10 Tips for Working with Postman Variables
This is a follow-up to our popular post about introducing variables in Postman.
Variables are a fundamental concept in programming, and in Postman, they can be your best friend. Instead of painstakingly updating individual values, use variables to cascade changes effortlessly through the rest of your code. If you’re not already using variables in Postman, get ready to have your mind blown.

With Postman variables, you can:
- Reuse values so you can keep your code DRY (Don’t Repeat Yourself)
- Configure your setup to accommodate different users or environments
- Extract data from responses and chain together requests in a collection
- And more!
10 tips for working with Postman variables
-
-
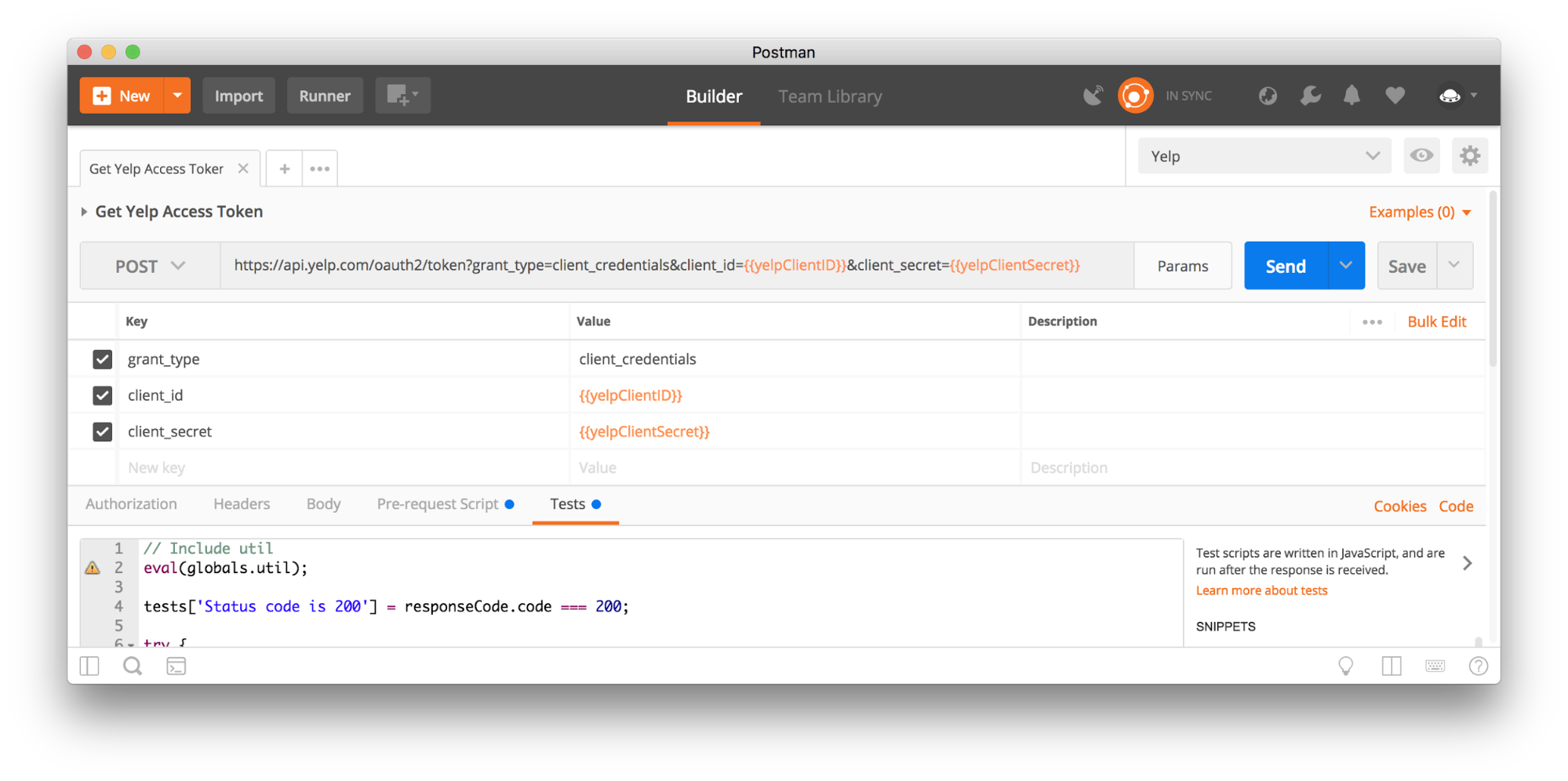
- Use variables in the request builder: Use variables in the request builder anywhere text is used, such as the URL, URL parameters, headers, authorization, request body, and header presets. Postman uses string substitution to replace variable names enclosed in double curly braces – like
{{variableName}}with its corresponding value as a global, collection, or environment variable.
For example, you can store access credentials or endpoint paths as variables. In this way, you can easily configure your setup to accommodate different users or server environments.

