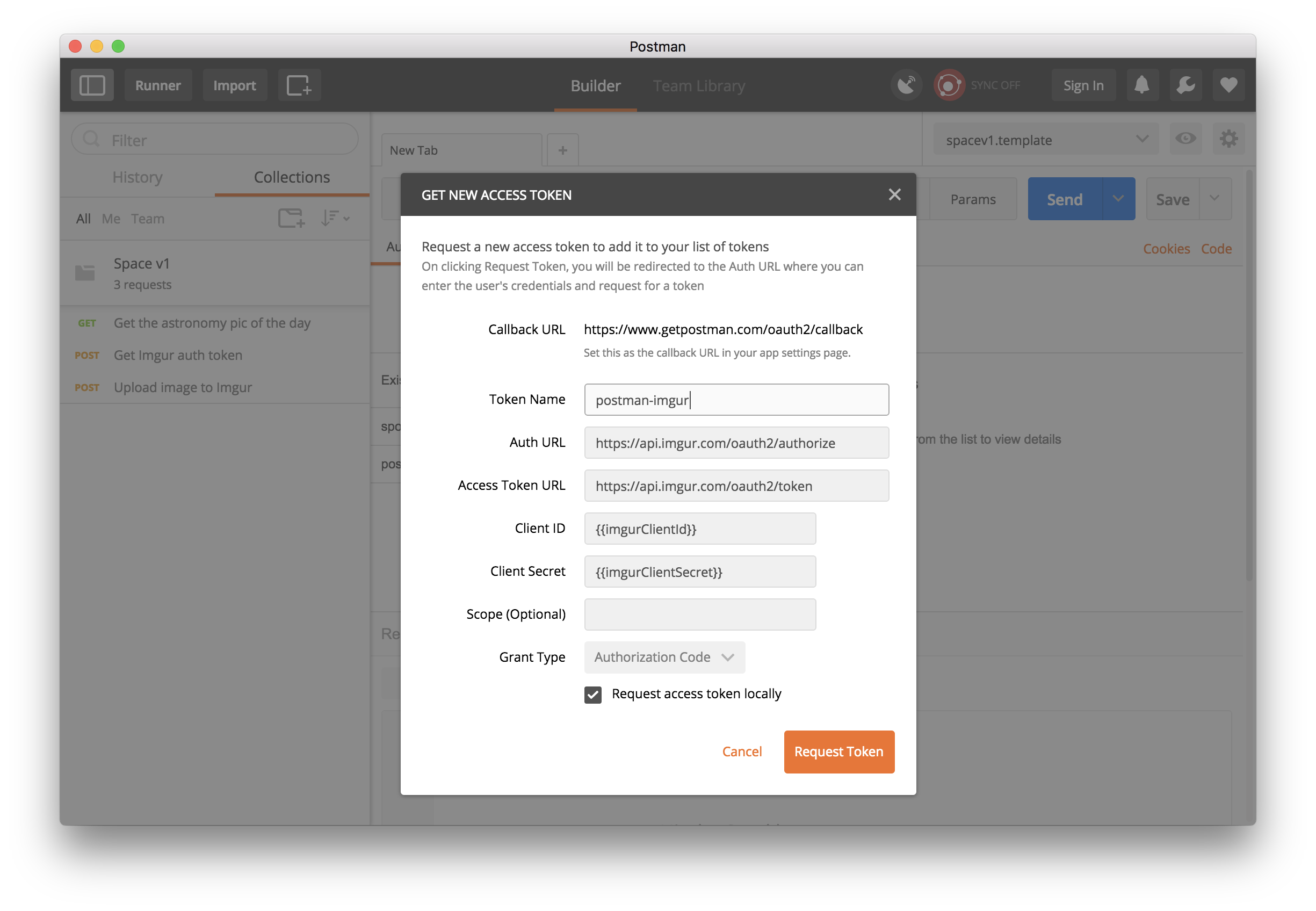
In the Postman app, under a new request, click on the Authorization tab. Select OAuth 2.0, click on the Get New Access Token button, and fill in these values:
Token Name: can be anything
Auth URL:
https://api.imgur.com/oauth2/authorizeAccess Token URL:
https://api.imgur.com/oauth2/tokenClient ID:
{{imgurClientId}}Client Secret:
{{imgurClientSecret}}Grant Type: Authorization Code
Request access token locally: checked
Click on Request Token to initiate the OAuth 2.0 flow authorizing the Postman app to connect to your Imgur account.
Once that is completed, we have a choice to make. Imgur access tokens are only valid for 1 month. We could add the access_token value to our environment under a new imgurAccessToken key, the same way we previously added our Imgur credentials to Postman, but we’d have to come back in a month and update our key.
Instead, let’s future-proof the authorization process by creating a second request in our collection to make sure we always have a valid token. Add the refresh_token value to your environment under the imgurRefreshToken key.
Now, we can submit a request using our refresh_token to get a new access_token.
