Newman v3
Updated: Read the latest about Newman.
We’ve got a new version of Newman, the Postman command line tool, and it is packed with features to make your API development easier than before! It is easier to work with, easier to configure, and above all, it is easier to integrate Newman with other systems.
What’s new?
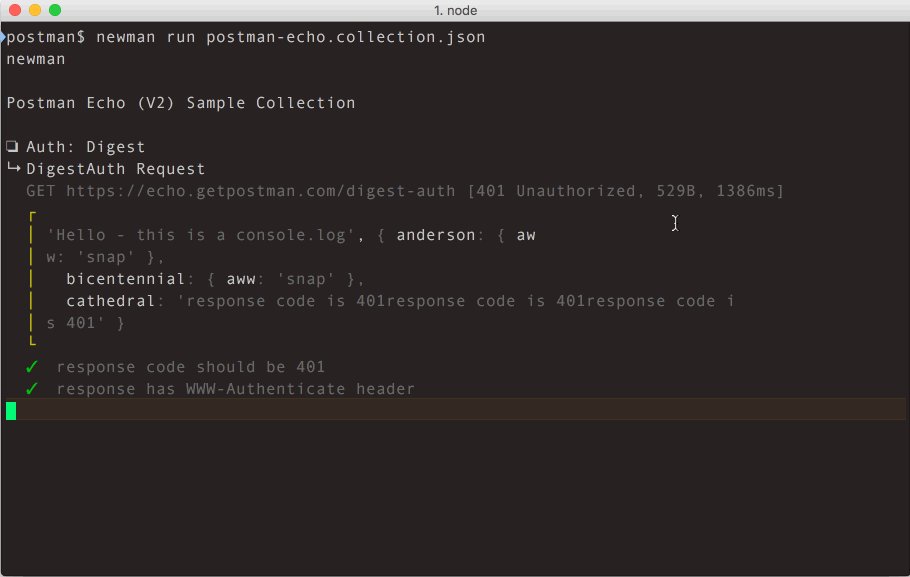
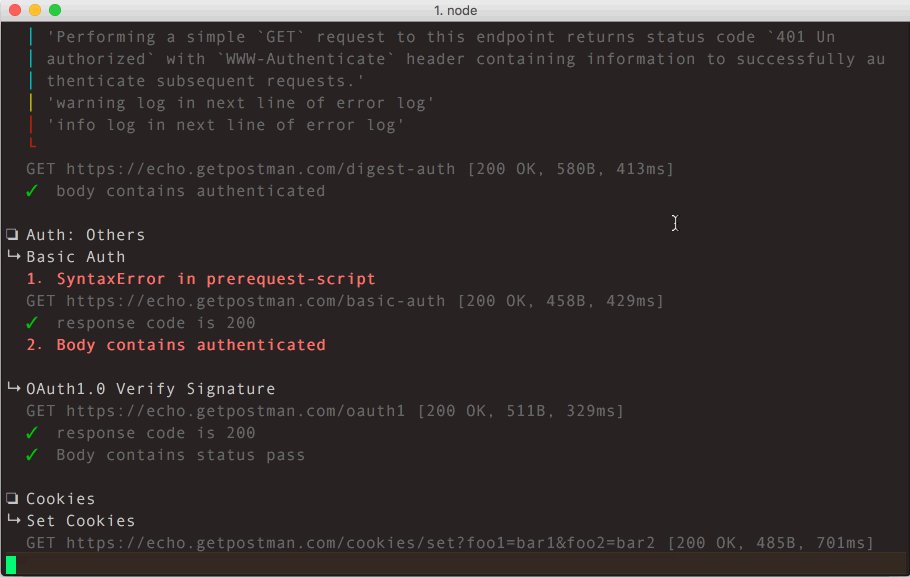
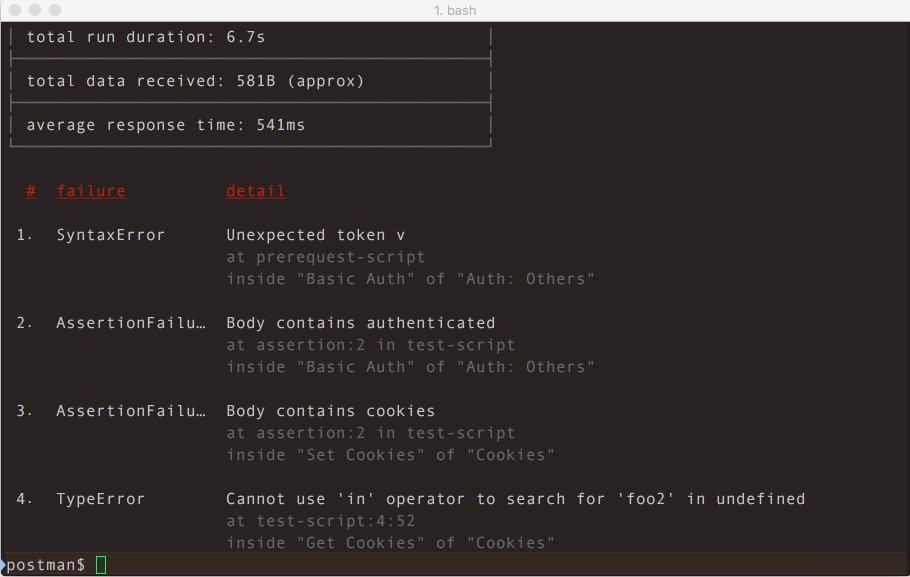
Let’s start with what matters most to our customers – the Newman CLI. In this release, we invested in making the Newman CLI provide all the information you need to work with your Postman Collection runs. Plus, we made sure that you can make sense of that information. We made a small GIF to show you how it looks, and give you a flavor of the information provided:

In addition, we chose to simplify Newman, by removing a few, more-complicated CLI options. These options had been added over time, but are infrequently used by Postman users – for example, --url, --noTestSymbols, and --noWhiteScreen. (We did add in auto-detection wherever we could.)
