Pre-request scripting with Postman version v0.10
Last week we launched our new logo and we were really happy to see that people loved it. That was not all however. We also released new versions of Postman and Newman (docs | GitHub).
As noted in the previous post, the app icon for the packaged app was updated in line with the new Postman logo. Apart from bug fixes, the other big change though is something that a lot of users had requested – pre-request scripting.
Pre-request scripts are similar to test scripts except as the name implies, they are executed just before your request is going to be sent to the server by Postman. Some sample use cases for pre-request scripts are:
- Generating values and injecting them in requests through environment variables. For example, you can generate timestamps or hashes of values.
- Handle custom authentication protocols.
- Read and modify data from JSON or CSV files and inject them into scripts.
The primary flow while working with pre-requests would be setting an environment or a global variable and then using the variable in your HTTP request. Let’s look at an example:
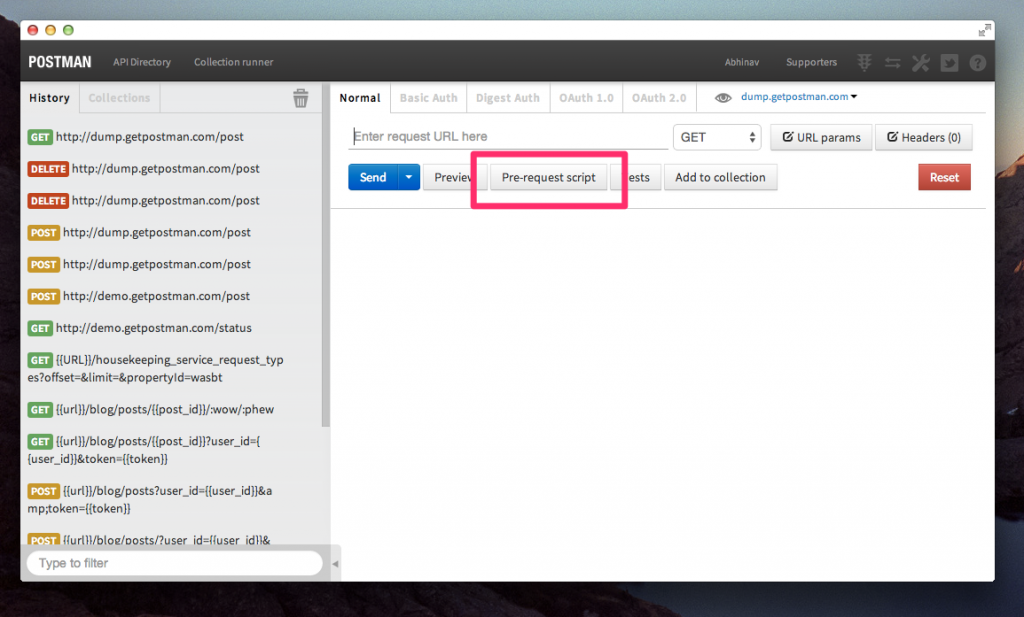
Step 1
Open Postman and click on the “Pre-request scripts” button.
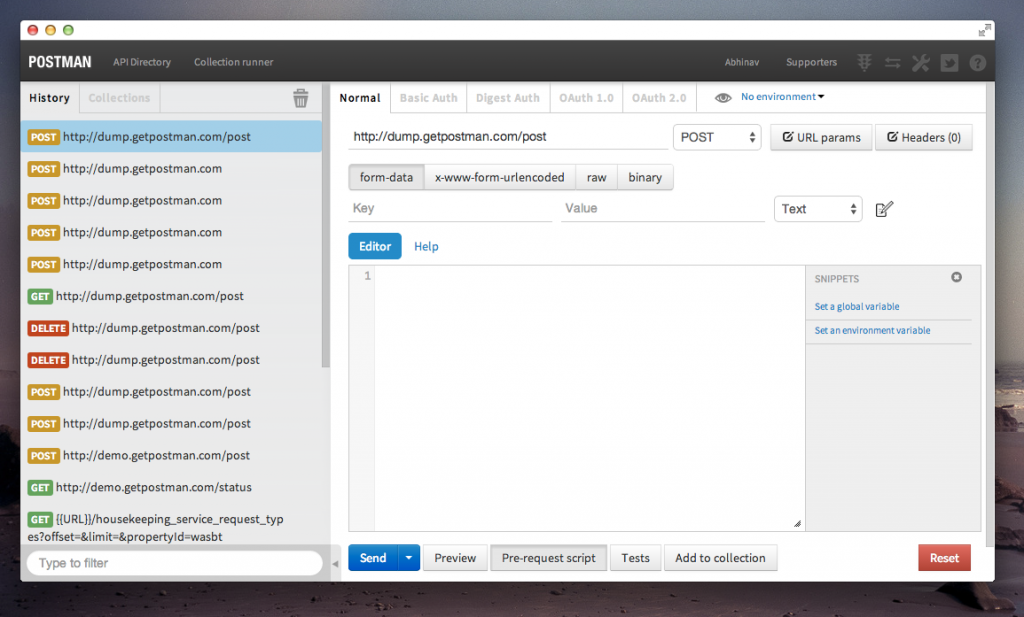
Step 2
Set the request URL to http://echo.getpostman.com/post and set the method to POST. Keep the body type as form-data.