1. Method: POST
2. URL: https://api.imgur.com/oauth2/token
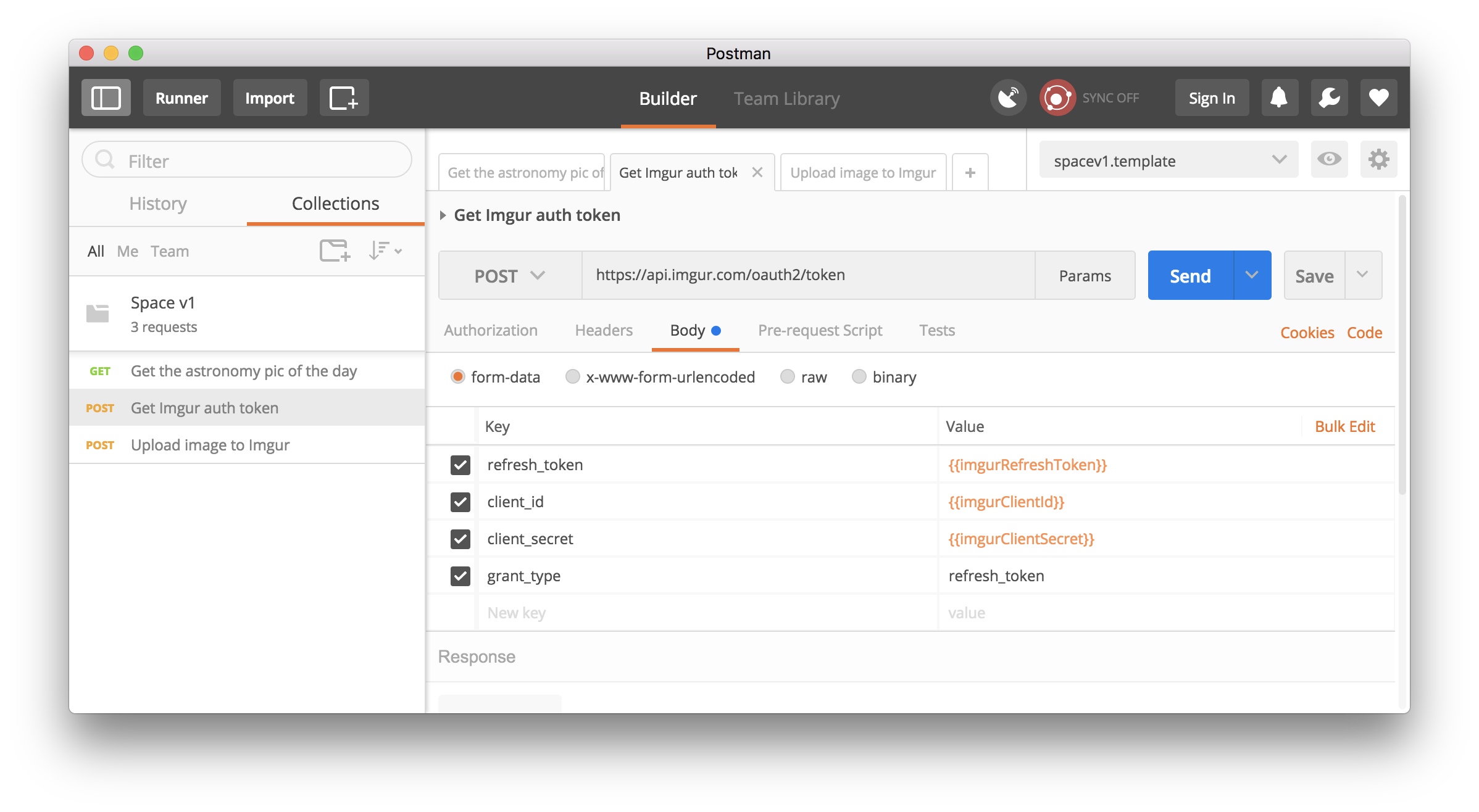
3. Body: Under the Body tab of our second request, add the required parameter values using double curly braces to access our environment variables.
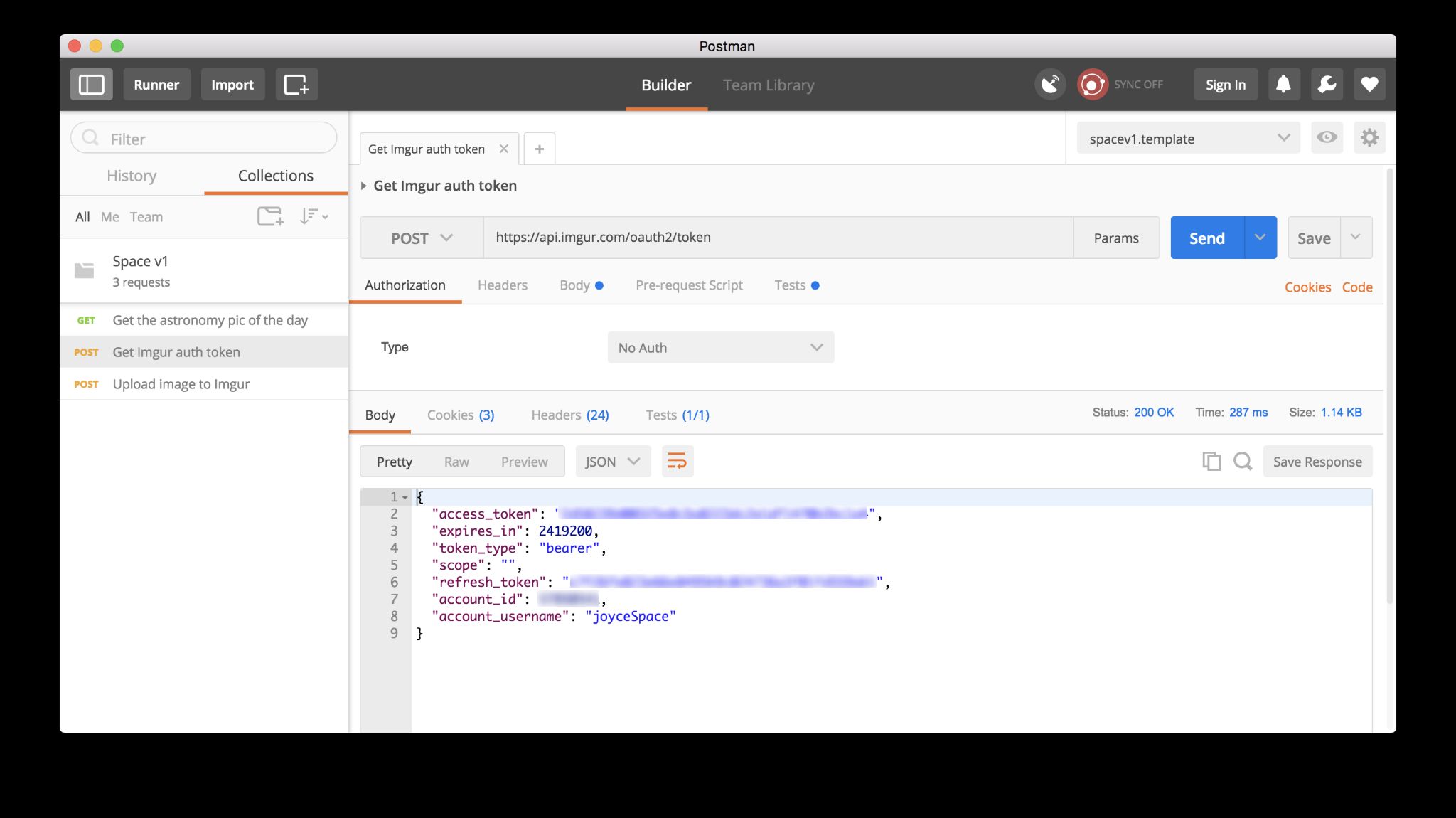
Hit Send.
