Announcing the Postman Interceptor extension for all browsers
With the Postman Interceptor extension on Chrome already serving as one key way our community of more than 25 million users captures browser traffic into Postman, we are excited to announce the release of a wholly revamped Interceptor extension for all browsers! This makes it even easier for more developers to successfully create and build by seeing what’s going on “behind the curtain” of an API and work with web traffic outside their browser, in an environment where they have more control.
How exactly does the Postman Interceptor help you?
As developers, we have multiple reasons to inspect APIs for web apps. It can be for reverse engineering, understanding payloads, or documenting APIs with examples. Let’s consider the reverse engineering use case.
Assume that you want to check how Slack’s API for sending messages works so that you can automate a few message-sending flows. While chat.postMessage is already documented, we can build something interesting quickly with this example.
1. Domain filtering to capture traffic selectively
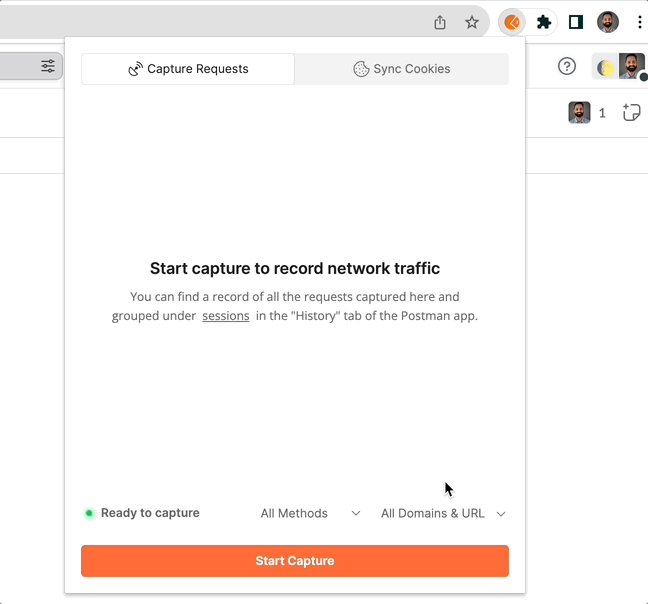
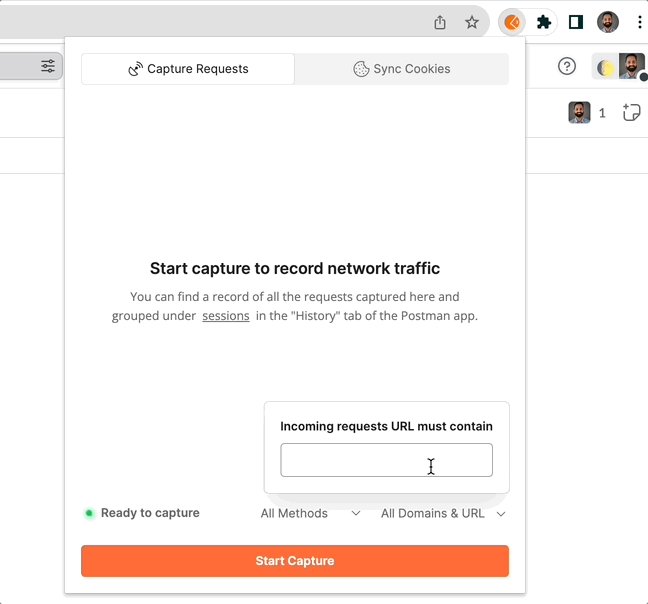
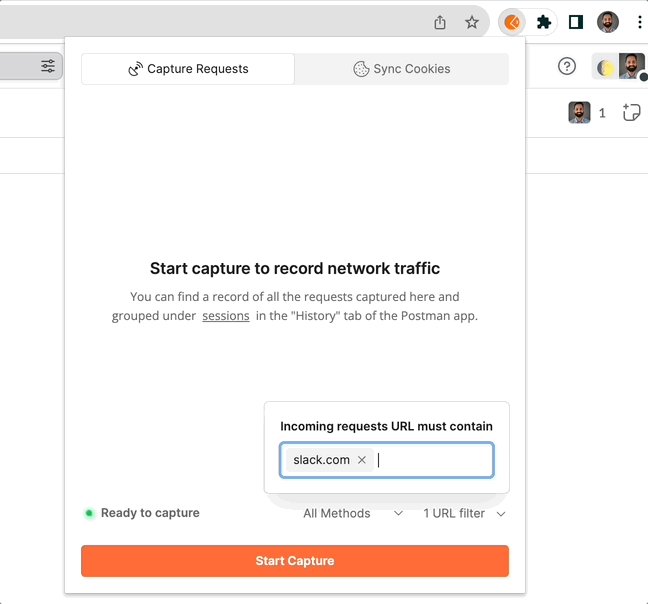
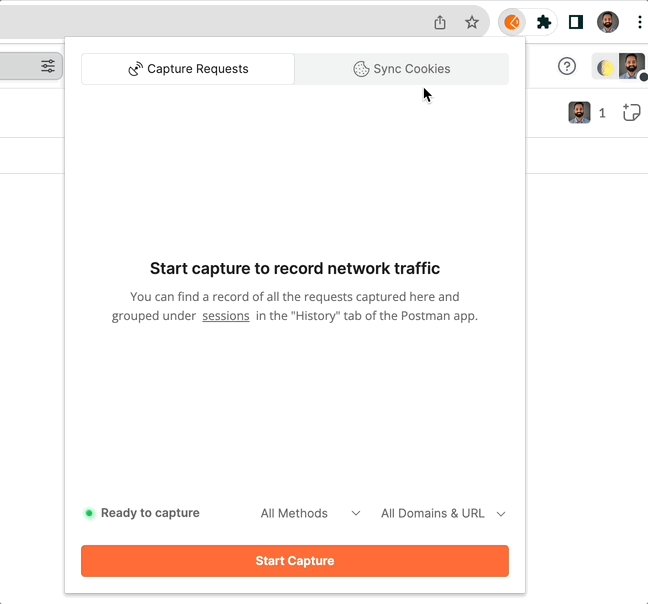
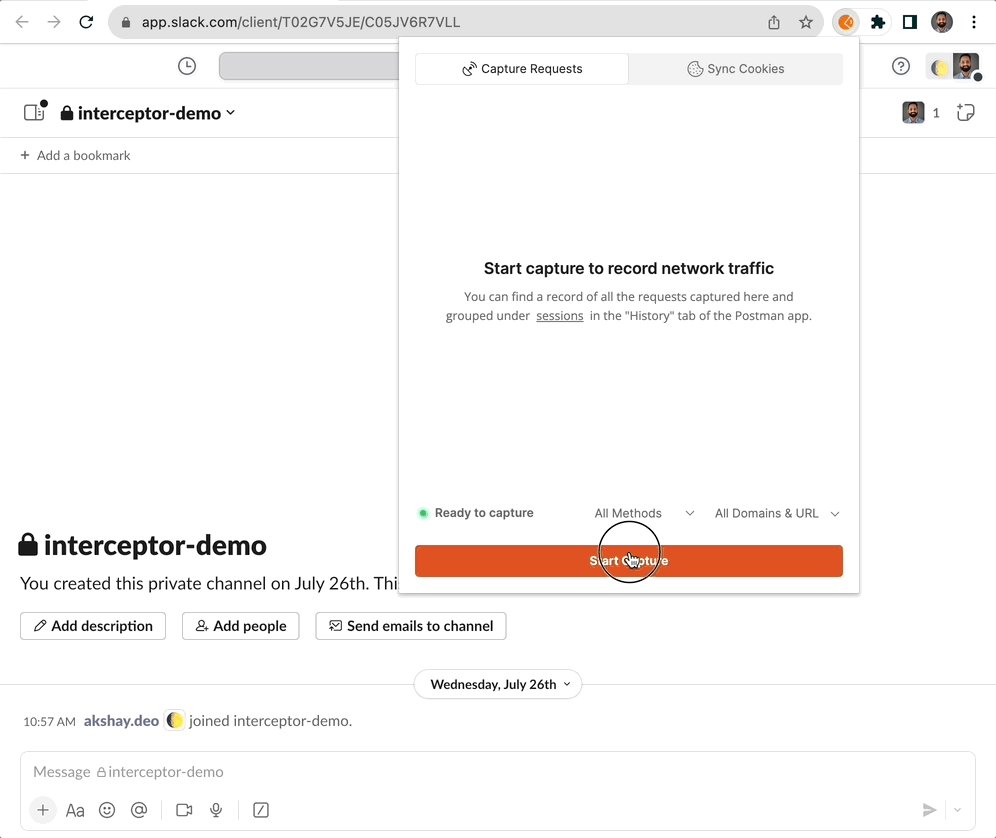
To begin, go to your Slack workspace. When starting the Postman Interceptor extension, you will see that it immediately starts capturing