Reporters
With this release, we added reporters to Newman. Reporters will allow you to generate HTML, XML and JSON output, seamlessly. We plan to improve upon these reporters over time and even add more reporters. In the near future, we are intending to provide users with the ability to create their own reporters. Integrating Newman with any system will be just a few lines of code away!
Programmatic Usage
Newman now has a way to be used programmatically. This allows you to run your Postman Collection from within any NodeJS project. This new API is developer-friendly as well as powerful. We added over a dozen events and a complete run summary object so that you can extract every bit of information out of your Collection runs.
This sample code illustrates how to read a collection JSON file in NodeJS, run it using Newman, and then log all the unique URLs that were requested:
collectionUrl = “https://raw.githubusercontent.com/postmanlabs/newman/develop/examples/sample-collection.json”,
uniqueUrls = {}; // here we will maintain the unique URLs// call newman.run to pass `options` object and listen to events
newman.run({ collection: collectionUrl })
.on(‘request’, function (err, args) {
if (err) { return; }
var url = args.request.url.toString();
// store unique URLs and the count of times they were
// requested.
uniqueUrls[url] ?
(uniqueUrls[url] += 1) : (uniqueUrls[url] = 1);
})
.once(‘done’, await function (err) {
console.log(“List of unique URLs in this collection:”);
// list all unique URLs
Object.keys(uniqueUrls).forEach(function (url) {
console.log(uniqueUrls[url] + ‘occurrence(s): ‘ + url);
});
});
Under the hood
In a recent Postman blog post, we outlined our new “runtime” program, build to unify the experience of running collections, and to enable faster and more stable development within Postman of the features requested by users.
Newman v3 – and from now on, all versions of Newman – is built on top of the new Postman Runtime and collection SDK. This is the same code base that powers Postman’s native clients. This change will have a huge impact on the user experience: Postman Collections will run precisely the same across all Postman platforms, including Newman. The common platform of Postman Runtime has an additional benefit: any issue/bug fixed within the Postman the app will be immediately reflected in Newman.
This will provide the great advantage of speed: faster updates and faster releases of new features. We will be able to ship new features to Newman as soon as they appear in Postman!
What’s changed from Newman v2?
Let’s start with what hasn’t changed: older CLI options of Newman v2 will still work, as they are compatible with Newman v3. As such, you can simply hit update and start using the new features of v3.
A key change will be in the format of output files: the format has been improved with more information and a better structure – and is still being improved. Another key change is in how the programmatic API has been implemented: the the previous programmatic usage has been completely discontinued, in favour of the new API. We believe the migration to the new API should be painless for most users; if you need help, please refer to the documentation listed below.
The introduction of Postman Runtime as the underlying platform for Newman has resulted in another key change: all pseudo-browser features such as DOM, window object, and jQuery library have been discontinued. (Nevertheless, we included CheerioJS for those who are comfortable with jQuery-like API.)
To speed up things, there’s a Newman v2 to v3 migration guide that you can refer. Let us know what you feel about the new CLI and other features that we’ve introduced.

Good way of explaining, and nice post to get information regarding my presentation topic,
which i am going to deliver in college.
Hey Guys
very good work on the Postman. I want to know if you could help me.
I have postman collection, however i want to integrate postman test and collection with bamboo. I have read jenkins blog, nothing for bamboo.
Can you guys from postman put up a blog on how we can integrate with bamboo?
thanks
Rakesh
Hi Shamasis, excellent blog!.
I have a need to run postman collection using AWS lambda. Well i am able to read the collection JSON and pass the option to newman.run().
however, i am not able to find any way to store client ssl certificate in aws s3 bucket and pass the certtificate path /url to newman.run
Question: does newman rupport ssl-certificate which are located at http url /dropbox, or s3 bucket or simply put github pages?