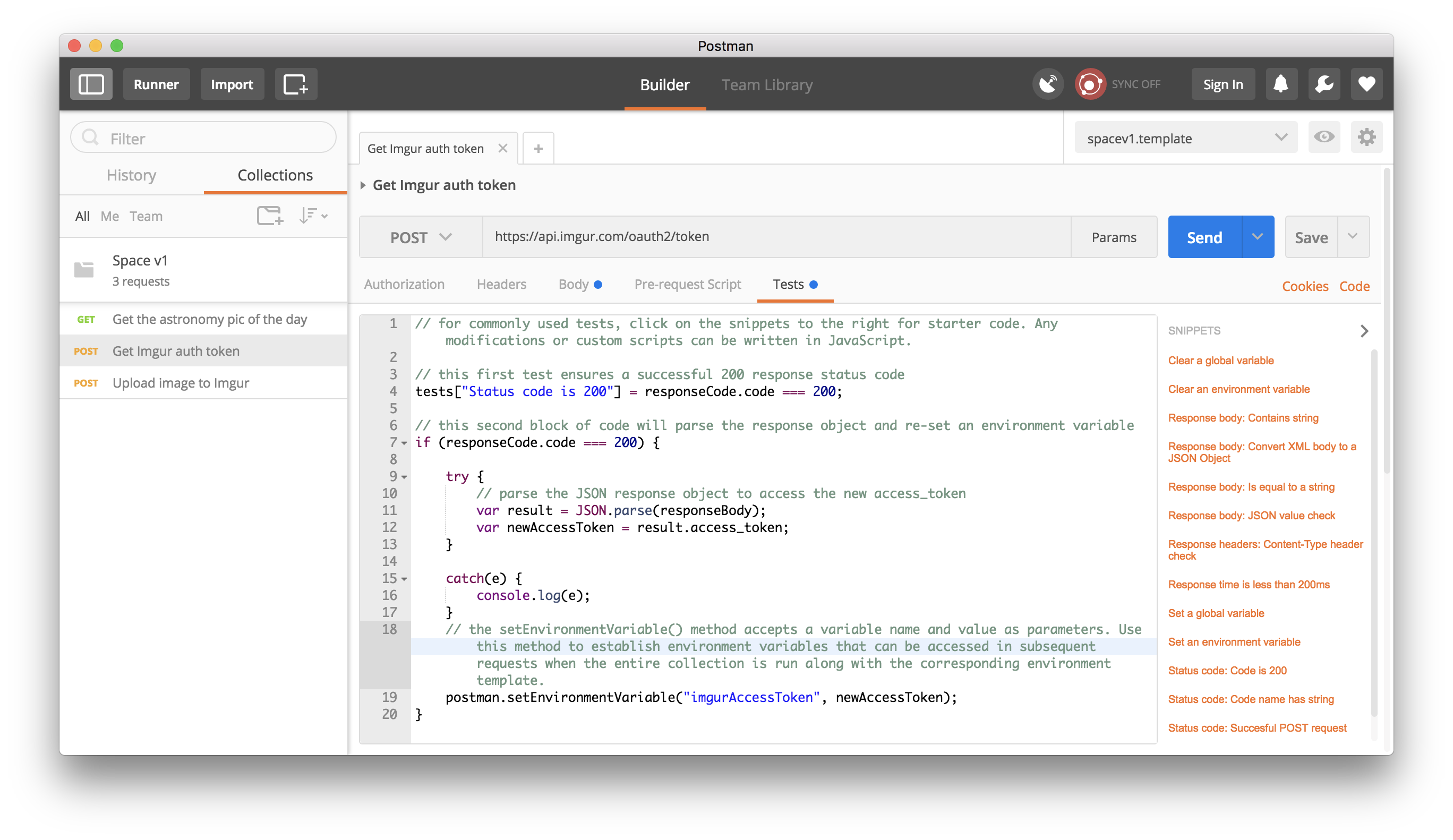
Under the Tests tab, we can write scripts in JavaScript to execute any logic after the request is sent. Looking closer at the Imgur response object, we can parse the JSON object to retrieve and store our data, like a new access token.
Let’s create an environment variable so we can access this stored value in subsequent requests when the entire collection is run with our environment. Instead of updating our variable by editing the template like we did previously, let’s set our environment variable based on the response from this request using Postman’s setEnvironmentVariable() method and pass in our key and value to create a new variable called imgurAccessToken.
Save your updates. The next time this request is sent, a new environment variable called imgurAccessToken will be created and assigned the value of a new access token. f you haven’t already, save this second request to your collection.