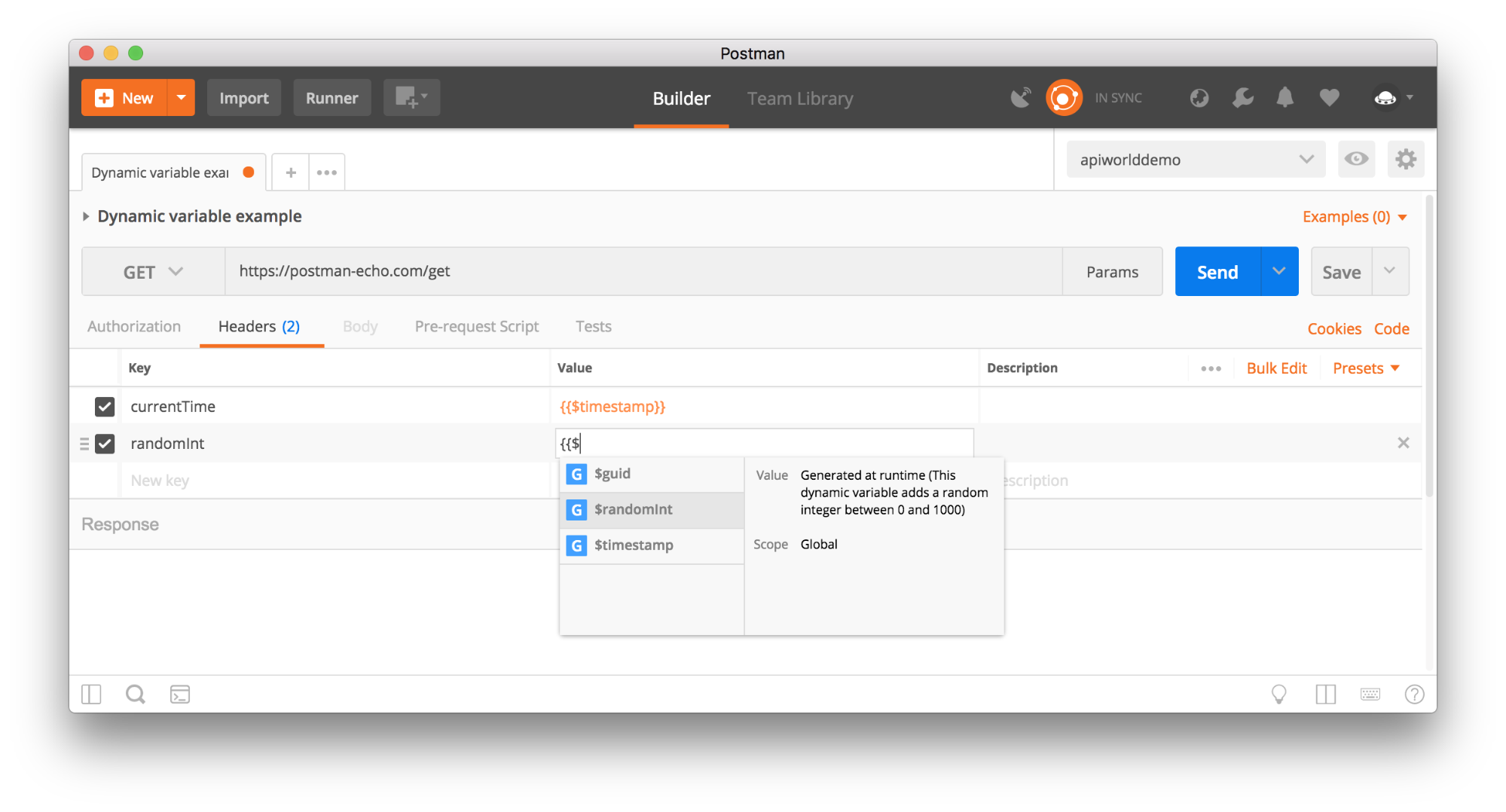
- Dynamic variables: Generate and use dynamic variables in the request builder as unique IDs, timestamps, or random integers. Use dynamic variables with the double curly braces syntax—like
{{$timestamp}}—in the request URL / headers / body.
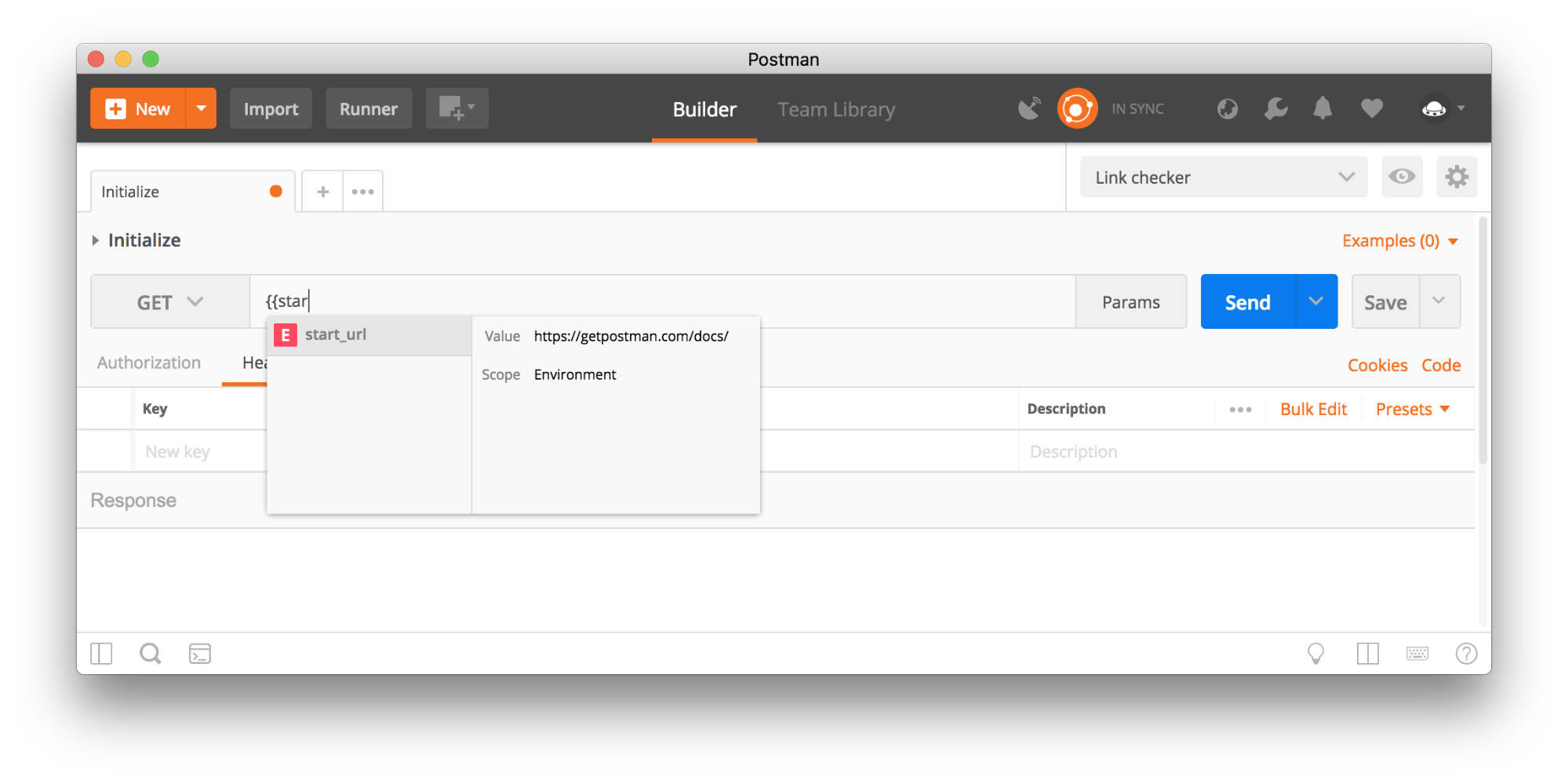
- Autocomplete for variables: Type an open curly brace in