requests from all domains. Then, add a domain filter—”slack.com”—to capture only slack.com requests:

2. Sync cookies to replicate authentication from the browser
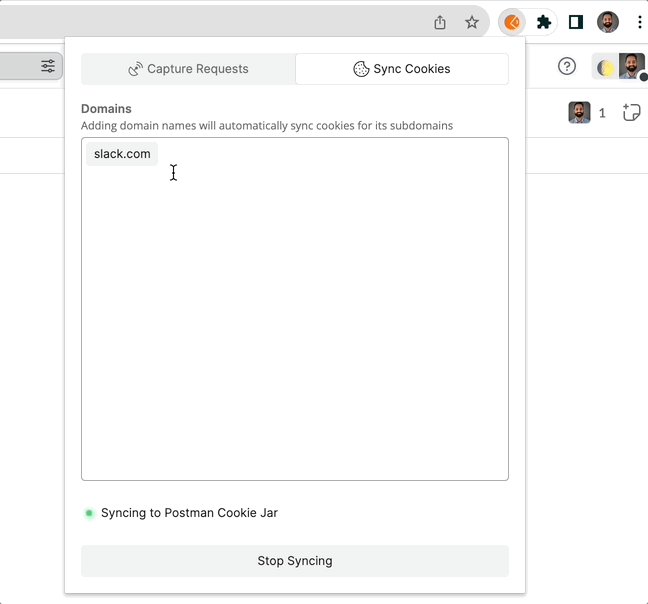
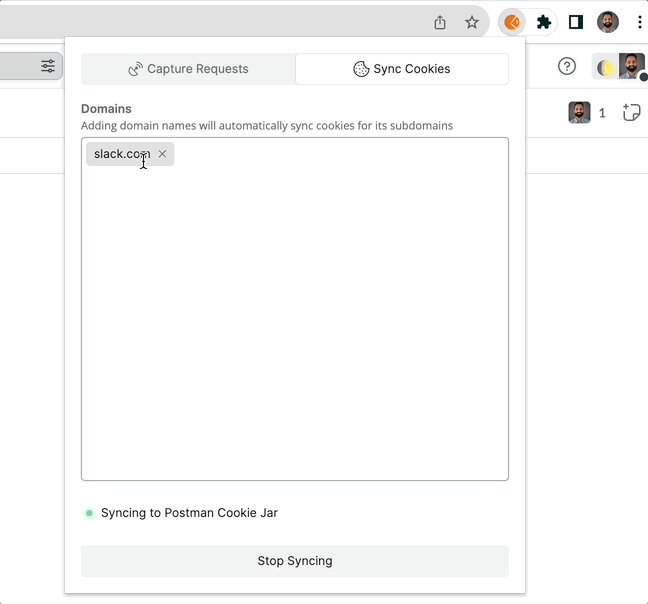
The second important thing to address is that most websites use cookies to authenticate all API calls. This means you will have to enable cookie capture as well. This will sync cookies from domains for which you are capturing requests. We