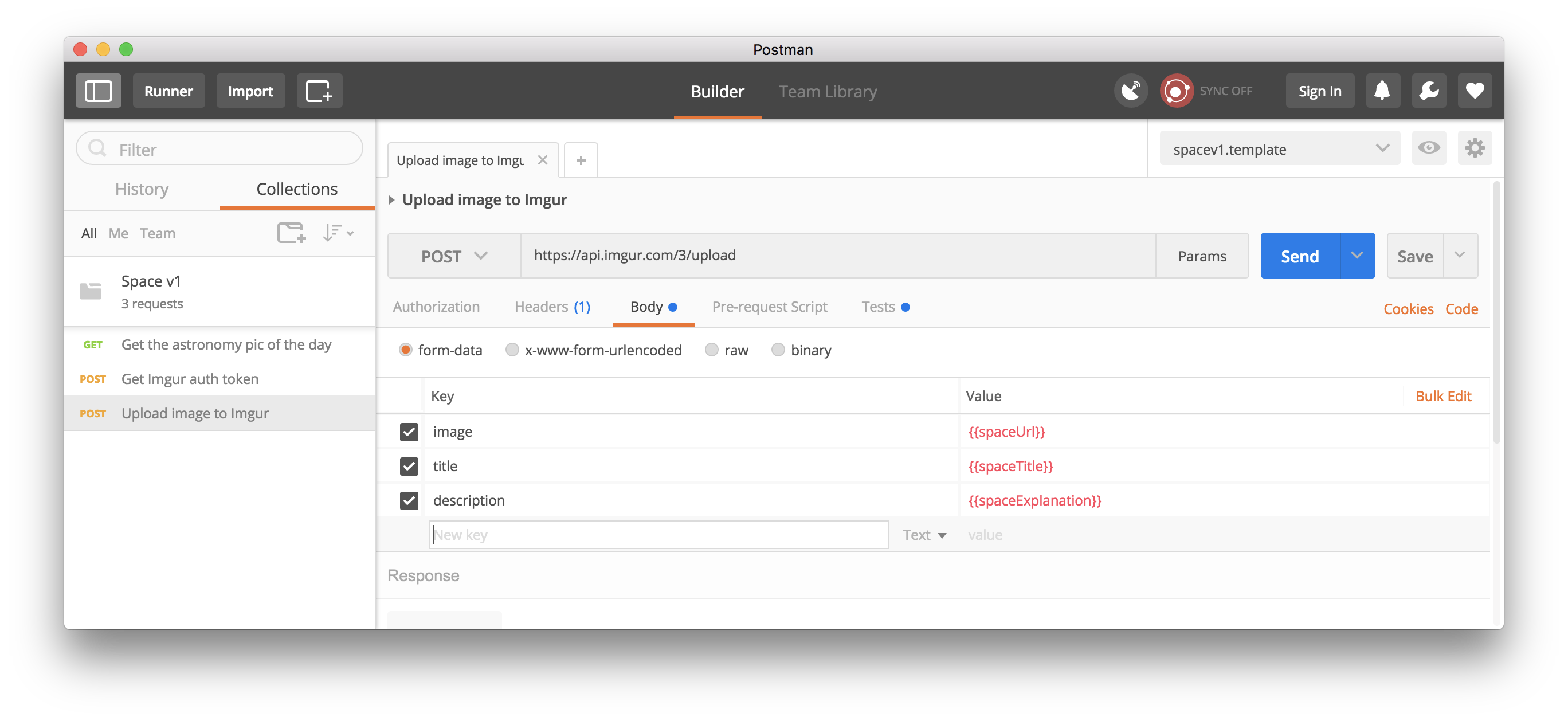
Chain together requests
Besides grouping your requests together in a collection, you can also run a sequence of requests in a collection. It’s time to add a third request to our collection.
Let’s take the picture that we retrieved from NASA, and upload the image to Imgur using the access key we retrieved from Imgur.
1. Method: POST
2. URL: https://api.imgur.com/3/upload
3. Headers: Add the required authorization header using the access token variable we stored in our environment.
4. Body: The Imgur upload photo endpoint requires a single parameter of an image. The accepted formats are binary file, base64 data, or a URL of the image. Anyone know where we can get an image?