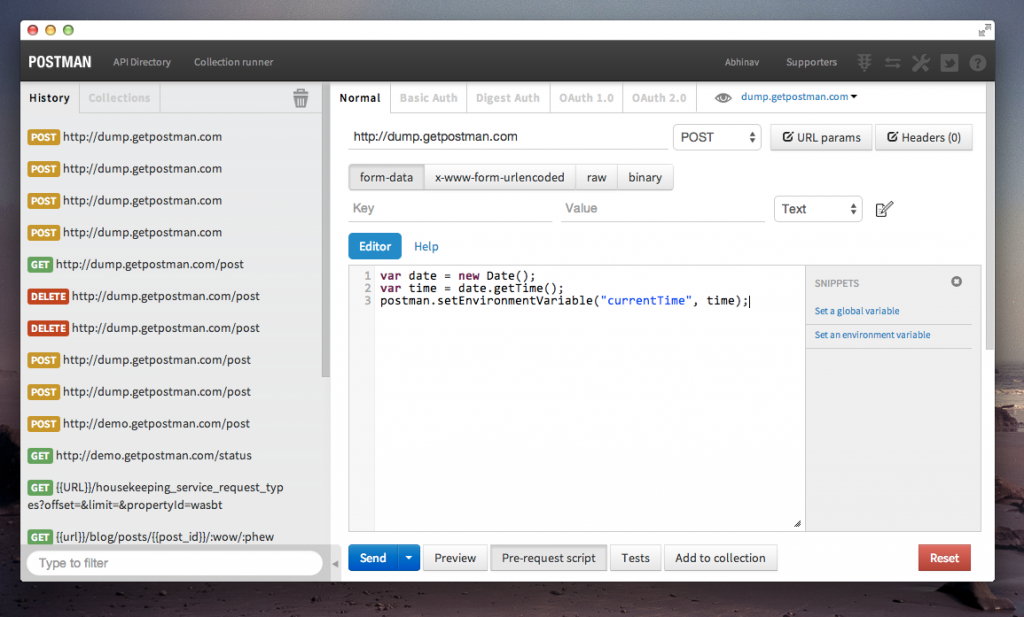
Step 3
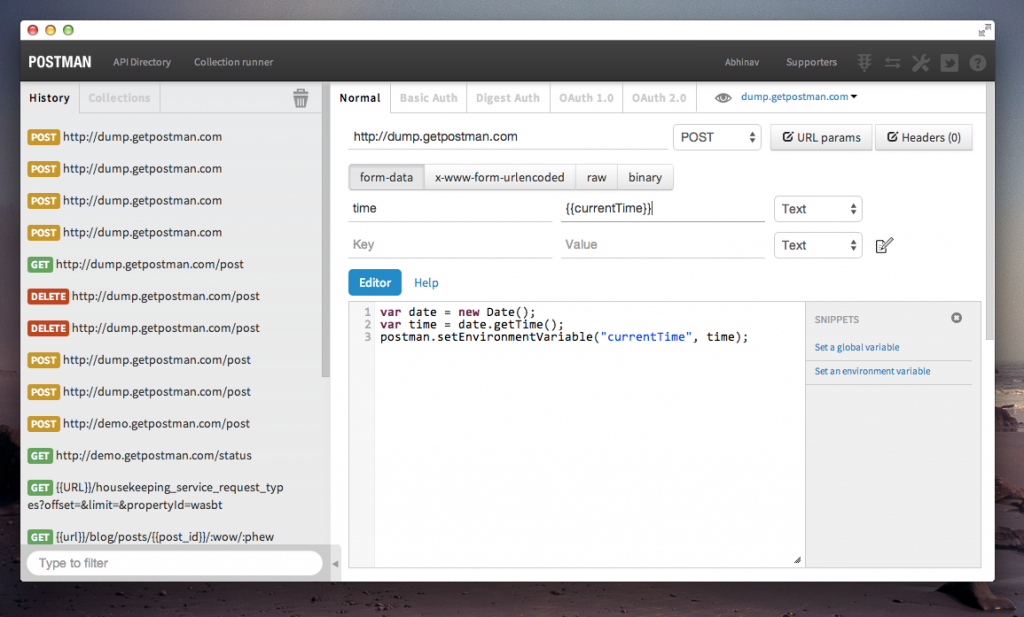
Inside the pre-request editor, write the script below:
var date = new Date();
var time = date.getTime();
postman.setEnvironmentVariable("currentTime", time);
What we are doing here is generating a timestamp and setting an environment variable. This environment variable will then be used in the Postman request builder interface.