the request builder (or type the first letter of the variable in the script sections) to bring up the autocomplete menu.

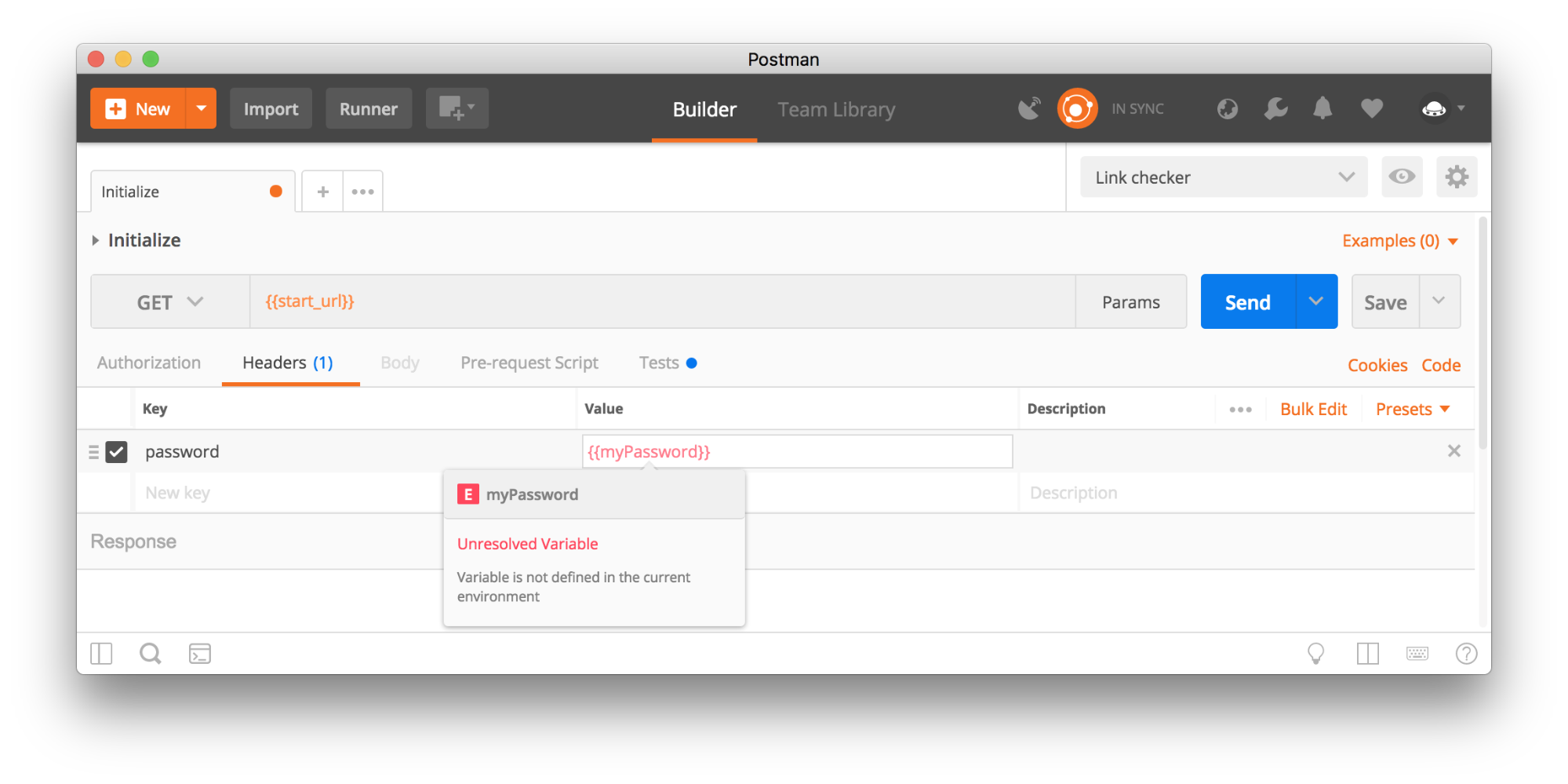
- Variable highlighting and tooltips on hover: Resolved variables are highlighted in orange, while unresolved variables are red. Hovering over the variable displays a tooltip with the variable’s current value and scope.

