How to implement a GraphQL mutation
GraphQL mutations are operations that modify or change data on the server. While GraphQL queries are used to retrieve data, mutations allow you to create, update, or delete data. They are defined in a schema just like queries, but they are typically used to perform write operations.
In this post, we’ll walk through the process of implementing a GraphQL mutation. We’ll also demonstrate how to work with variables in mutations—and show how you can create dynamic test cases with Postman’s GraphQL client.
Related: Download the Postman GraphQL client
Implementing a mutation
There are several steps involved in implementing a GraphQL mutation:
- Schema definition: Mutations are defined within the GraphQL schema to specify their type (i.e., create, update, or delete), as well as their expected input and output types.
- Resolver functions: After a mutation has been defined in the schema, the next step is to implement a corresponding resolver function, which will handle the logic behind the mutation. These resolver functions define how the data modification will be executed.
- Execution: When a mutation is executed, it is sent to the server, where the specified resolver function is triggered to perform the desired action.
Let’s consider a simple schema for a user application:
type User {
id: ID!
name: String!
email: String!
}
type Mutation {
createUser(name: String!, email: String!): User!
updateUser(id: ID!, name: String!, email: String!): User!
deleteUser(id: ID!): Boolean!
}
Within this simple schema:
- The
createUsermutation takes innameandemailas required arguments and returns aUserinstance. - The
updateUsermutation updates a user withid,name, andemailarguments and returns an updatedUserinstance. - The
deleteUsermutation deletes a user with theidargument and returnstrueorfalse, depending on whether the mutation was successful.
Working with variables in mutations
Variables in GraphQL allow for dynamic input to queries and mutations. They help make mutations reusable and prevent vulnerabilities like injection attacks. For example, in an application where a user is created, variables allow someone to create, update, or delete specific users by passing parameters—such as a user ID or user name—into the mutation. This approach prevents potential injection attacks by ensuring that user inputs are treated as variables rather than directly interpolated into the mutation query.
In GraphQL, variables are specified alongside the query or mutation itself. They allow for dynamic values to be passed into queries, instead of hardcoded into them.
Here’s how you might use variables in a mutation:
mutation CreatePerson($name: String!, $age: Int!) {
createPerson(person: {name: $name, age: $age}) {
id
age
name
}
}
In this example:
CreatePersonis the name of the mutation.$nameand$ageare variables specified with their required types (String!andInt!denote them as required arguments).- Inside the mutation, the variables are used as parameters (
name: $name, age: $age). - The
$symbol indicates that the field is specified by a variable.
Building dynamic GraphQL mutation test cases
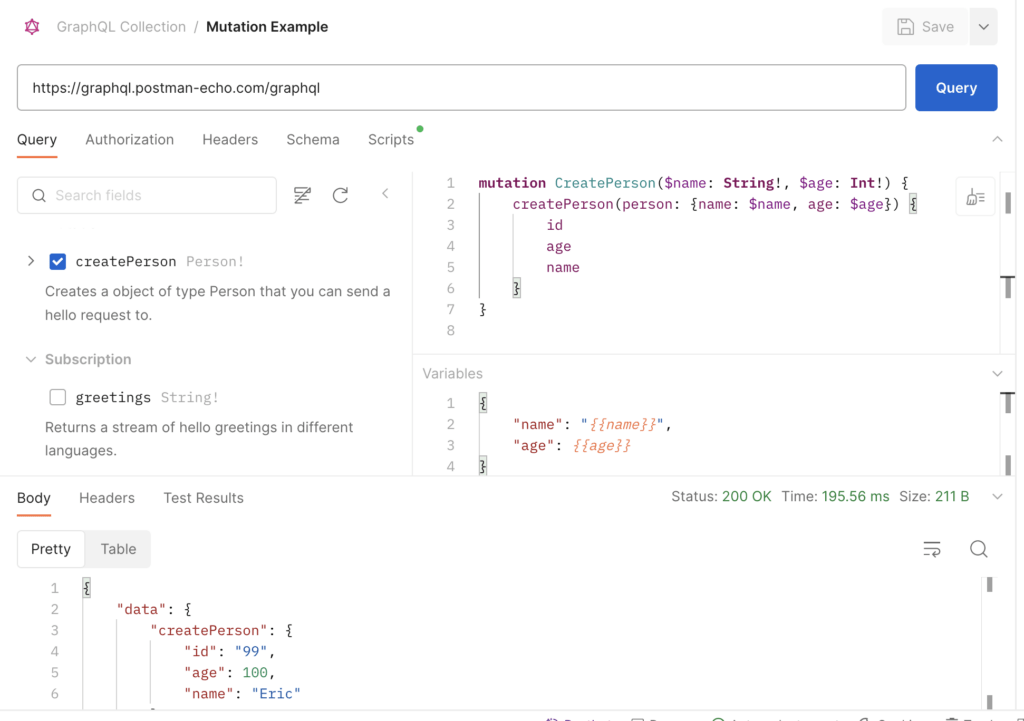
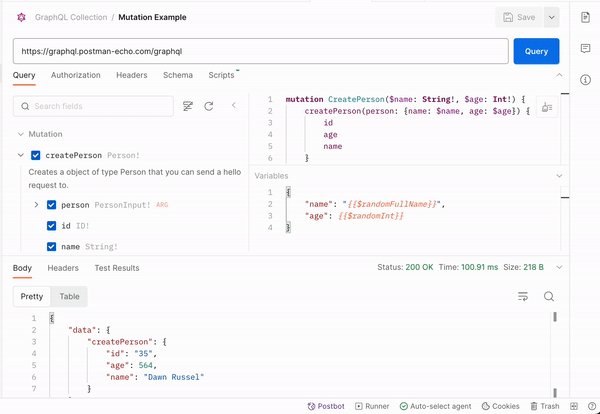
Dynamic testing plays a crucial role when it comes to implementing GraphQL mutations, as it gives developers the ability to address diverse edge cases, test varying workloads, and thoroughly assess API functionality. Postman’s GraphQL client enables developers to use variables for dynamic mutation execution. Here’s an example:

Here, we’re leveraging Postman’s variable notation—{{name}} and {{age}}—alongside GraphQL’s variable notation—$name and $age—to manually validate that the mutation works as expected.