Looking closer at the NASA response object from our first request, we can once again parse the JSON object to retrieve and store our data, like the URL for our image.

- Set environment variables: Under the Tests tab of our first request to NASA, within the same code block that we parsed our response from NASA, use Postman’s
setEnvironmentVariable()method and pass in our key and value. Save your updates.
- Use environment variables: Under the Body tab of our last Imgur request, add parameter values using double curly braces to access our environment variables. And if you haven’t already, save this third request to your collection.
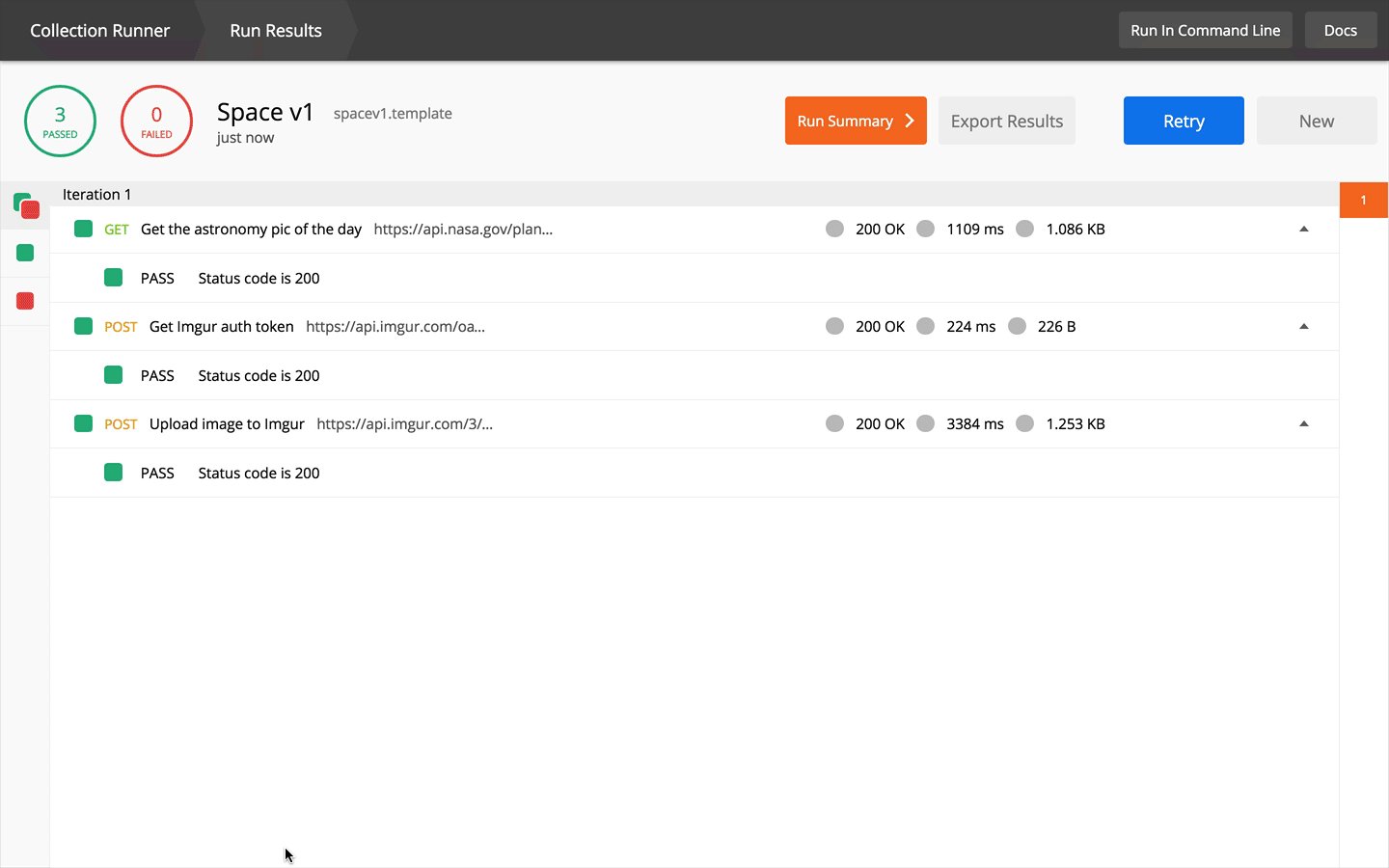
Run a collection