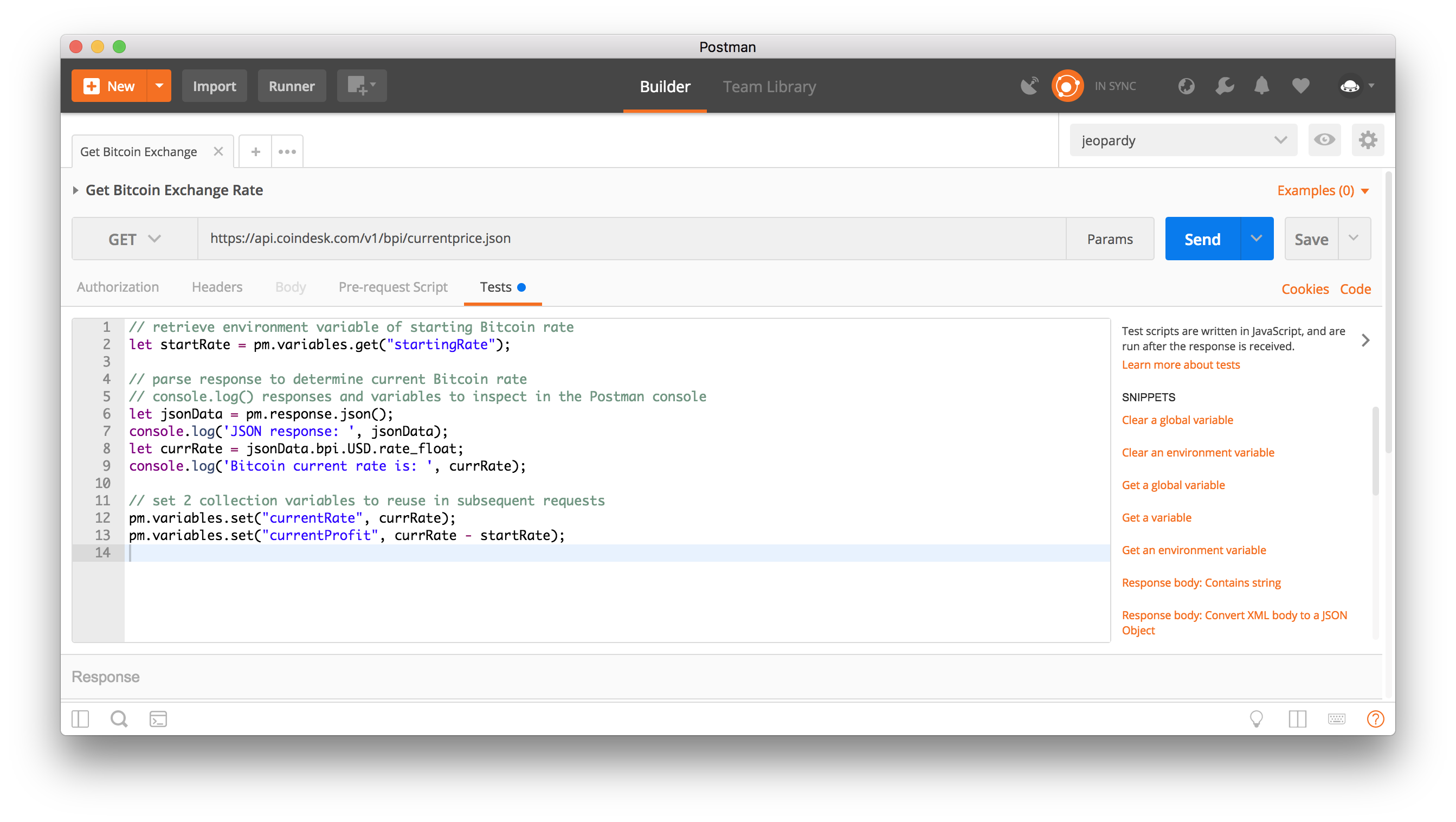
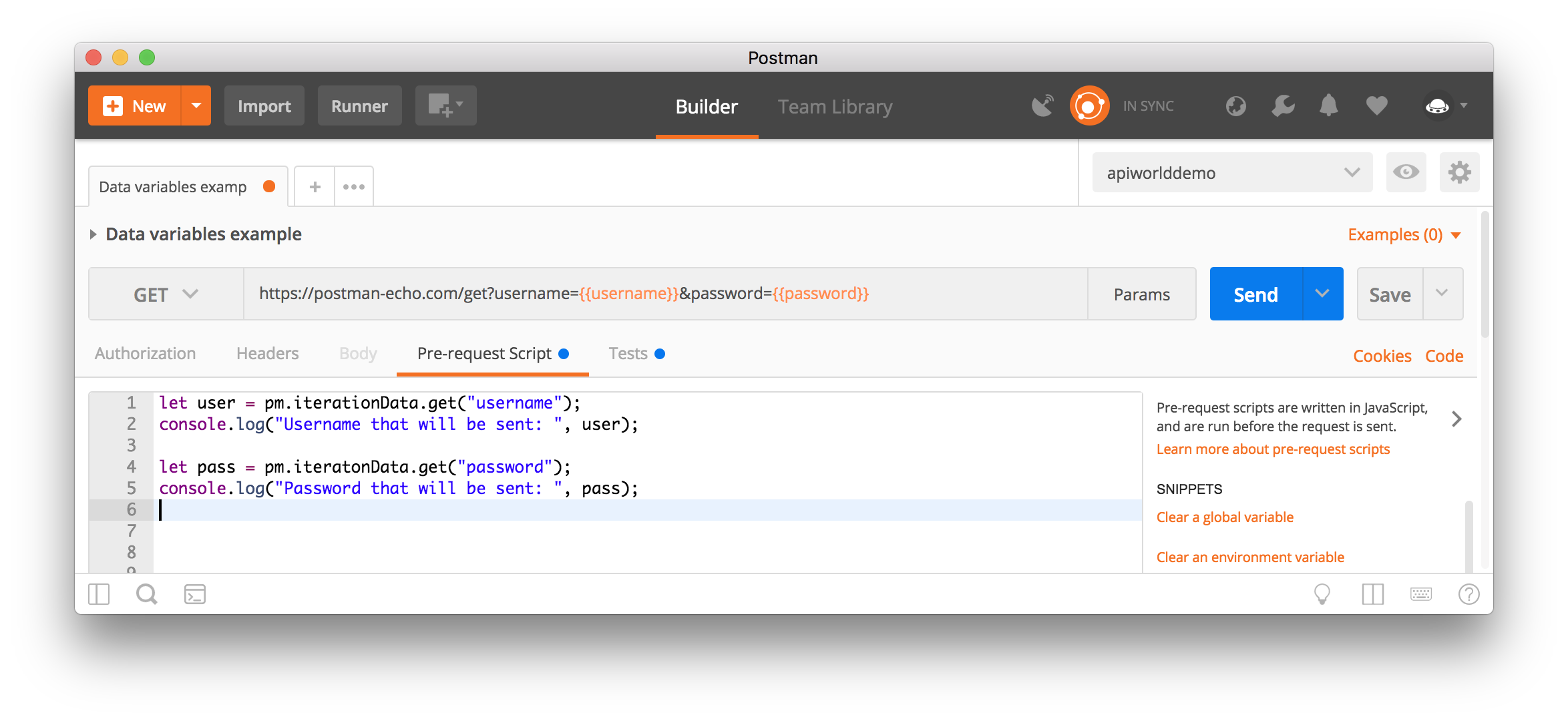
- Using variables in scripts: Variables are also available in the pre-request and test script sections. Since these sections are written in JavaScript, you will initialize, retrieve, and define the scope of these variables in a different manner. This