Postman: The Easy Way to Work with APIs
Don’t forget to check out Postman’s What Is an API? overview as a helpful companion to this piece.
I think the best way to understand what an API is, is to actually start working with one.
Most companies today expose data through an API. Some of these APIs are public (meaning anyone can access them) and some of them are private (typically for internal or with restricted external access).
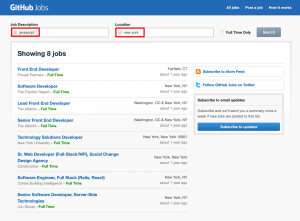
GitHub Jobs is a website site that allows you to search for an IT-related position within a location. For example, you might be interested in JavaScript developer positions in New York. In this case, the data will be returned using HTML, and the browser will display it:
The same data can be also obtained in a different way: from the GitHub Jobs API, which is a public API. Here’s a link to the API version of the data:
https://jobs.github.com/positions.json?description=javascript&location=new+york
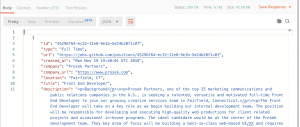
However, if you open this link in your browser, you will notice that it contains only text. There are no images, colors, fonts, or any other design elements, and it looks like this:
So yes, it’s technically possible to use the GitHub Jobs API from your browser because of the underlying HTTP protocol, which is the same. But as you can see, your browser isn’t ideal for working with APIs; it’s tough to read the JSON response, and while the browser can handle a simple HTTP GET request like the GitHub Jobs example above, it won’t be able to perform more advanced requests like POST, PUT or DELETE. Enter Postman.
Introducing Postman for Working with APIs
More than 10 million people around the world have installed Postman to work with APIs. Postman works like a browser but it allows you to easily control all aspects of the HTTP request, which is critical when working with APIs.
 The Postman app download page at postman.com
The Postman app download page at postman.com
If you haven’t done so already, go ahead and download the free Postman app from postman.com. The app works on Windows, macOS, and Linux. After the installation, open a new tab in the app and paste this address at the top in the address bar:
https://jobs.github.com/positions.json?description=javascript&location=new+york
Hit the Send button, and then take a look at the bottom of the screen. You should see the response in the JSON format. You will notice that, in Postman, the response is easier to understand compared to the browser response we saw earlier:
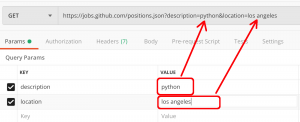
Next, you can try searching for Python jobs in Los Angeles by changing the values of the query parameters. Click the Params tab below the address bar, then enter the values python and los angeles as seen here:
You’ll notice that the Postman interface makes it easy to change any parameters.
Learn More about Postman and APIs
If you want to learn more, the first step would be to go even deeper into what APIs are and the fundamental concepts behind them, including the HTTP protocol. In this three-part YouTube video series, I will help you get started with APIs by going over the most essential ideas.
After this, you may want to learn more about Postman. In another video series, I will take you through the essential features Postman has to offer, step by step.
By the end of these series, you will not only have a good understanding of APIs and how to work with APIs with Postman, but you will also be familiar with the concepts of API testing and automation.
Then you’ll be ready to start building, developing, and testing your own APIs.

What do you think about this topic? Tell us in a comment below.