We now have 3 requests in our collection. The first request returns a response object from NASA. The second request gets an auth token from Imgur. The third request uses stored values from the first two requests to post the image to Imgur. We’ve chained together subsequent requests using environment variables, and now we can execute our requests by running the collection in its entirety.
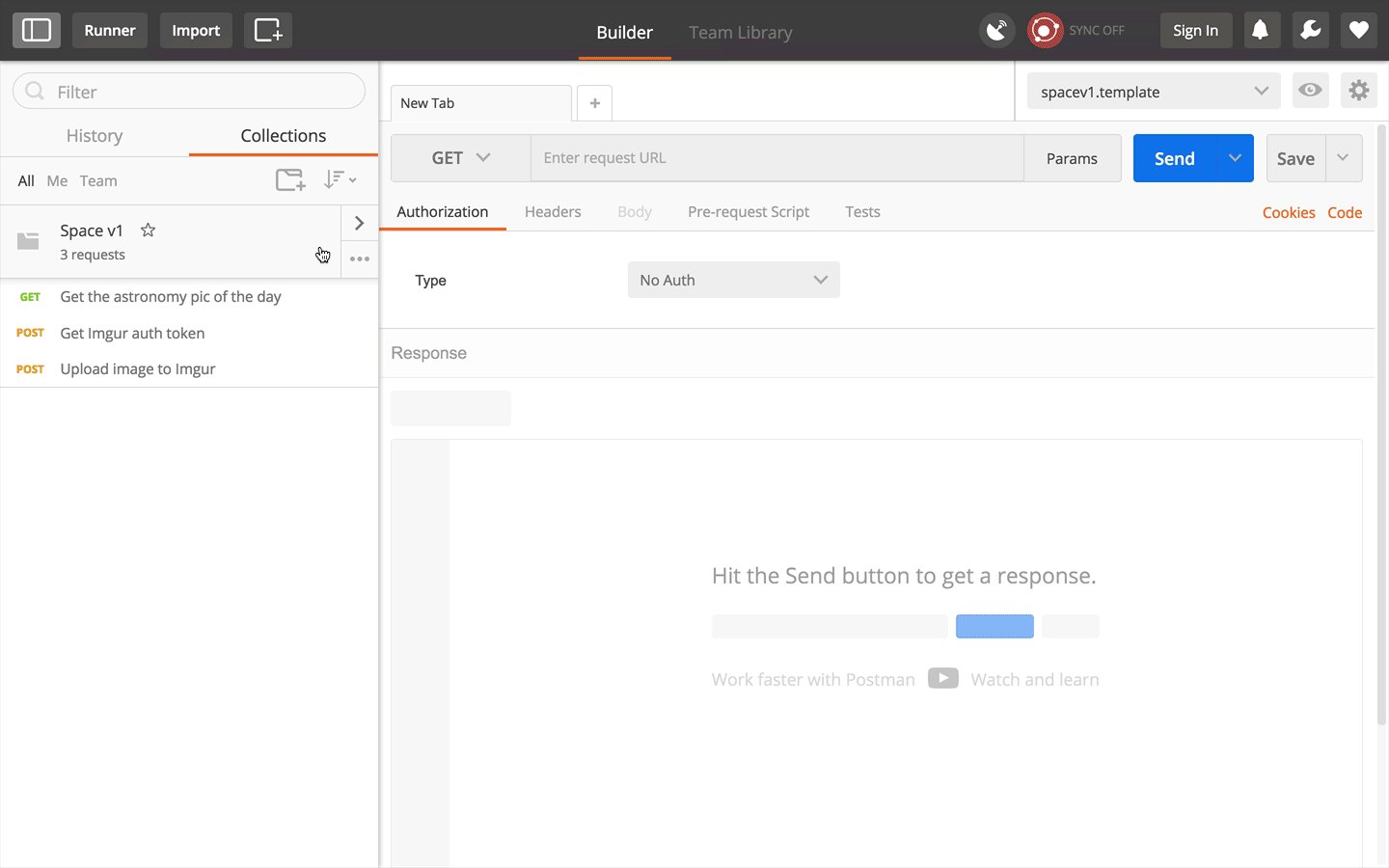
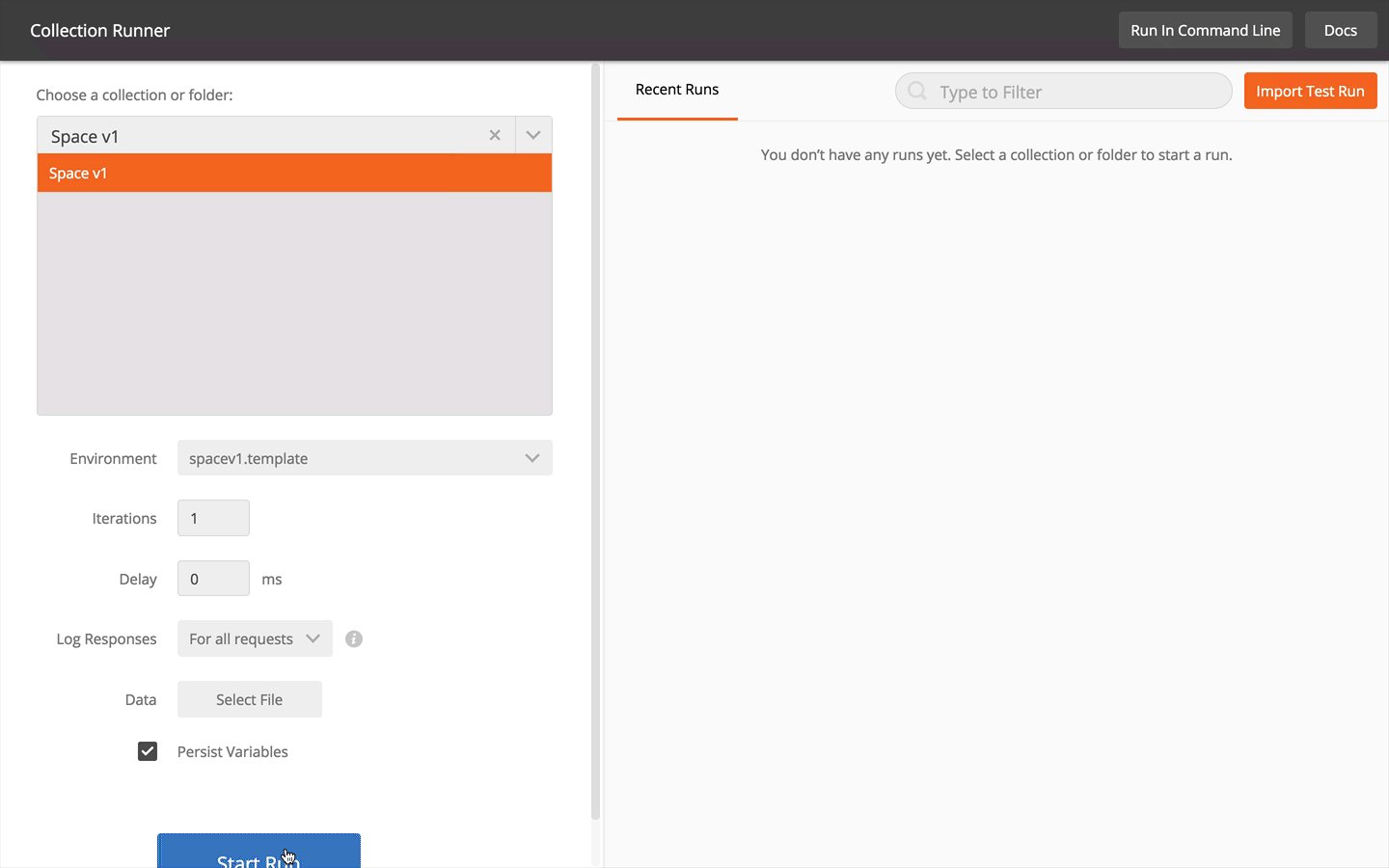
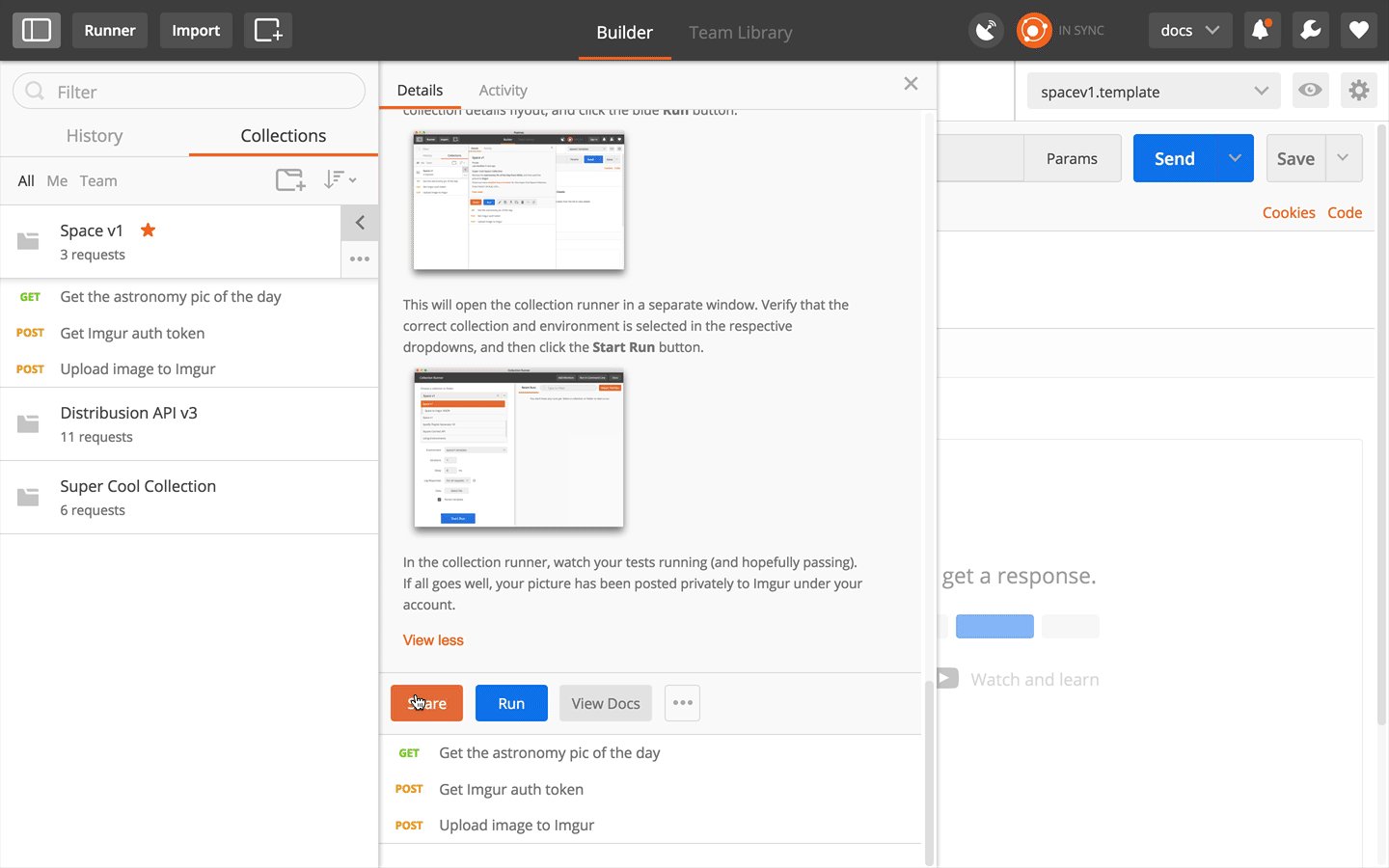
1. Click on the right angle bracket (>) next to the collection to open the collection details flyout, and click the blue Run button to open the collection runner in a separate window.