is a really powerful way to extract data from a response and use this data in a subsequent request.

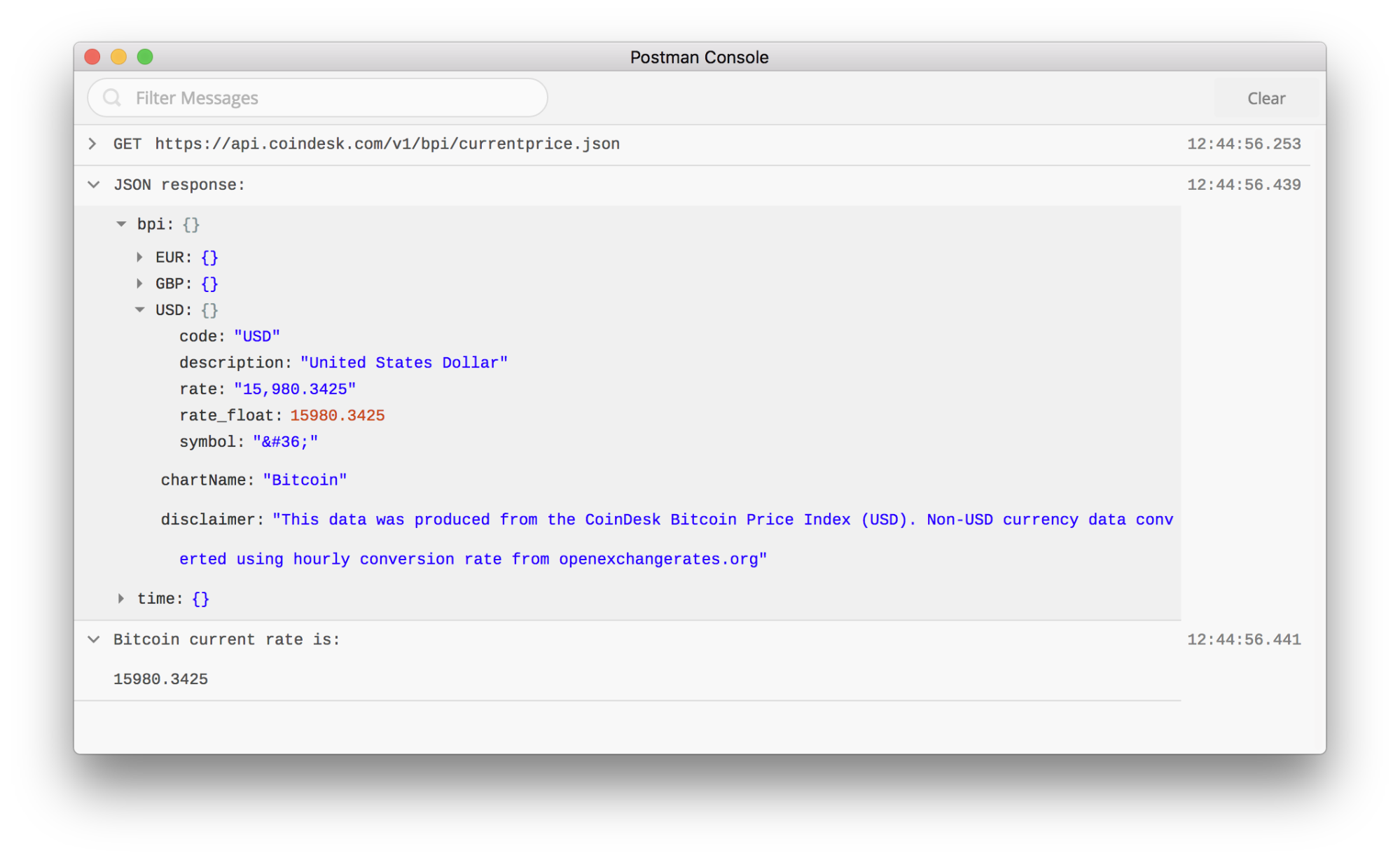
- Logging variables: Log variables using
console.log()in a script to inspect variables in the Postman console. This is especially helpful when troubleshooting, or to communicate explicitly