enable cookie sync by default. If you have disabled it in the past, you will have to enable it again by going to the Cookies tab in the Interceptor extension:

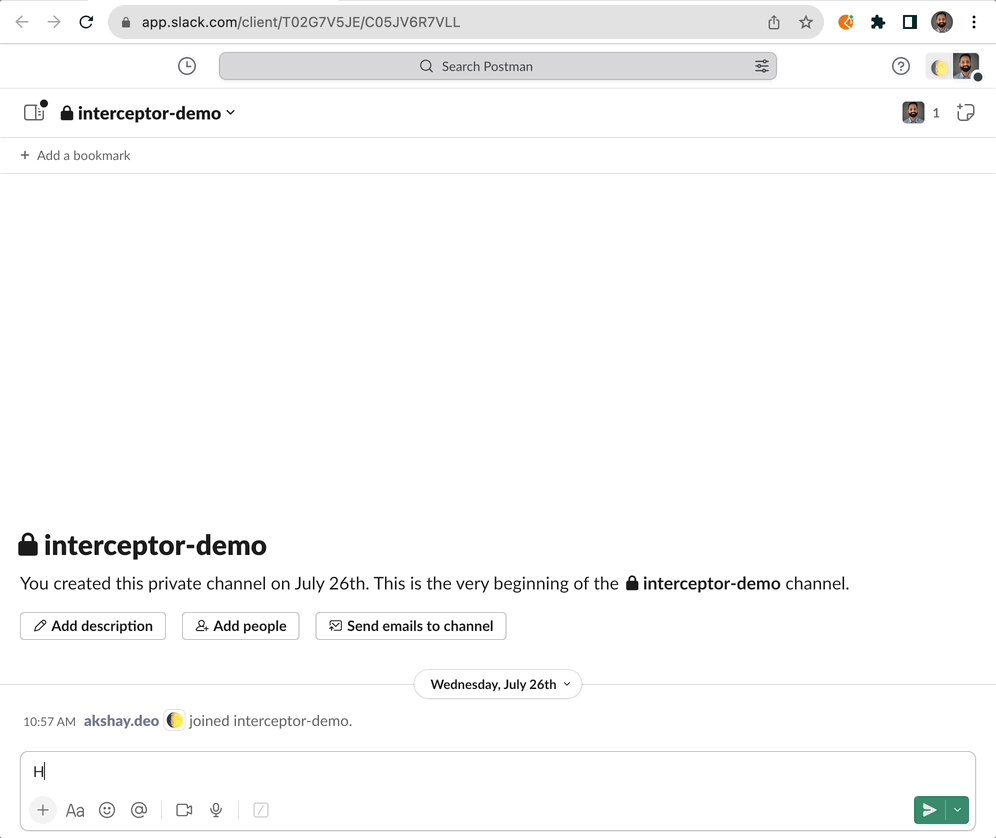
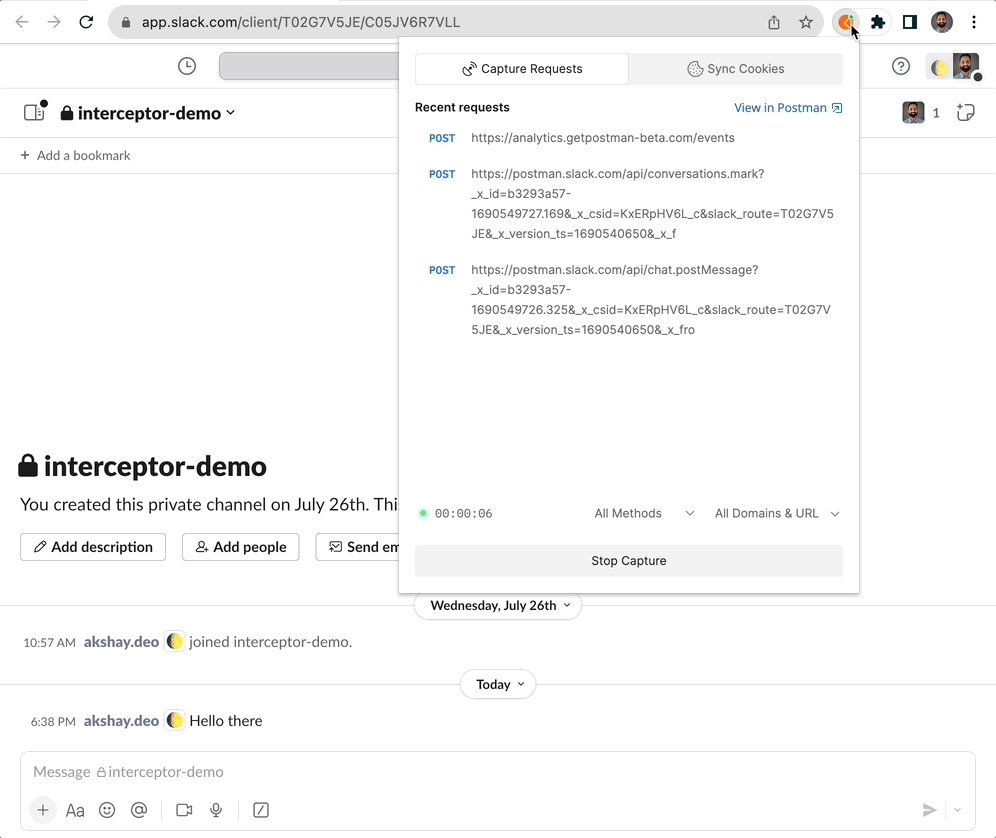
You are all set to reverse engineer this API. You will see the corresponding chat explaining that when you click on Start Capture and send a message in the channel, the chat.postMessage API call is captured:

3. Sessions to slice and dice captured requests