Step 4
Set the environment variable in the form-data key value editor.
Step 5
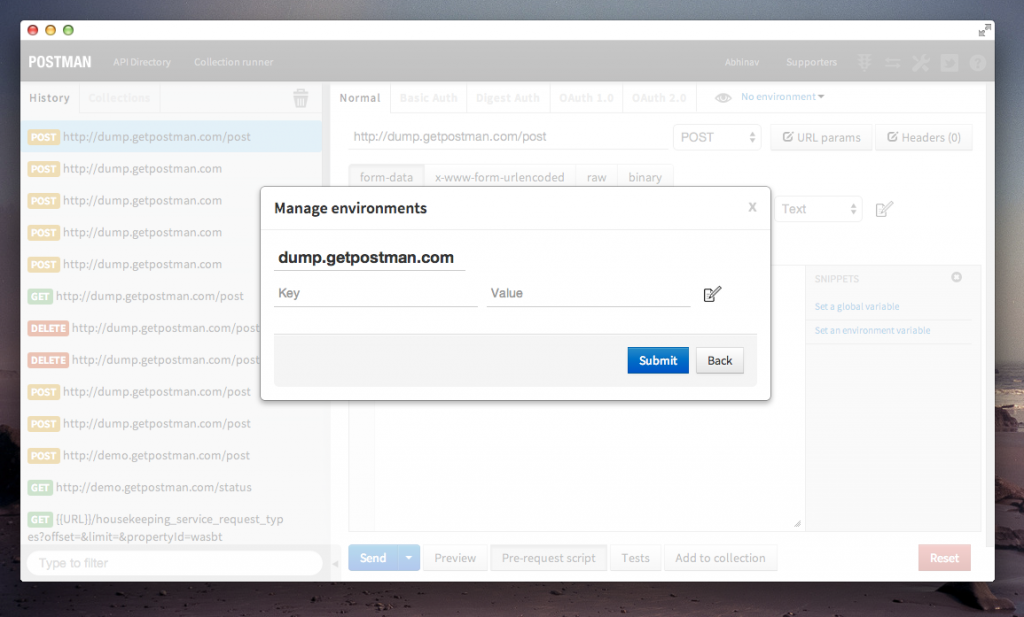
Create a new environment called “echo.getpostman.com” in the environment manager modal.
Step 6
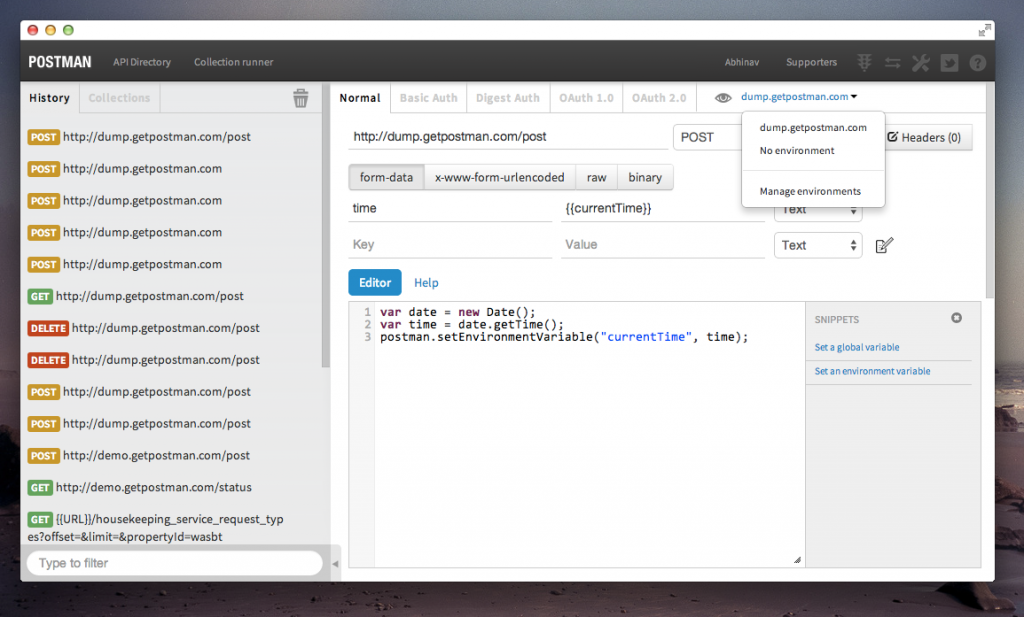
Select the environment from the selector on the top right.