to your fellow collaborators (or future self) during development and debugging.
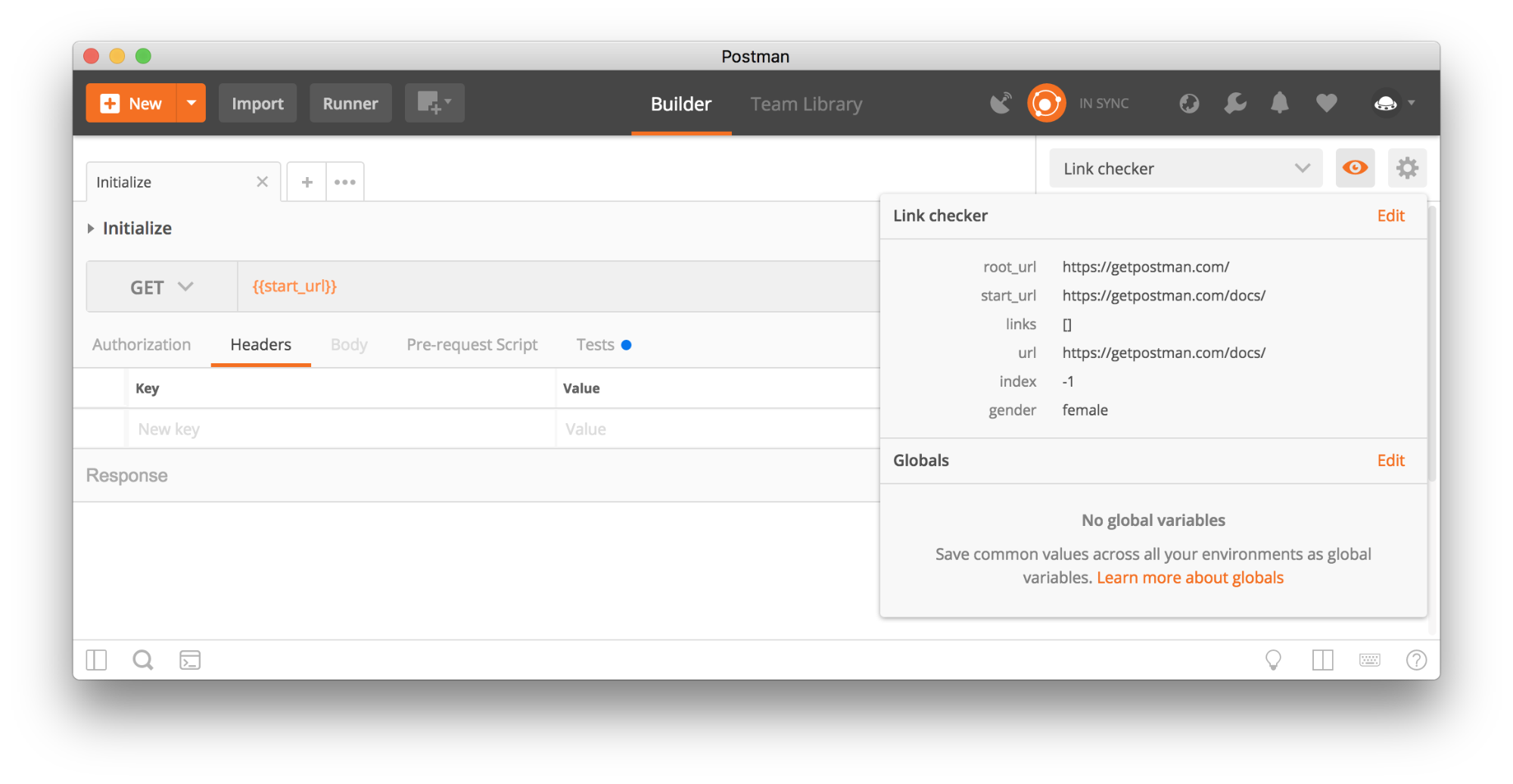
- Quick Look: Clicking on the Quick Look icon provides a preview displaying all your environment and global variables in one place. This is a good place to view a variable’s state once you send a request.