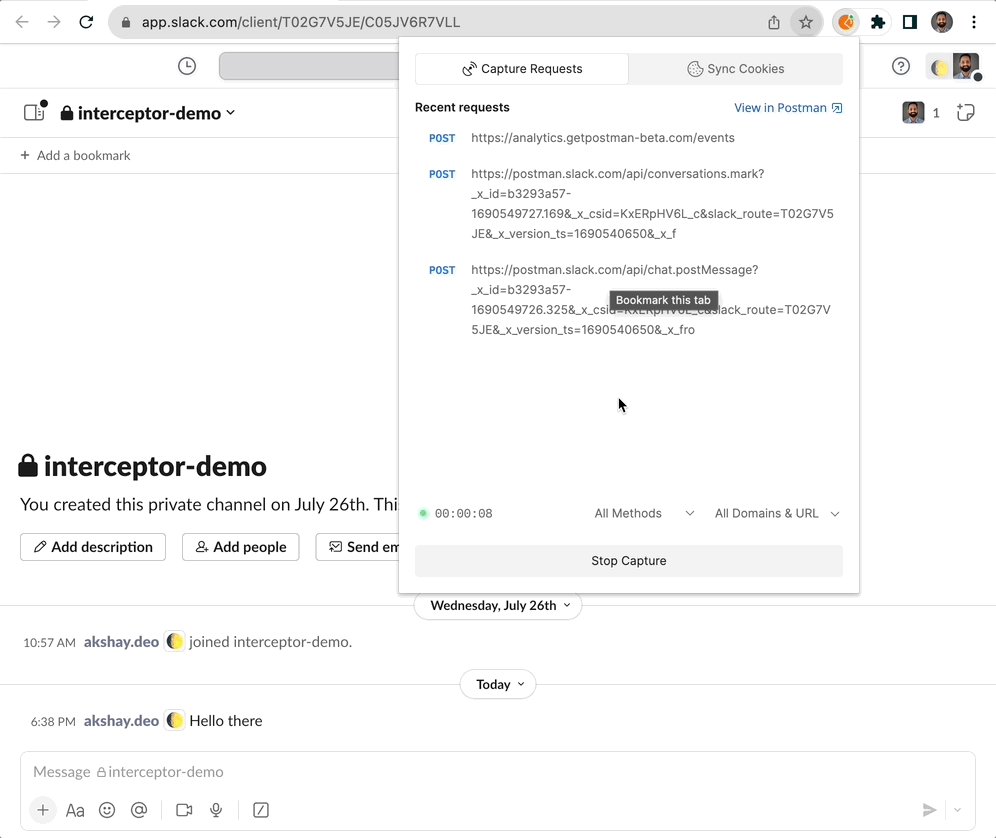
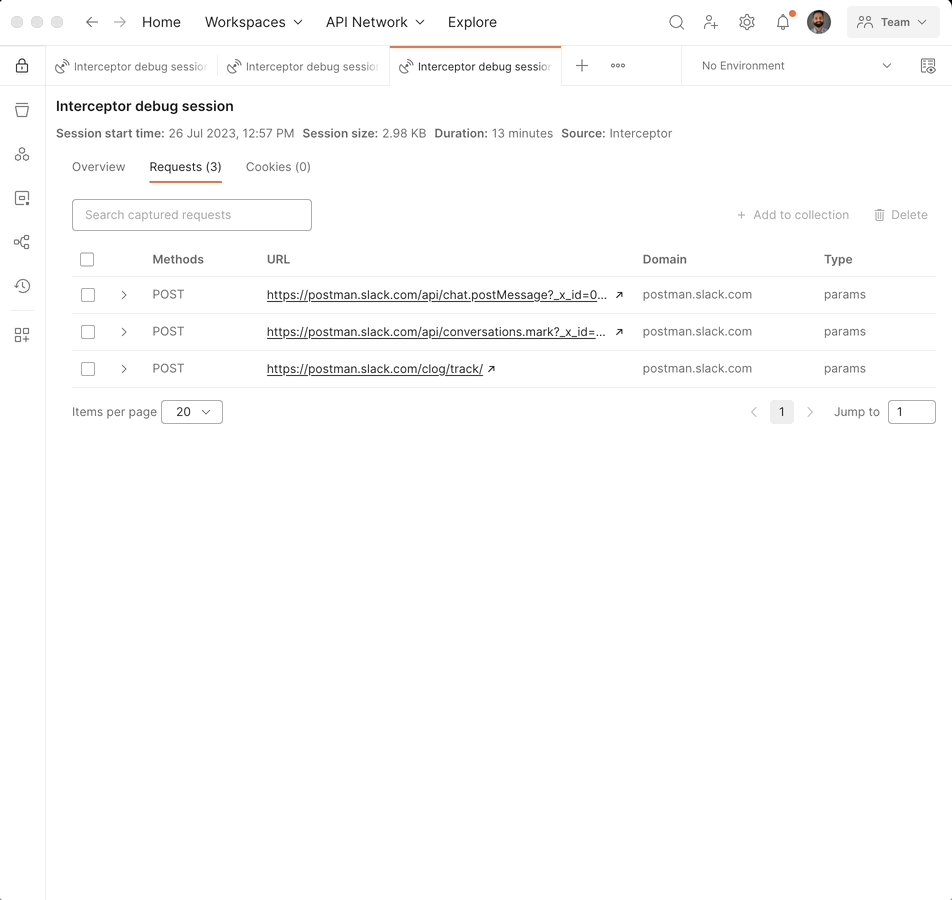
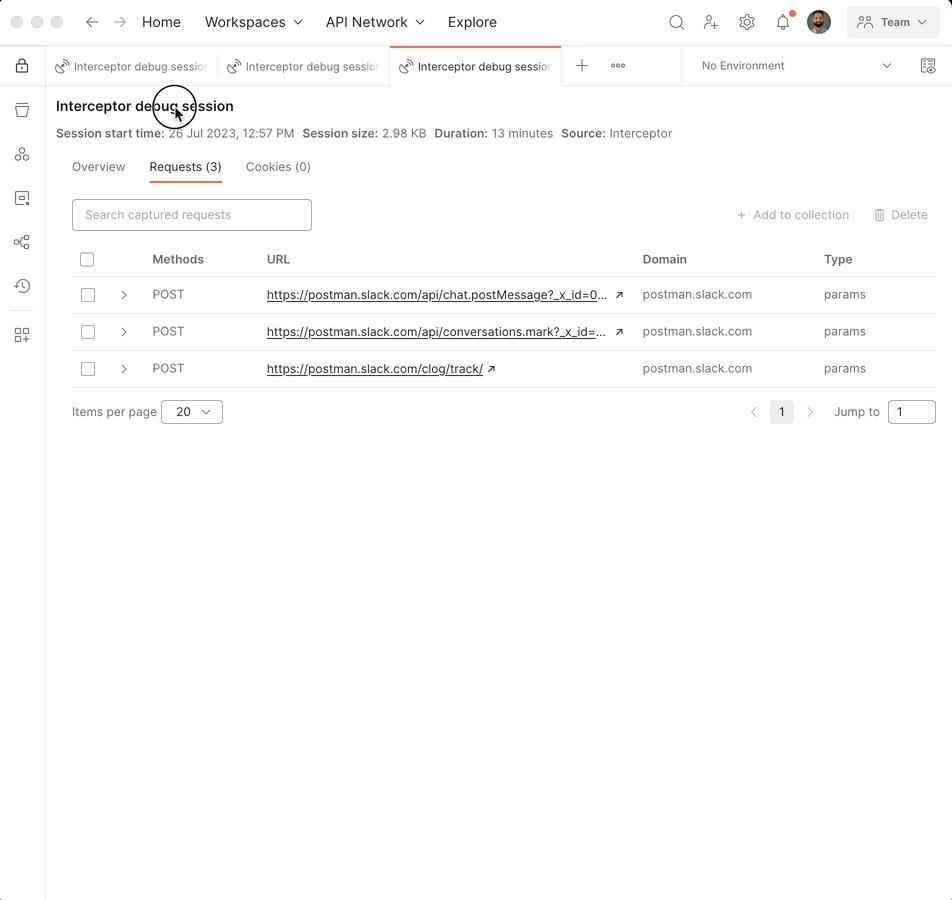
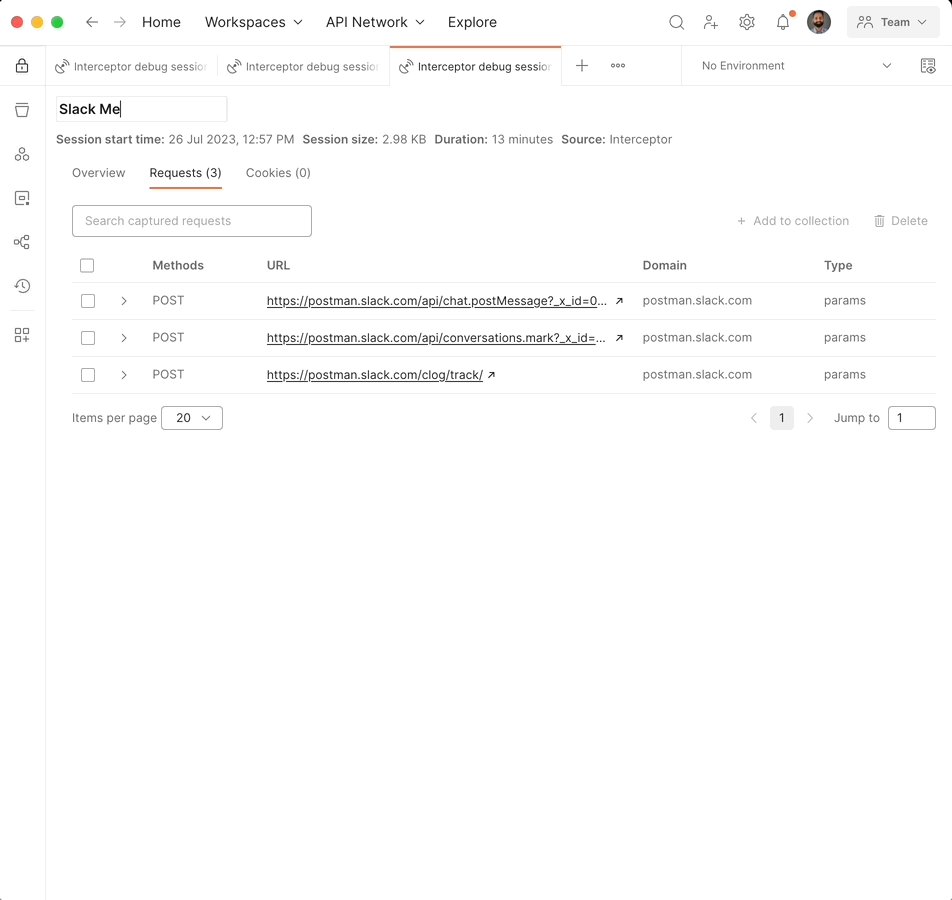
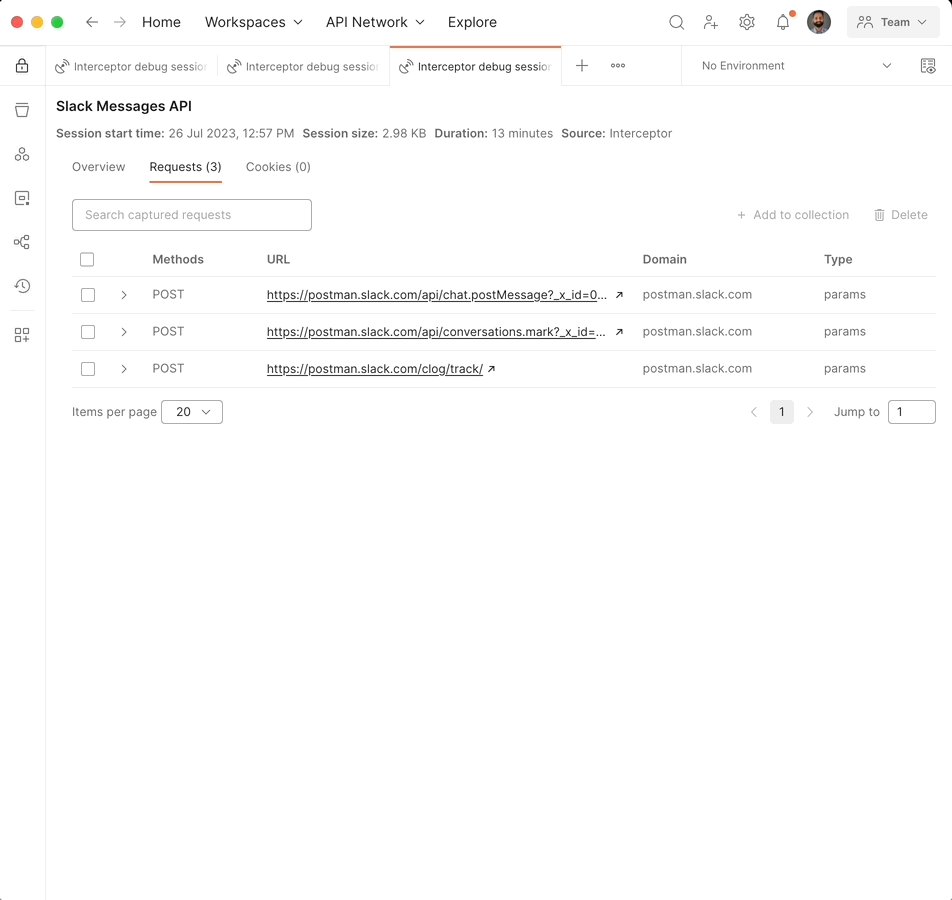
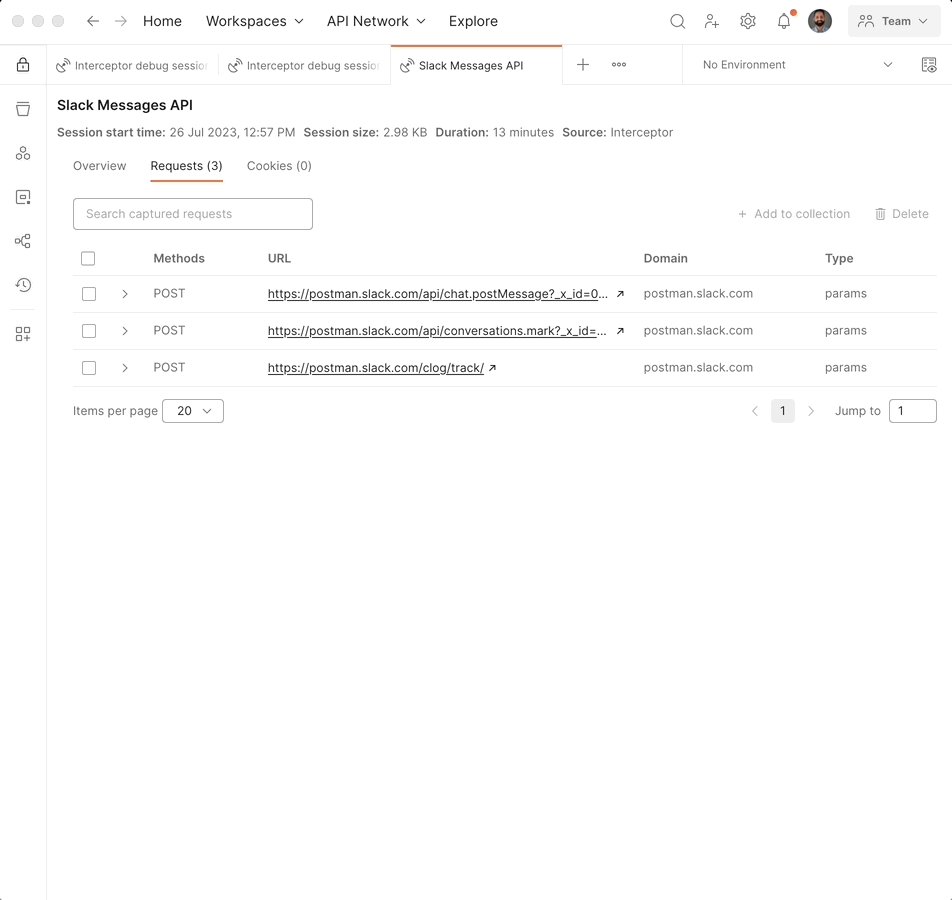
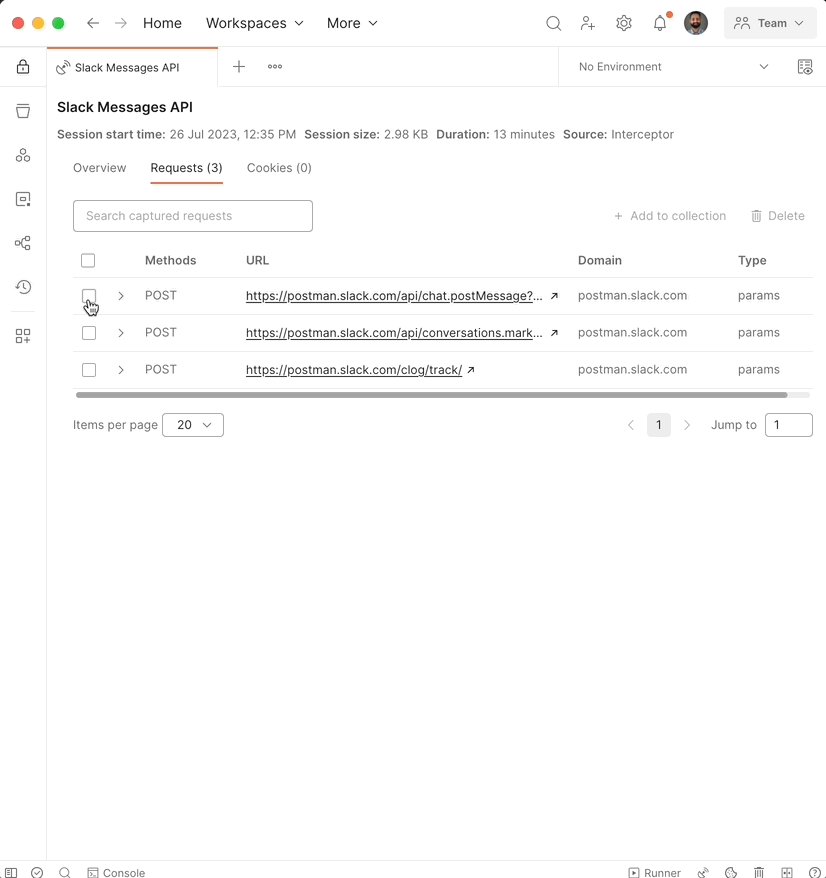
Now comes the most powerful part. As you stop the capture, you’re presented with the session that lists all the APIs you have captured in the last session; let’s rename it as “Slack