2. Verify that the correct collection and environment is selected in the dropdowns, and then click the Start Run button.
In the collection runner, watch your tests running (and hopefully passing). If all goes well, your picture has been posted privately to Imgur under your Imgur account.
Using the collection runner is just one way to run a collection. You can also automate your collection runs using custom scripts with Newman or scheduling monitors.
Share a collection
Say your grandma wants to run your collection. How can you share the collection with her?
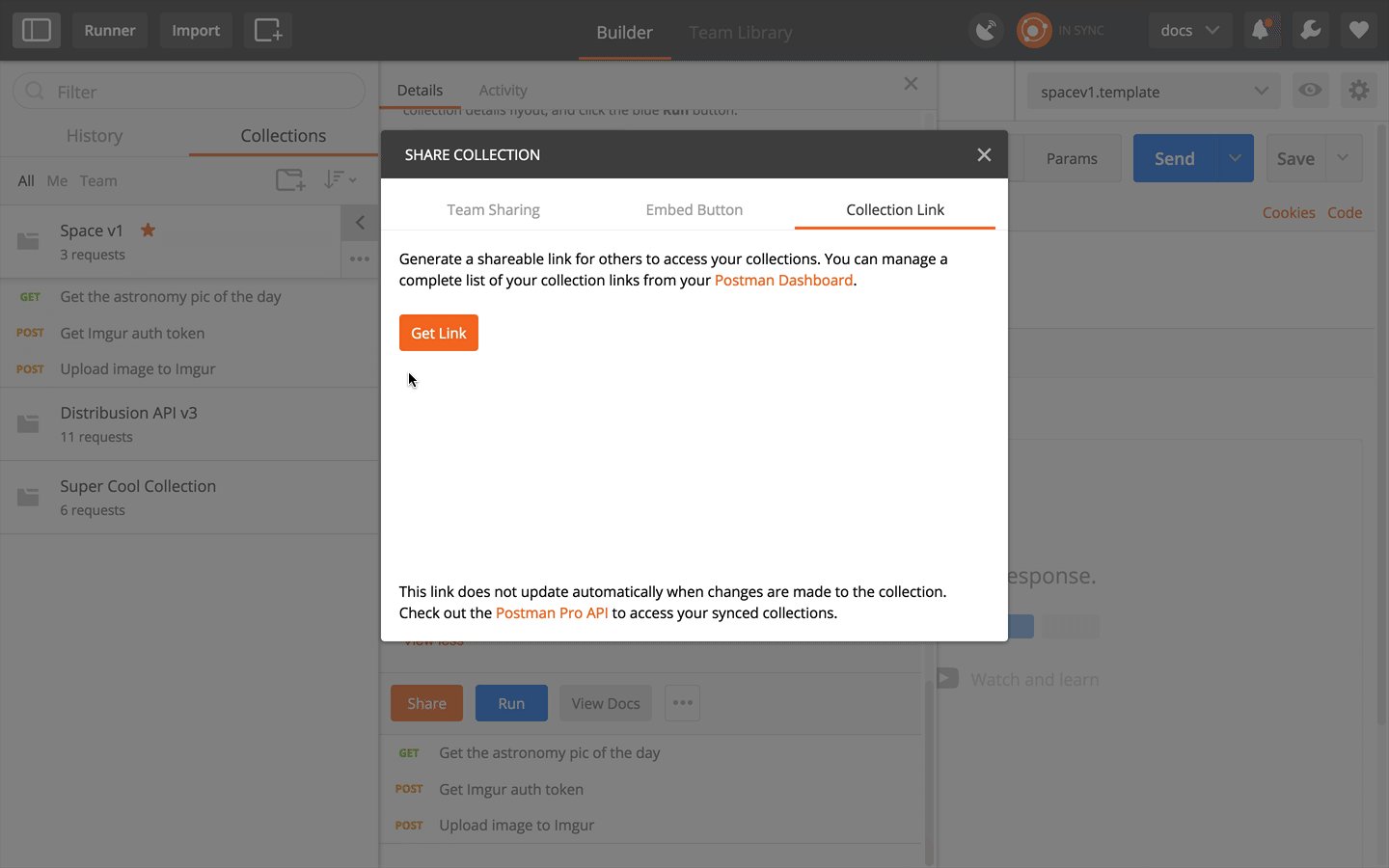
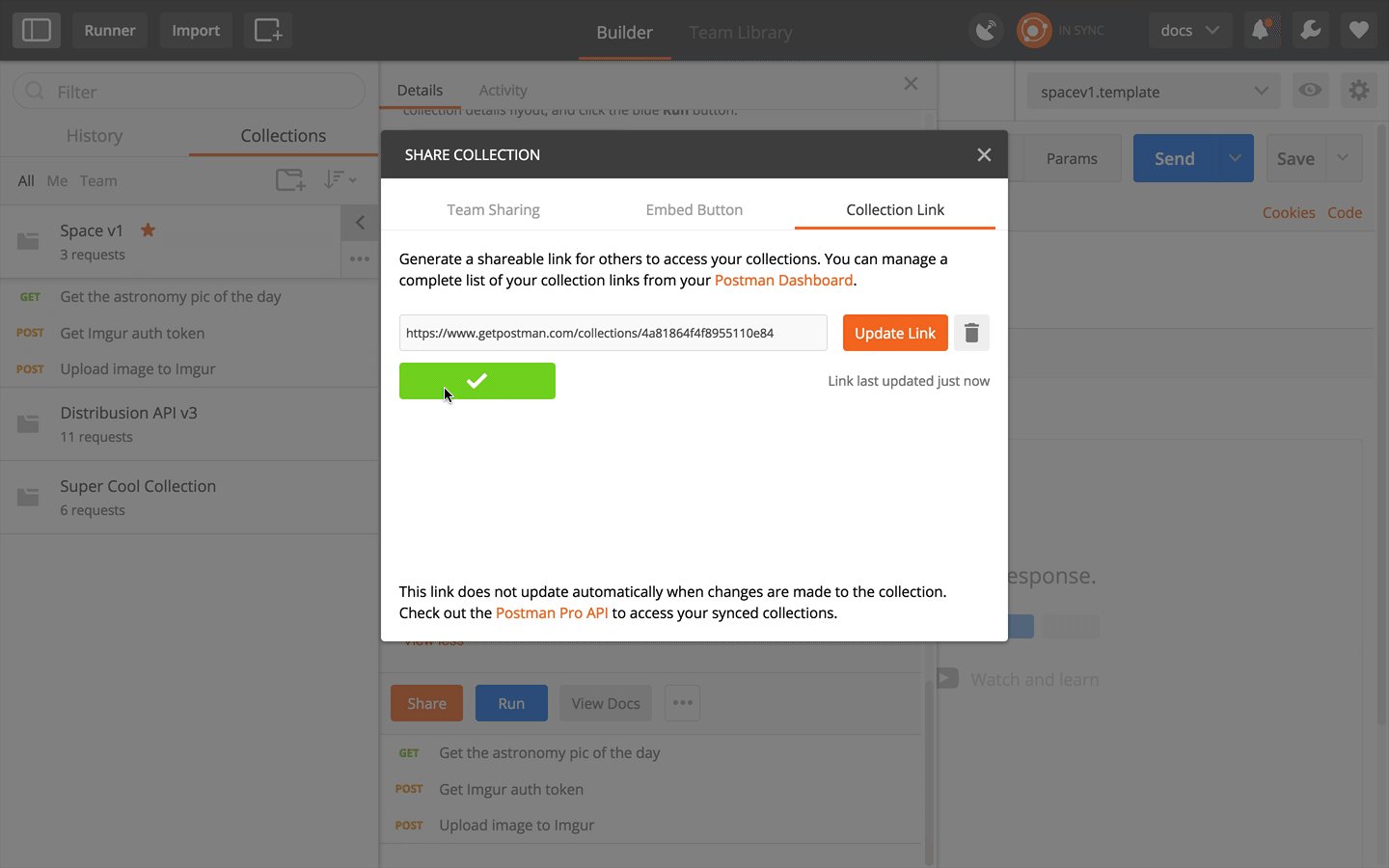
1. Make sure you’re signed in to your Postman account, and click on the right angle bracket (>) next to the collection again, and click the orange Share button to open the SHARE COLLECTION modal.
2. Under the Collection Link tab, get a shareable link. This link represents a snapshot of your collection at the time of generating the link. If you make changes to the collection later on, you can update the link to sync the changes.
Using a collection link is just one way to share a collection. Here comes another one. Download the collection and environment using the Run in Postman button:
Quickstart – check it out for yourself
Click the Run in Postman button to import this sample collection and environment into the Postman app. Check out the detailed documentation for this collection and follow along with related screenshots.
1. Register your Imgur app: Head to Imgur and register a new application. Select OAuth 2 authorization with a callback URL, and add the following Authorization callback URL – https://www.postman.com/oauth2/callback. Make a note of your Client ID and Client secret for the next step.