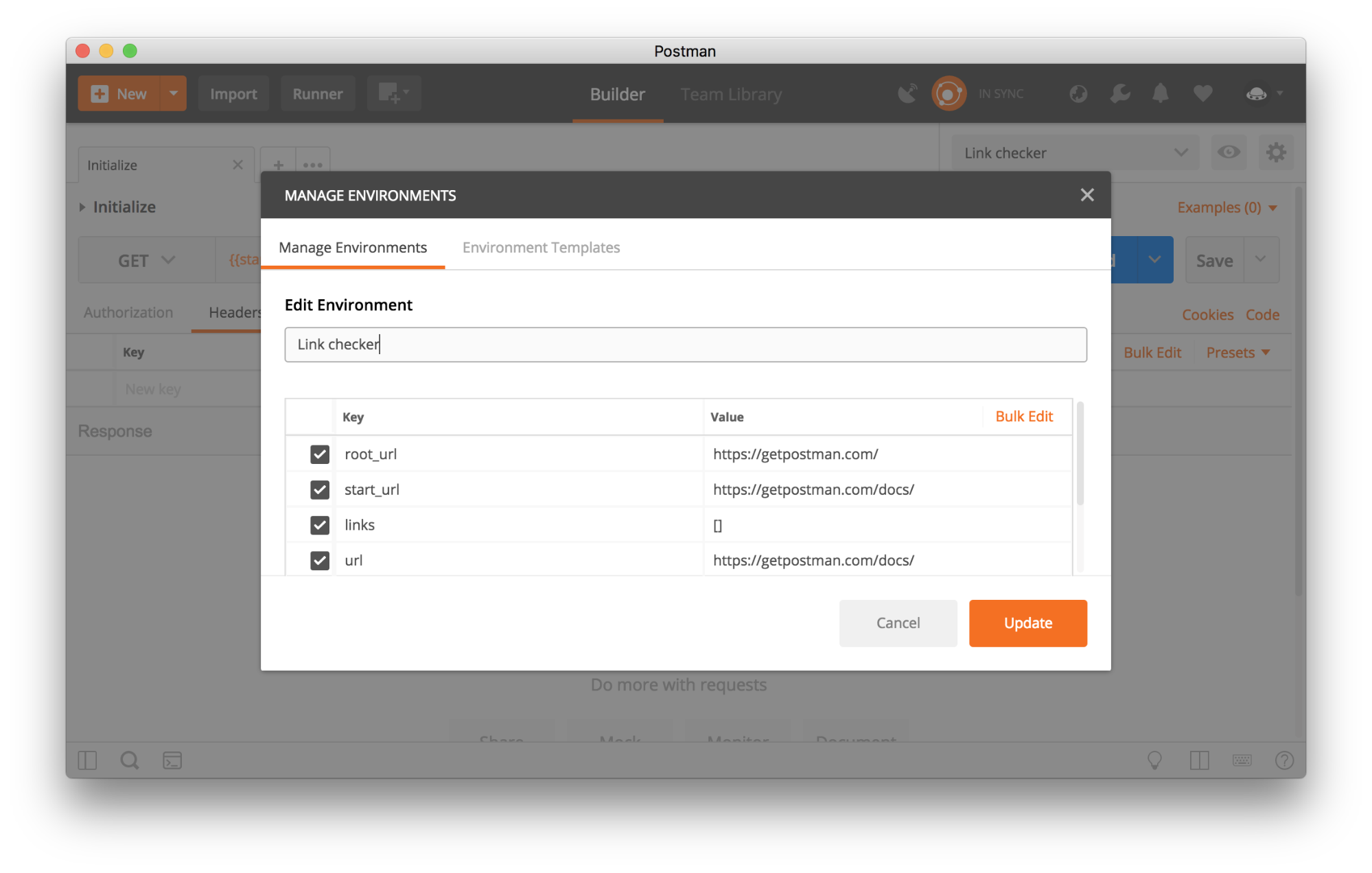
- Variable editor: From the Quick Look preview, clicking on one of the Edit links opens a modal to edit environment or global variables. Collection variables can be manually updated by editing the collection details.

- Data variables: Data variables are available when using a data file with the collection runner. You can import the data as a CSV or JSON file, and then use the values from the data file inside HTTP requests and scripts. With data variables, you can test multiple instances of a request in one go using something like
{{username}in the request builder orpm.iterationData.get("username")in the script sections.
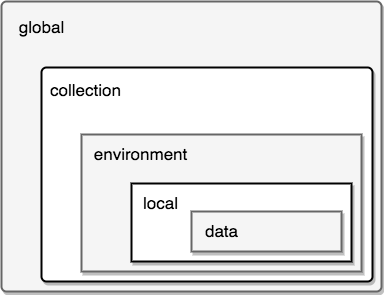
- Variable scopes: Similar to working with variables in other programming languages, Postman resolves scopes according to a variable scope hierarchy. Using variables within specific scopes allows you to reuse values efficiently.