Messages API.” You can go back to this session anytime from the history tab.

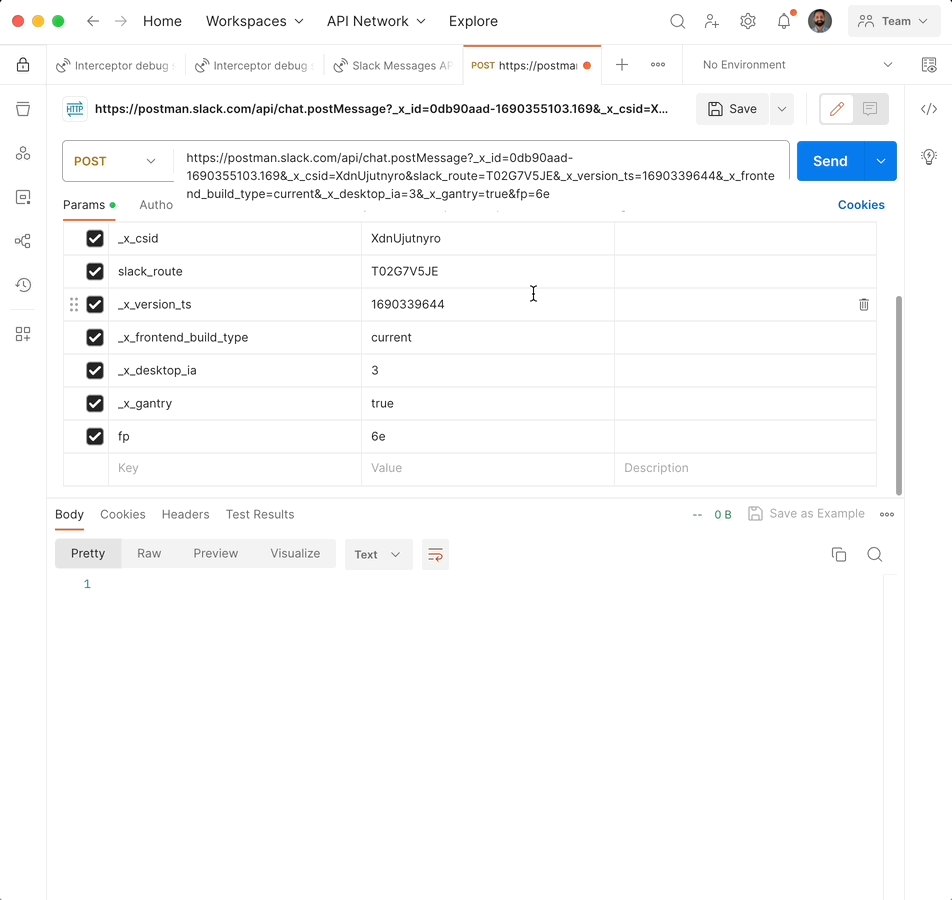
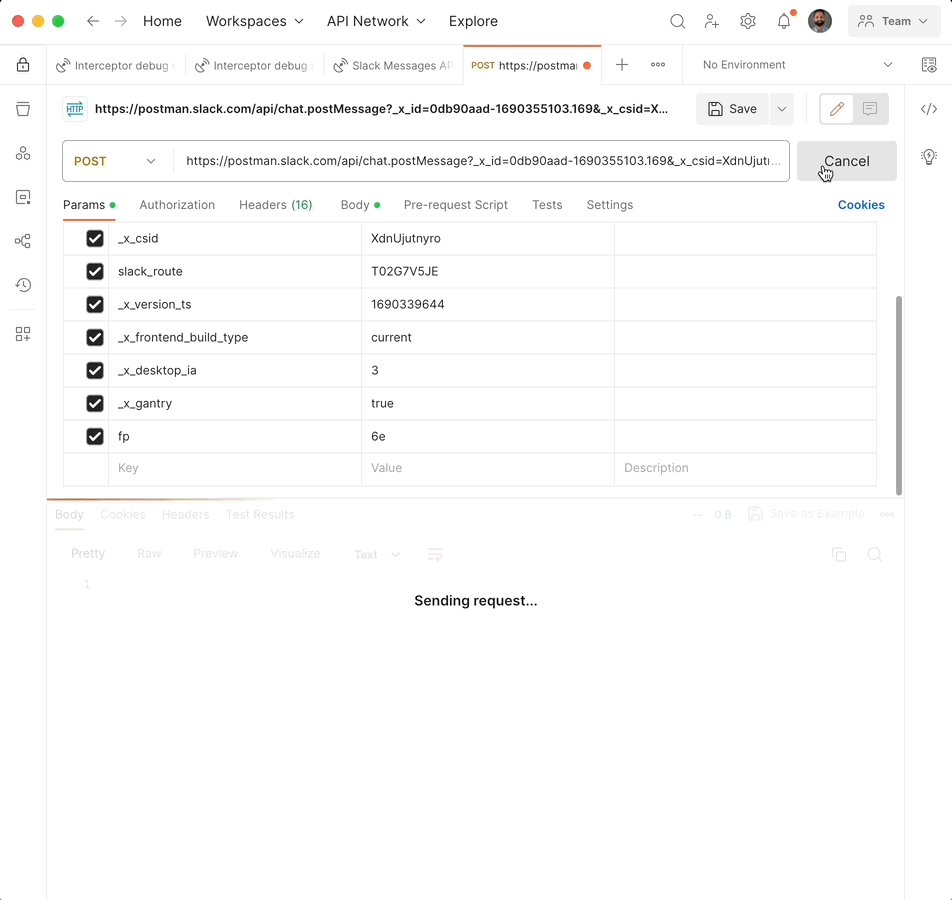
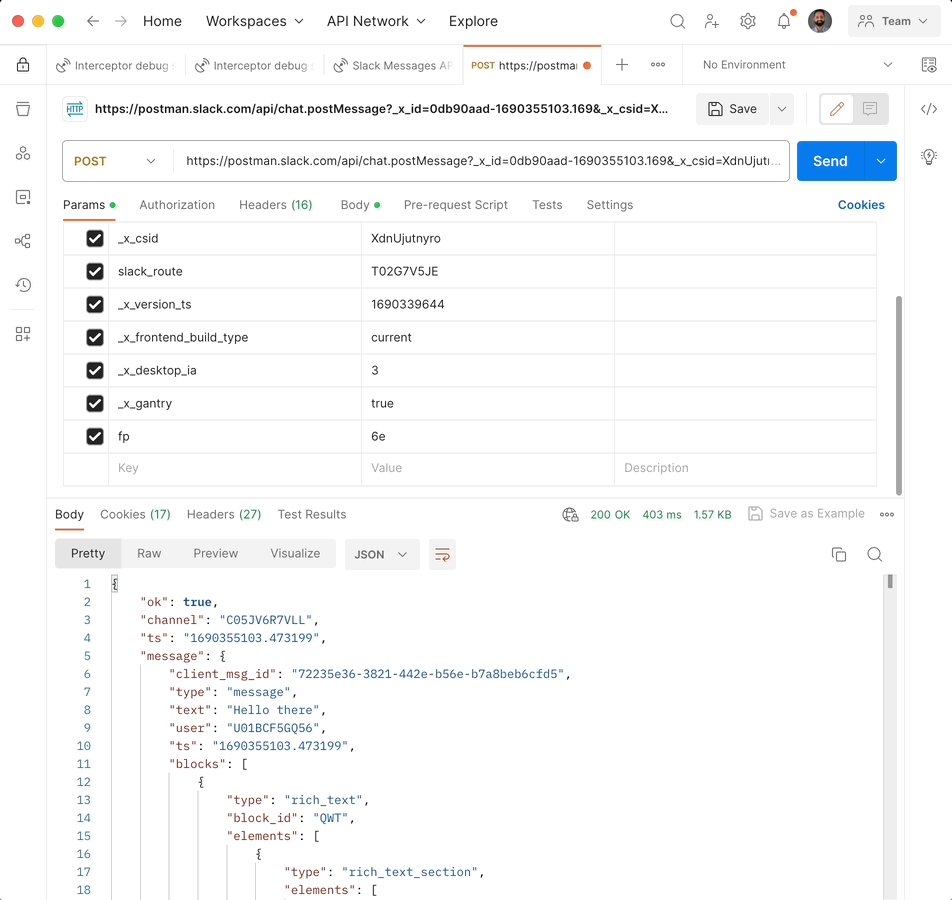
To view details of the request, you can click on the request to use the Postman request editor. To send the API call, you can click on Send. You will see the successful response:

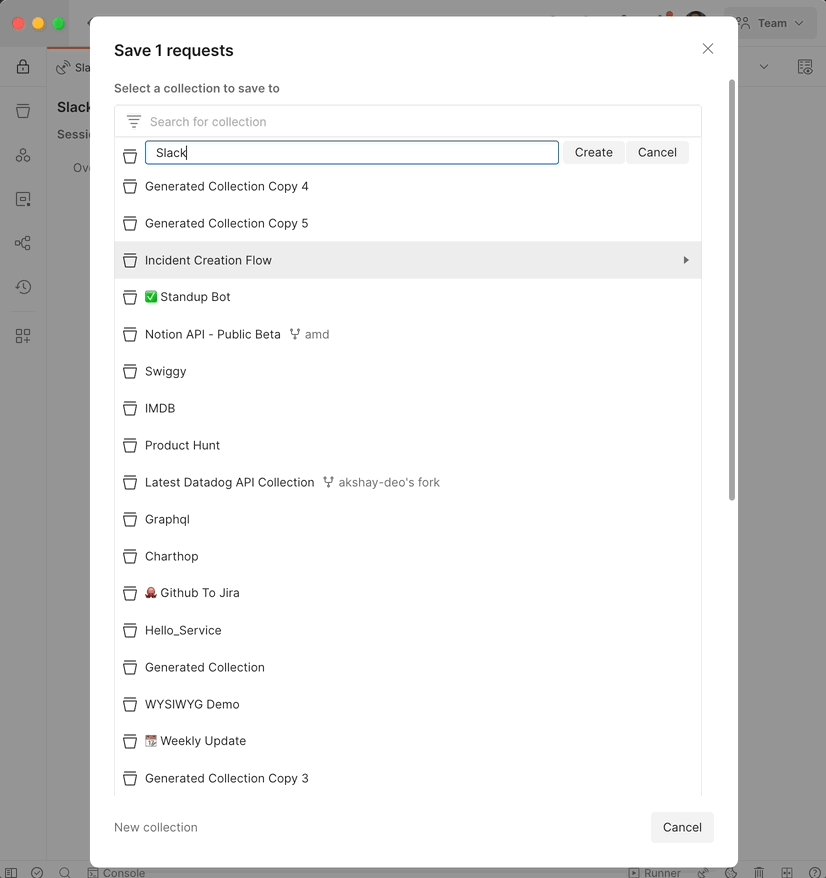
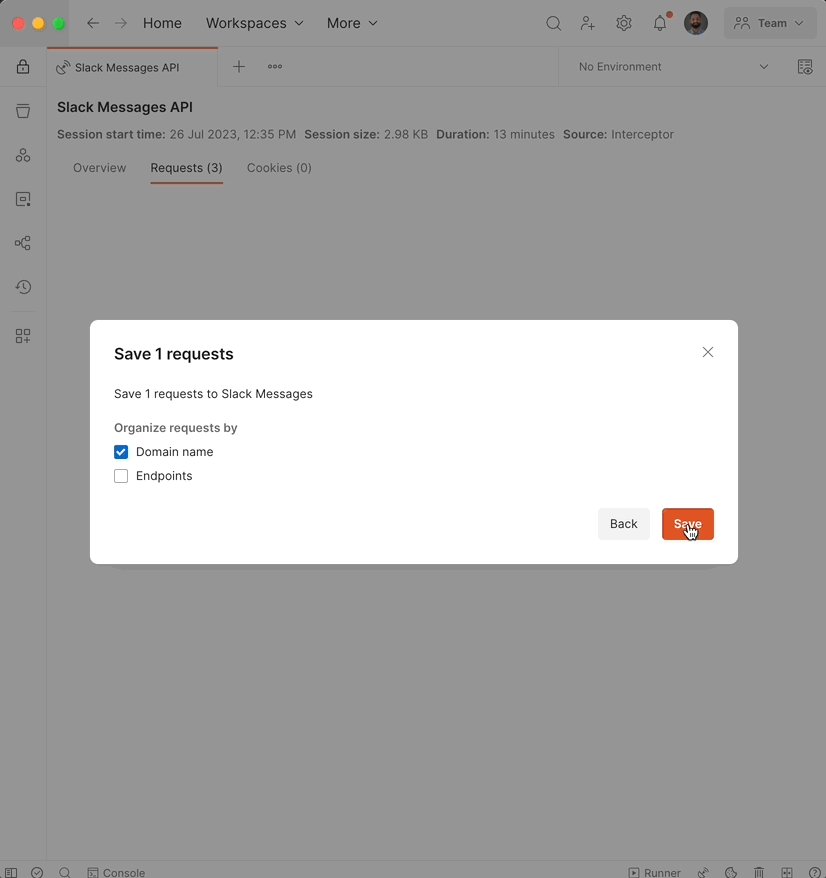