2. Update your Imgur credentials in Postman: In the Postman app, head to the Quick Look icon in the top right to view your variables, and click the Edit link. Update the imgurClientId and imgurClientSecret values.
3. Get an auth token from Imgur: In the Postman app, under a new request (separate from the example collection), click on the Authorization tab, select OAuth 2.0, click on the Get New Access Token button, and fill in these values:
Click on Request Token to initiate the OAuth 2.0 flow authorizing the Postman app to connect to your Imgur account. Add the refresh_token value to your environment under the imgurRefreshToken key.
4. Run the collection: Click on the right angle bracket (>) next to the collection to open the collection details flyout, and click the blue Run button. Verify the correct collection and environment is selected in the respective dropdowns, and then click the Start Run button.
If all goes well, your picture has been posted privately under your Imgur account. For extra credit, try creating an album, maybe adding yet another request for some cat tax, and sharing the album with the Imgur community for all the internet karma you can handle.














I am still searching a way to use an environment variable in the query editor.
this is my mutation query
mutation {
time_entries: createTimeEntry(
timeEntryInput: {
date: “2023-10-11”
startTime: null
memberId: 368166
minutes: 609
projectId: 0
taskListId: null
taskId: null
serviceId: null
billableMinutes: 60
note: “”
}
) {
errorCode
data {
id
}
errorData
}
}
And I need to pass the environment variable {{project_id}} in the query
Any solutions ?
Thanks.
Please contact our support team at http://www.postman.com/support and they’ll be able to help you.