Global variables are commonly used to capture ephemeral states. Collection variables are best for values that are meant to be reused within the current collection. Environment variables are frequently used across multiple server environments – like development, staging, and production. For example, an endpoint using the variable{{url}}could easily switch between a development value ofdev.myapp.comor a production value ofmyapp.com.
- Use variables in the request builder: Use variables in the request builder anywhere text is used, such as the URL, URL parameters, headers, authorization, request body, and header presets. Postman uses string substitution to replace variable names enclosed in double curly braces – like
-

How can I use variables in the Request BODY (e.g. raw JSON ?)
You can use double curly brackets also in body
That doesn’t work
It works if you include in a “” string,
e.g. { “user_token”:”{{TOKEN}}”}
@realB12:disqus I did it like this:
{“commentText”:”note with random number {{$randomInt}} from the postman collection posted at {{$timestamp}}”}
Can i use variable in another variable? For example:
first: “hello”
second: {{first}} world
in test:
console.log(pm.variables.get(“second”)) // Show: Hello world
My Json file in Collection runner as input data :
[{
“rename”: {“AssetId”: 5496,”NewName”: “API-CK9-2st”},
“addfolderto”: {“FolderId”: 5456,”FolderName”: “API-CK1”}
}]
And in My Pre-Request Script:
var envRename = pm.iterationData.get(“rename”);
pm.environment.set(“rename”, {{envRename }});
And in My Body, I’m trying to use directly the env. variable to replace body like :
{{rename}}
Then after running the script, my request body is replaced as:
Request Body:”[object Object]”
instead of my input json .
Please help me to resolve this, for Huge data request, I want to have my input in the form of external JSON file and indeed to re-place the entire body per iteration.
I too see the same issue.
My Pre-Request Script:
var dataToPostObj = {“Obj1”: “Value”};
pm.environment.set(“dataToPost”, dataToPostObj);
My Body –
{
“Data”: {{dataToPost.Obj1}}
}
Here, “Request Body” comes as
Request Body:”{ “Data”: {{dataToPost.Obj1}} }”
Can anyone advise how i can resolve object property in the body. i.e. {{dataToPost.Obj1}} – as this doesn’t seem working or supported.
If I set an environment variable in the Prerequest or Test script, it is not properly resolved in the example response. Only variables set in pre-requests, the requests performed before, can be resolved in the example responses.
Here is an example response using variables:
{
“myParam”: {{myVariable}}
}
I wondering if there is a way in Postman to copy the value of a request URl, with all the variables evaluated when it is copied?
You can use the code link on the right to see how Postman resolves all the variables: https://learning.postman.com/docs/sending-requests/generate-code-snippets/#generating-code-snippets-in-postman
Sometimes we get a response as Status:401 UNAUTHORISED . I want to put this in a variable and compare with Status:200 OK. Can someone please help me in this.
Hi Sumit, Please contact our support team here, and they’ll be glad to help you!
I Need use an Array in this request(GET). But that when my Array not have data the system in the response return all the data
https://api8.successfactors.com:443/odata/v2/Position?$format=json&$select=code,parentPosition&$filter=code in {{MyArray}}
For example:
I have created a Variable called “MyArray” with the following value ‘00001234’, ‘00005678’ and when I Run the request the system return the data. However when MyArray have this value ‘ ‘. The response return
{
“d”: {
“results”: []
}
}
Regards
Hi, Please contact our support team here, and they’ll be glad to help you!
I feel one very important upgrade needed in postman is to pass the datafile from the configured path instead of passing the file each time manually by click on “Select file”. Please bring it asap.. I know the Newman integration .. but this feature required in Postman, this will increase the value multifold..
Hello,
I have several requests for Freshservice added to my collection and some looks like this
api/v2/releases/[taskid]/tasks/[id], I can keep editing the whole string but is there a way to work easier with variablers from the same tab smular like keys? I can use collection variables but then I need to go to that tab to edit for each time I like to change the request and sometimes I want have same request for different values or another that would share the same collection variable.
Here is a code sample of how to set a path variable dynamically in a pre-request script: https://www.postman.com/postman/workspace/postman-answers/documentation/9215231-33d1fd93-db48-4cba-8c2c-fcf96a013e70
When I think of global variables, I think of global to the application not just the workspace. I want to be able to set a variable that will work across all workspaces (application variable), or even for each workspace (user variable) that doesn’t get saved to the team workspace. This will allow for sending the correct email address or username by each member of the team when developing APIs.
Hi Joyce!I would be interested in knowing how I can create an environment variable
, in which its value is autogenerated in the database. What do I put in the value of the environment variable?
Hi Oscar – if you’re making a call to a database, you can use `pm.environment.set(“variableName”, variableValue)` in a pre-request script, similar to this example: https://www.postman.com/postman/workspace/postman-answers/collection/9215231-b9133e48-73c3-4aa4-b189-e038ee4c5e00?ctx=documentation
I have added an API through an OpenAPI definition. The OpenAPI has parameters, which Postman converts to Path variables.
I want to update/edit all Path variables with the same key to use a collection/environment variable.
Is it possible to do this with a single action, or do I have to manually set all the Path variables to use the Collection/Environment variables?