4. Generate collections from the recorded sessions
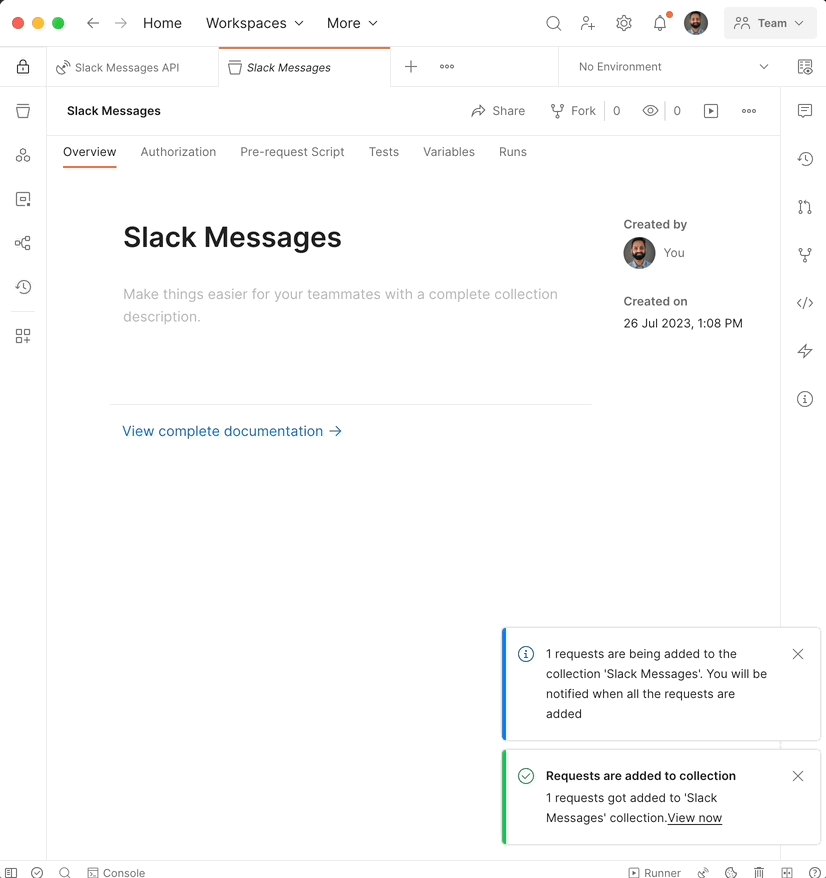
For future reference, you can generate a collection from the session. In this example, we’ll call it “Slack APIs.” You can keep this as a reference collection to add more APIs in the future:

This is just one of the many things you can do with the Postman Interceptor extension—which you can now install from Chrome, Mozilla, Microsoft, or Apple Store.

Postman can not capture some requests and I don’t know why