Step 7
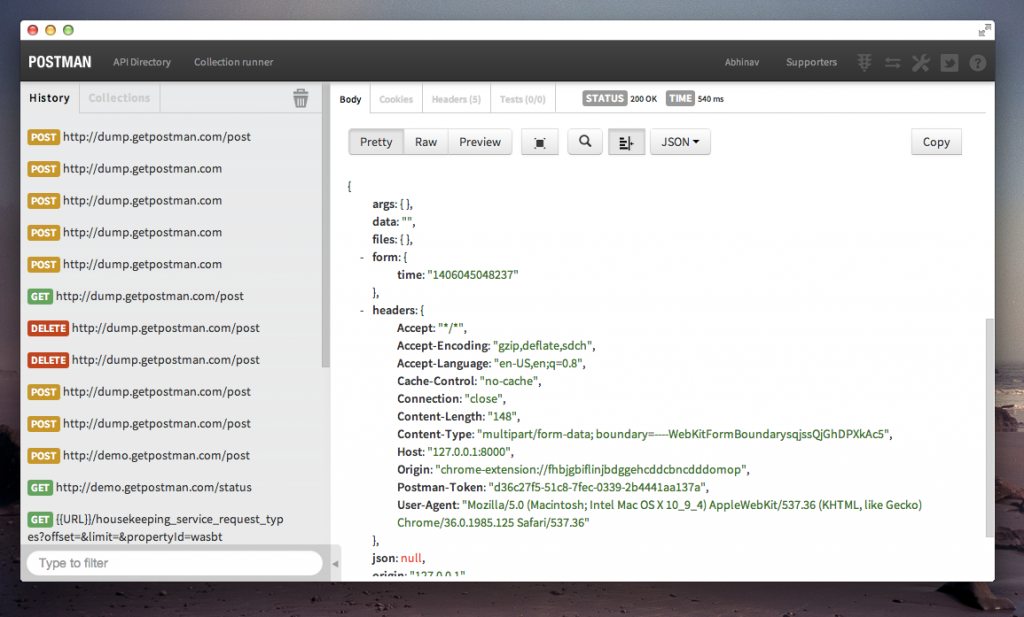
Hit “Send” and analyze the response.
As evident above, the server receives the value of the variable which was dynamically generated.
Pre-request scripts can be used in creative ways and can save you a lot of time. If you come up with an interesting use case, make sure to let us know on Twitter or email! Check out the official docs page here. We will be updating it with more examples continuously.
We have also become regular with updating changelogs for Postman and Newman. Make sure to check them out to stay up to date!








I’ve been using Postman and Newman to great success recently,
but have come upon a big stumbling block. I’m on a software QA team in Houston,
Texas, and I really need to set a website session ID, stored in a cookie, as an
environment variable for a collection of GET requests I’m working with. I’ve
downloaded the Interceptor plugin and I thought it would accomplish what I
need, but I’m having some difficulty. I need the environment variable from the
cookie to be used in my Postman Auth headers when I run the collection. Is it
possible to capture the session ID from the cookie like this? I’d appreciate
any help. thanks!
Hey, you can track this issue here – https://github.com/postmanlabs/postman-app-support/issues/664
Hi Guys,
Please help me on the below querires:
1)Can PostMan write in any external file(CSV,TXT,JSON) during run
time(When automated JSON tests run) ? If yes then How?
2)Can we pass Parameter from one API request to another API request. if Yes then
how ?
How do I use Jquery is? I want to JQuery sample code.
How I can use dynamic data in json using postman. For example I used “name” field dynamically so how I can use? Please suggest some code so I use with my script.
you can use random function in javascript.
EX :
In Pre Request Script :
postman.setGlobalVariable(“teamNameRandom”, “UTteam” + parseInt(Math.random()*10000));
In req body like below :
{
“name”: “{{teamNameRandom}}”,
“description”: “test”,
}
I tried to use the same pre request script, but I have more than 1 point with the {{teamNameRandom}}
[{
“name”: “{{teamNameRandom}}”,
“description”: “test”
},
{
“name”: “{{teamNameRandom}}”,
“description”: “test”
}]
The result is the same random name for two objects.
Is there any option to use the same variable many times with different values in the same post?
Apologies if this question has already been asked and answered (I’m sure it has and I’ve done lots of reading up but there’s quite a bit of detail so I might have missed it…) –
As far as I understand the Collection Runner runs the requests in a Collection in sequence. Is there an ability to have conditional branching? For example, if a get request returns a value then skip the next create request and go directly to the request after that and so on (mirroring the typical API flow).
By the way, if there is, I think it might be quite useful to add this to one of the tutorials.
Many thanks.