Another way to create a more dynamic testing workflow involves working with scripts and harnessing Postman’s built-in libraries. Scripts offer the capability to guide variable workflows by storing and validating these variables pre- and post-query execution. By utilizing pm.collectionVariables.set("variable_key", "variable_value");, you can establish collection variables before triggering your mutation—and subsequently validate these variables after execution.
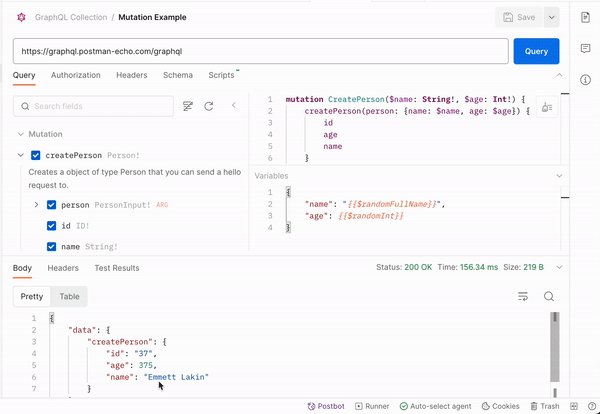
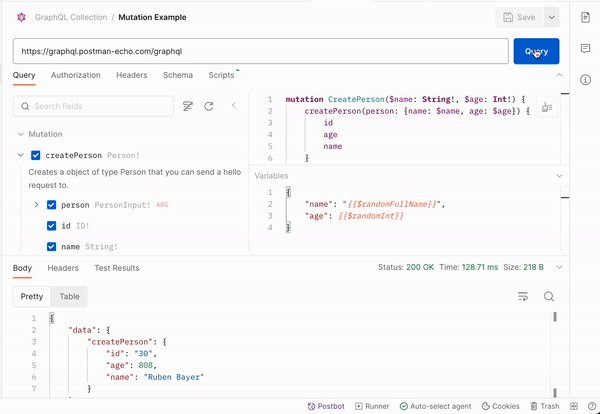
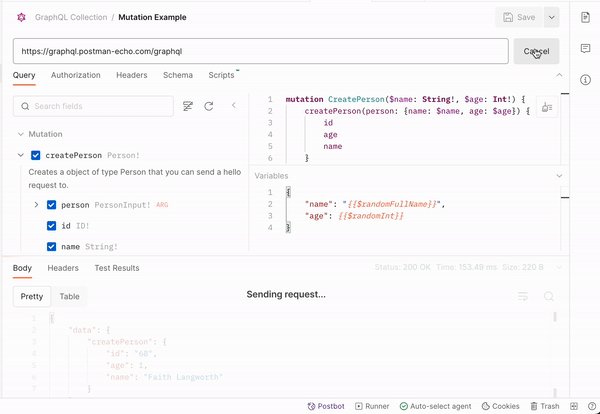
Additionally, Postman’s built-in faker library empowers users to create diverse sample data, including random names, addresses, email addresses, and more. This enriches the workflow with an additional layer of dynamism and flexibility, as shown below:
Conclusion
GraphQL mutations stand as a cornerstone feature in the GraphQL ecosystem, empowering developers to effectively alter server-side data. They are integral for implementing write operations in GraphQL APIs. Postman’s GraphQL client enables mutation execution, variable handling, and scripting of intricate workflows, offering a powerful toolset for testing and development purposes.
Learn more about working with GraphQL mutations in this video:
Technical review by Doc Jones and Meena Dhanani.


What do you think about this topic? Tell us in a comment below.